WPF ControlTemplate,DataTemplate
The Control Template defines the visual appearance of a control. All of the UI elements have some kind of appearance as well as behavior, e.g., Button has an appearance and behavior. Click event or mouse hover event are the behaviors which are fired in response to a click and hover and there is also a default appearance of button which can be changed by the Control template.
<Window.Resources>
<ControlTemplate x:Key="ButtonTemplate" TargetType="Button">
<Grid>
<Ellipse x:Name="ButtonEllipse" Height="300" Width="1350">
<Ellipse.Fill>
<LinearGradientBrush StartPoint="0,0.2" EndPoint="0.2,1.4">
<GradientStop Offset="0" Color="Red"/>
<GradientStop Offset="1" Color="Orange"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content="{TemplateBinding Content}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
<ControlTemplate.Triggers>
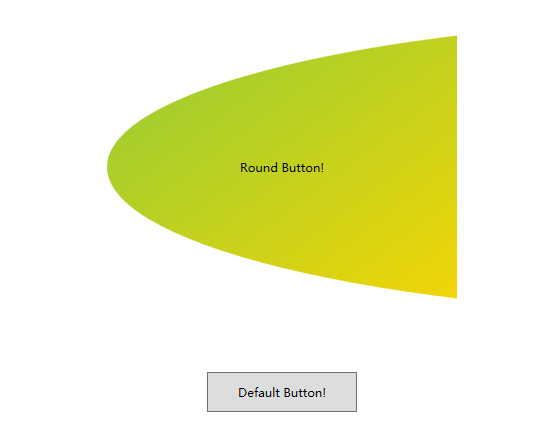
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="ButtonEllipse" Property="Fill">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0.2" EndPoint="0.2,1.4">
<GradientStop Offset="0" Color="YellowGreen"/>
<GradientStop Offset="1" Color="Gold"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX="0.8" ScaleY="0.8" CenterX="0" CenterY="0"/>
</Setter.Value>
</Setter>
<Setter Property="RenderTransformOrigin" Value="0.5,0.5"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
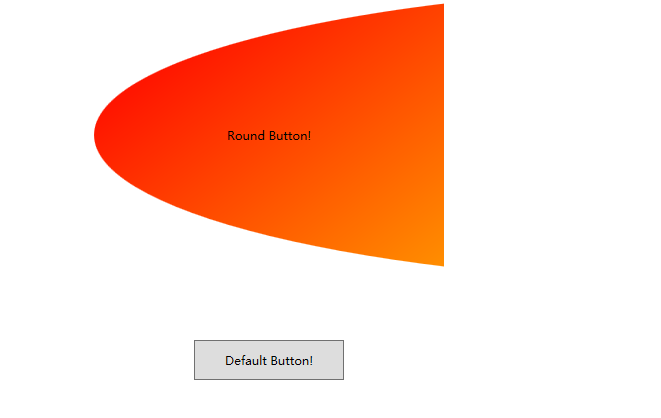
<Button Content="Round Button!" Template="{StaticResource ButtonTemplate}" Width="350" Margin="50"/>
<Button Content="Default Button!" Height="40" Width="150" Margin="5"/>
</StackPanel>


Data Template
A Data Template defines and specifies the appearance and structure of a collection of data. It provides the flexibility to format and define the presentation of the data on any UI element. It is mostly used on data related Item controls such as ComboBox, ListBox, etc.

<Window.Resources>
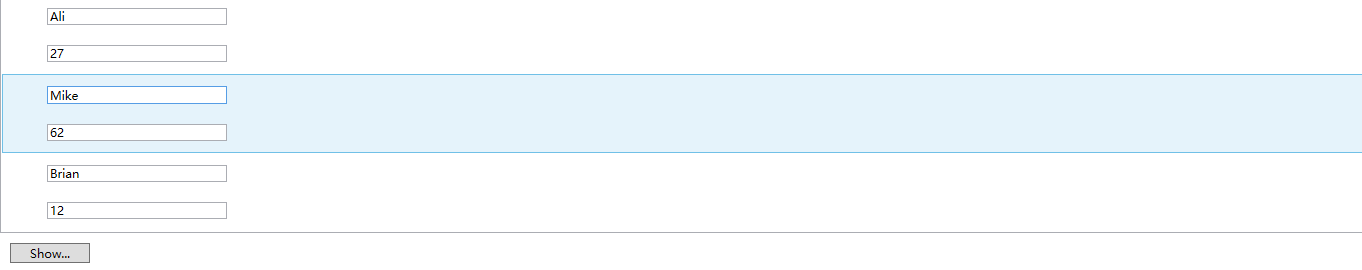
<DataTemplate DataType="{x:Type local:Person}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="200"/>
</Grid.ColumnDefinitions>
<Label Name="nameLabel" Margin="10"/>
<TextBox Name="nameText" Grid.Column="1" Margin="10" Text="{Binding Name}"/>
<Label Name="ageLabel" Margin="10" Grid.Row="1"/>
<TextBox Name="ageText" Grid.Column="1" Grid.Row="1" Margin="10" Text="{Binding Age}"/>
</Grid>
</DataTemplate>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<ListBox ItemsSource="{Binding}"/>
<StackPanel Grid.Row="1">
<Button Content="Show..." Click="Button_Click" Width="80" HorizontalAlignment="Left" Margin="10"/>
</StackPanel>
</Grid>
</Window>
public partial class MainWindow : Window
{
Person person = new Person { Name = "Ali", Age = 27 };
List<Person> personList = new List<Person>();
public MainWindow()
{
InitializeComponent();
personList.Add(person);
personList.Add(new Person { Name = "Mike", Age = 62 });
personList.Add(new Person { Name = "Brian", Age = 12 });
this.DataContext = personList;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person
{
private string nameValue;
public string Name
{
get
{
return nameValue;
}
set
{
nameValue = value;
}
}
private double ageValue;
public double Age
{
get
{
return ageValue;
}
set
{
if(value!=ageValue)
{
ageValue = value;
}
}
}
}
WPF ControlTemplate,DataTemplate的更多相关文章
- Controltemplate datatemplate
DataTemplate ControlTemplate we can search many posts about this topic. some valuable link: DataTemp ...
- 深入详解WPF ControlTemplate
WPF包含数据模板和控件模板,其中控件模板又包括ControlTemplate和ItemsPanelTemplate,这里讨论一下WPF ControlTemplate. 其实WPF的每一个控件都有一 ...
- WPF 遍历DataTemplate(获取所有控件)
原文:WPF 遍历DataTemplate(获取所有控件) 情况1:在设定DataTemplate的Name,并且他是在前台表示时,获取DataTemplate里的指定控件. 方法: http://b ...
- WPF : ControlTemplate和DataTemplate的区别
ControlTemplate用于描述控件本身. 使用TemplateBinding来绑定控件自身的属性, 比如{TemplateBinding Background}DataTemplate用于描述 ...
- WPF 基础 - DataTemplate 和 ControlTemplate 的关系和应用
1. 关系 凡是 Template,最后都得作用到 控件 上,这个控件就是 Template 的目标控件(也称模板化控件): DataTemplate 一般是落实在一个 ContentPresente ...
- WPF 用 DataTemplate 合并DataGrid列表列头<类似报表设计>及行头列头样式 - 学习
WPF中 DataGrid 列头合并,类似于报表设计.效果图如下↓ 1.新建一个WPF项目WpfApplication1,新建一个窗体DataGridTest,前台代码如下: <Window x ...
- wpf ListView DataTemplate方式的鼠标悬停和选中更改背景色
今天使用wpf技术弄一个ListView的时候,由于需求需要,需要ListView显示不同的数据模板,很自然的使用了DataTemplate方式来定义多个数据模板,并在ListView中使用ItemT ...
- 从0 开始 WPF MVVM 企业级框架实现与说明 ---- 第三讲 WPF中 DataTemplate
后面在我们这项目中会大量用到模板,主要指的是空间模板,数据模板会用得比较少,下面我想介绍下控件模板和数据模板,我看到有位大神写得比较不错,我整理了下,让大家能更好理解,供大家参考, 首先介绍 Data ...
- [No0000DA]WPF ControlTemplate简介
一.简介 WPF包含数据模板和控件模板,其中控件模板又包括ControlTemplate和ItemsPanelTemplate,这里讨论一下ControlTemplate.其实WPF的每一个控件都有一 ...
随机推荐
- 故事2:.net程序员成长经历
啊,最近一段时间在学习asp.net mvc ,一直没有接着写了,加上白天工作很忙,每天都很辛苦的哈,那咱接着说上一个故事哈. 当时第二天开始复习java面试题,非常的期待,从来没有去过公司,不知道别 ...
- js键盘事件以及键盘事件拦截
一.键盘事件 onkeydown: 按下键盘时触发 onkeypress: 按下有值的键时触发 注意: onkeypress按下 Ctrl.Alt.Shift.Meta 这样无值的键,这个事件不会触发 ...
- Python【day 14-3】二分法查找
#二分法查找 #方法1 循环+左右边界变动,两者差减半 #方法2 递归+新列表长度减半 #方法3 递归+左右边界变动,两者差减半 #方法1 循环+左右边界变动,两者差减半 def recursion1 ...
- XAF-内置初始化数据 (XPO)
Open the Updater.cs (Updater.vb) file, located in the MySolution.Module project's Database Update fo ...
- Microsoft.Extensions.DependencyInjection 阅读笔记
一. 关于IServiceCollection接口的设计 public interface IServiceCollection : IList<ServiceDescriptor> { ...
- 一些有价值bug产生的思考
1.异步处理时防止重复点击的逻辑校验 场景 打款请求时,进入异步处理的队列,生成一个任务号,存在如数据库,且状态为未完成.此时,如果并发操作,如重复点击或者重复调用接口,则发出的两条请求可能被分配到不 ...
- Python常见异常及常用单词翻译
Python常见异常及常用单词意思 AttributeError 试图访问一个对象没有的树形,比如foo.x,但是foo没有属性x IOError 输入/输出异常:基本上是无法打开文件 ImportE ...
- 各版本mysql修改root密码
今天在安装mysql5.7.8的时候遇到一些问题,首当其冲便的是初始root密码的变更,特分享解决方法如下: 1.mysql5.7会生成一个初始化密码,而在之前的版本首次登陆不需要登录. shell& ...
- MySql 创建用户报错
1.报错信息: ERROR 1558 (HY000): Column count of mysql.user is wrong. Expected 43, found 42. Created with ...
- Docker 简单发布dotnet core项目 图文版
原文:https://www.cnblogs.com/chuankang/p/9474591.html docker发布dotnet core简单流程 需要结合这个版本看哈 地址:https://ww ...
