javascript 关于赋值、浅拷贝、深拷贝的个人理解
关于赋值、浅拷贝、深拷贝,以前也思考良久,很多时候都以为记住了,但是,我太难了。今天我特地写下笔记,希望可以完全掌握这个东西,也希望可以帮助到任何想对学习这个东西的同学。
一、栈、堆、指针地址
栈内存:个人理解是,基本数据类型和引用数据类型都会用到的一个空间,这个空间以key-value形式存在,value本身不可修改,只能赋值替换;栈会自动分配空间并且系统会自动释放掉;
堆内存:堆,就是堆积,每一个被开辟的空间可以想象成一个空纸盒子,纸盒子所在的纸盒子堆就是 “堆” 。基本数据类型没有堆的概念。堆,只针对引用数据类型。存储方式应该是以对象(object)形式保存,对象内容包含key-value形式数据,value本身同样不可修改,只能赋值替换;堆是动态分配的空间,并且系统不会自动释放;
指针地址:针对引用数据类型在栈保存的值就是指针地址,地址指向保存在堆里面的对象。
二、赋值
赋值分两个,一个是基本数据类型的赋值,一个是引用数据类型的赋值,基本数据类型赋的是 “值”,引用数据类型赋的是 “指针地址”。
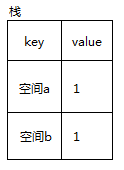
1.基本数据类型赋值
//在栈内开辟一个空间,空间名称叫a,存放值1;
var a = 1; //在栈内开辟一个空间,空间名字叫b。接着先把a的值1复制一份,然后存放进b
var b = a;
如下图:

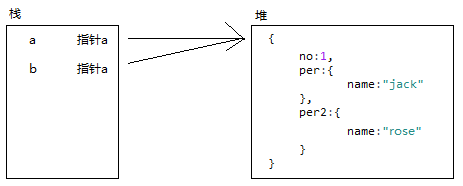
2.引用数据类型赋值
//首先在栈开辟一个空间a存放指针地址,设指针地址为address1;同时会在堆里面开辟一个空间放置对象数据
var a = {
no: 1,
per: {
name: "jack"
},
per2: {
name: "rose"
}
} //a赋值给b,此时b会在栈开辟一个空间b,用来放置address1,这个指针指向a所在堆的对象数据
var b = a; //修改赋值后的值b,其实就是修改b的指针address1所指向的对象数据
b.no = 1314; //修改b会影响原数据(所有层次的数据都会影响)
//这个原数据其实不是原数据,因为a和b其实都是同一个数据
//就像从中国去美国,可以从a地点(比如北京)或者b地点(比如上海)坐飞机去,但是到达的都是同一个地方(也就是对象数据)
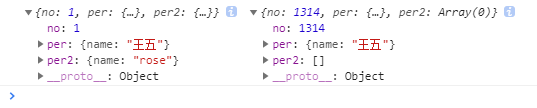
b.per.name = "王五"; console.log(a, b)
上面代码打印如图:

对b的修改会影响a原本的值。对a的修改同样会同步b的值,对a的修改本人没有写出,你们可以自己试试,结果是一样的。
针对上面的代码,引用数据类型赋值,如下图所示:

无论修改a对象还是b对象,都是在修改 “obj” 这个对象
三、浅拷贝
引用数据类型的浅拷贝,代码如下:
//在栈开辟一个空间a,存放a的指针地址,设指针地址为address2a,同时在堆开辟一个空间,设这空间为A,存放a对象数据
var a = {
no: 1,
per: {
name: "jack",
},
per2: {
name: "rose"
}
} //在栈开辟一个空间b,存放b的指针地址,设指针地址为address2b,同时在堆开辟一个空间,设这空间为B,存放b对象数据
var b = {}; //对a的数据进行循环,判断如果有key,就把值赋到B对应的key位置
//这个循环,遇到数据类型为基本数据类型,赋的是值;遇到引用数据类型,赋的是指针地址
for(var p in a) {
if(a.hasOwnProperty(p)) {
b[p] = a[p]
}
} //对b的第一层修改
b.no = 1314;
b.per2 = []; //对b的第二层修改
b.per.name = "王五"; //浅拷贝,修改b后,第一层修改都不影响原数据,第二层以及以上层次的修改都影响原数据
//当前没有写第三层及以上层次,可自行测试。
console.log(a, b)
运行结果如图:

a的no和per(这个值表示整个值 “{name:"jack"}” ,不是指属性值 “jack”。a.no和a.per都属于第一层,a.per.name是第二层)还是原本的值。b的修改对a没有任何影响,而b对per的属性值的修改却导致a的per的属性值也变成了 “王五” ,也就是第二层或以上层次的修改会影响原数据。可以理解为,第二层或以上的浅拷贝,其实是上一节讲的 “引用数据类型的赋值”。
总结如下图:

上图所示中,B空间内的数据含有no的值,也就是1;a对象数据的per和per2都是属于引用对象数据,所以b保存的是它们的指针地址,分别指向了per和per2所在的地址位置。所以修改b对象数据的no的值不会影响a的no,修改per或per2的值就会影响a的per和per2。
四、深拷贝
深拷贝,说白了,就是对浅拷贝的递归,也就是浅拷贝章节所述的,浅拷贝第一层已经被完全拷贝到新的地方,然后第二层以及以上层次,它们的属性值又将都会被拷贝到新的地方,最后就井水不犯河水了。
代码如下:
//在栈开辟一个空间a,存放a的指针地址,设指针地址为address3a,同时在堆开辟一个空间,设这空间为C,存放a对象数据
var a = {
no: 2,
per: {
name: "jack"
},
per2: {
name: "rose"
}
} //用递归的方式对a进行拷贝属性和值,然后赋值给temp,然后return出去。此时不拷贝指针地址。
function getDeep(obj) {
var temp = Array.isArray(obj) ? [] : {};
for(var p in obj) {
if(typeof obj[p] == "object") {
temp[p] = getDeep(obj[p])
} else {
temp[p] = obj[p]
}
}
return temp;
} //在栈开辟一个空间b,存放b的指针地址,设指针地址为address3b。同时b在堆开辟一个空间,设这空间为D,存放temp的对象数据
var b = getDeep(a); //深拷贝后,修改b的值,不论修改属性值,还是整个值替换都不影响原数据a
b.no = 1314;
b.per = []
b.per2 = {
name:"王五"
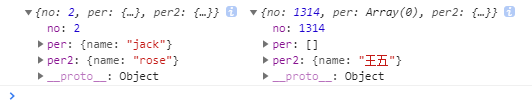
} console.log(a, b)
浅拷贝只拷贝了第一层,深拷贝是拷贝到最后一层。代码运行结果如图:

可以理解为,a原本的东西被完全复制了一份,放到了b里面,然后对b的操作,就只关b的事情了。a原本是什么值,现在依然是什么值,b的修改对a完全没有影响。
最后,可用下图表示深拷贝:

C空间的值完全被复制到新的空间D,而C空间和D空间具体怎么修改都互不影响。
五、总结
1.赋值:
基本数据类型就是类似a同学有一台电脑,b同学也想要,就也给b同学买了一台一模一样的电脑b,电脑a和电脑b各自怎么被操作都是a同学和b同学各自的事,电脑显示互不影响(数据结果);
引用数据类型就是只有一台电脑,放在了电脑室,a同学和b同学各自从宿舍到电脑室操作电脑,都能影响电脑显示;最后结果这台电脑显示什么,取决于最后一个操作电脑的同学(数据结果);
2.浅拷贝:
a同学有一台笔记本电脑并且配置了全套装备,触感舒爽的鼠标、按键响亮的机械键盘等。b同学没钱买电脑,但是又很想体验,所以先买了和a同学一样的鼠标键盘自个先看着爽(第一层数据拷贝)。然后向a同学借电脑过来玩。a同学和b同学各自的鼠标键盘出了啥问题,两个人之间互不影响对方的使用(对第一层数据操作)。而对电脑的操作就是谁最后操作了电脑,电脑就是显示最后那个人的操作界面(第二层及以上层次数据修改)。
3.深拷贝:
a同学有笔记本+全套装备,b同学羡慕不已,自己让a同学照着买了一整套一模一样的给自己,但是他们各自的使用电脑情况,取决于他们各自的操作,电脑之间的显示互不影响(数据结果)。
以上纯属个人理解,有误勿喷请指出,谢谢!
javascript 关于赋值、浅拷贝、深拷贝的个人理解的更多相关文章
- 搞不懂JS中赋值·浅拷贝·深拷贝的请看这里
前言 百科定义:拷贝就是拷贝指向对象的指针,意思就是说:拷贝出来的目标对象的指针和源对象的指针指向的内存空间是同一块空间,浅拷贝只是一种简单的拷贝,让几个对象公用一个内存,然而当内存销毁的时候,指向这 ...
- python中赋值-浅拷贝-深拷贝之间的关系
赋值: 变量的引用,没有拷贝空间 对象之间赋值本质上 是对象之间的引用传递而已.也就是多个对象指向同一个数据空间. 拷贝的对象分两种类型: . 拷贝可变类型 浅拷贝: 只拷贝第一层数据,不关心里面的第 ...
- python 中的 赋值 浅拷贝 深拷贝
1.对象的赋值 都是进行对象引用(内存地址)传递,即 b is a ,a 变 b也变 2.浅拷贝 会创建一个新的对象,对于对象中的元素,浅拷贝就只会使用原始元素的引用(内存地址) 当我们使用下面的操作 ...
- Python中的赋值、深拷贝与浅拷贝(内存地址)
Python中的赋值.深拷贝与浅拷贝(内存地址) 1.python中的可变对象与不可变对象 (1) 可变对象:dict,list def dict_test(): a = {} b = a print ...
- 对Python中列表和数组的赋值,浅拷贝和深拷贝的实例讲解
引用:https://www.jb51.net/article/142775.htm 列表赋值: 1 2 3 4 5 6 7 >>> a = [1, 2, 3] >>&g ...
- JS中有关对象的继承以及实例化、浅拷贝深拷贝的奥秘
一.属性的归属问题 JS对象中定义的属性和方法如果不是挂在原型链上的方法和属性(直接通过如类似x的方式进行定义)都只是在该对象上,对原型链上的没有影响.对于所有实例共用的方法可直接定义在原型链上这样实 ...
- $.extend()浅拷贝深拷贝
参考网址:http://bijian1013.iteye.com/blog/2255037 jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象. 注意:1. 如果只为$.ex ...
- js库 - 浅拷贝 & 深拷贝
学了堆栈内存空间,应该就理解了什么叫简单数据类型存在栈内存,复杂数据类型存在堆内存了. 然后面试中经常会问.业务中也经常会遇到的问题就是深浅拷贝的问题了. 栈内存中简单数据类型直接拷贝就能得到一个副本 ...
- Javascript的堆和栈的简单理解
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- javascript执行环境以及作用域链的理解
在javascript脚步语言中执行环境有两种: 全局环境: 局部环境: 我们可以拿一个田径跑道来打比方,全局环境就可以理解为是最外面跑道,它包含着内部所有的东西,有人在跑步,有人在跳远,这些用着不同 ...
随机推荐
- 2019年上半年收集到的人工智能AutoML干货文章
2019年上半年收集到的人工智能AutoML干货文章 自动机器学习简述(AutoML) 谷歌将AutoML应用于Transformer架构,翻译结果飙升,已开源 IBM推出AutoAI,让企业人工智能 ...
- 使用maven-compiler-plugin以及maven-shade-plugin完成maven项目打包
最近负责一个纯maven项目(项目需求尽量轻量化),需要自己完成打包工作. 因此,基于maven-compiler-plugin以及maven-shade-plugin完成项目的打包工作. 其中: m ...
- Saltstack_使用指南10_配置管理-状态模块
1. 主机规划 salt 版本 [root@salt100 ~]# salt --version salt (Oxygen) [root@salt100 ~]# salt-minion --versi ...
- 文:你可以杀我,但你不能评价(judge)我
原创 豆瓣影评:“现代战争启示录”豆友影评 2006-12-18 20:24:20 本文刊载于<豆瓣影评>豆友“芹泽虾饺菌”的影评 原文标题<剃刀边缘的疯狂> 文/芹泽虾饺菌 ...
- liteos 异常接管(十五)
1 概述 1.1 基本概念 异常接管是操作系统对在运行期间发生异常的情况进行处理的一系列动作,譬如打印异常发生时当前函数调用栈信息. cpu现场信息.任务的堆栈情况等. 异常接管作为一种调测手段,可以 ...
- nginx 配置实例-负载均衡
1.实现效果 (1)浏览器地址栏输入地址 http://www.123.com/edu/a.html,负载均衡效果,平均 8080 和 8081 端口中 2.准备工作 (1)准备两台 tomcat 服 ...
- adb <-> adbserver <-> JDWP
简单理一下adb,adbserver,jdwp 之间的关系.角色与相关协议 | 上位机 | USB/TCP | 下位机 | adb <-> adbserver ...
- luoguP3071 [USACO13JAN]座位Seating
https://www.luogu.org/problem/P3071 AC代码: https://www.luogu.org/blog/user33426/solution-p3071 莫名其妙RE ...
- 更换github账号后,push被旧账号阻止
和网上多数的教程不同,我是需要直接更换账号.切换后push一直被阻止.解决后记录下办法 remote: Permission to new-name/practice.git denied to ol ...
- P2186 小Z的函数栈
有点恶心的模拟(代码写整齐一点不就好了) 以下情况算错: 1.运行中有数的绝对值大于1000000000 2.除以和取模的时候第一个数为0 3.取栈顶元素时栈内元素不够 上代码 #include< ...
