Winform中设置ZedGraph鼠标焦点位置画出十字线并在鼠标移出时十字线消失
场景
Winforn中设置ZedGraph曲线图的属性、坐标轴属性、刻度属性:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100112573
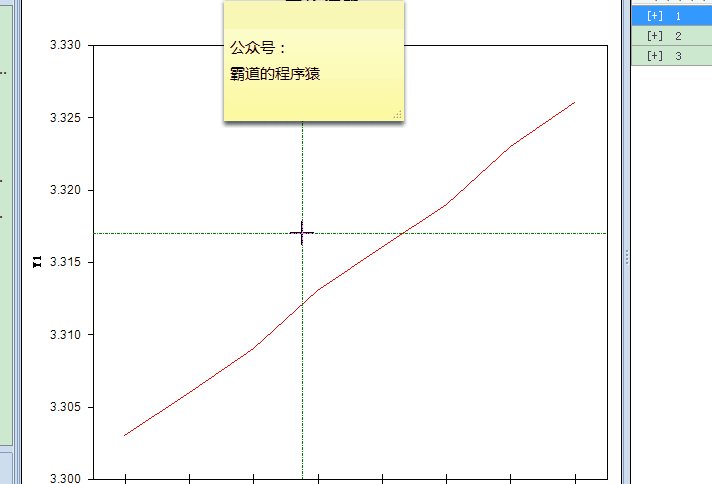
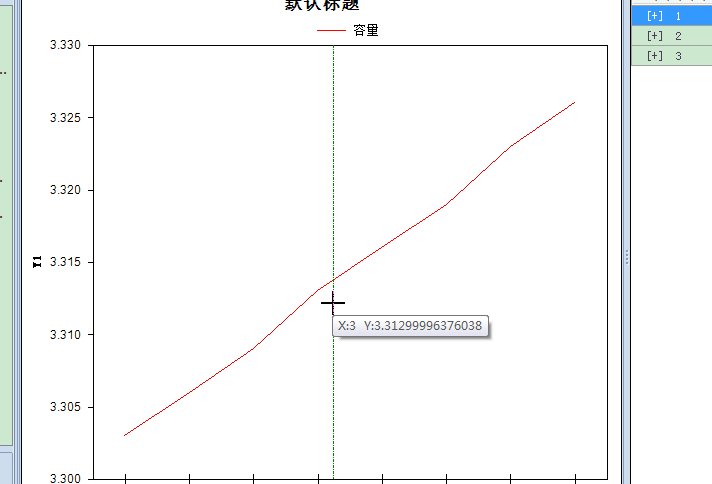
在鼠标经过曲线附近时获取最近曲线以及曲线上点的坐标,并以此坐标表示一条十字线。
效果

注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
绑定鼠标移动事件
zgc.MouseMove += zgc_MouseMove;
其中zgc是 ZedGraphControl zgc
private static void zgc_MouseMove(object sender, MouseEventArgs e)
{
using (Graphics gc = Global.zedGraphControl1.CreateGraphics())
using (Pen pen = new Pen(Color.Green))
{
//设置画笔的宽度
pen.Width = ;
pen.DashStyle = System.Drawing.Drawing2D.DashStyle.DashDot;
RectangleF rect = Global.zedGraphControl1.GraphPane.Chart.Rect;
//确保在画图区域
if (rect.Contains(e.Location))
{
Global.zedGraphControl1.Refresh();
//画竖线
gc.DrawLine(pen, e.X, rect.Top, e.X, rect.Bottom);
//画横线
gc.DrawLine(pen, rect.Left, e.Y, rect.Right, e.Y); }
}
}
注:
Global.zedGraphControl1是全局域的zedGraphControl对象。
这样后会随着鼠标的移动产生十字线,但是在离开pane时怎样将画好的十字线删除掉。
绑定其鼠标移除事件
zgc.MouseLeave += zgc_MouseLeave;
实现方法
private static void zgc_MouseLeave(object sender, EventArgs e)
{
using (Graphics gc = Global.zedGraphControl1.CreateGraphics())
using (Pen pen = new Pen(Color.Green))
{
//设置画笔的宽度
pen.Width = ;
pen.DashStyle = System.Drawing.Drawing2D.DashStyle.DashDot;
RectangleF rect = Global.zedGraphControl1.GraphPane.Chart.Rect;
//确保在画图区域
Global.zedGraphControl1.Refresh();
//画竖线
gc.DrawLine(pen, , , , );
//画横线
gc.DrawLine(pen, , , , );
}
}
这里采取的方法是采用将线画到原点的方式使其消失。
Winform中设置ZedGraph鼠标焦点位置画出十字线并在鼠标移出时十字线消失的更多相关文章
- Winform中设置ZedGraph鼠标悬浮显示举例最近曲线上的点的坐标值和X轴与Y轴的标题
场景 Winform中设置ZedGraph鼠标双击获取距离最近曲线上的点的坐标值: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/ ...
- Winform中设置ZedGraph的曲线为散点图
场景 Winform中设置ZedGraph的曲线符号Symbol以及对应关系: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中设置ZedGraph的曲线为折线、点折线、散点图
场景 Winform中设置ZedGraph的曲线为散点图: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102465399 在上 ...
- Winform中设置ZedGraph鼠标滚轮缩放的灵敏度以及设置滚轮缩放的方式(鼠标焦点为中心还是图形中心点)
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中设置ZedGraph鼠标双击获取距离最近曲线上的点的坐标值
场景 WInforn中设置ZedGraph的焦点显示坐标格式化以及显示三个坐标数的解决办法: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/det ...
- Winform中设置ZedGraph当前所有曲线的颜色
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中设置ZedGraph多条Y轴时与多条曲线一一对应
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- Winform中设置ZedGraph多条Y轴时坐标轴左右显示设置
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- Winform中设置ZedGraph的曲线符号Symbol以及对应关系
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
随机推荐
- js获取手机唯一标识码
Device模块管理设备信息,用于获取手机设备的相关信息,如IMEI.IMSI.型号.厂商等.通过plus.device获取设备信息管理对象. imei: 设备的国际移动设备身份码 imsi: 设备的 ...
- 【XML】XML基本结构以及XML-Schema约束
XML 简介 1998年2月,W3C正式批准了可扩展标记语言的标准定义,可扩展标记语言可以对文档和数据进行结构化处理,从而能够在部门.客户和供应商之间进行交换,实现动态内容生成,企业集成和应用开发.可 ...
- SqlServer中用@@IDENTITY取最新ID不准的问题
最近遇到了一个SqlServer中用@@IDENTITY取最新ID不准的问题,经过在网上的一番查找,找到了如下资料,略作记录:"一个网友问我一个关于@@IDENTITY的问题.他的数据库中有 ...
- PHP比较两个数组的差异
array_diff($arr, $arr1); //比较数组差异 $arr = [1,2,3,4]; $arr1 = [1,2,3]; $diff = array_diff($arr, $arr1) ...
- 记一次接口调试错误: {"timestamp":"2019-09-11T03:04:30.036+0000","status":500,"error":"Internal Server Error","message":"Could not write JSON: Object is null; nested exception is com.fasterxml.jackson
接口测试中用postman测试返回是正常的,但是使用其他人去调用就出错了,找了半天,才想起来使用了nginx,用于端口的代理转发.然后根据错误信息发现json格式的某个字段为null,结合日志中的报文 ...
- BayaiM__SQLLDR_linux_shell高级版
BayaiM__SQLLDR_linux_shell高级版 备注:1.因公司在职,商业机密,顾IP地方加了"*"号,你可以任意写一个数字做IP做就好.2.不要瞎BB,哥自己写的 ...
- driver.find_element_by_xpath() 带参数时的写法
假设要定位如下所示的 Elements,且文本 “1234567890” 对应参数 cluster_name: <td class="xxxx-body">12345 ...
- 自定义MVC三
完成t_mvc_book表的增删改查1.通用分页的jar.自定义mvc框架.自定义标签 导入jar.导入之前写好的pageTag.自定义mvc.xml pageTag private static f ...
- CSS中的选择器(一)
API文档:http://css.cuishifeng.cn/all.html 1. 通配选择符(*) 语法: * { sRules } 说明: 通常不建议使用通配选择符,因为它会遍历并命中文档中所有 ...
- 《Dapper》
最近看了google的分布式追踪系统dapper的论文:http://static.googleusercontent.com/external_content/untrusted_dlcp/rese ...
