vue项目在git commit时,使用eslint检测
用vue-cli3创建新项目可以自定义配置,选择eslint,所以eslint不需要配置,
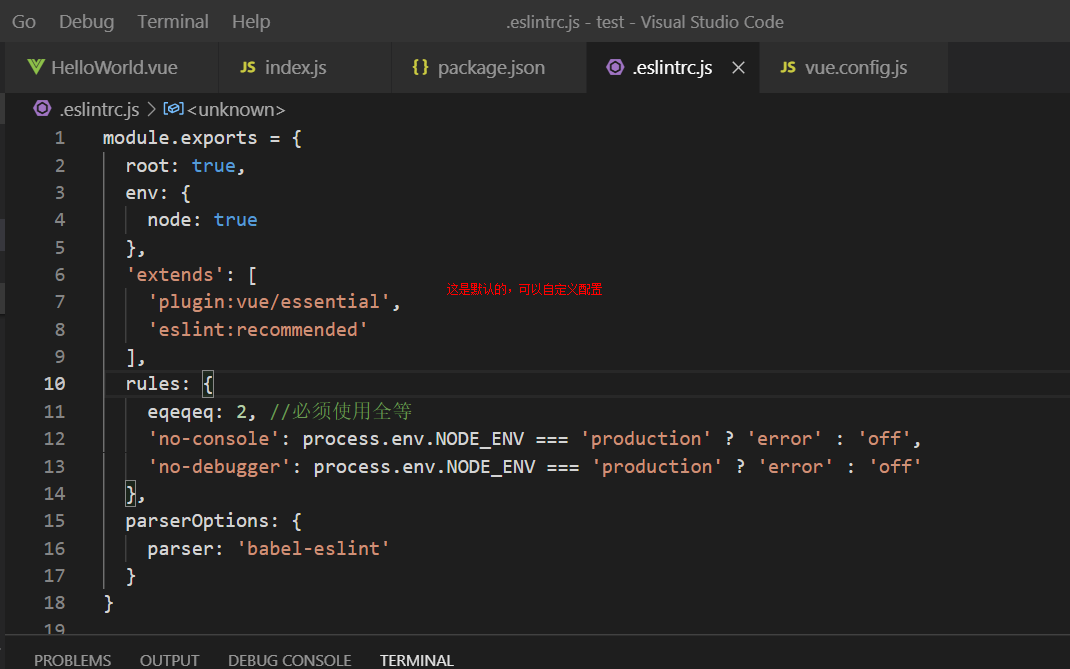
项目根目录下面生成一个 .eslintrc.js文件,里面可以自定义配置eslint规则

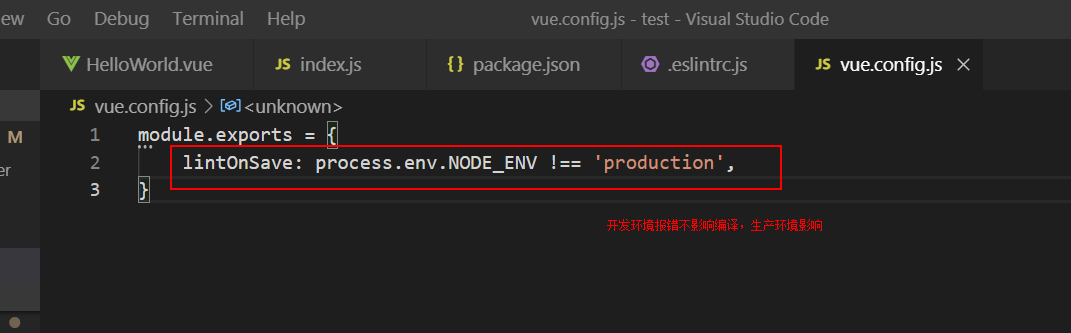
现在在开发的时候,只要不符合esLint的规范就会报错,编译不了,现在我们先让它还是报错,但是能够编译,报错只在命令行看到就可以了,需要在自定义的vue.config.js中配置

现在开发环境翻译不会受eslint的影响,但是有时候没有看命令行,直接用git提交了,npm run build的时候就报错了,所以现在想在git提交的时候检测一遍有没有eslint的报错
步骤如下
1下载依赖
npm install --save-dev lint-staged husky
2 package.json配置
"scripts": {
"precommit": "lint-staged" // precommit钩子执行lint-staged
},
"lint-staged": {
"src/**/*.{js,json,css,vue}": [
"eslint --fix",
"git add"
]
},
经过上述配置,每次git commit的时候,都会先执行eslint对代码进行格式化和检查,确保代码没有问题之后再提交
vue项目在git commit时,使用eslint检测的更多相关文章
- 项目git commit时卡主不良代码:husky让Git检查代码规范化工作
看完 <前端规范之Git工作流规范(Husky + Commitlint + Lint-staged) https://www.cnblogs.com/Yellow-ice/p/15349873 ...
- vue项目中vscode格式化配置和eslint配置冲突
问题描述 使用vscode开发vue项目的时候,从远端拉下一个新的项目后,安装完依赖后跑起项目时,发现直接报了一堆语法错误:包括换行.空格.单双引号.分号等各种格式问题 因为我的 vscode 安装使 ...
- git commit 时出现:please enter the commit message for your changes
每次准备提交前,先用 git status 看下,是不是都已暂存起来了,然后再运行提交命令 git commit: $ git commit 这种方式会启动文本编辑器以便输入本次提交的说明.(默认会启 ...
- [原创]升级Gerrit的commit-msg,检查git commit时必须填写开发任务编号TaskID
公司使用git+gerrit+jenkins进行持续集成实践,其中gerrit用来进行Code Review.另外我们自己研发了一套敏捷项目管理系统TPM(TeamPlus Management),用 ...
- 解决未安装unit测试和jest的Vue项目运行karma start时的错误
一.起因 在#单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目(一)文中,说明了是对已有的Vue项目进行测试框架的搭建,并进行测试.但是此项目在利用 vue-cli ...
- Git:git commit时退出报错解决(Error45、Error325)
Git 报错 在输入git commit编辑注释日志时强制退出git程式,文件会变成只读文件,于是出现下述报错: 解决方法(ERROR45) 我们提交代码的正常操作流程一般是: 输入git commi ...
- VUE项目二级菜单刷新时404 nginx
原因:vue项目的路径时虚拟路径,并不存在,所以用nginx去请求请求不到,所以vue项目做了两部调整: 1.所有的请求后端接口地址前端写死 2.nginx里把所有的接口转发后端删掉,并添加以下内容 ...
- git commit时message的问题
1: 在执行git commit的时候,有两种办法为该commit添加message信息一种是git commit -m 'your message'另一种是git commit会打开commit-e ...
- git commit时加上Signed-off-by信息
git commit -s -m "descriptions about the code" 只要加入-s参数即可自动加上Signed-off-by信息
随机推荐
- python 协程与go协程的区别
进程.线程和协程 进程的定义: 进程,是计算机中已运行程序的实体.程序本身只是指令.数据及其组织形式的描述,进程才是程序的真正运行实例. 线程的定义: 操作系统能够进行运算调度的最小单位.它被包含在进 ...
- 一个普通程序员眼中的AQS
AQS是JUC包中许多类的实现根基,这篇文章只是个人理解的产物,不免有误,若阅读过程中有发现不对的,希望帮忙指出[赞]! 1 AQS内脏图 在开始了解AQS之前,我们先从上帝视角看看AQS是由几 ...
- [转载]C++中四种强制类型转换方式
C++中四种强制类型转换方式 原文地址:http://www.cnblogs.com/home123/p/6763967.html 类型转换有c风格的,当然还有c++风格的.c风格的转换的格式很简单( ...
- WWDC 2016 盛宴
转自:http://www.jianshu.com/p/72dd8306c817 整理和维护人:pmstGitHub 链接:WWDC-2016-Feast目前只是整理官方给出的 WWDC 2016 视 ...
- 2019牛客全国多校训练四 I题 string (SAM+PAM)
链接:https://ac.nowcoder.com/acm/contest/884/I来源:牛客网 题目描述 We call a,ba,ba,b non-equivalent if and only ...
- ACM中java中BigInteger和Decimal用到的主要函数
java中大数以及高精度常用函数 使用java大数类解决问题时我们需要注意两个方面:1.不能有包名,也就是说我们要把主类放到默认的包里,如果你的代码里出现形如package cn.gov.test;这 ...
- unity3d 动态添加地面贴图 草地
TerrainData.splatPrototypes = ]{ new SplatPrototype() { texture=Caodi, //Texture2D的贴图 normalMap=null ...
- 使用iCamera 测试MT9F002 1400w高分辨率摄像头说明
一.硬件准备 l MT9F002摄像头模块 l iCamera 硬件主板CC1601 l MT9F002转接板(FPC_MT9F002 CB1602) 二.软件准备 l 下载iCamera软件 l 安 ...
- Startup/OWIN框架
为什么写OWIN框架呢? 因为没接触刀OWIN框架直接去学.NET Core比较生硬,个人见解.首先我们要知道OWIN的由来:ASP.NET和IIS和Windows操作系统的关系在之前是紧密联系的,缺 ...
- Unity学习路线
转载请标明原文地址:http://www.cnblogs.com/zhangyukof/p/7068615.html 1.Unity下载安装和破解方法: http://blog.sina.com.cn ...
