vue常见问题处理 -- 页面刷新时,如何保持原有vuex中的state信息
一、页面刷新时,如何保持原有vuex中的state信息
页面刷新后,原有的 vuex 中的 state 会发生改变,如果在页面刷新之前,可以将 state 信息保存,页面重新加载时,再将该值赋给 state,那么该问题即可解决。
1、localstorage
可以使用 localstorage 来保存信息。
- 【在某组件中添加如下钩子函数。比如 App.vue中】
- created() {
- //在页面加载时读取localStorage里的状态信息
- if (localStorage.getItem("store") ) {
- this.$store.replaceState(Object.assign({}, this.$store.state,JSON.parse(localStorage.getItem("store"))))
- }
- //在页面刷新时将vuex里的信息保存到localStorage里
- window.addEventListener("beforeunload",()=>{
- localStorage.setItem("store",JSON.stringify(this.$store.state))
- })
- }
- 注:
- this.$store.replaceState() 用于替换 store 的信息(状态合并)。
- Object.assign(target, ...source) 将source的值 赋给 target,若有重复的数据,则覆盖。其中...表示可以多个source。
- JSON.stringify() 用于将对象转为 JSON
- JSON.parse() 用于将 JSON 转为对象
注意:
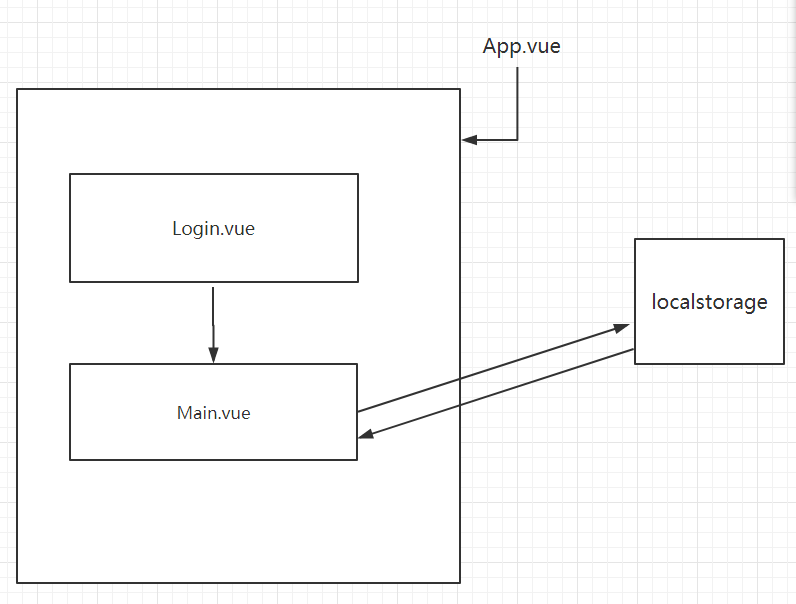
若有两个组件,当调用 localstorage 的值,可能会出现问题。
如下图,Main.vue 中 每次刷新页面会 触发 localstorage 操作。
开始 localstorage 中没值,某用户通过 Login.vue 组件 进入 Main.vue 组件并刷新页面后,localStorage 会记录当前用户相关的 state 信息。
直接在浏览器中切换路径到Login.vue。当另外一个用户通过 Login.vue 并进入 Main.vue 时,此时获取的就是上一个用户的信息,这样肯定会出问题(我遇到的一个坑,大致意思就是这样)。

- 一个暴力的解决思路,在Login.vue中 直接将上一个用户缓存的信息给删除。
- 此时 localStorage 没有了上个用户的信息。
- 【Login.vue】
- created() {
- // 进入画面前,移除主页面保存的 state 信息
- localStorage.removeItem("store")
- }
- 然后只在Main组件刷新时 使用 localStorage 记录信息。
- 【Main.vue】
- created() {
- //在页面加载时读取localStorage里的状态信息
- if (localStorage.getItem("store") ) {
- this.$store.replaceState(Object.assign({}, this.$store.state,JSON.parse(localStorage.getItem("store"))))
- }
- //在页面刷新时将vuex里的信息保存到localStorage里
- window.addEventListener("beforeunload",()=>{
- localStorage.setItem("store",JSON.stringify(this.$store.state))
- })
- }
2、sessionStorage
也可以使用 sessionStorage 来保存信息。
- 【在某组件中添加如下钩子函数。比如 App.vue中】
- created() {
- //在页面加载时读取sessionStorage里的状态信息
- if (sessionStorage.getItem("store") ) {
- this.$store.replaceState(Object.assign({}, this.$store.state,JSON.parse(sessionStorage.getItem("store"))))
- }
- //在页面刷新时将vuex里的信息保存到sessionStorage里
- window.addEventListener("beforeunload",()=>{
- sessionStorage.setItem("store",JSON.stringify(this.$store.state))
- })
- }
3、localstorage 与 sessionStorage 的区别
(1)localstorage 与 sessionStorage 都是客户端用于存储数据的。
(2)localStorage是没有失效时间的,sessionStorage的声明周期是浏览器的生命周期。
(3)当浏览器关闭时,sessionStorage的数据将清空,而localStorage数据只要不通过代码特意的删除或手动删除,是永久保存的。
(4)若想清除localstorage 的数据。
- localStorage.removeItem(key) 清除一条数据
- localStorage.clear() 清除全部的数据
vue常见问题处理 -- 页面刷新时,如何保持原有vuex中的state信息的更多相关文章
- sharepoint 2010 页面刷新时滚动条位置保持不变 Controlling scrollbar position on postback
sharepoint 2010 页面刷新时滚动条位置保持不变 Controlling scrollbar position on postback在sharepoint 2010中,如果当前页面的篇幅 ...
- react+antd分页 实现分页及页面刷新时回到刷新前的page
antd框架地址:https://ant.design/index-cn 利用antdUI框架做了个分页,其他功能都没问题,但是页面跳转后刷新会回到第一页,经过学习,在组件里增加了hash值,详情请看 ...
- vue传参页面刷新数据丢失问题
在做vue的时候,经常会遇到组件之间数据的传递问题,通过params或者query传参,但是,当页面刷新的时候,数据会丢失,找不到数据.今天经过总结,解决了这个问题.通过了一下几种情况进行传值: 通过 ...
- js倒计时,页面刷新时,不会从头计时
最近不忙,瞎鼓捣...哈哈 这里利用了H5的本地存储 localStorage,取秒数直接用了php的time()方法,就懒得用js取了. 把第一次访问页面时的时间存在客户端,然后再刷新的时候,比较用 ...
- vue,下级页面刷新导致路由跳转带过来的数据消失的解决方法
if(typeof(this.$route.query.result)=='string'){ //刷新时走这 }else{ //正常路由跳转过来后就把数据塞到 localStorage let ob ...
- Vue - 监听页面刷新和关闭
一,在 created中 注册 页面刷新和关闭事件 created() { window.addEventListener('beforeunload', e => this.test(e)) ...
- 关于页面刷新或者调用方法事获取不到元素信息或者出现缺少对象错误的换位思考setTimeout的使用
这两天客户的需求不能定下来,做闲人好长时间了,不如来整理下最近碰到的一些个小麻烦. 正题: 场景一. 最近在开发的过程中使用到了百度的富客户端文本编辑器(ueditor)---这是一款功能很强大的文本 ...
- vue 浏览器页面刷新时执行一段代码
当刷新(浏览器刷新)页面的时候,重置到首页(或其他页面)纯js的是window.onload()但是vue几乎不会用到这个,vue所有的是生命周期那么我们可以根据生命周期来实现这个beforeCrea ...
- vue 跳转页面返回时tab状态有误的解决办法
一.前言 最近在做新vue项目的时候遇到了一个问题,就是tab间的切换没有问题,当跳转到其他页面时,且这个页面并非子路由,再用浏览器的返回按钮返回首页时,tab的active始终指向默认的第一个选项. ...
随机推荐
- 人人学IoT 助学思维导图
原来学IoT记录的学习笔记,学完之后,对考试和工作都有些帮助,特分享给大家 笔记分享链接 https://share.mindmanager.com/#publish/s6TqusKeSG6aflXL ...
- 《手把手教你》系列进阶篇之3-python+ selenium自动化测试 - python几种骚操作你都知道吗?(详细教程)
1. 简介 这篇文章主要是给小伙伴或者童鞋们介绍和分享 python几种骚操:读取配置文件.获取根目录的相对路径.获取系统时间和格式化时间显示.字符串切割等等操作.为后边的自动化框架打下一个结实的基础 ...
- jQuery中操作页面的文本和值
主要是区分俩种方法: 1.html():可以识别HTML文件,将里面内容全部打印(操作双标签) 2.text():只是将里面的内容打印出来,不能识别HTML格式(操作双标签) <!DOCTYPE ...
- cf448D Multiplication Table 二分
题目:http://codeforces.com/problemset/problem/448/D 题意:给出n,m,k,即在一个n*m的二维数组中找第k大的数,第i行第j列的数的值为i*j. 思路: ...
- swagger的配置
// This method gets called by the runtime. Use this method to add services to the container. public ...
- 分布式算法-一致性HASH
分布式算法 参考: https://blog.51cto.com/alanwu/1431397 https://blog.csdn.net/kojhliang/article/details/8120 ...
- [vue]初探生命周期
Vue 实例从创建到销毁的过程,就是生命周期.也就是从开始创建.初始化数据.编译模板.挂载Dom→渲染.更新→渲染.卸载等一系列过程,我们称这是 Vue 的生命周期. 一.创建/销毁,缓存 1.cre ...
- 【Vuejs】301- Vue 3.0前的 TypeScript 最佳入门实践
前言 我个人对更严格类型限制没有积极的看法,毕竟各类转类型的骚写法写习惯了. 然鹅最近的一个项目中,是 TypeScript+ Vue,毛计喇,学之...-真香! 1. 使用官方脚手架构建 npm i ...
- rails 各种分组统计查询
SpecialGroup.group(:special_type).countselect special_type,count(*) from special_groups group by spe ...
- screen虚拟终端工具
说明:有时候我们要执行一个命令或脚本,需要几小时甚至几天,但是不能中断,有时想查看当前输出信息的时候,可以将它丢到后台运行,但是后台运行却无法显示或输出相关信息出来:我们可以使用一个虚拟终端工具scr ...
