leaflet 结合 Echarts4 实现迁徙图(附源码下载)
前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet 结合 Echarts4 实现迁徙图
源代码 demo 下载
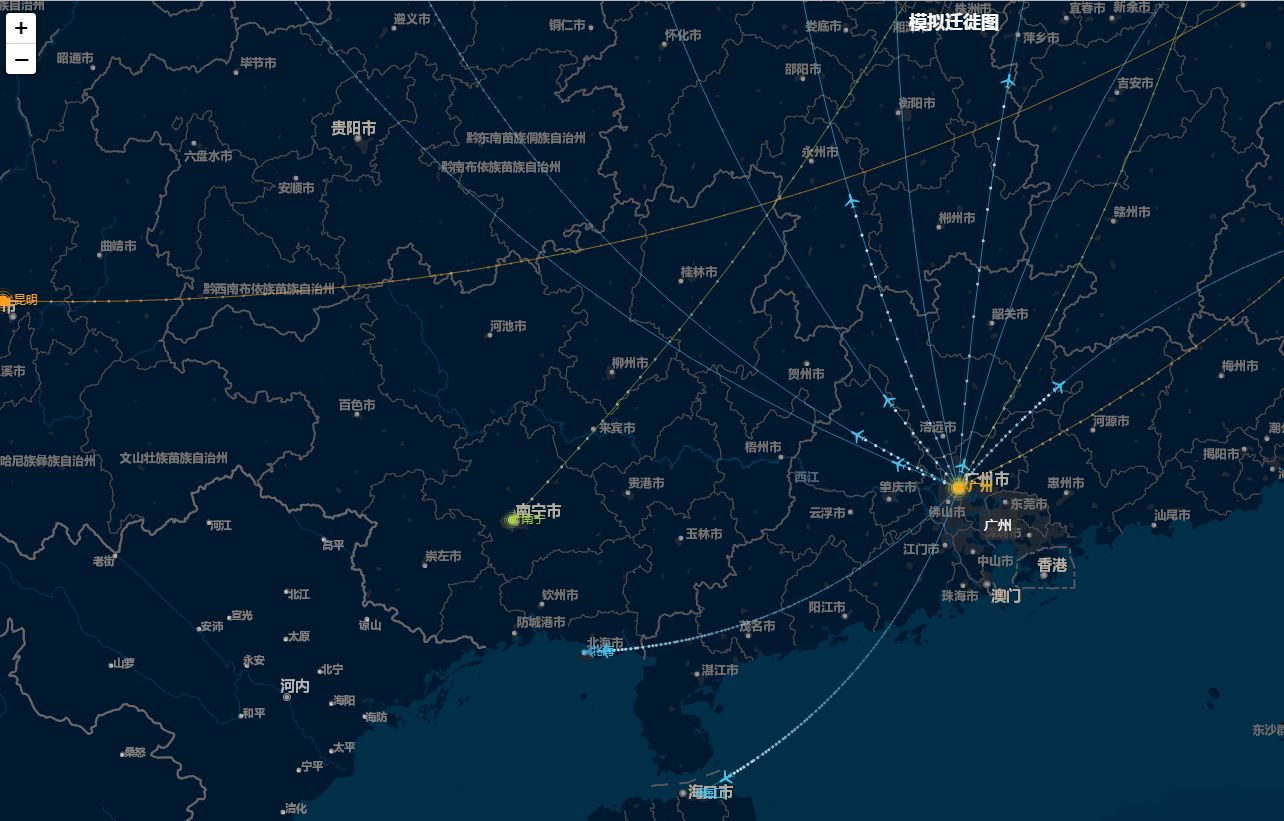
本篇 demo 利用 leaflet api 结合 Echarts4 实现迁徙图功能,效果图如下:

实现思路:在leaflet 结合 Echarts4 实现散点图(附源码下载)基础上实现的
- 地图初始化
var map = L.map('map');
L.tileLayer('http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}').addTo(map);
map.setView(L.latLng(37.550339, 104.114129), 4); //设置缩放级别及中心点
- Echarts 相关 options 配置
var geoCoordMap = {
"海门":[121.15,31.89],
"鄂尔多斯":[109.781327,39.608266],
……
};
var BJData = [
[{name:'北京'}, {name:'上海',value:95}],
[{name:'北京'}, {name:'广州',value:90}],
[{name:'北京'}, {name:'大连',value:80}],
[{name:'北京'}, {name:'南宁',value:70}],
[{name:'北京'}, {name:'南昌',value:60}],
[{name:'北京'}, {name:'拉萨',value:50}],
[{name:'北京'}, {name:'长春',value:40}],
[{name:'北京'}, {name:'包头',value:30}],
[{name:'北京'}, {name:'重庆',value:20}],
[{name:'北京'}, {name:'常州',value:10}]
];
var SHData = [
[{name:'上海'},{name:'包头',value:95}],
[{name:'上海'},{name:'昆明',value:90}],
[{name:'上海'},{name:'广州',value:80}],
[{name:'上海'},{name:'郑州',value:70}],
[{name:'上海'},{name:'长春',value:60}],
[{name:'上海'},{name:'重庆',value:50}],
[{name:'上海'},{name:'长沙',value:40}],
[{name:'上海'},{name:'北京',value:30}],
[{name:'上海'},{name:'丹东',value:20}],
[{name:'上海'},{name:'大连',value:10}]
];
var GZData = [
[{name:'广州'},{name:'福州',value:95}],
[{name:'广州'},{name:'太原',value:90}],
[{name:'广州'},{name:'长春',value:80}],
[{name:'广州'},{name:'重庆',value:70}],
[{name:'广州'},{name:'西安',value:60}],
[{name:'广州'},{name:'成都',value:50}],
[{name:'广州'},{name:'常州',value:40}],
[{name:'广州'},{name:'北京',value:30}],
[{name:'广州'},{name:'北海',value:20}],
[{name:'广州'},{name:'海口',value:10}]
];
……
- 迁徙图初始化调用
//将Echarts加到地图上
var layerWork = L.overlayEcharts(option).addTo(map);
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
leaflet 结合 Echarts4 实现迁徙图(附源码下载)的更多相关文章
- openlayers4 入门开发系列结合 echarts4 实现散点图(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- leaflet实现风场图(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- openlayers5-webpack 入门开发系列结合 echarts4 实现散点图(附源码下载)
前言 openlayers5-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载 ...
- cesium 实现风场图效果(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- leaflet结合geoserver利用WFS服务实现图层删除功能(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet-webpack 入门开发系列四图层控件样式优化篇(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 w ...
- Android中Canvas绘图基础详解(附源码下载) (转)
Android中Canvas绘图基础详解(附源码下载) 原文链接 http://blog.csdn.net/iispring/article/details/49770651 AndroidCa ...
- Web 开发中很实用的10个效果【附源码下载】
在工作中,我们可能会用到各种交互效果.而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的.这篇文章给大家推荐10个在 Web 开发中很有用的效果,记 ...
- 精选12个时尚的 CSS3 效果【附源码下载】
这里是精选的12个很炫的 CSS3 效果.CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果.以前很多需要编写复杂的 JavaScript ...
随机推荐
- 配置基于全局地址池的DHCP
配置基于全局地址池的DHCP 配置基于全局地址池的DHCP服务器,从所有接口上的用户都可以选择该地址池中的地址,是个公共地址池. 实验 1.拓扑图 2.实验步骤 基本配置 开启DHCP功能 创建一个全 ...
- elk的搭建
一:准备工作 1.准备一台虚拟机 192.168.175.222 elk-node2 2.关闭防火墙以及selinux 命令:systemctl stop firewalld # ...
- 洛谷 题解 P5535 【【XR-3】小道消息】
我又双叒叕被包菜辣! P5535 [XR-3]小道消息(这道题是个大水题 在题干中这位良心的作者就提醒了我们: 你可能需要用到的定理--伯特兰-切比雪夫定理. 那么什么是伯特兰-切比雪夫定理? 我也不 ...
- Kubernetes v1.17 版本解读 | 云原生生态周报 Vol. 31
作者 | 徐迪.李传云.黄珂.汪萌海.张晓宇.何淋波 .陈有坤.李鹏审核 | 陈俊 上游重要进展 1. Kubernetes v1.17 版本发布 功能稳定性是第一要务.v1.17 包含 22 个增强 ...
- 信鸽推送Push API
目录 信鸽推送 push API 0. 基本 push 1. 根据 token list,推送到android和ios 2. 推送到android和ios 所有用户 信鸽推送 push API 参考: ...
- 2017 ACM/ICPC 沈阳 K题 Rabbits
Here N (N ≥ 3) rabbits are playing by the river. They are playing on a number line, each occupying a ...
- Codeves 4279 线段树练习5
有n个数和5种操作 add a b c:把区间[a,b]内的所有数都增加c set a b c:把区间[a,b]内的所有数都设为c sum a b:查询区间[a,b]的区间和 max a b:查询区间 ...
- CodeForces-1006B-Polycarp's Practice
B. Polycarp's Practice time limit per test 2 seconds memory limit per test 256 megabytes input stand ...
- 【转】Nginx + CGI/FastCGI + C/Cpp
接着上篇<Nginx安装与使用>,本篇介绍CGI/FASTCGI的原理.及如何使用C/C++编写简单的CGI/FastCGI,最后将CGI/FASTCGI部署到nginx.内容大纲如下: ...
- 静态页面开发JS页面跳转加密解密URL和参数
页面跳转加密URL地址参数传递 window.location.href="foot.html?"+"good="+encodeURI(encodeURI(go ...
