Ligg.EasyWinApp-10300-Ligg.EasyWinForm:View的配置
View的配置文件, 路径如下:
.\Applications\xxxx(Apllication)\Clients\Form\Functions\yyyy(Function)\ Views\zzzz(View).xml
下面来逐一解释各个字段:
Id 整型
是ContentArea和Zone的排列顺序的依据。如果一个Region里有多个ContentArea,或一个ContentArea里有多个Zone。此字段有效。可以保证ContentArea和Zone的排列在DockTypeName是Left、Right、Top、Bottom的的情况下按Id字符串从小到大依次排列(这是最符合人的思维习惯的)。如果需要不按Id字符串大小依次排列,则需要用到DockOrder字段。
Name 字符串
对于ContentArea、Zone、FollowingTransactionItem或TransactionOnlyItem会在读入时在前面加View名+“_”。
TypeName 字符串
包含以下类型:
l ContentArea是Zone的容器,ContentArea的容器是Region。
l Zone一个Panel,包含控件。
l FollowingTransactionItem是在不同的Zone的控件之间互动时需要, 例如Zone1的ComboBox选择项改变,Zone2的TextBox的显示改变。对于触发的控件的全名要填在FollowingTransactionItem条目的Remark字段里。FollowingTransactionItem条目一般要放在Zone2的后面。如果Zone2删除,则这一条目也应删除。
l TransactionOnlyItem只会被FollowingTransactionItem调用。
Container 字符串
对ContentArea和Zone有效。ContentArea的容器是Region,Zone的容器是ContentArea。Location字符串
对Zone有效,Zone的位置。如果以”\”开头,表示相对路径,相对路径的父文件夹在.\Applications\xxxx(Apllication)\Form\Functions\yyyy(Function)\ Views\。
DataSource 字符串
对Zone有效,初始化Zone的各控件的Value,一般是Json格式。
InputVariables 字符串
对Zone有效, Zone的输入参数。对于SingleView,由外部传参。由SubParamSeparator分隔,见本文备注。
StyleClass/StyleText 字符串
对Area和Zone有效,Area和Zone都是Panel控件,所以这里要填入Panel的StyleClass/StyleText。详见以下章节的详细说明。
IsPopup 布尔
对Zone有效,如为true,该Zone是一个弹出式的Zone,初始是隐藏的,只有触发时会弹出来。
DisplayName 字符串
对FollowingTransactionItem和TransactionOnlyItem有效,当他们执行Action时,会在底部显示。
Remark 字符串
对FollowingTransactionItem有效,如上所述。
InvalidFlag 字符串
对所有类型有效,”false”或”true”,缺省为”false”;如果为”true”,表示是无效的条目,读取时跳过。测试时使用。
Action 字符串
对FollowingTransactionItem和TransactionOnlyItem有效;触发时会执行一个FunctionForm的Act方法。所填的值为Act的参数。
DockOrder 字符串
对ContentArea和Zone有效。如果一个Region里有多个ContentArea,或一个ContentArea里有多个Zone且DockTypeName不为空的情况下,此字段有效。如果按Id排序的排列达不到理想的效果,可使用此字段。使用此字段可以让ContentArea 和Zone的排列按照DockOrder的字符串从小到大依次排列。
对于本地配置文件,不建议使用。修改配置文件各条目的Id即可。对于配置存放在数据库的情况下建议使用。
DockTypeName 字符串
排列类型,对ContentArea和Zone有效。“Top”、“Right”、“Bottom”、“Left”、Fill”,可以为空。如果填入的字符串不在上述5种排列类型字符串之列,则视为空。
OffsetOrPositionX/OffsetOrPositionY/Width/Height 整型
对Area和Zone有效,排列和尺寸。
如果DockTypeName为空,表示按坐标排列,OffsetOrPositionX表示横向距离,OffsetOrPositionY表示纵向距离;如果DockTypeName不为空,OffsetOrPositionX、OffsetOrPositionY无效。
Width:宽,如果DockTypeName为 “Top”、“Bottom”、“Fill”,无效。
Height:高,如果DockTypeName为 “Left”、“Right”、“Fill”,无效。
ZoneArrangementType 整型
缺省为0。如为0表示Zone的控件是按定位来排列,如为1,Zone的控件是按行来排列。
详见以下章节的详细说明。
备注:
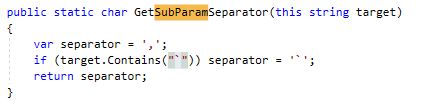
SubParamSeparator缺省为“,”,如果各参数里有用到“,”,则可改为用“`”分隔。见以下获取SubParamSeparator的代码。

Ligg.EasyWinApp-10300-Ligg.EasyWinForm:View的配置的更多相关文章
- Ligg.EasyWinApp-102-Ligg.EasyWinForm:Function--ControlBox、Tray、Resize、Menu
首先请在VS里打开下面的文件,我们将对源码分段进行说明: Function(功能):一个应用的功能界面,一个应用对应多个Function(功能):如某应用可分为管理员界面.用户界面. 首先我们来看一下 ...
- Ligg.EasyWinApp-101-Ligg.EasyWinForm: Application--启动,传入参数、读取Application级别配置文件、验证密码、软件封面、启动登录、StartForm
首先请在VS里打开下面的文件,我们将对源码分段进行说明: 步骤1:读取debug.ini文件 首先读取当前文件夹(.\Clients\Form)的debug.ini文件,该文件的args用于调试时传参 ...
- Ligg.EasyWinApp-100-Ligg.EasyWinForm:一款Winform应用编程框架和UI库介绍
本项目是一个Winform应用编程框架和UI库.通过这个该框架,不需任何代码,通过XML配置文件,搭建任意复杂的Windows应用界面,以类似Execel公式的方式实现基本的过程控制(赋值.条 ...
- Ligg.WinOa-000: Windows运维自动化编程实战--前言
本开源项目Ligg.WinOa是一个基于Ligg.EasyWinApp的Windows运维自动化应用.通过Ligg.EasyWinForm生成2个功能界面:管理员工具箱和用户工具箱:通过Lig ...
- Ligg.EasyWinApp-000: 一款Windows应用编程框架介绍
本框架(解决方案)是一个Windows应用编程框架和UI库,通过该框架,不需任何代码,通过XML配置文件,搭建任意复杂的Windows应用界面,以类似Execel公式的方式实现基本的过程控制( ...
- LiggEasyWinApp-103-Ligg.EasyWinForm:View
首先请在VS里打开下面的文件,我们将对源码分段进行说明: View(视图):一个Function(功能)对应多个View(视图),本框架用View(视图)实现多窗体(MDI)的效果. 一个View(视 ...
- Spring+SpringMvc+Mybatis框架集成搭建教程二(依赖配置及框架整合)
依赖导入以及框架整合 (1).打开项目的pom.xml文件,声明依赖 <project xmlns="http://maven.apache.org/POM/4.0.0" x ...
- Spring MVC之视图解析器和URL-Pattern的配置方案
上期讲解了第一入门案例之后接下来了解一下视图解析器与URL-Pattern的配置方案 先来说视图解析器,在上次博客文章中我们完成了入门案例,接下来我们就在上一个例子中完善一下体出视图解析器 <? ...
- spring mvc 第一天【注解实现springmvc的基本配置】
创建pojo,添加标识类的注解@Controller,亦可添加该Handler的命名空间:设置类的@RequestMapping(value="/hr") 该类中的方法(Handl ...
随机推荐
- 失去循环标记的Python,我这样实现跳出外层循环
不完美的Python 自从各类Python大火,感觉天上地下哪儿都有Python的一席之地,Python功夫好啊-但python有些细节上缺少其他语言的便利.今天我们就来举几个例子. 跳出外层循环 大 ...
- Numpy用于数组数据的存储和读取
Python的Numpy模块可用于存储和读取数据: 1.将一个数组存储为二进制文件 Numpy.save:将一个数组以.npy的格式保存为二进制文件 调用格式:numpy.save(file, arr ...
- CNN卷积神经网络的构建
1.卷积神经网络由输入层,卷积层,激活函数,池化层,全连接层组成. input(输入层)--conv(卷积层)--relu(激活函数)--pool(池化层)--fc(全连接层) 2.卷积层: 主要用来 ...
- sublime text3安装中文版插件
安装插件前需要先安装 package control 扩展包管理器,安装方法为:进入 https://sublime.wbond.net/Package%20Control.sublime-packa ...
- React 事件总结
目录 一 绑定事件处理函数 1.1 鼠标类 1.2 拖拽事件: 1.3 触摸 1.4 键盘 1.5 剪切类 1.6 表单类 1.7 焦点事件 1.8 UI元素类 1.9 滚动 1.10 组成事件 1. ...
- RabbitMQ的三大交换器
pom文件都是相同的 <?xml version="1.0" encoding="UTF-8"?> <project xmlns=" ...
- 第四章 JavaScript对象及初始面向对象
创建对象: //方式一 var ower=new Object(); ower.name="长春花"; ower.genera="夹竹挑科 长春花属"; owe ...
- HDU5343 MZL's Circle Zhou(SAM+记忆化搜索)
Problem Description MZL's Circle Zhou is good at solving some counting problems. One day, he comes u ...
- 把JSON转换成键值对
public static Dictionary<string, string> JsonStringToKeyValuePairs(string jsonStr) { char json ...
- Redis KeyExpire的使用
Set a timeout on key. After the timeout has expired, the key will automatically be deleted. A key wi ...
