c# 窗体开发1 基本控件的使用
namespace firstly #当前命名空间控件
{
public partial class Form1 : Form
{
public Form1() #第一个窗体
{
InitializeComponent();
}
}
}
winform 代码结构
1.常用控件的认识
修改winform 应用程序的入口点
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
//程序位于 Program.cs
namespace firstly
{
static class Program
{
/// <summary>
/// 应用程序的主入口点。
/// </summary>
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
//决定那个窗体先被执行
Application.Run(new Form22()); // Application.Run(new Form1());
}
}
}
修改程序入口点
可以通过修改 Form1.Designer.cs 来实现 对控件进行修改 (一般 图形进行控制)
button1.Enabled = false; 是指不可用
Application.Exit(); 关闭总窗体
Form.Close(); 关闭当前的窗体
(1).基本控件
1.Label 标签
功能 :显示窗体文本
常用属性和方法 事件 :Text
Hide 即是Visible 属性设置为True 控件也不可见
Show 相当于Visible属性设置为True
Click: 单击控件
eg:
在一个界面 ,在此打开一个新的窗体,(当前窗体隐藏)
//当前界面隐藏
linkLabel1.LinkVisited = true; //确认可以被访问
Form2 f = new Form2();
f1.Show();
this.Hide(); // 当前隐藏
实例化一个新的窗体
2.TextBox 文本框的控件和 Button 按钮
功能 接受或显示用户文本信息
常用属性和方法 事件 :
MaxLength 文本框输入最大字符
Multiline 是否可以在文本框输入多行
Passwordchar 密码输入框
Readonly 文本框中的字体为可读
Text 检索在控件输入的文本
Clear 删除现有的所有文本
Show 相当于Visible属性设置为True
KeyPress 用户按一个键结束时将发生该事件
Botton控件
Enabled 是否启用
PerFormClick Button中Click时间
Click 点击触发的
eg 用户登录
private void button2_Click(object sender, EventArgs e) //取消
{
clear(); //调用自己构造的方法 } private void button1_Click(object sender, EventArgs e)
{
if (textBox1.Text == string.Empty || textBox2.Text == string.Empty)
{
MessageBox.Show("信息禁止为空!","登录提示");
clear();
return;
}
if (!textBox1.Text.Equals("admin") || !textBox2.Text.Equals("admin")) # 输入比对
{
MessageBox.Show("用户名称或密码为空!", "登录提示");
clear();
return;
}
else
{
MessageBox.Show("欢迎您登录本系统!","消息提示");
clear();
}
}
//由于每次都调用 所以生成一个方法 更有效率
public void clear()
{
textBox1.Clear();
textBox2.Clear();
textBox2.Focus();
}
用户登录
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms; namespace WindowsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private bool ISLOGIN = false;
//就加在其构造函数的前面。这东西我们等下要用。
//然后加一个属性,该属性用来判别是否登录
public bool isLogin
{
get
{
return this.ISLOGIN;
}
}
private void Form1_Load(object sender, EventArgs e)
{ } private void button1_Click(object sender, EventArgs e)
{
if (this.textBox1.Text == "qq" && this.textBox2.Text == "qq")
{
this.ISLOGIN = true;
//frmEditor f2 = new frmEditor();
//f2.ShowDialog();
this.Close();//登陆成功才关闭登陆登陆窗体
}
else
{
MessageBox.Show("非法用户名或密码,请再重试一次!");
}
}
}
}
登录成功后才会关闭
Form1.MaximizeBox=false 窗体不允许最大化
text1.PasswordChar='*';
3.ListBox 列表框 控件
功能显示多行文本信息 , 提供用户选择
常用属性和方法 事件 :
Items : 列表框的具体内容
SelectionMode 列表框类型 单选 ,多选, 不可选择
SelectedIndex 指定选中行索引,默认第一行为0
SelectedItem 被选择的文本内容
SelectedItems ListBox的选择列表集合
Text 默认文本内容
ClearSelected 清除当前选择
SelectedIndexChanged 一旦改变就触发
eg。部门显示
private void Form1_Load(object sender, EventArgs e) //窗体加载
{
this.listBox1.Items.Add("软件部");
this.listBox1.Items.Add("硬件部");
this.listBox1.Items.Add("财务部");
this.listBox1.Items.Add("人事部");
}
//当选中后会触发的事件
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
MessageBox.Show("您选择的部门是:"+listBox1.SelectedItem.ToString()+",位列第"+listBox1.SelectedIndex.ToString(),"信息提示");
}
listBox 练习
private void button1_Click_1(object sender, EventArgs e)
{
textBox1.Enabled = true;
textBox2.Enabled = true;
comboBox1.Enabled = true;
listBox1.Enabled = true;
textBox1.Focus();
} private void button2_Click(object sender, EventArgs e)
{
textBox1.Text = "";
textBox2.Text = "";
listBox1.SelectedIndex = ;
comboBox1.SelectedIndex = ;
textBox1.Focus();
} private void button3_Click(object sender, EventArgs e)
{
string str = "";
for (int ctr = ; ctr <= this.listBox1.SelectedItems.Count - ; ctr++)
{
str += "\n" + this.listBox1.SelectedItems[ctr].ToString();
}
//注意:此处需要将listBox1的selectionmodel设置为MultiExtended才会有效果。
MessageBox.Show("选定的项目是:\n" + str, "信息提示", MessageBoxButtons.OK);
Application.Exit();
} private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
string str = this.comboBox1.SelectedItem.ToString();
MessageBox.Show("您选择的职务是:\n" + str, "信息提示", MessageBoxButtons.OK);
}
插入方法的实践操作
4.ComboBox
功能 限制用户 在多个固定信息选择 唯一一个行
常用属性和方法 事件 :
DropDownStyle : ComboBox 控件的样式 有三种 simple 只读 显示所有 DropDown(可以读写) DropDownList(只读)
MaxDropDownItems 下拉区显示最大项目数
Select 选择指定范围的文本
private void Form1_Load(object sender, EventArgs e)
{
this.comboBox1.Items.Add("财务部");
this.comboBox1.Items.Add("产品部");
this.comboBox1.Items.Add("销售部");
this.comboBox1.Items.Add("生产部");
//默认的选择是"产品部"
this.comboBox1.SelectedIndex = ; this.comboBox2.Items.Add("财务部");
this.comboBox2.Items.Add("产品部");
this.comboBox2.Items.Add("销售部");
this.comboBox2.Items.Add("生产部");
//默认的选择是"产品部"
this.comboBox2.SelectedIndex = ; this.comboBox3.Items.Add("财务部");
this.comboBox3.Items.Add("产品部");
this.comboBox3.Items.Add("销售部");
this.comboBox3.Items.Add("生产部");
//默认的选择是"产品部"
this.comboBox3.SelectedIndex = ;
} private void com_selectIndexChanged_1(){
String mess=comboBox1.SelectedItem.ToString();
TextBox1.text=mess; }
comboBox练习

5.对话框窗口(非模式窗体)
|
重载方法 |
|
Show(string text); |
|
Show(string text, string caption); |
|
Show(string text, string caption, MessageBoxButtons buttons); |
|
Show(string text, string caption, MessageBoxButtons buttons, MessageBoxIcon icon); 指定文本/标题/按钮/图标的消息框 |
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("嘿,这是简单提示!","信息提示");
} private void button2_Click(object sender, EventArgs e)
{
DialogResult result = MessageBox.Show("嘿,这是问询提示!","问询提示",MessageBoxButtons.YesNo);
if (result == DialogResult.Yes)
{
label1.Text = "您选择了YES"; }
else
{
label1.Text = "您选择了NO";
}
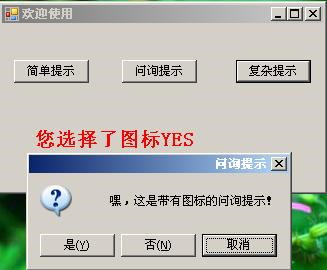
} private void button3_Click(object sender, EventArgs e)
{
DialogResult result = MessageBox.Show("嘿,这是带有图标的问询提示!", "问询提示", MessageBoxButtons.YesNoCancel,MessageBoxIcon.Question,MessageBoxDefaultButton.Button3,MessageBoxOptions.RightAlign);
if (result == DialogResult.Yes)
{
label1.Text = "您选择了图标YES"; }
else if(result==DialogResult.Cancel)
{
label1.Text = "您选择了图标取消";
}
else if (result == DialogResult.No)
{
label1.Text = "您选择了图标NO";
}
}
提示框演示

补充 showDialog
路径绑定show 不可以自由切换 就是指在用户没有关闭当前页的前提下,无法关闭该页面后任一页面
要等待当前窗体关闭后才能操作其他窗体,
eg
private void button2_Click(object sender, EventArgs e)
{
Form2 f2 = new Form2();
this.Visible = false;
f2.ShowDialog();
this.Visible = true;
}
ShowDialog 演示
private void button1_Click_1(object sender, EventArgs e)
{
textBox1.Enabled = true;
textBox2.Enabled = true;
comboBox1.Enabled = true;
listBox1.Enabled = true;
textBox1.Focus();
} private void button2_Click(object sender, EventArgs e)
{
textBox1.Text = "";
textBox2.Text = "";
listBox1.SelectedIndex = ;
comboBox1.SelectedIndex = ;
textBox1.Focus();
} private void button3_Click(object sender, EventArgs e)
{
string str = "";
for (int ctr = ; ctr <= this.listBox1.SelectedItems.Count - ; ctr++)
{
str += "\n" + this.listBox1.SelectedItems[ctr].ToString();
}
//注意:此处需要将listBox1的selectionmodel设置为MultiExtended才会有效果。
MessageBox.Show("选定的项目是:\n" + str, "信息提示", MessageBoxButtons.OK);
Application.Exit();
} private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
string str = this.comboBox1.SelectedItem.ToString();
MessageBox.Show("您选择的职务是:\n" + str, "信息提示", MessageBoxButtons.OK);
}
MessBox 加强演示
2.多文档处理界面
SDI 单文档窗口
MDI 多文档窗口
设置MDI *****在窗体 属性IsMdiContainer 属性设置为True
|
MDI 属性 |
|
StartPosition 初始窗口位置 |
|
CancelButton 按下esc键后执行那个按钮。 |
|
ControlBox 确定系统是否有图标和最大最小关闭按钮。 |
|
FormBorderStyle 指定边框和标题栏的外观和行为。 |
|
HelpButton 确定窗体的标题栏上是否有帮助按钮。 |
|
KeyPreview 确定窗体键盘事件是否已经向窗体注册。 |
|
MainMenuStrip 确定键盘激活和多文档合并。 |
|
ShowInTaskbar 确定窗体是否出现在任务栏中。 |
|
WindowState 确定窗体的初始可视状态。 |
|
方法 |
|
Activate 当窗体被激活时候发生 |
|
MdiChildActivate 当MDI子窗体被激活时候发生 |
|
事件 |
|
Activated 窗体在激活时发生 |
|
Closed 已经关闭 |
|
Closing 正在关闭 |
|
Load |
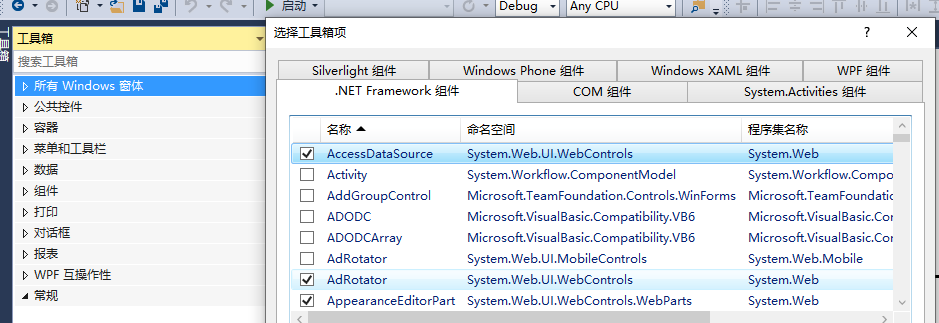
为MDI 配置 MainMenu菜单 工具栏中默认是没有的,打开工具箱 界面,右键 选择项命令
并在扩展的选择工具箱项窗口 寻找 Mainmenu 控件


父窗体设置
IsMdiContainer 属性设置为True
触发方法:
this.LayoutMdi(Mdilayout.Cascade) ;
Form2 f2 = new Form2();
指定父窗体
f2.MdiParent = this;
f2.Show();
在此可以在一个界面 内打开一个子窗体
窗体的层叠
TileHorizontal 水平
TileVertical 垂直
小技巧:
*****窗体之间传值
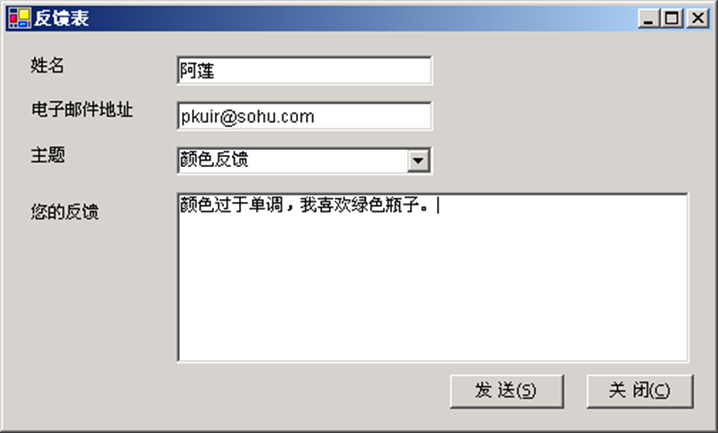
实现界面
窗体2

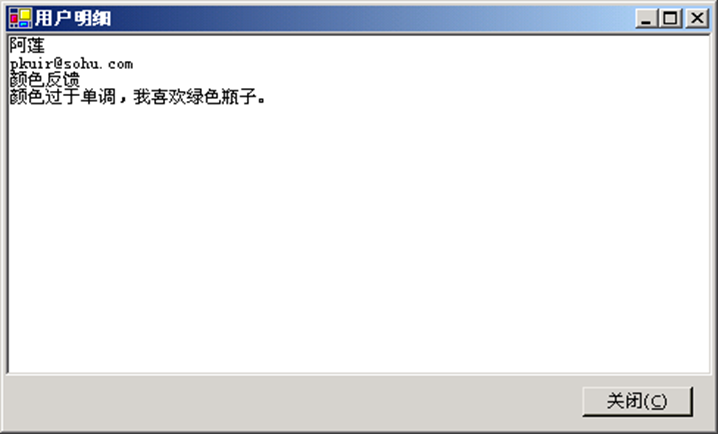
窗体3 接受到

============form2的设计=====================
private void Form2_Load(object sender, EventArgs e)
{
comboBox1.SelectedIndex = ;
textBox3.Text = "";
textBox1.Focus();
} public void button1_Click(object sender, EventArgs e)
{
if (textBox1.Text == "" || textBox2.Text == "" || comboBox1.Text == "")
{
MessageBox.Show("姓名,或者邮件,或者提交,信息禁止为空!", "信息提示");
}
else
{
this.Hide();
Form3 childform3 = new Form3(this.textBox1.Text,this.textBox2.Text,this.comboBox1.SelectedItem.ToString(),this.textBox3.Text);
childform3.Show();
}
}
private void button2_Click(object sender, EventArgs e)
{
this.Close();
} ================form3的设计====================
对于form3窗体而言,在系统初始事件填写如下代码:
public partial class Form3 : Form
{
private string _name;
private string _emailId;
private string _subject;
private string _feedBack; public Form3(string varName, string varEmail, string varSubject, string varFeedBack)
{
InitializeComponent();
// 在 private 变量中存储值
this._name = varName;
this._emailId = varEmail;
this._subject = varSubject;
this._feedBack = varFeedBack;
// 在列表框中放置值
listBox1.Items.Add("姓名:" + this._name);
listBox1.Items.Add("邮件地址:" + this._emailId);
listBox1.Items.Add("信息主题:" + this._subject);
listBox1.Items.Add("反馈意见:" + this._feedBack);
} private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("感谢您输入的反馈!");
this.Close();
}
}
代码
上例子中固然很好 ,但是 2个窗体在转换过程中没有收到MDI 的控制
============form2的设计=====================
private void Form2_Load(object sender, EventArgs e)
{
comboBox1.SelectedIndex = ;
textBox3.Text = "";
textBox1.Focus();
} public void button1_Click(object sender, EventArgs e)
{
if (textBox1.Text == "" || textBox2.Text == "" || comboBox1.Text == "")
{
MessageBox.Show("姓名,或者邮件,或者提交,信息禁止为空!", "信息提示");
}
else
{
this.Hide();
Form3 childform3 = new Form3(this.textBox1.Text,this.textBox2.Text,this.comboBox1.SelectedItem.ToString(),this.textBox3.Text);
//加的这一句
childform3.MdiParent = this; childform3.Show();
}
}
private void button2_Click(object sender, EventArgs e)
{
this.Close();
} ================form3的设计
在 中加入返回按钮事件 =================== Form2 f2 = new Form2();
f2.MdiParent = this.MdiParent;
f2.Show();
this.close();
改进过后的代码
技巧2 放回重复打开窗口
在打开的同时进行判断
建议写成一个方法
直接检测是否已经打开此MDI窗体
// 是否已经打开了?(用循环来判断)
foreach (Form childrenForm in this.MdiChildren) {
//检测是不是当前子窗体名称
if (childrenForm.Name == "子窗体名称")
{ //是的话就是把他显示
childrenForm.Visible = true;
//并激活该窗体
childrenForm.Activate();
return;
}
}
//下面是打开子窗体
Form1 childrenForm = new Form1();
childrenForm.MdiParent = this;
childrenForm.Show();
}
判断是否重复打开
技巧3 通过类属性进行数据传值(方法一)
、先在Form2中定义一个成员变量和一个属性如下:
private string form2zhi = null;
public string Form2ChuanZhi
{ get
{ return form2zhi; }
}
、再在Form3中定义一个成员变量和一个属性如下:
private string form3zhi = null;
public string Form3ChuanZhi
{ set { form3zhi = value;
}
get
{ return form3zhi;
}
} 、双击btn_ChuanZhi在这个事件中写入以下代码(主要是显示Form3窗体和将Form2中的值传过去):
Form3 form3 = new Form3();
form3.Form3ChuanZhi = form2zhi;
//将值传过去
form3.Show(); 另一个版本
private string some_name;
public string SomeName {
get {
return some_name;
}
set {
some_name = value;
}
}
private void button2_Click(object sender, EventArgs e)
{
Form2 f2 = new Form2();
this.Visible = false;
f2.ShowDialog();
this.Visible = true;
}
private void menuItem3_Click(object sender, EventArgs e)
{
if (TextBox1.text1 == "" || TextBox2.Text == "") {
MessageBox.Show("no blank");
}else{
this.Hide();
Form2 fm=new Form2();
fm.SomeName=text1Box1.Text;
fm.MdiParent=this.MdiParent;
fm.Show();
}
private void Form1_Load(object sender, EventArgs e)
{
listBox1.Items.Add(SomeName);
}
实训:
Form ————————————————————
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms; using System.Collections;
//注意:必须调用该命名空间,否则无法建立ArrayList对象。
namespace WindowsApplication1
{
public partial class Form4 : Form
{
//Form4窗体的私有变量listData1,用来保存listBox1下拉列表中的数据
private ArrayList listData1;
//Form4窗体的公共属性。该属性可以被外部所访问,访问的内容就是Form4窗体的私有变量listData1的内容。
//这里我们采用属性,感觉语法更灵活,清楚。
public ArrayList ListData2
{
get { return this.listData1; }
} //配置Form4构造函数,目的是填充listBox1中的具体数据内容
public Form4()
{
InitializeComponent();
this.listData1 = new ArrayList();
this.listData1.Add("DotNet");
this.listData1.Add("C#");
this.listData1.Add("Asp.net");
this.listData1.Add("WebService");
this.listData1.Add("XML");
this.listBox1.DataSource = this.listData1;
} private void button1_Click(object sender, EventArgs e)
{
Form5 formChild = new Form5();//实例化另外一个窗体Form5
formChild.Owner = this;
//我们设置了formChild.Owner为this,这样,子窗体和主窗体就有联系了,
formChild.ShowDialog();//打开子窗体
//当然上面两句也可以该成为:formChild.ShowDialog(this);
this.listBox1.DataSource = null;
this.listBox1.DataSource = this.listData1;
this.Hide();
this.Close();
}
}
} ————————————Form using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
using System.Collections; namespace WindowsApplication1
{
public partial class Form5 : Form
{
private ArrayList listData3;
//建立私有变量,该变量用以接收复窗体的共有属性数据
public Form5()
{
InitializeComponent();
//千万别放到构造函数里面,因为在主窗体修改按钮被点击后,开始执行Form5 formChild = new Form5();
//而在Form2的实例化过程中会在构造函数中执行Form4 pareForm = (Form4)this.Owner;而这时的this.Owner是没有值的,为空引用,
} private void Form5_Load(object sender, EventArgs e)
{
Form4 pareForm = (Form4)this.Owner;//实例化父窗体,建立父子窗体之间联系
this.listData3 = pareForm.ListData2;//访问父窗体的公有属性给当前子窗体的私有变量
foreach (object o in this.listData3)//遍历后将数据显示在listBox1之中
{
this.listBox1.Items.Add(o);
}
} private void button1_Click(object sender, EventArgs e)
{
Application.Exit();
}
}
}
两个界面之间传值
3 菜单和菜单组件
分类 菜单栏 主菜单和子菜单
MenuStrip
方法
text 文件(&N) 会产生 文件(N) 运行时Alt+N 执行
ShortcutKeys 自定义快捷键组合 ,注:至少选择一项修饰符 Alt ,shift,ctrl
Separator 分割线
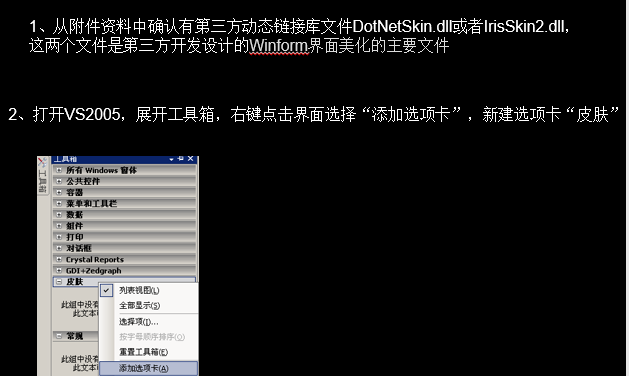
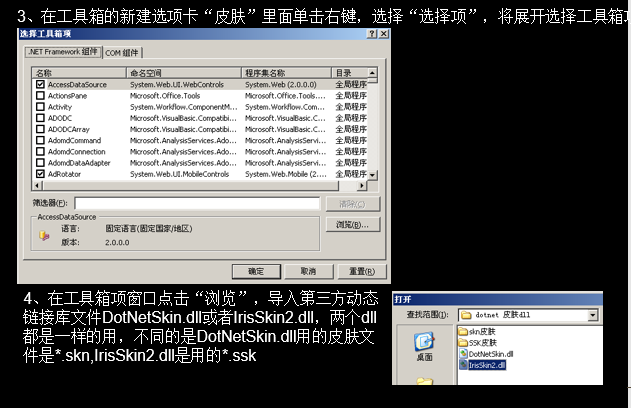
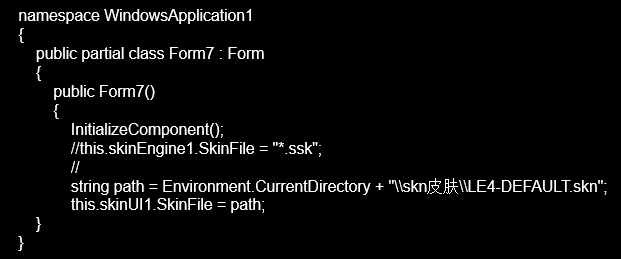
美化: *.skn *.ssk
第三方动态链接库




c# 窗体开发1 基本控件的使用的更多相关文章
- WinForm界面开发之布局控件"WeifenLuo.WinFormsUI.Docking"的使用
WinForm界面开发之布局控件"WeifenLuo.WinFormsUI.Docking"的使用 转自:http://www.cnblogs.com/wuhuacong/arch ...
- c# 窗体开发2 高级控件的使用
1.单选按钮(RadioButton) 同一组中其他单选按钮不能同时选定 分组形式:panel GoupBox 窗体 方法: 属性 说明 Appearance RadioButton 控件的显示与命令 ...
- Android开发之日历控件实现
Android开发之日历控件实现:以下都是转载的. 日历控件 日历控件 日历控件 日历控件
- 关于WinForm引用WPF窗体---在Winform窗体中使用WPF控件
项目中有个界面展示用WPF实现起来比较简单,并且能提供更酷炫的效果,但是在WinForm中使用WPF窗体出现了问题,在网上找了一下有些人说Winform不能引用WPF的窗体,我就很纳闷,Win32都能 ...
- WinForm 鼠标进入移开窗体事件,因子控件导致的误触发
/// <summary> /// 重写OnControlAdded方法,为每个子控件添加MouseLeave事件 /// </summary> /// <param n ...
- (转)C# WinForm中 获得当前鼠标所在控件 或 将窗体中鼠标所在控件名显示在窗体标题上
原文地址:http://www.cnblogs.com/08shiyan/archive/2011/04/14/2015758.html /********************** * 课题:将窗 ...
- Qt 开发 MS VC 控件终极篇
Qt 开发 MS VC 控件终极篇 1. 使用 MSVC2015 通过项目向导创建 Qt ActiveQt Server 解决方案 项目配置:以下文件需要修改 1. 项目属性页->项目属性-&g ...
- Android开发:文本控件详解——TextView(一)基本属性
一.简单实例: 新建的Android项目初始自带的Hello World!其实就是一个TextView. 在activity_main.xml中可以新建TextView,从左侧组件里拖拽到右侧预览界面 ...
- C# activex开发中 axwebbrowser控件及 IE浏览器设置
<object type='application/x-vlc-plugin' id='vlc' events='True' codebase='../cab/axvlc.cab' classi ...
随机推荐
- 在VMware下通过挂载系统光盘搭建本地yum仓库的方法
一.虚拟机的安装 首先你要有一个VMware虚拟机,没有软件的朋友可以看我的前几篇博客 安装VMware虚拟机 二.进入虚拟机(在这里我们进入一个Linux虚拟机下的CentOS操作系统进行演示) 首 ...
- js内容溢出用省略号(...)表示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 通过ISO镜像简单搭建本地yum仓库
本文参考链接:https://segmentfault.com/a/1190000015155966 *有时候在我们本地搭建一些Linux上的程序运行环境或者安装一些软件的时候,难免会遇到需要使用yu ...
- 大数据之路day01_3--JAVA语言基础(1)
从这里开始,正式进入正轨 1.关键字 2.main main是关键字吗? 不是,他只是一个标识符,只不过有点特殊,虚拟机可以识别. main(主函数)的作用 1:可以保证程序的独立运行 2:是程序的 ...
- m102 SE赛
这次考试考完试正在刷提交记录的时候,到我这突然oj卡了一下,然后卡了大约10s,再刷出来就发现:
- VM 使用问题 | 安装失败->>注册表
下午乌龙了一回,本来就知道注册表都卸载的乱乱的 以为安装上即可,越弄越糊涂 无法安装.... 查了注册表,发现那些都删除了 手动安装实在太过麻烦,弄了一早上. 如图:未能解决 后使用了清洁 ...
- elastalter邮件告警
一:简介 ElastAlert是一个简单的框架,用于通过Elasticsearch中的数据异常警告,峰值或其他感兴趣的模式. 监控类型 "匹配Y时间内有X个事件的地方"(frequ ...
- python——多线程
多线程特点: • 线程的并发是利用cpu上下文的切换(是并发,不是并行) • 多线程执行的顺序是无序的 • 多线程共享全局变量 • 线程是继承在进程里的,没有进程就没有线程 • GIL全局解释器锁 • ...
- 利用JaCoCo统计接口测试中代码覆盖率
做接口测试,很多时候都会听到,你接口测试的覆盖率是多少?很多人会回答80%,你怎么统计的,他说覆盖了80%的需求.这个回答没有错误,但是片面,我们不能只考虑需求的覆盖率,还有业务的覆 ...
- Python OpenCV4趣味应用系列(四)---颜色物体实时检测
今天,我们来实现一个视频实时检测颜色物体的小实例,视频中主要有三个颜色物体,我们只检测红色和绿色的球状物体,如下图所示: 第一步需要打开视频(或者摄像头): cap = cv2.VideoCaptur ...
