Xamarin.Forms学习系列之Syncfusion 制作图形报表
Syncfusion是一家微软生态下的第三方组件/控件供应商,除了用于HTML5和JavaScript的控件外,他们产品还涉及如下领域:
- WEB
- ASP.NET MVC
- ASP.NET WebForms
- HTML5/JavaScript
- LightSwitch
- Silverlight
- MOBILE
- iOS
- Android
- Windows Phone
- WinRT
- Xamarin
- HTML5/JavaScript
- Orubase
- DESKTOP
- Windows Forms
- WPF
- FILE FORMATS
- Excel
- Word
- Presentation
主要记录下如何在Xamarin中使用Syncfusion组件
一、在官网注册一个使用账号 https://www.syncfusion.com
二、查看Syncfusion版本,Syncfusion分为社区免费版和付费版,付费版可以免费试用30天,官网有详细说明
社区免费版需要满足以下条件:年收入低于100万美元的公司和个人以及5个以下(包含5个)的开发人员。
然后用LinkedIn或者Xing登录,就可以获取社区免费版秘钥

https://www.syncfusion.com/downloads/communitylicense
三、30天试用期可以分为两种,一种是完整的安装评估,一种是通过nuget安装程序集, https://www.syncfusion.com/downloads/xamarin/confirm
四、查看官方文档,了解nuget安装程序集详细操作步骤 https://help.syncfusion.com/xamarin/licensing
五、下面详细介绍如何在Xamarin中添加一个图形报表
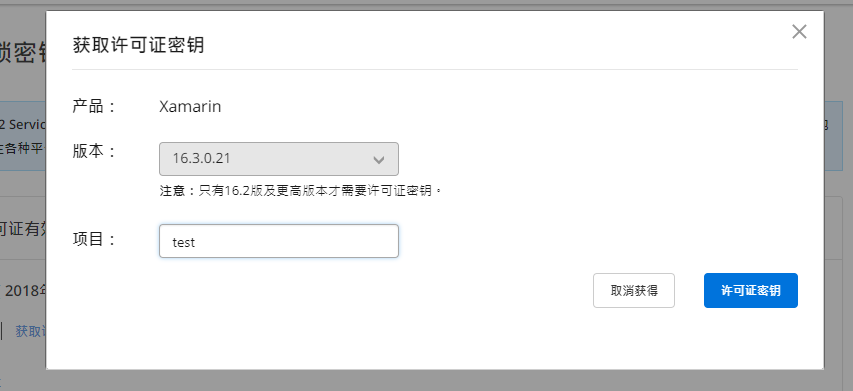
1、获取试用版本密钥 https://help.syncfusion.com/xamarin/nuget-packages
登录官网之后,通过地址 https://www.syncfusion.com/account/manage-trials/downloads 可以获取许可证密钥

注意选择对应的版本,然后保存生成的密钥

2、在Xamrin forms 程序启动的时候加载密钥
在nuget中引用Syncfusion.Licensing程序集,然后再App.xaml.cs文件中加入如下代码:
public App()
{
//Register Syncfusion license
Syncfusion.Licensing.SyncfusionLicenseProvider.RegisterLicense("YOUR LICENSE KEY"); InitializeComponent(); MainPage = new App1.MainPage();
}
3、引用图表控件,创建图表页面
在nuget中引用Syncfusion.Xamarin.SfChart程序集,然后就可以使用图表控件了
添加一个示例数据视图 CategoryAxisViewModel
using System.Collections.ObjectModel;
using Xamarin.Forms; namespace SampleBrowser.SfChart
{
public class CategoryAxisViewModel
{
public ObservableCollection<ChartDataModel> CategoryData { get; set; } public CategoryAxisViewModel()
{
CategoryData = new ObservableCollection<ChartDataModel>
{
new ChartDataModel("South Korea", ),
new ChartDataModel("India", ),
new ChartDataModel("South Africa", ),
new ChartDataModel("China", ),
new ChartDataModel("France", ),
new ChartDataModel("Saudi Arabia", ),
new ChartDataModel("Japan", ),
new ChartDataModel("Mexico", )
};
}
}
}
添加一个图形报表页面
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:chart="clr-namespace:Syncfusion.SfChart.XForms;assembly=Syncfusion.SfChart.XForms"
xmlns:sampleBrowser="clr-namespace:SampleBrowser.SfChart"
x:Class="Mobile.Views.Overview.Listings.ListingPage">
<ContentPage.Content> <StackLayout x:Name="stack">
<StackLayout.Resources>
<ResourceDictionary>
<DataTemplate x:Key="toolTipTemplate1">
<StackLayout BackgroundColor="#404041">
<StackLayout.Padding>
<OnPlatform x:TypeArguments="Thickness" WinPhone="3,3,3,3" />
</StackLayout.Padding>
<Label Text="Users" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" TextColor="White" FontAttributes="Bold" FontFamily="Helvetica" Margin="" FontSize="" Grid.Row="" />
<BoxView Color="White" HeightRequest="0.75" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" />
<StackLayout Orientation="Horizontal" VerticalOptions="FillAndExpand" BackgroundColor="#404041" Spacing="" Padding="" Margin="">
<Label Text="{Binding Name}" VerticalTextAlignment="Center" HorizontalOptions="StartAndExpand" TextColor="#CCCCCC" FontAttributes="Bold" FontFamily="Helvetica" FontSize="" />
<Label Text="{Binding Value,StringFormat=' : {0}M'}" VerticalTextAlignment="Center" HorizontalOptions="EndAndExpand" TextColor="White" FontAttributes="Bold" FontFamily="Helvetica" Margin="" FontSize="" />
</StackLayout>
</StackLayout>
</DataTemplate>
</ResourceDictionary>
</StackLayout.Resources>
<chart:SfChart x:Name="Chart" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<chart:SfChart.Margin>
<OnPlatform x:TypeArguments="Thickness" WinPhone="0,0,15,0" />
</chart:SfChart.Margin>
<chart:SfChart.Title>
<chart:ChartTitle Text="Internet Users - 2016" />
</chart:SfChart.Title>
<chart:SfChart.BindingContext>
<sampleBrowser:CategoryAxisViewModel />
</chart:SfChart.BindingContext>
<chart:SfChart.ChartBehaviors>
<chart:ChartTooltipBehavior BackgroundColor="#404041" />
</chart:SfChart.ChartBehaviors>
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis x:Name="primary" LabelPlacement="BetweenTicks" ShowMajorGridLines="false">
<chart:CategoryAxis.LabelStyle>
<chart:ChartAxisLabelStyle x:Name="axisLabelStyle" WrappedLabelAlignment="Center" TextColor="Black">
<chart:ChartAxisLabelStyle.MaxWidth>
<OnPlatform x:TypeArguments="x:Double" WinPhone="" Android="" iOS="" />
</chart:ChartAxisLabelStyle.MaxWidth>
</chart:ChartAxisLabelStyle>
</chart:CategoryAxis.LabelStyle>
</chart:CategoryAxis>
</chart:SfChart.PrimaryAxis>
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis Minimum="" Maximum="" IsVisible="false" ShowMajorGridLines="false">
</chart:NumericalAxis>
</chart:SfChart.SecondaryAxis>
<chart:SfChart.Series>
<chart:ColumnSeries x:Name="Series" ItemsSource="{Binding CategoryData}" XBindingPath="Name" YBindingPath="Value" EnableTooltip="true" TooltipTemplate="{StaticResource toolTipTemplate1}">
<chart:ColumnSeries.ColorModel>
<chart:ChartColorModel Palette="Natural"/>
</chart:ColumnSeries.ColorModel>
<chart:ColumnSeries.DataMarker>
<chart:ChartDataMarker >
<chart:ChartDataMarker.LabelStyle>
<chart:DataMarkerLabelStyle LabelPosition="Outer" LabelFormat="#.#'M'" Font="">
</chart:DataMarkerLabelStyle>
</chart:ChartDataMarker.LabelStyle>
</chart:ChartDataMarker>
</chart:ColumnSeries.DataMarker>
</chart:ColumnSeries>
</chart:SfChart.Series>
</chart:SfChart>
</StackLayout> </ContentPage.Content>
</ContentPage>
syncfusion文档:https://help.syncfusion.com/xamarin/introduction/overview
Xamarin.Forms学习系列之Syncfusion 制作图形报表的更多相关文章
- Xamarin.Forms学习系列之Android集成极光推送
一般App都会有消息推送的功能,如果是原生安卓或者IOS集成消息推送很容易,各大推送平台都有相关的Sample,但是关于Xamarin.Forms的消息推送集成的资料非常少,下面就说下Xamarin. ...
- Xamarin.Forms 学习系列之底部tab
App中一般都会有一个底部tab,用于切换不同的功能,在Xamarin中应该制作底部tab了,需要把Android的TabbedPage做一次渲染,IOS的则不用,接下来说下详细步骤: 1.在共享项目 ...
- Xamarin.Forms 学习系列之优秀UI收集
1.各种优秀UI例子 https://github.com/jsuarezruiz/xamarin-forms-goodlooking-UI 输入框例子 https://github.com/enis ...
- Xamarin.Forms学习系列之SQLite
在App中我们通常不会实时获取服务器数据,会在用户手机中保存历史数据,这个时候就需要用到数据库SQLite,由于微软的封装,在Xamarin中操作SQLite非常简单,类似EF的操作. 1.我们需要在 ...
- Xamarin.Forms学习之Platform-specific API和文件操作
这篇文章的分享原由是由于上篇关于Properties的保存不了,调用SavePropertiesAsync()方法也不行,所以我希望通过操作文件的方式保存我的需要的数据,然后我看了一下电子书中的第二十 ...
- Xamarin.Forms学习之Page Navigation(一)
在最初接触Xamarin.Forms的时候,我是跟着Xamarin官方的名为“learning-xamarin-ebook”的pdf文档进行学习的,我在成功运行Hello world程序之后,我开始跟 ...
- Xamarin.Forms学习之XAML命名空间
大家好,我又悄咪咪的来了,在上一篇的Xamarin文章中简单介绍了Xamarin的安装过程,妈蛋没想到很多小朋友很感激我,让他们成功的安装了Xamarin,然后......成功的显示了经典的两个单词( ...
- Xamarin.Forms学习之初
微软的Build 2016结束的有段时间了,对于一个简单的小屌丝程序员--我来说,关注最大的无疑是Xamarin的免费(开源什么的让大神们上吧),内心激动啊.大会结束的周末我就迫不及待的安装了,然后. ...
- Xamarin.Forms学习之位图(二)
上篇文章分享了如何加载网络图片和PCL中的图片,所以今天继续分享关于如何加载平台的内嵌图片,在这之前说一下上篇文章开头的一个问题:为什么不能加载UWP项目,这是因为我升级了UWP的SDK,而Xamar ...
随机推荐
- 在线预览office文件
Office Online 实现在线预览 office的在线预览,针对不同的浏览器版本和系统具有要求,具体的相关文档请参考官方文档. 利用office online 平台进行office 文档的在线查 ...
- vscode debug golang
基础的配置网上的教程很多,这里只是记录自己碰到的坑. 官方文档 https://code.visualstudio.com/docs/editor/debugging#_launch-configur ...
- C/C++ return *this和return this的区别
首先我们知道~ class Test { public: Test() { return this; //返回的当前对象的地址 } Test&() { return *this; //返回的是 ...
- [考试反思]1102csp-s模拟测试98:苟活
好像没有什么粘文件得分的必要(本来就没多少分了也丢不了多少了) 而且从这次开始小绿框不代表首杀而代表手速了2333 其实我挺菜的,牛一个frepoen送掉100分才跟我并列%%%milkfun mik ...
- NOIP模拟 24
连续爆炸的开端. 从这一场开始我没状态了 T1 star way to heaven 受强降雨boboQQQ影响,我一直认为这是一道和凸包有关的计算几何题 很快就弃了,除了期望没做过带实数的题,所以吓 ...
- NOIP模拟 13
我终于又厚颜无耻地赖着没走 ...... T1 矩阵游戏 用了30hmin找规律,然后发现貌似具有交换律,然后发现貌似有通项公式,然后发现貌似每次操作对通项的影响是相同的,然后发现貌似跟N没啥关系.. ...
- EffectiveJava-3
一.如果其他类型更适合,则尽量避免使用字符串 1. 字符串不适合代替枚举类型 2. 字符串不适合代替聚合类型,例如: String compoundKey = className+ "#&q ...
- [AspNetCore 3.0 ] Blazor 服务端组件 Render, RenderFragment ,RenderTreeBuilder, CascadingValue/CascadingParameter 等等
一.组件 支撑Blazor的是微软的两大成熟技术,Razor模板和SignalR,两者的交汇点就是组件.通常,我们从ComponentBase派生的类型,或者创建的.razor 文件,就可以称作组件. ...
- Subline Text3最新激活方法解决 That license key doesn't appear to be valid.
第一步: 管理员身份登录系统 第二步: 进入到 C:\Windows\System32\drivers\etc (这个路径可以复制,都是一样的) 第三步: 右键hosts这个文件(打开方式 - 选择记 ...
- 使用Samba服务实现文件共享
1.在虚拟机上安装Samba服务安装包 (在下载之前检查客户机与服务器是否能够ping通) (鼠标右击桌面,打开终端,测试和yum是否能够ping通,下面的命令行是我的yum的IP地址) [root@ ...
