微信小程序在ios下Echarts图表不能滑动的解决方案
问题现象
这个问题的现象说起来很简单。
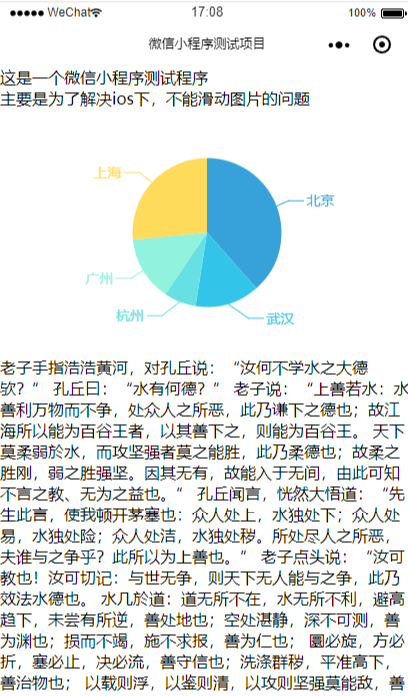
小程序页面中有一篇很长的文章,内部有一个Echarts图表,手指上下滑动观看内容。
但是手指滑动区域在Echarts图表上时,页面却不能滑动了。
如下图:

追踪问题原因
因为在小程序上渲染图表用到的是echarts-for-weixin这个组件,而这个组件确实不支持一些Echarts功能。
所以最开始我怀疑是这个组件的问题,认为它把我的滑动事件给吞了。
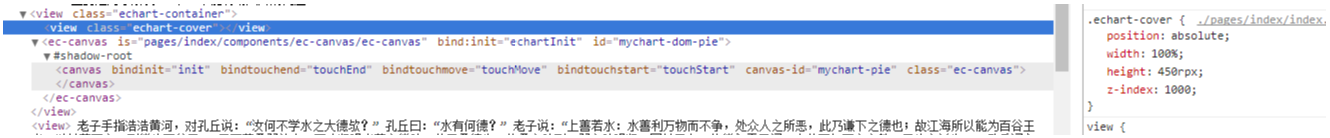
为了确认这个问题,我直接在这个组件ec-canvas旁加了个兄弟节点view,然后用绝对定位将其覆盖在ec-canvas,这样滑动的时候就会滑动到我的view上而不是ec-canvas。

但是结果在ios下,还是不能滑动。
于是我给这个view的加了个背景色,在ios下的真机调试时发现,ec-canvas组件还是在view上面。
不论是加大view上的z-index值,还是将absolute改为fixed,反正ec-canvas组件所渲染的图表就是在view上面,而没有被view遮挡。
这个ec-canvas组件是如此出众,无论什么都遮盖不了它的风采。
而导致它如此出众的原因就是:图表是一个canvas组件,而小程序中canvas是一个原生组件。
接下来就让我们看看小程序中使用原生组件的限制。
小程序的原生组件使用限制
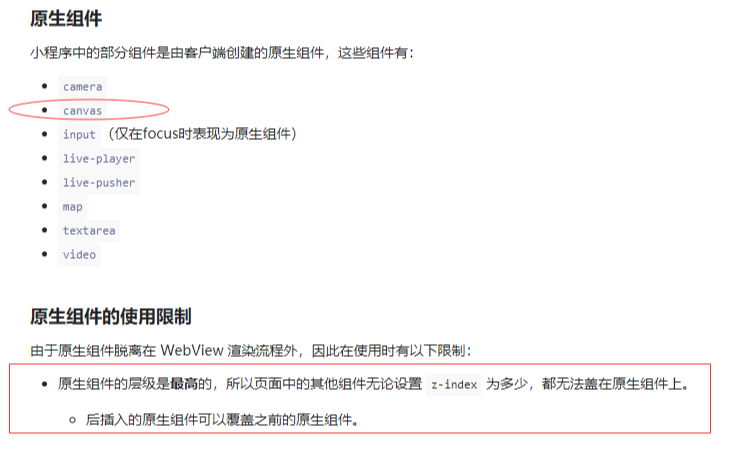
这里先附上链接:小程序原生组件使用限制。
让我们看看关键的地方:

也就是说canvas这类原生组件就是比view这种非原生的组件层级高。
用cover-view来解决?
为了解决原生组件层级最高的限制。小程序专门提供了 cover-view 和 cover-image 组件,可以覆盖在部分原生组件上面。这两个组件也是原生组件。
我将原来的兄弟view组件替换为了cover-view组件,然后希望达到可以滑动的效果。
虽然此时cover-view组件已经可以覆盖在canvas上了,但是依然不能滑动。
关于这个问题,我们可以认为小程序的所有组件都是放在webview中,而原生组件在webview中用的是占位符。
在滚动时,获取原生组件占位符的位置,再改变原生组件的位置。(如果仔细观察,会发现这些原生组件有时会产生一些奇怪的抖动,这一点可以佐证这个论点。)
所以ios下,我们手指在canvas和cover-view这类原生组件上滑动时,事件是不会传导到webview上的,页面也就不会滑动。
最终解决方案
对于这个问题,因为我这边和echarts的交互比较少,所以我的解决方案就是在echarts渲染完毕后将它替换为一张图片。
如果我更新了数据,那么就重新放出echarts,等它渲染完毕后,再次替换为一张图片。
由于公司代码不适合放出,所以我搞了个简易版的代码放在这里。
wxml文件关键代码:
<view class="echart-container">
<image wx:if="{{echartImgSrc!==''}}" src="{{echartImgSrc}}" class='echart-img'></image>
<ec-canvas wx:if="{{echartImgSrc===''}}" id="mychart-dom-pie" canvas-id="mychart-pie" ec="{{ ec }}" bind:init="echartInit"></ec-canvas>
</view>
js文件关键代码:
Page({
data: {
ec: {
},
echartImgSrc: ''
},
initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
// ...
};
chart.on('finished', () => {
this.selectComponent('#mychart-dom-pie').canvasToTempFilePath({
success: res => {
this.setData({
echartImgSrc: res.tempFilePath
})
},
fail: res => console.log('转换图片失败', res)
});
})
chart.setOption(option);
return chart;
},
echartInit(e) {
this.initChart(e.detail.canvas, e.detail.width, e.detail.height);
}
});
总结
总的来说,解决起来还算简单。
但是对于和Echarts有很多交互的场景,这个方案就未必那么好实现了。
从这个问题入手,我对微信小程序原生组件的玩法有了更多的认识。
更深入一点的认识就是,微信小程序当下对原生组件的这种处理更像是在一件普通的布衣上贴上貂皮补丁。
虽然考虑到了原生组件所带来的性能优势,但是同样也会引发大量的问题,对于这件衣服的整体表现而言这些貂皮补丁恐怕并不见得是件好事。
希望以后小程序能从根本上解决这种问题吧。
微信小程序在ios下Echarts图表不能滑动的解决方案的更多相关文章
- 微信小程序开发之 下拉刷新,上拉加载更多
本文记载了如何在微信小程序里面实现下拉刷新,上拉加载更多 先开看一下界面 大致如此的界面吧. 这个Demo使用了微信的几个Api和事件,我先列出来. 1.wx.request (获取远程服务器的数据, ...
- 微信小程序swiper实现 句子控app首页滑动卡片
微信小程序swiper实现 句子控app首页滑动卡片 引言:最近看到句子控APP首页的效果很清新,可是发现他的微信小程序端没有实现这个功能,我看了一下难度不大,于是尝试着去实现. 实现效果如下: 1. ...
- 微信小程序剖析【下】:运行机制
在上一篇<微信小程序「官方示例代码」浅析[上]>中,我们只是简单的罗列了一下代码,这一篇,让我们来玩点刺激的——就是看看IDE的代码,了解它是怎么运行的. 还好微信的开发团队在软件工程的实 ...
- 【微信小程序】转载:微信小程序实战篇-下拉刷新与加载更多
下拉刷新 实现下拉刷新目前能想到的有两种方式 1. 调用系统的API,系统有提供下拉刷新的API接口 当然,你可以直接在全局变量app.json的window里面配置上面这个属性,这样整个项目都允许下 ...
- 关于微信小程序在ios中无法调起摄像头问题
这几天关于微信小程序开发关于wx.chooseVideo组件问题,因为自己一直是安卓手机上测试,可以调取摄像头,但是应用在ios上无法打开摄像头,困扰了好多天,经过反复查看官方文档,今天总算修复了这个 ...
- 微信小程序自定义组件-下拉框
这个是网址https://www.cnblogs.com/zjjDaily/p/9548433.html 微信小程序之自定义select下拉选项框组件 知识点:组件,animation,获取当前点击元 ...
- 微信小程序在ios系统不兼容new Date('yyyy-mm-dd')
微信小程序中使用new Date('2021-04-01 10:11:20')来转换时间在苹果手机不生效 兼容写法为new Date('2021/04/01 10:11:20')
- 微信小程序滚动Tab选项卡:左右可滑动切换
最终效果如上.问题: 1.tab标题总共8个,所以一屏无法全部显示. 2.tab内容区左右滑动切换时,tab标题随即做标记(active). 3.当active的标题不在当前屏显示时,要使其能显示到当 ...
- 微信小程序input组件抖动及textarea组件光标错位解决方案
问题一: 使用微信小程序input组件时,在移动端唤起focus或blur事件时,因光标占位导致内容出现叠影及抖动现象. 解决方案: 用<textarea>组件代替了<input/& ...
随机推荐
- JQuery采纳CSS实现DOM显示和隐藏要素
今天参加了Code Review活动.阅读编写代码的同事,感到满足当前功能的实现,但是从长远来看,,无论角度还是从代码重用是来看显然不佳维修点. 有什么需要看的权利.通过选择不同的选项下拉框需求,为了 ...
- python_简单的DB统计
import numpy as npimport pylab as pldates=['20170314','20170315','20170316','20170317','20170318','2 ...
- 一个Windows C++的线程类实现(封装API,形成一个类,但不完善。其实可以学习一下Delphi的TThread的写法)
Thread.h #ifndef __THREAD_H__ #define __THREAD_H__ #include <string> #include <windows.h& ...
- DirectX 图形流水线
Direct3D 的可编程流水线用来为实时游戏渲染图形(一个词概括——实时渲染) 上面的图是Dx11的实时渲染流水线,Dx的几个版本都是向下兼容的. Input-Assembler Stage: 输入 ...
- Linux C lock pages
虚拟内存按页划分,我们可以明确告诉系统:某一个虚拟内存页需要和实际内存帧相关联.这样一来,该内存页就被换进来了,而且不会被系统换出去.这一行为叫做锁页(locking a page). 一般来讲页 ...
- QT pro 添加带空格的路径以及添加库文件的正确方法
用这个:$$quote() 如何添加库?看下面添加mysql路径的例子: INCLUDEPATH += $$quote(C:\Program Files (x86)\MySQL\MySQL Serve ...
- Linux参数调优
一.系统参数调优 打开文件 /etc/sysctl.conf ############ # 一般服务器调整 # ############ #最大连接数 net.core.somaxconn = 327 ...
- Resources.resx 未将对象引用设置到对象的实例
原文:解决使用DevExpress开发错误:未将对象引用设置到对象的实例 在使用DevExpress是总是会出现一些状况.这次同事在他的机器上调试完毕的代码发过来,却出现“未将对象引用设置到对象的实例 ...
- Elevated privileges for Delphi applications
BY CRAIG CHAPMAN · PUBLISHED 2015-06-08 · UPDATED 2015-06-08 One of my customers recently asked th ...
- 给变量赋值,程序会跳到 HardFault_Handler的问题
原因:变量属于指针,该指针没有初始化
