简述vue中父子组件是怎样相互传递值的(基础向)
前言
首先,你需要知道vue中父组件和子组件分别指的是什么?
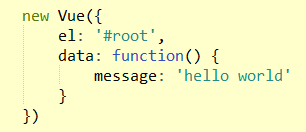
父组件:vue的根实例——用new Vue()构造函数创建的vue实例(实例会有一个挂载点,挂载点里的所有内容可理解为父组件的内容)

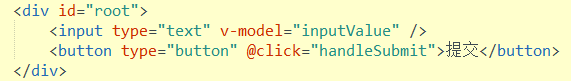
这里以root为挂载点,root里包含的所有内容可称为模板,即我们常说的父组件

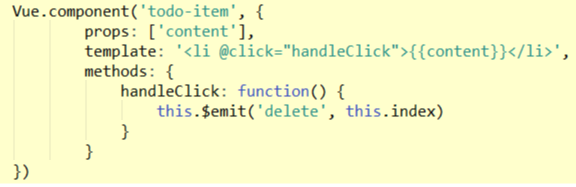
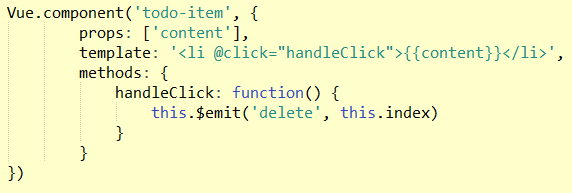
子组件:用Vue.component()注册的组件(下图todo-item就是组件的名称,该名称可自定义,推荐使用短横线分隔命名)

定义组件名的2种方式(截图截自vue官网)

注:建议在html中引用组件时(非字符串模板),组件命名都用短横线命名且字母全小写的方式
父组件向子组件传递值
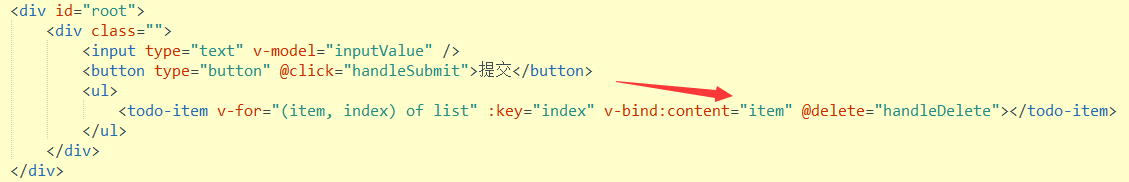
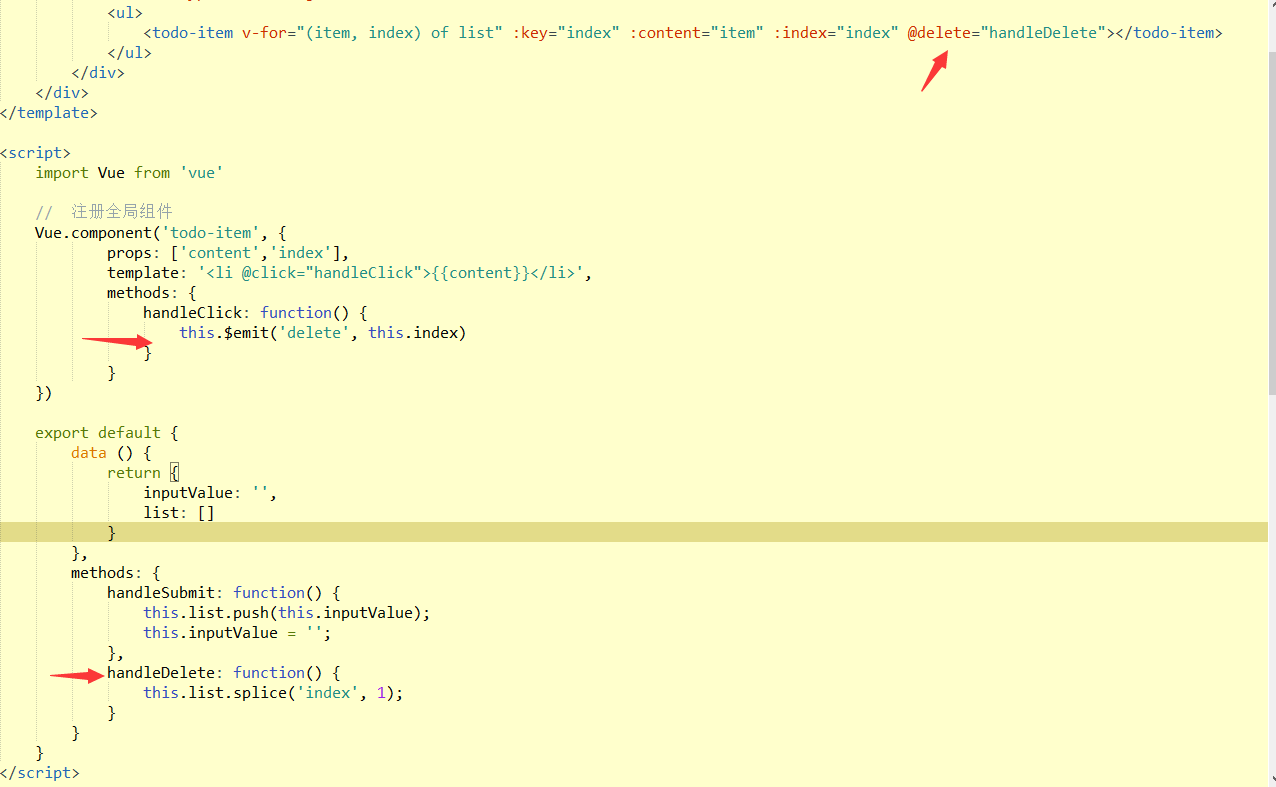
父组件:通过属性的形式进行传递(比如v-bind:content="item" ,通过v-bind属性把item的值动态赋给content变量)

子组件:通过props接收父组件传递的值

子组件向父组件传递值
子组件:通过$emit()方法发布事件广播
父组件:捕获到子组件向外触发的事件,然后可执行相应的方法
下图为子组件通过$emit()方法向外传递delete事件,父组件捕获到delete事件后执行handleDelete()方法
下图中methods方法里的this默认指向vue实例
不要把methods方法写成箭头函数,因为箭头函数会改变this的指向,使this不在默认指向vue实例,而指向undefined
同时vue实例中的data,computed,watch属性也都不要写成箭头函数,理由同上

注:@delete="handleDelete"为v-on:click="handleDelete"的简写;
:content="item"为v-bind:content="item"的简写
补充:怎么注册全局组件和局部组件
①:注册全局组件(用Vue.component(),组件名为todo-item,可自定义,推荐使用短横线分隔命名)

②:注册局部组件(通过一个 JavaScript 对象来定义组件)

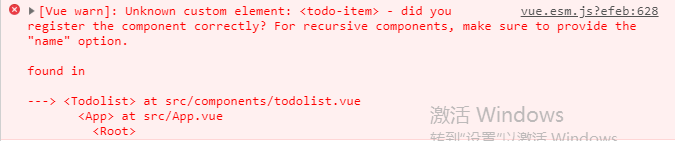
注册局部组件后,直接引用组件<todo-item></todo-item>会报错,提示未注册该组件

解决方法是在vue实例中用components进行声明

注:对于components对象中的每个属性来说,其属性名就是自定义元素的名字,其属性值就是这个组件的选项对象
简述vue中父子组件是怎样相互传递值的(基础向)的更多相关文章
- Vue中父子组件执行的先后顺序
Vera Vue中父子组件执行的先后顺序探讨(转载) 前几天,朋友向我提出了一个关于Vue中父子组件执行的先后顺序问题,相信很多朋友在学习的过程中也会遇到这个问题,所以我就在此提出我自己的一些小看 ...
- Vue中父子组件执行的先后顺序探讨
前几天,朋友向我提出了一个关于Vue中父子组件执行的先后顺序问题,相信很多朋友在学习的过程中也会遇到这个问题,所以我就在此提出我自己的一些小看法. 问题如下:请问下图中父子组件执行的先后顺序? 首先, ...
- vue-cli中父子组件间的变量传递
vue-cli中父子组件间的变量传递 在vue中每一个组件的作用域都是独立的,如果我们想实现父子组件间变量的传递就要另寻他法,而不能直接调用其中的变量. 父级组件向子级组件传递变量 要实现这种效果我们 ...
- vue中父子组件之间的传值、非父子组件之间的传值
在Vue实例中每个组件之间都是相互独立的,都有自己的作用域,所以组件之间是不能直接获取数据.在项目开发中一个组件可能需要获取另一个组件的值,我们可以通过其他方法间接的获取.所以,获取的方法有以下几种: ...
- vue 中父子组件之间的交互
1,最直接的也是最简单的方法是利用props来数据传值. 子组件定义如下: props: { iconClass: { type: String, required: true }, classNam ...
- vue的父子组件间的相互传参props及props数据的多种验证机制
感觉自己即将完全步入前端大军,后台老板都不需要我弄了,塞翁失马...时间会告诉我们是好是坏 好了言归正传,最近vue是搞的不亦乐乎啊,下面来总结一下vue组件间的各种使用方法以及一些技巧 ------ ...
- vue中父子组件传递信息实现
为了能够在父子组件中实现双向控制,需要以下的步骤: 第一步:子组件中挖坑 (1)在需要父组件填充具体内容的地方挖坑,方式为 <slot name="message">& ...
- vue中父子组件钩子的执行顺序
我们已经非常熟悉单个的vue组件的生命周期执行顺序了,但是,如果有嵌套组件,父子组件的生命周期的执行顺序是什么? 当父子组件在加载的时候,执行的先后顺序为 父beforeCreate -> 父c ...
- vue 中父子组件传值:props和$emit
更新----------- 1 父组件向子组件传值:通过props数组: 在vue-cli Login.vue父组件中有AcceptAndRefuse.vue子组件,首先import进子组件hello ...
随机推荐
- Bootstrap 固定在顶部导航条
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport&q ...
- Token的设计(2)
词法分析 Token的几个种类 前端的第一步就是词法分析, 这个过程通俗来讲就是将源代码转化为一串Tokens. 所以首先应该想到的是, 到底该有哪几种类型的Token ? 关于这个问题我已经想过了, ...
- 【图文教程】de4dot实战字符串解密(演示:hishop微分销系统)
原文:[图文教程]de4dot实战字符串解密(演示:hishop微分销系统) 前些日子,公司需求开发一个微分销系统,于是找来hishop微分销系统想借鉴一下,没想到里面各种加密,就连字符串也都加密了. ...
- UWP应用载入SVG图片的兼容性方案
原文 UWP应用载入SVG图片的兼容性方案 新版本<纸书科学计算器>的更新点之一,就是优化了表达式的显示方式.在旧版本中,表达式里的符号是用png图片显示的,当用户放大看的时候会发现一些锯 ...
- C#破解access数据库密码方法
原文:C#破解access数据库密码方法 using System; using System.Collections.Generic; using System.IO; using System.L ...
- 你需要了解的 C++ 17 Top 19 新特性(附精彩评论)
什么是 C++17? C++17(或 C++1z)是继 C++14 之后 C++ 编程语言 ISO/IEC 标准的下一次修订的非正式名称.C++17 现在功能已齐全,正在成为国际标准的路上.它的规范已 ...
- Substring详解
class Program { static void Main(string[] args) { string str = "Hello World!"; ; //Substri ...
- Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
原文:Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌 通过前两期的学习,我们可以正确搭建好Android Studio的开发环境,也创建了HelloWorld工程 ...
- Android零基础入门第41节:使用SimpleAdapter
原文:Android零基础入门第41节:使用SimpleAdapter 通过ArrayAdapter实现Adapter虽然简单.易用,但ArrayAdapter的功能比较有限,它的每个列表项只能给一个 ...
- JVM的几个介绍
关于jvm内存的几点 jvm在运行时分为方法区(Method Area) .虚拟机栈(VM Stack).本地方法栈(Native Method Stack).堆 (Heap).程序计数器 (Prog ...
