在Winform开发框架中使用DevExpress的TreeList和TreeListLookupEdit控件
DevExpress提供的树形列表控件TreeList和树形下拉列表控件TreeListLookupEdit都是非常强大的一个控件,它和我们传统Winform的TreeView控件使用上有所不同,我一般在Winform开发中根据情况混合使用这些控件,不过整体来看,基于DevExpress的TreeList和TreeListLookupEdit表现相对比较好看一些,本篇随笔主要介绍这两个控件在实际Winform项目中的使用处理。
1、DevExpress的TreeList控件使用
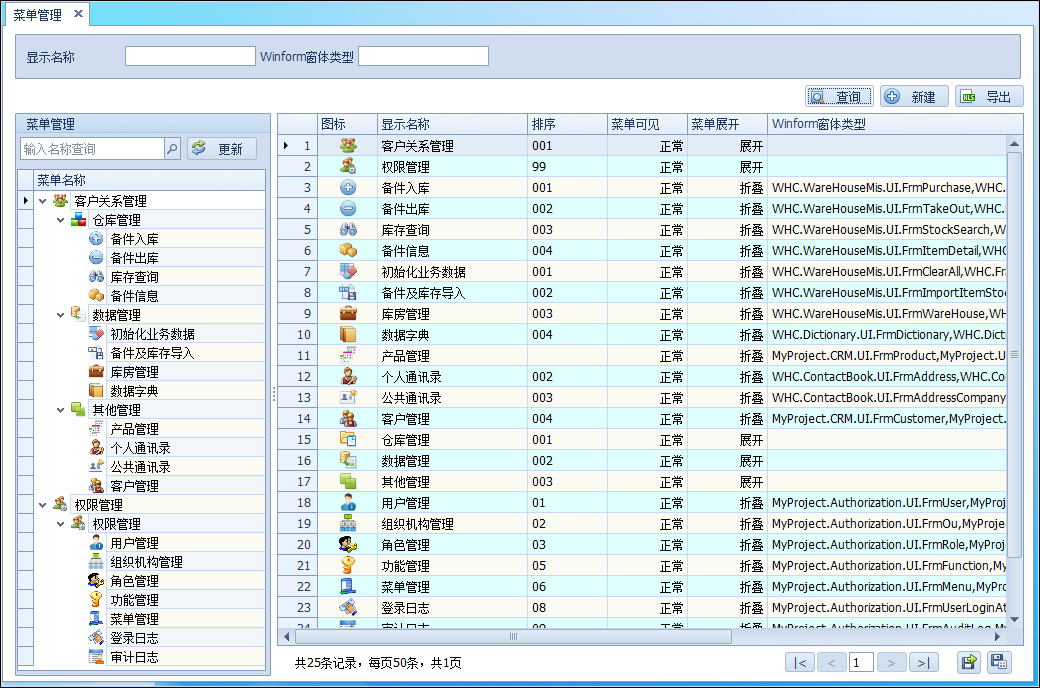
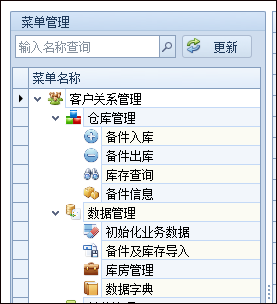
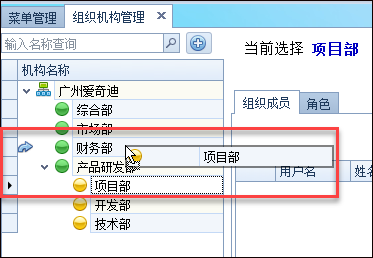
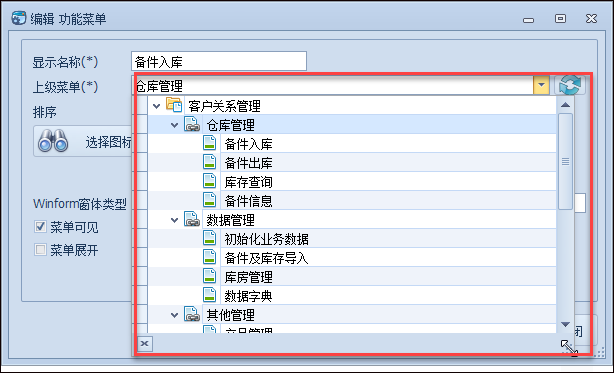
例如在菜单管理中,我们知道菜单一般情况下是层次节点的,我们为了直观显示的需要,一般把菜单用树列表控件进行展示,其中就会用到我们说的TreeList控件,如下界面所示。

其中TreeList和一个输入SearchControl来一起协同使用,可以提高界面的友好性,我们可以通过输入关键字进行节点的过滤显示。

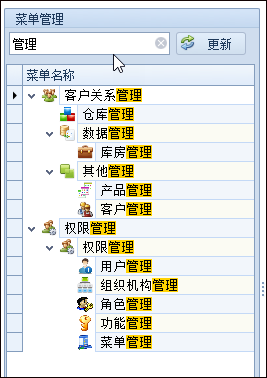
如输入过滤内容后查询过滤树列表节点,如下所示,这样可以给用户快速模糊检索指定的树节点。

有了大概的感官认识,我们来了解下TreeList控件的使用情况
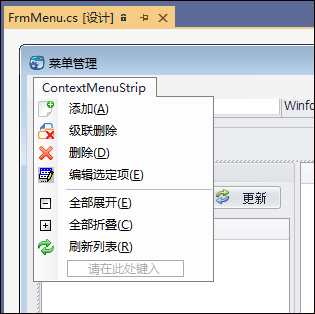
在菜单界面的设计视图下,我们添加一个ContextMenuStrip的右键菜单控件,然后编辑一些菜单项目,如下界面所示。

然后拖入一个图片集合的ImageCollection控件,并为它增加一些控件图片(也可以保留为空,然后动态指定,如本例一样)

初始化树列表,我们一般分为几个函数,一个是初始化树列表,一个是绑定查询过滤的处理,一个是把数据绑定到树列表上去,如下代码所示。
private async void FrmMenu_Load(object sender, EventArgs e)
{
//列表信息
InitTree();
InitSearchControl();
await BindTree();
}
上面使用了异步操作,我们一般也可以不用异步,这里根据情况处理吧。
初始化树列表的操作代码如下所示。
/// <summary>
/// 初始化树控件
/// </summary>
private void InitTree()
{
this.tree.Columns.Clear();
//添加显示列
this.tree.Columns.Add(new TreeListColumn { FieldName = "Id", Caption = "Id" });//增加一个隐藏的字段,存储需要的ID
this.tree.Columns.Add(new TreeListColumn { FieldName = "Name", Caption = "菜单名称", Width = , VisibleIndex = });
//设置树控件的层次关系及属性
tree.KeyFieldName = "Id";
tree.ParentFieldName = "PID";
this.tree.OptionsBehavior.Editable = false;
this.tree.OptionsView.EnableAppearanceOddRow = true;
this.tree.OptionsView.EnableAppearanceEvenRow = true;
this.tree.OptionsDragAndDrop.DragNodesMode = DragNodesMode.None;//不允许拖动 //设置树的图标集合及逐级图标
this.tree.SelectImageList = this.imageCollection1;
this.tree.CustomDrawNodeImages += (object sender, CustomDrawNodeImagesEventArgs e) =>
{
//int maxCount = this.imageCollection1.Images.Count;
//var index = e.Node.Level < maxCount ? e.Node.Level : 0;
//e.SelectImageIndex = index;
var id = string.Concat(e.Node.GetValue(Id_FieldName));
int index = ;
IdIndexDict.TryGetValue(id, out index);
e.SelectImageIndex = index;
}; //初始化树节点选择事件
this.tree.FocusedNodeChanged += delegate (object sender, FocusedNodeChangedEventArgs e)
{
this.FocusedNodeChanged();
};
}
private async void FocusedNodeChanged()
{
if (this.tree.FocusedNode != null)
{
IsNormalSearch = false;
await BindData();
}
}
初始化树列表的处理代码,我们还可以使用扩展函数进一步简化它,如下所示。
/// <summary>
/// 初始化树控件
/// </summary>
private void InitTree()
{
this.tree.Columns.Clear();
this.tree.OptionsDragAndDrop.DragNodesMode = DragNodesMode.None;//不允许拖动 //控件扩展函数封装处理
this.tree.CreateColumn("Name", "菜单名称", , true);
this.tree.InitTree("Id", "PID", null, false, false); //设置树的图标集合及逐级图标
this.tree.SelectImageList = this.imageCollection1;
this.tree.CustomDrawNodeImages += (object sender, CustomDrawNodeImagesEventArgs e) =>
{
//int maxCount = this.imageCollection1.Images.Count;
//var index = e.Node.Level < maxCount ? e.Node.Level : 0;
//e.SelectImageIndex = index;
var id = string.Concat(e.Node.GetValue(Id_FieldName));
int index = ;
IdIndexDict.TryGetValue(id, out index);
e.SelectImageIndex = index;
}; //初始化树节点选择事件
this.tree.FocusedNodeChanged += delegate (object sender, FocusedNodeChangedEventArgs e)
{
this.FocusedNodeChanged();
};
}
初始化查询控件SearchControl的代码如下所示。
/// <summary>
/// 实现树节点的过滤查询
/// </summary>
private void InitSearchControl()
{
this.searchControl1.Client = this.tree;
this.tree.FilterNode += (object sender, FilterNodeEventArgs e) =>
{
if (tree.DataSource == null)
return; string nodeText = e.Node.GetDisplayText("Name");//参数填写FieldName
if (string.IsNullOrWhiteSpace(nodeText))
return; bool isExist = nodeText.IndexOf(searchControl1.Text, StringComparison.OrdinalIgnoreCase) >= ;
if (isExist)
{
var node = e.Node.ParentNode;
while (node != null)
{
if (!node.Visible)
{
node.Visible = true;
node = node.ParentNode;
}
else
break;
}
}
e.Node.Visible = isExist;
e.Handled = true;
};
}
上面只是初始化树列表控件,我们还需要对它进行数据的绑定显示,树列表的绑定主要代码就是数据绑定和图标的绑定。
this.tree.SelectImageList = this.imageCollection1;
this.tree.DataSource = result.Items;
不过我们图标由于是从数据源里面动态构建的,因此需要存在一个集合里面,方便赋值给树列表控件,如下是完整的绑定代码。
/// <summary>
/// 绑定树的数据源
/// </summary>
private async Task BindTree()
{
var pageDto = new MenuPagedDto();
var result = await MenuApiCaller.Instance.GetAll(pageDto); //用来存放对应ID和index顺序的
IdIndexDict = new Dictionary<string, int>();
//重新刷新节点图片
this.imageCollection1 = new ImageCollection();
this.imageCollection1.ImageSize = new Size(, );
if (result != null && result.Items != null)
{
foreach (var menuInfo in result.Items)
{
var image = LoadIcon(menuInfo);
this.imageCollection1.Images.Add(image); //为每个菜单ID添加一个图片序号,方便查找
if(!IdIndexDict.ContainsKey(menuInfo.Id))
{
int index = this.imageCollection1.Images.Count - ;//最后一个序号
IdIndexDict.Add(menuInfo.Id, index);
}
}
}
//imageCollection变化了,需要重新赋值给treeList
this.tree.SelectImageList = this.imageCollection1;
this.tree.DataSource = result.Items;
this.tree.ExpandAll();
}
如果我们需要获取指定树节点的绑定的值,我们可以通过当前的FocuseNode获取字段值,如下代码所示。
/// <summary>
/// 编辑列表数据
/// </summary>
private async Task EditTreeData()
{
string ID = string.Concat(this.tree.FocusedNode.GetValue(Id_FieldName));
if (!string.IsNullOrEmpty(ID))
{
FrmEditMenu dlg = new FrmEditMenu();
dlg.ID = ID;
dlg.OnDataSaved += new EventHandler(dlg_OnDataSaved);
dlg.InitFunction(LoginUserInfo, FunctionDict);//给子窗体赋值用户权限信息 if (DialogResult.OK == dlg.ShowDialog())
{
await BindTree();
}
}
}
以上就是TreeList控件的使用过程,主要注意的就是数据源的绑定和图标的绑定操作即可。
如果我们还允许树列表拖动,以便进行父位置的调整,那么可以对它进行一个拖动的事件处理。
this.tree.CalcNodeDragImageIndex += new DevExpress.XtraTreeList.CalcNodeDragImageIndexEventHandler(this.Tree_CalcNodeDragImageIndex);
this.tree.DragDrop += new System.Windows.Forms.DragEventHandler(this.Tree_DragDrop);
this.tree.DragOver += new System.Windows.Forms.DragEventHandler(this.Tree_DragOver);
private void Tree_DragOver(object sender, DragEventArgs e)
{
TreeListNode dragNode = e.Data.GetData(typeof(TreeListNode)) as TreeListNode;
e.Effect = GetDragDropEffect(sender as TreeList, dragNode);
} private async void Tree_DragDrop(object sender, DragEventArgs e)
{
TreeListNode dragNode, targetNode;
TreeList tl = sender as TreeList;
Point p = tl.PointToClient(new Point(e.X, e.Y)); dragNode = e.Data.GetData(typeof(TreeListNode)) as TreeListNode;
targetNode = tl.CalcHitInfo(p).Node; //移动后更新数据
var id = string.Concat(dragNode.GetValue("Id")).ToInt64();
var pid = string.Concat(targetNode.GetValue("Id")).ToInt64();
await OrganizationUnitApiCaller.Instance.Move(new MoveOrganizationUnitDto() { Id = id, ParentId = pid });
await BindTree(); e.Effect = DragDropEffects.None;
} private void Tree_CalcNodeDragImageIndex(object sender, CalcNodeDragImageIndexEventArgs e)
{
TreeList tl = sender as TreeList;
if (GetDragDropEffect(tl, tl.FocusedNode) == DragDropEffects.None)
e.ImageIndex = -; // no icon
else
e.ImageIndex = ; // the reorder icon (a curved arrow)
}

2、DevExpress的TreeListLookupEdit控件使用
TreeList和TreeListLookupEdit一般都会成对出现,一般我们需要调整父节点的时候,都会涉及到这个树形的下拉列表TreeListLookupEdit控件的。
为了方便,我们一般都定义一个自定义控件来处理这些下拉列表的绑定,因此不需要每次都绑定数据以及初始化代码。

private void FunctionControl_Load(object sender, EventArgs e)
{
if (!this.DesignMode)
{
InitTree();
BindTree();
}
} /// <summary>
/// 初始化树
/// </summary>
/// <returns></returns>
private void InitTree()
{
this.txtMenu.Properties.ValueMember = "Id";
this.txtMenu.Properties.DisplayMember = "Name"; var tree = this.treeListLookUpEdit1TreeList;
tree.Columns.Clear();
//控件扩展函数封装处理
tree.CreateColumn("Name", "菜单名称", , true);
tree.InitTree("Id", "PID", null, false, false); //设置树的图标集合及逐级图标
tree.SelectImageList = this.imageCollection1;
tree.CustomDrawNodeImages += (object sender, CustomDrawNodeImagesEventArgs e) =>
{
int maxCount = this.imageCollection1.Images.Count;
var index = e.Node.Level < maxCount ? e.Node.Level : ;
e.SelectImageIndex = index;
};
} /// <summary>
/// 绑定树列表
/// </summary>
/// <returns></returns>
public void BindTree()
{
var tree = this.treeListLookUpEdit1TreeList; //绑定列表数据
var result = AsyncContext.Run(() => MenuApiCaller.Instance.GetAll(new MenuPagedDto() { }));
if (result != null && result.Items != null)
{
tree.DataSource = result.Items;
tree.ExpandAll();//展开所有
} //执行绑定后处理
if (DataBinded != null)
{
DataBinded(null, null);
}
}
其中 AsyncContext.Run 是把异步函数当做同步使用,一般我们在用户控件上,我们都使用同步操作,避免数据绑定延迟导致没有处理
通过制定ValueMember和DisplayMember就可以正常显示内容,以及在后面存储需要的值操作。
this.txtMenu.Properties.ValueMember = "Id";
this.txtMenu.Properties.DisplayMember = "Name";
TreeListLookupEdit控件里面还是有一个TreeList控件的,这个控件的操作和我们上面说的TreeList控件操作完全一样,我们按树列表的方式初始化并绑定它即可。
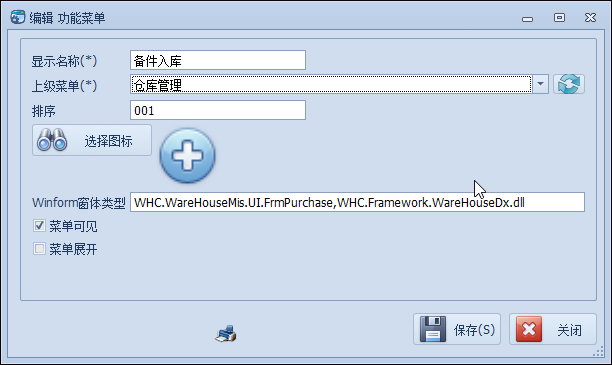
界面效果如下所示。

树列表控件展开如下所示。

在Winform开发框架中使用DevExpress的TreeList和TreeListLookupEdit控件的更多相关文章
- 在Winform界面中使用DevExpress的TreeList实现节点过滤查询的两种方式
在我较早的一篇随笔<在DevExpress程序中使用TeeList控件以及节点查询的处理>中,介绍了在树形列表TreeList控件上面,利用SearchControl实现节点的模糊查询过滤 ...
- 在Winform开发框架中使用DevExpress的内置图标资源
在开发Winform程序界面的时候,我们往往会使用一些较好看的图表,以便能够为我们的程序界面增色,良好的图标设置可以让界面看起来更加美观舒服,而且也比较容易理解,图标我们可以通过一些网站获取各种场景的 ...
- 在Winform开发框架中,利用DevExpress控件实现数据的快速录入和选择
在实际的项目开发过程中,有好的控件或者功能模块,我都是想办法尽可能集成到我的WInform开发框架中,这样后面开发项目起来,就可以节省很多研究时间,并能重复使用,非常高效方便.在我很早之前的一篇博客& ...
- Winform开发框架中的综合案例Demo
在实际的系统开发中,我们往往需要一些简单的的案例代码,基于此目的我把Winform开发框架中各种闪光点和不错的功能,有些是我们对功能模块的简单封装,而有些则是引入了一些应用广泛的开源组件进行集成使用, ...
- Winform开发框架中工作流模块的业务表单开发
在我们开发工作流的时候,往往需要设计到具体业务表单信息的编辑,有些是采用动态编辑的,有些则是在开发过程中处理的,各有各的优点,动态编辑的则方便维护各种各样的表单,但是数据的绑定及处理则比较麻烦,而自定 ...
- Winform开发框架中实现同时兼容多种数据库类型处理
在很多应用系统里面,虽然一般采用一种数据库运行,但是由于各种情况的需要,可能业务系统会部署在不同类型的数据库上,如果开发的系统能够很方便支持多种数据库的切换,那可以为我们减少很多烦恼,同时提高系统的适 ...
- Winform开发框架中工作流模块之申请单草稿处理
在我们开发工作流模块的时候,有时候填写申请单过程中,暂时不想提交审批,那么可以暂存为草稿,以供下次继续填写或者提交处理,那么这个草稿的功能是比较实用的,否则对于一些填写内容比较多的申请单,每次要重填写 ...
- 参照企业微信审批业务,在Winform开发框架中工作流模块的实现业务审批
目前微信的企业号已经切换到企业微信里面,这个是一个APP程序,提供了很丰富的企业应用,其中包括了业务审批处理,审批业务包括请假.报销.费用.出差等很多个审批场景,在Winform开发框架中工作流模块这 ...
- Winform开发框架中工作流模块之审批会签操作(2)
前面随笔介绍了请假申请单和报销申请单两个不同的业务表单的流程处理,一个是单表信息,一个包含明细的主从表信息,后者包含了条件流程的处理,在流程审批中,一般还有一种流程处理就是会签的操作,会签处理是几个审 ...
随机推荐
- QT实现鼠标钩子(使用SetWindowsHookEx安装mouseProc函数)
HHOOK mouseHook=NULL; LRESULT CALLBACK mouseProc(int nCode,WPARAM wParam,LPARAM lParam ) { if(nCode ...
- WPF中使用amCharts绘制股票K线图
原文:WPF中使用amCharts绘制股票K线图 本想自己用GDI绘图, 通过数据直接绘制一张蜡柱图, 但觉得这样子的功能比较少, 所以到网上搜索一些能画出K线图的控件. 发现DynamicDataD ...
- typescript调用javascript && URI.js
URI.js URI.js是一个用于处理URL的JavaScript库它提供了一个“jQuery风格”的API(Fluent接口,方法链接)来读写所有常规组件和许多便利方法,如.directory() ...
- x86汇编指令脚本虚拟机
简介 这是一个可以直接解释执行从ida pro里面提取出来的x86汇编代码的虚拟机. 非常精简,整体架构上不能跟那些成熟的虚拟机相比,主要目标是够用.能用.轻量就行,如果觉得代码架构设计的不是很好的话 ...
- Ackerman 函数
先留个简介: 函数定义: 从定义可以看出是一个递归函数.阿克曼函数不仅值增长的非常快,而且递归深度很高. 一般用来测试编译其优化递归调用的能力.. 如果用一下代码简单实现的话,输入参数4,2程序就直接 ...
- JavaScript eval() 函数,计算某个字符串,并执行其中的的 JavaScript 代码。
JavaScript eval() 函数,计算某个字符串,并执行其中的的 JavaScript 代码. 适合用于计算器的计算,等. 例子: eval("x=10;y=20;document. ...
- iOS NSString追加字符串的方法
第一种: NSArray *array = [NSArray arrayWithObjects:@"Hello",@" ",@"world" ...
- Android零基础入门第9节:Android应用实战,不懂代码也可以开发
原文:Android零基础入门第9节:Android应用实战,不懂代码也可以开发 通过上一期的学习,我们成功开发了Android学习的第一个应用程序,不仅可以在Android模拟器上运行,同时还能在我 ...
- Docker镜像与容器命令 专题
https://yeasy.gitbooks.io/docker_practice/content/install/mirror.html docker的工作流程图: 至少需要配备三样东西去使用doc ...
- C#字符类型
C#字符串类型采用Unicode字符集,一个Unicode标准字符长度位16位,它允许用单个编码方案表示世界上使用的所有字符. 字符类型表示位char. 关于字符的转义:C#也可以使用字符转义,用 ...
