jQuery实现类似Chrome控制台可拖拽改变宽度的样式
最近项目进程紧张,没法再愉快的网上冲浪了
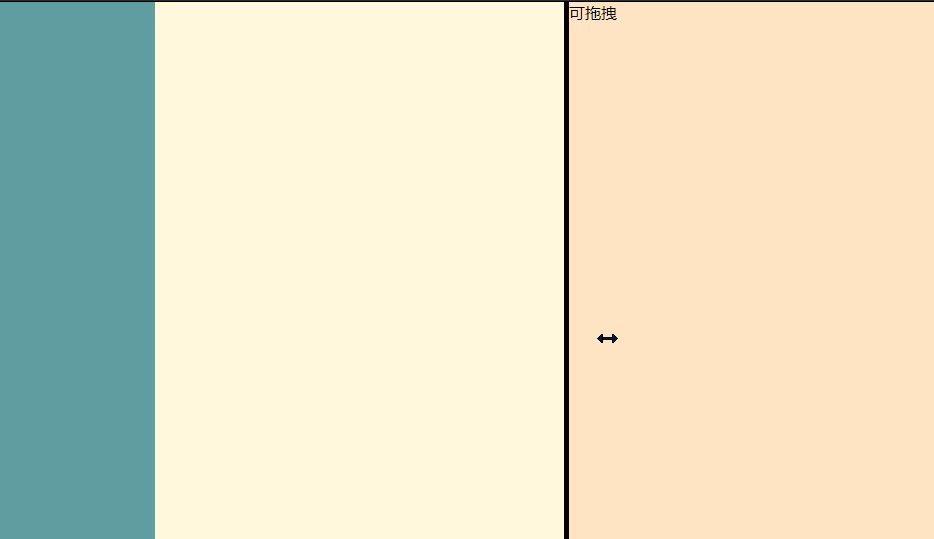
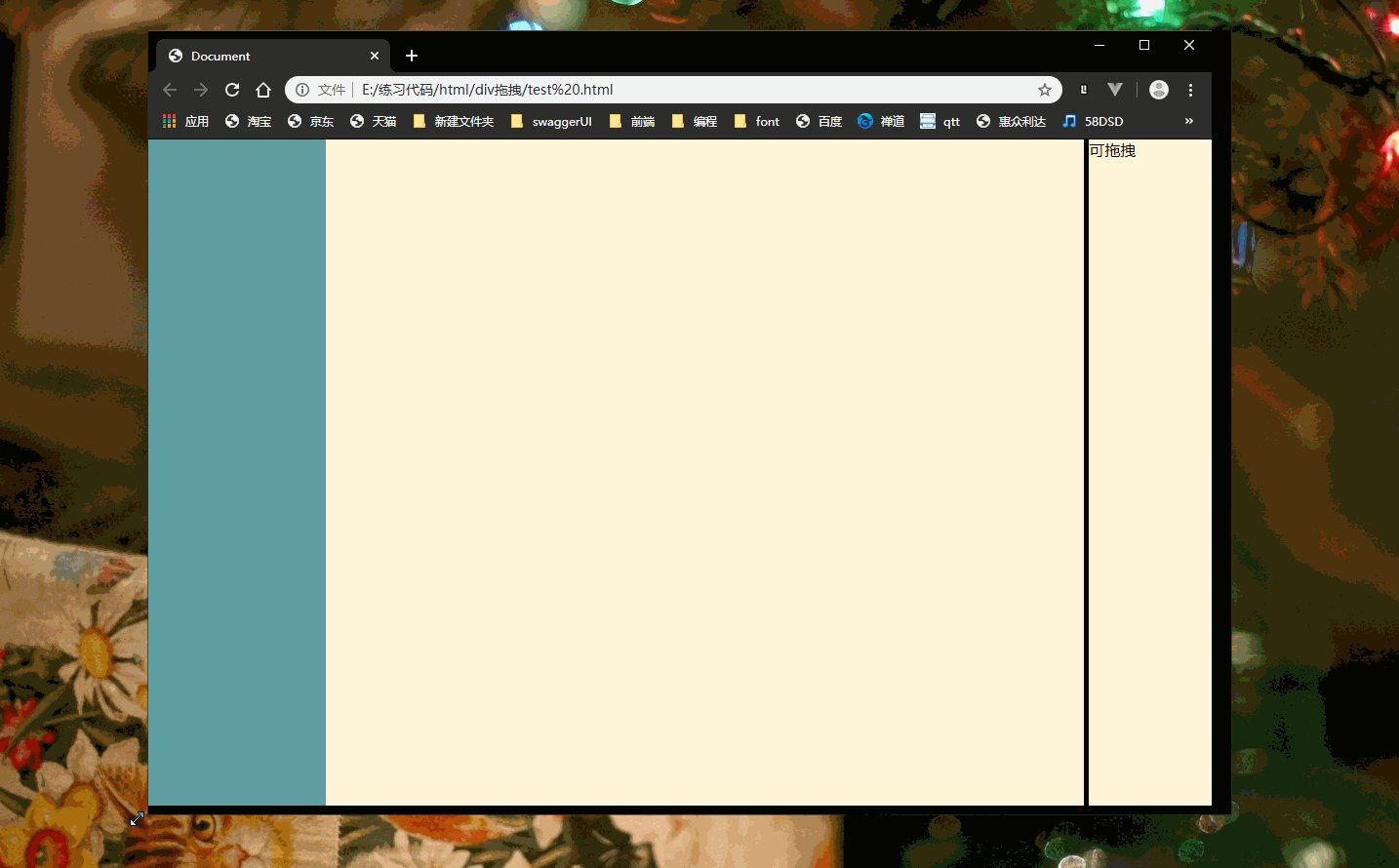
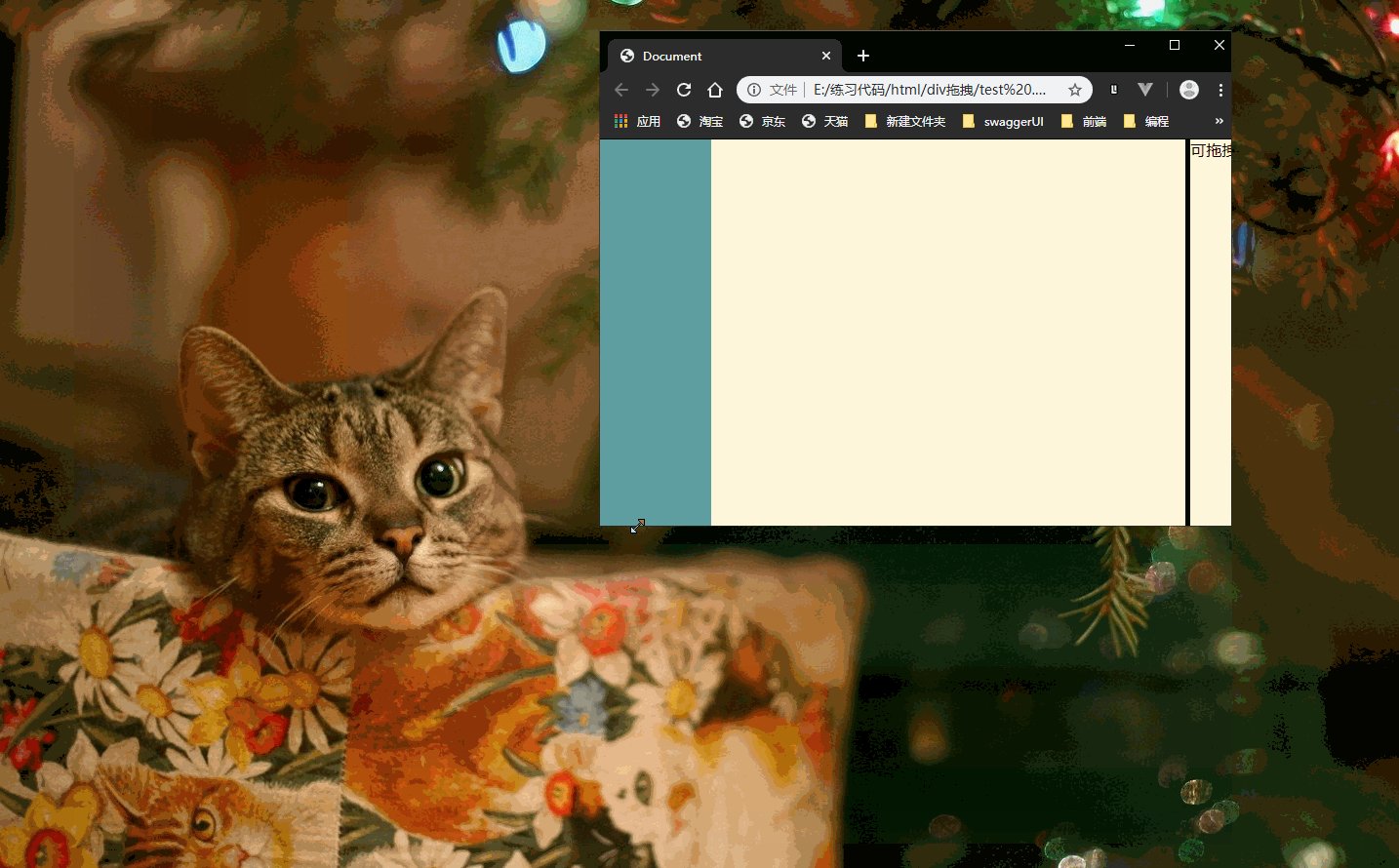
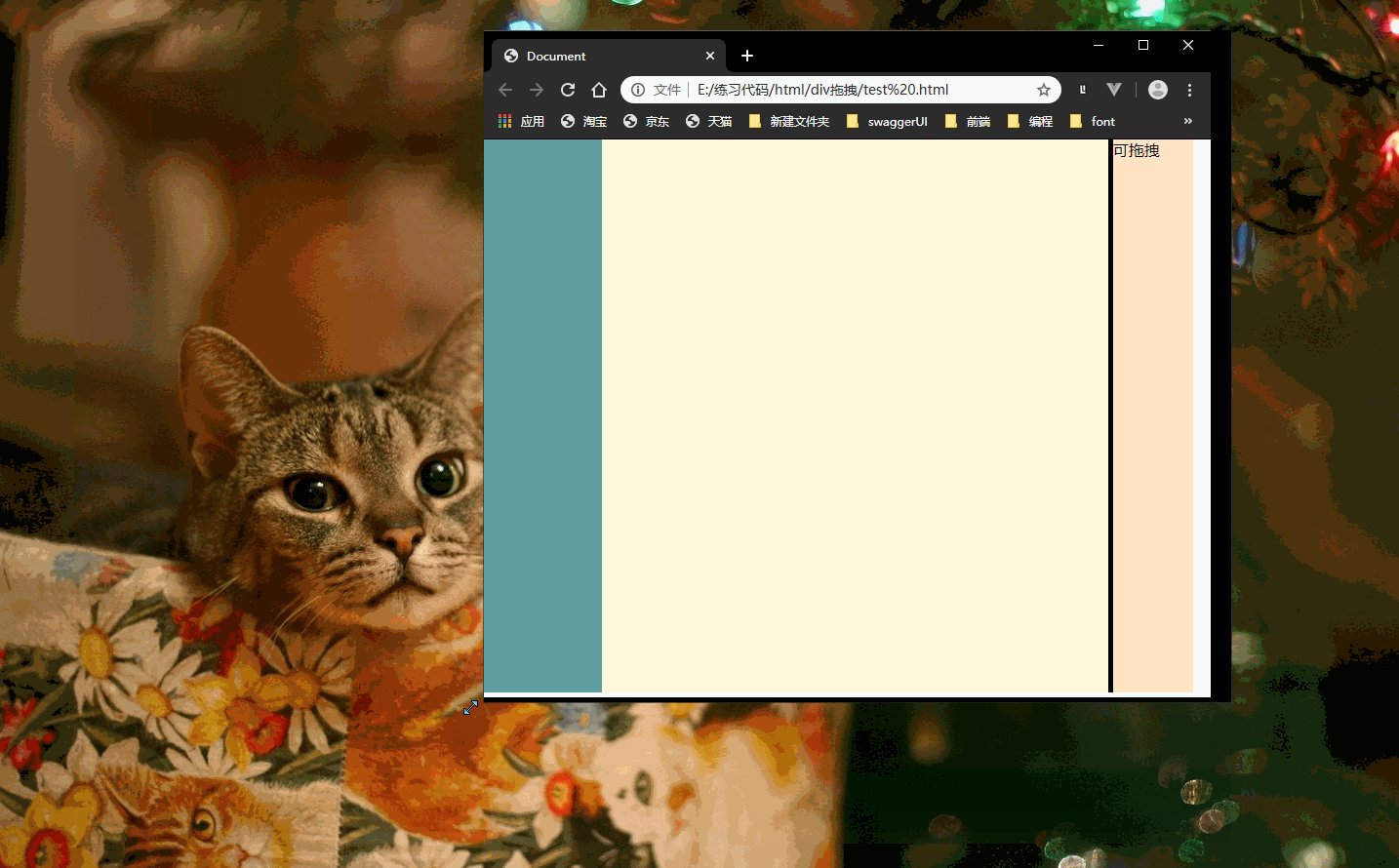
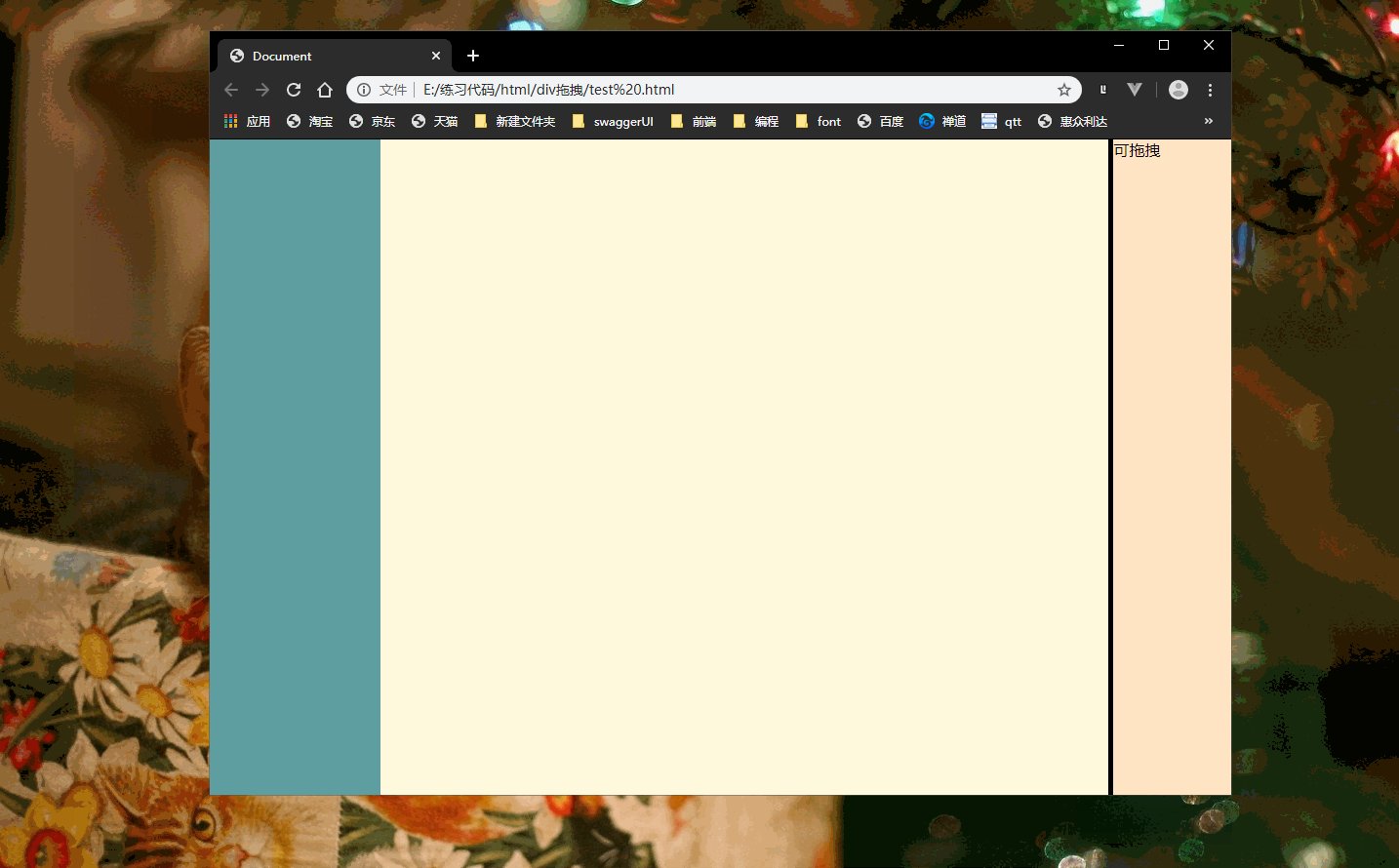
因为项目需要实现一个页面上可拖拽改变div宽度的功能,类似效果如Chrome的右侧调试台样式:

大概思路为:
1.使用mousemove()方法,将鼠标的位置动态的赋予拖拽层
2.使用mousedown()方法,在鼠标被按下未抬起的过程中执行mousemove()
3.使用mouseup()方法,在鼠标按下并抬起后不执行mousemove()
实现步骤为:
先搭好页面静态样式
//左边区域<div id="main"><div id="left"></div><div id="right"></div></div>//可拖拽区域,border充当鼠标点击的区域<div id="div"><div id="content">可拖拽</div><div id="border"></div></div>
html,body {padding: 0;margin: 0;overflow: hidden;}#main {display: inline-flex;position: absolute;z-index: 1;}#left {flex: 2;height: 100%;background-color: cadetblue;}#right {flex: 10;height: 100%;background-color: cornsilk;}#div {width: 100px;background-color: bisque;position: absolute;right: 0;z-index: 2;}#content {padding-left: 5px;}#border {height: 100%;width: 5px;cursor: e-resize;background-color: black;position: absolute;top: 0;left: 0;}
再写js代码
//给div的初始赋值var height = window.innerHeight;var width = window.innerWidth;$('#div').css({ 'width': width * 0.12, 'height': height })$('#main').css({ 'width': width, 'height': height })move();//动态赋值函数function move() {var _move = false; //赋值标志,为真时给拖拽层赋值//鼠标按下但未抬起$("#border").mousedown(function (e) {_move = true;})//鼠标移动$(document).mousemove(function (e) {//标志为真时赋值if (_move) {//用文档的可见区域宽减去当前鼠标相对于文档左边缘的宽度,得到的值即为拖拽层的宽度var x = window.innerWidth - e.pageX;//设置拖拽层最小宽度if (x <= window.innerWidth * 0.01) {x = window.innerWidth * 0.01;}// 设置拖拽层最大宽度if (x >= window.innerWidth) {x = window.innerWidth;}//给div设置宽度$('#div').css('width', x)}}).mouseup(function () {//鼠标按下并抬起_move = false;});}
此时,页面基本上已经可以实现拖拽赋值的效果了,但是我发现在改变浏览器大小时,元素的大小并不会随之改变,而是要刷新后才可以

这样非常影响使用感,所有我又调用了window.onresize()方法,在每次窗口被调整大小时给元素重新设置宽高即可
window.onload = function () {setSize();}window.onresize = function () {setSize()}function setSize() {var height = window.innerHeight;var width = window.innerWidth;$('#div').css({ 'width': width * 0.12, 'height': height })$('#main').css({ 'width': width, 'height': height })}move();function move(){...同上}
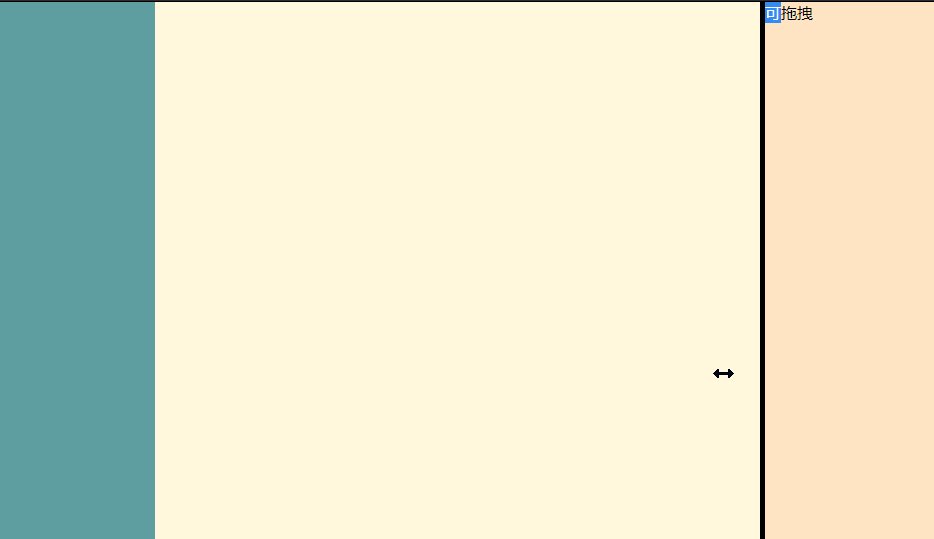
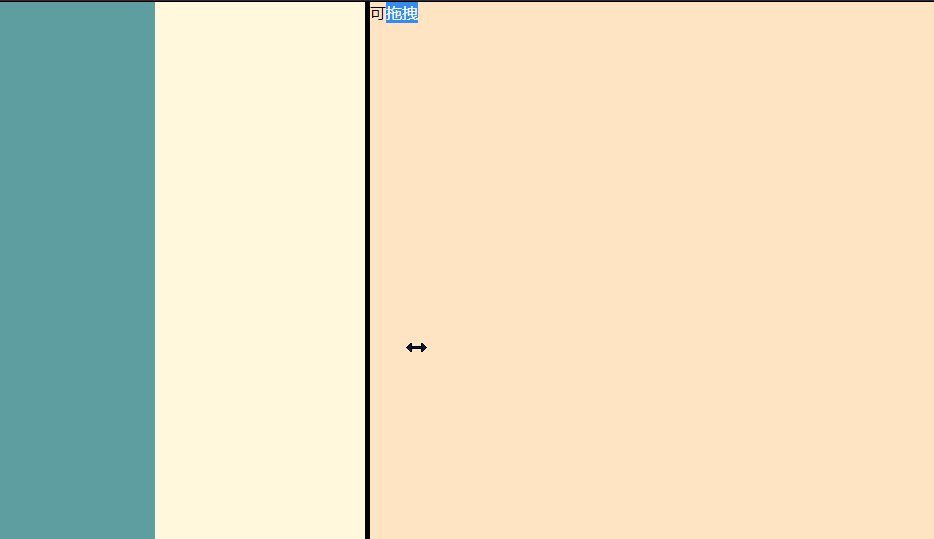
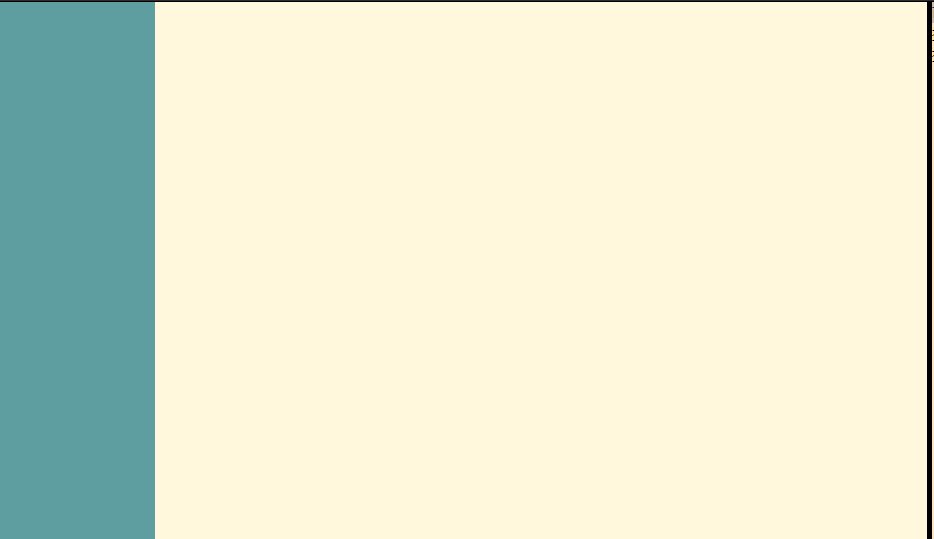
最终效果为:

jQuery实现类似Chrome控制台可拖拽改变宽度的样式的更多相关文章
- table可拖拽改变宽度
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- extjs grid禁止表格头部使用鼠标拖拽改变宽度
extjs6 经典版 表格头部使用鼠标拖动 禁止改变列的宽度 只需要给grid 设置属性enableColumnResize:false就可以啦 xtype:'grid', enableColumnR ...
- jQuery拖拽改变元素大小
一个非常简单的例子,体验效果:http://keleyi.com/keleyi/phtml/jqtexiao/29.htm 以下是完整代码,保存到HTML文件打开也可以体验效果. <!DOCTY ...
- jquery插件之拖拽改变元素大小
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的拖拽改变元素大小的效果,您可以根据自己的实际需求来设置被 ...
- JQuery拖拽改变元素的尺寸
"元素拖拽改变大小"其实和"元素拖拽"一个原理,只是所动态改变的对象不同而已,主要在于 top.left.width.height 的运用,相对实现起来也非常容 ...
- 拖拽改变div的大小
拖拽改变div的大小 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type&qu ...
- JavaScript动画-拖拽改变元素大小
▓▓▓▓▓▓ 大致介绍 拖拽改变元素大小是在模拟拖拽上增加了一些功能 效果:拖拽改变元素大小 ▓▓▓▓▓▓ 拖拽改变元素大小原理 首先这个方块得知道我们想要改变这个它的大小,所以我给它设定一个范围,当 ...
- javascript动画系列第四篇——拖拽改变元素大小
× 目录 [1]原理简介 [2]范围圈定 [3]大小改变[4]代码优化 前面的话 拖拽可以让元素移动,也可以改变元素大小.本文将详细介绍拖拽改变元素大小的效果实现 原理简介 拖拽让元素移动,是改变定位 ...
- Winform拖拽改变无边框窗体大小
大家在进行Winform开发过程中,很容易就可以完成一个窗口的布局工作,但现在的软件界面美化效果一个比一个好,很多软件都是无边框的,于是乎,你是不是也感叹:winform的带边框的窗体如此丑陋,我一定 ...
随机推荐
- 基于ManagedDataAccess开发的OracleDBHelpe工具集伸手党的福音
在使用前先加入ManagedDataAccessDLL文件方可使用 添加方法:右键项目.点击管理NuGet程序包,点击浏览,在输入框内输入ManagedDataAccess,再点击安装即可 Oracl ...
- vue实例化过程
我们在用vue进行开发项目时,是否存在疑惑,new Vue(xxx)的过程中,究竟发生了什么?定义的数据,是如何绑定到视图上的?本篇主要介绍在实例化vue时,主要做了哪些事,文章比较长,主要篇幅内容为 ...
- 自动列表排序.html
li:before { content: counter(chapter) ". "; counter-increment: chapter; font-weight: bold; ...
- 【nodejs原理&源码杂记(8)】Timer模块与基于二叉堆的定时器
[摘要] timers模块部分源码和定时器原理 示例代码托管在:http://www.github.com/dashnowords/blogs 一.概述 Timer模块相关的逻辑较为复杂,不仅包含Ja ...
- ssm三大框架整合基本配置
ssm三大框架整合基本配置 maven目录结构 数据库脚本mysql create database maven; use maven ; -- --------------------------- ...
- Docker Compose集成式应用组合及service编排
Compose简介 Compose项目是Docker官方的开源项目,负责实现对Docker容器集群的快速编排.其代码目前在 https://github.com/docker/compose 开源.C ...
- [TimLinux] JavaScript 如何在html标签的data-*属性使用JSON数据
1. HTML data-*属性 H5引入的data-*属性,可以在JavaScript通过.dataset.*的方式来获取属性的值,例如: /* HTML标签: * <input id=&qu ...
- hdu3015,poj1990树状数组
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3015 题意:给定n组数,每组数有值x和值h,求n组数两两的val的总和.将所有x和所有h分别离散化(不 ...
- python学习笔记-生成随机数
更多大数据分析.建模等内容请关注公众号<bigdatamodeling> 在实现算法时经常会用到随机数,有时会忘记各种随机数的生成方法,这里对Python中的随机数生成方法进行汇总,以供以 ...
- 怎么样才算是精通 Python?
前言本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理.作者:weixin_45587093 你们所说的什么要怎样数据分析.爬虫.We ...
