json基础用法
JSON格式
JSON格式(JavaScript Object Notation的缩写)是一种用于数据交换的文本格式,2001年由Douglas Crockford提出,目的是取代繁琐笨重的XML格式。相比XML格式,JSON格式有两个显著的优点:书写简单,一目了然;符合JavaScript原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。简单说,每个JSON对象,就是一个值。要么是简单类型的值,要么是复合类型的值,但是只能是一个值,不能是两个或更多的值。这就是说,每个JSON文档只能包含一个值。
JSON对值的类型和格式有严格的规定。
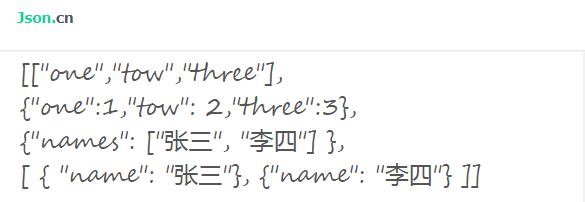
以下是合格的JSON值。合格的格式!

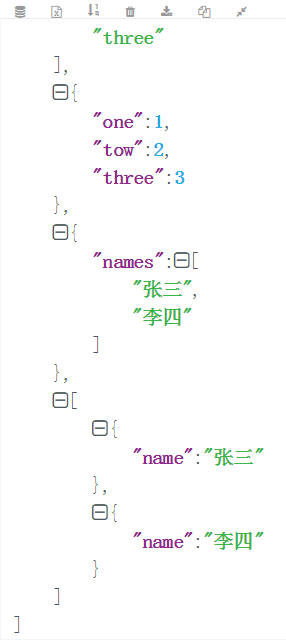
输出之后:

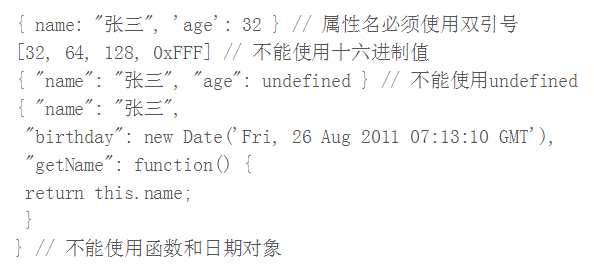
以下是不合格的JSON值。

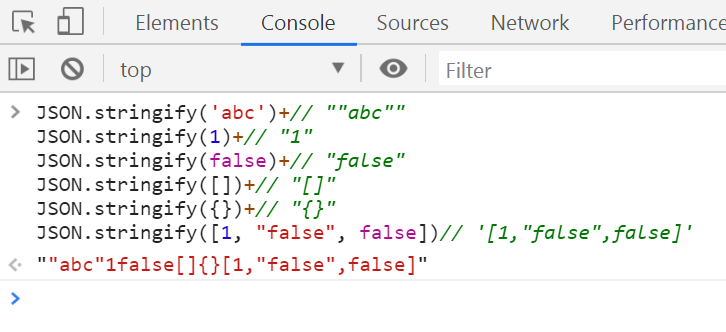
需要注意的是,空数组和空对象都是合格的JSON值, null 本身也是一个合格的JSON值。


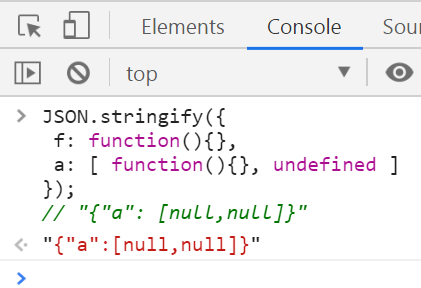
上面代码将各种类型的值,转成JSON字符串。需要注意的是,对于原始类型的字符串,转换结果会带双引号,即字符串 abc 会被转成 "abc" ,这是因为将来还原的时候,双引号可以让JavaScript引擎知道, abc 是一个字符串,而不是一个变量名。如果原始对象中,有一个成员的值是 undefined 、函数或XML对象,这个成员会被省略。如果数组的成员是 undefined 、函数或XML对象,则这些值被转成 null 。

上面代码中,原始对象的 f 属性是一个函数, JSON.stringify 方法返回的字符串会将这个属性省略。而 a 属性是一个数组,成员分别为函数和undefined,它们都被转成了 null 。


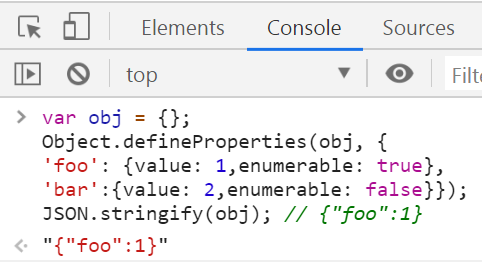
上面代码中, bar 是 obj 对象的不可遍历属性, JSON.stringify 方法会忽略这个属性。
第二个参数

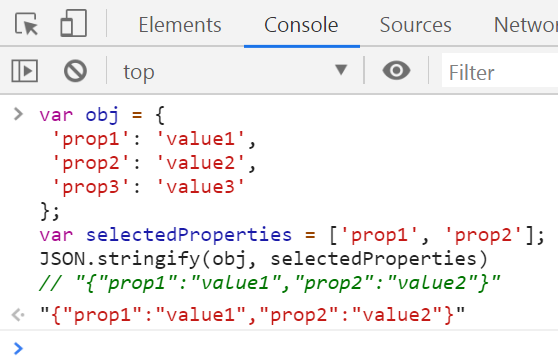
上面代码中, JSON.stringify 方法的第二个参数指定,只转 prop1 和 prop2 两个属性。

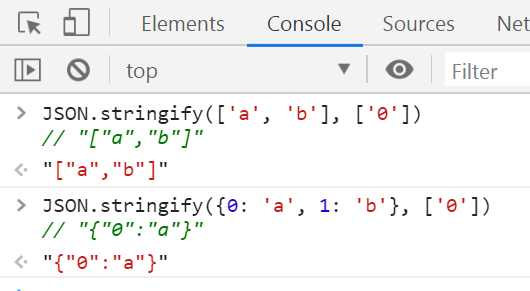
上面代码中,第二个参数指定JSON格式只转 0 号属性,实际上对数组是无效的,只对对象有效。

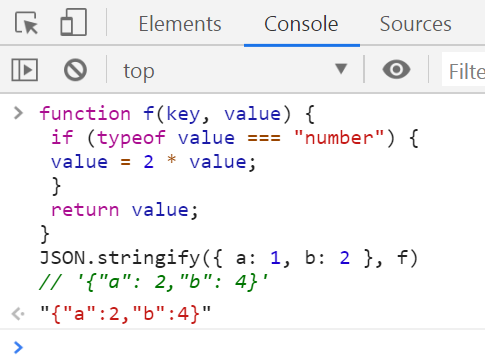
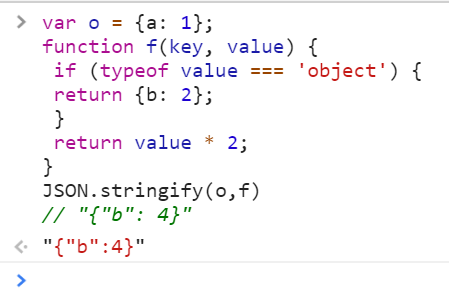
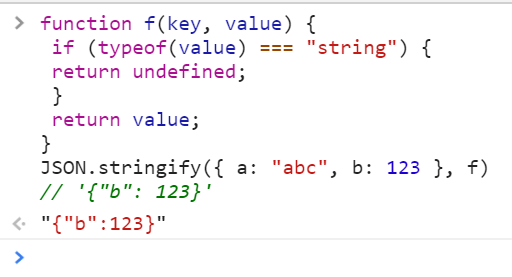
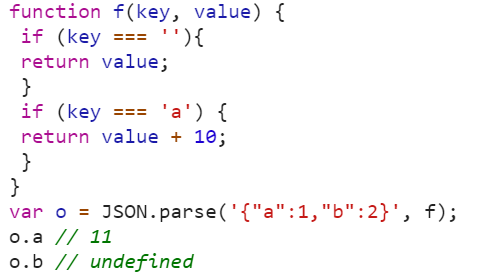
上面代码中的 f 函数,接受两个参数,分别是被转换的对象的键名和键值。如果键值是数值,就将它乘以 2 ,否则就原样返回。

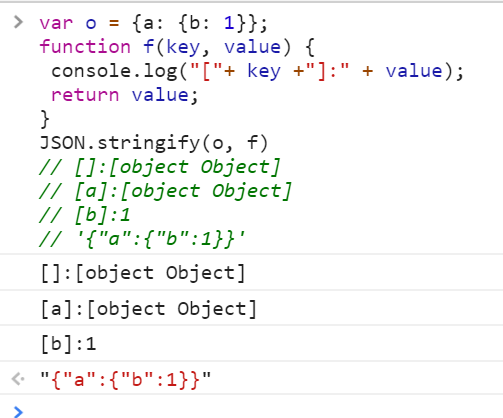
上面代码中,对象 o 一共会被 f 函数处理三次。第一次键名为空,键值是整个对象 o ;第二次键名为 a ,键值是 {b: 1} ;第三次键名为 b ,键值为1。

上面代码中, f 函数修改了对象 o ,接着 JSON.stringify 方法就递归处理修改后的对象 o 。

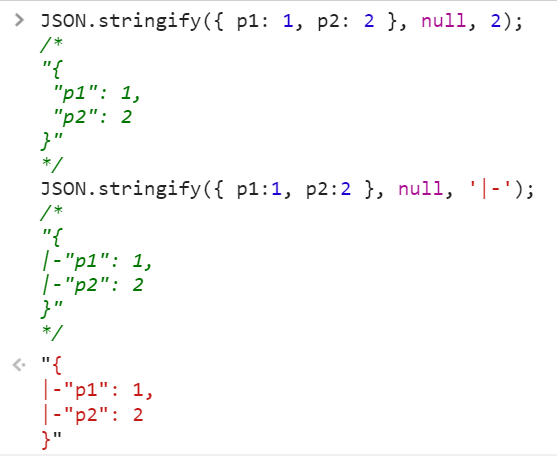
第三个参数JSON.stringify 还可以接受第三个参数,用于增加返回的JSON字符串的可读性。如果是数字,表示每个属性前面添加的空格(最多不超过10个);如果是字符串(不超过10个字符),则该字符串会添加在每行前面。

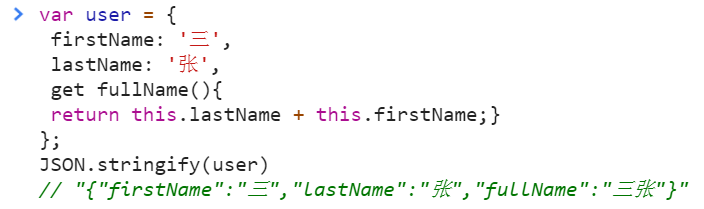
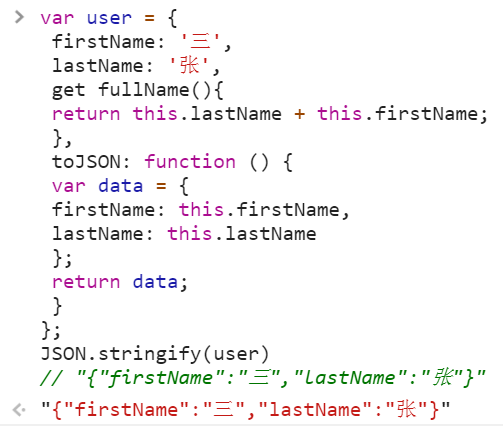
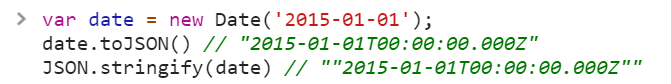
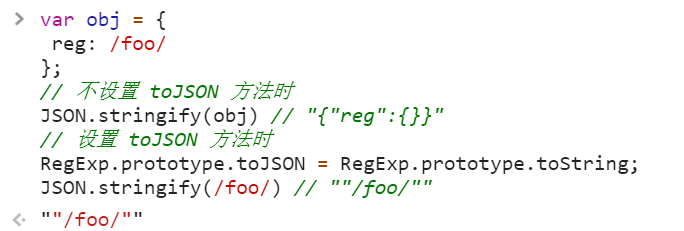
toJSON 方法 如果 JSON.stringify 的参数对象有自定义的 toJSON 方法,那么 JSON.stringify 会使用这个方法的返回值作为参数,而忽略原对象的其他属性。


上面代码中, JSON.stringify 发现参数对象有 toJSON 方法,就直接使用这个方法的返回值作为参数,而忽略原对象的其他参数。

上面代码中, JSON.stringify 一旦发现处理的是 data 对象实例,就会自动调用这个实例对象的 toJSON 方法,将该方法的返回值作为参数。


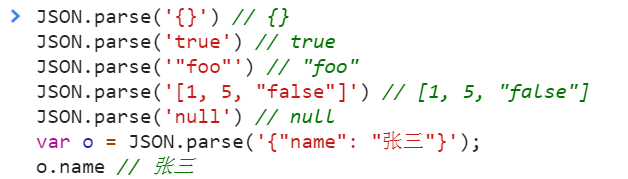
如果传入的字符串不是有效的JSON格式, JSON.parse 方法将报错。

上面代码中,双引号字符串中是一个单引号字符串,因为单引号字符串不符合JSON格

json基础用法的更多相关文章
- elasticsearch安装与基础用法
来自官网,版本为2.3 注意elasticsearch依赖jdk,2.3依赖jdk7 下载rpm包并安装 wget -c https://download.elastic.co/elasticsear ...
- Docker基础用法篇
Docker基础用法篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.安装docker 1>.依赖的基础环境 64 bits CPU Linux Kerner 3.10+ ...
- PropertyGrid控件由浅入深(二):基础用法
目录 PropertyGrid控件由浅入深(一):文章大纲 PropertyGrid控件由浅入深(二):基础用法 控件的外观构成 控件的外观构成如下图所示: PropertyGrid控件包含以下几个要 ...
- json基础
1 xml缺点 用xml表示一个对象,数据存储效率低 <person> <firstName>Morra<firstName> <lastName>Do ...
- 再谈Newtonsoft.Json高级用法
上一篇Newtonsoft.Json高级用法发布以后收到挺多回复的,本篇将分享几点挺有用的知识点和最近项目中用到的一个新点进行说明,做为对上篇文章的补充. 阅读目录 动态改变属性序列化名称 枚举值序列 ...
- 【Java EE 学习 31】【JavaScript基础增强】【Ajax基础】【Json基础】
一.JavaScript基础增强 1.弹窗 (1)使用window对象的showModelDialog方法和showModelessDialog方法分别可以弹出模式窗口和非模式窗口,但是只能在IE中使 ...
- logstash安装与基础用法
若是搭建elk,建议先安装好elasticsearch 来自官网,版本为2.3 wget -c https://download.elastic.co/logstash/logstash/packag ...
- BigDecimal最基础用法
BigDecimal最基础用法 用字符串生成的BigDecimal是不会丢精度的. 简单除法. public class DemoBigDecimal { public static void mai ...
- JSON基本用法
JSON基本用法 2016-08-10 16:42:19 JSON的全称是“JavaScript Object Notation”,意思是JavaScript对象表示法,它是一种基于文本,独立于语 ...
随机推荐
- Angular 常用命令行
1. ng -v 查看angular-cli是否安装成功.angular-cli的版本号 2. ng new 项目名称 新建angular项目 3. ng g class 类名 动态生成类文件: 4. ...
- html 试题试卷(包含latex)下载成word - - java
html 试题试卷(包含latex)下载成word 主要目的: 分享将带latex的html格式的试题试卷以word的格式下载,并且加一些灵活的排版样式 接受群众的检阅,获得反馈 骗取打赏,或者git ...
- 本次作业统一标题:C语言I博客作业02
这个作业属于哪个课程 C语言程序设计1 这作业要求在哪里 https://edu.cnblogs.com/campus/zswxy/CST2019-2/homework/8655 我在这个课程的目标是 ...
- 查询SQL SERVER 数据库版本号脚本语句
数据库直接执行此语句即可select @@version 示例: Microsoft SQL Server 2014 - 12.0.2000.8 (X64) Feb 20 2014 20:04:2 ...
- Arouter核心思路和源码详解
前言 阅读本文之前,建议读者: 对Arouter的使用有一定的了解. 对Apt技术有所了解. Arouter是一款Alibaba出品的优秀的路由框架,本文不对其进行全面的分析,只对其最重要的功能进行源 ...
- Python flask 构建微电影视频网站☝☝☝
Python flask 构建微电影视频网站☝☝☝ 1.安装数据库连接依赖包 pip install flask-sqlalchemy 2.创建movie数据库 在CentOS虚拟机,进入MaridD ...
- js仓库。。。
<script type="text/javascript" src="//ra.revolvermaps.com/0/0/8.js?i=0ln1fndtptz&a ...
- 调用对象 “ha-datastoresystem”的“HostDatastoreSystem.QueryVmfsDatastoreCreateOptions” 失败。
VMware vSphere Client上显示:在 ESXi“10.10.10.3”上调用对象 “ha-datastoresystem”的“HostDatastoreSystem.QueryVmfs ...
- Jenkinsfile与Json的转换
前段时间调研了下青云的kubesphere,意外的发现了一个插件,pipeline-model-definition-plugin,用了将jenkins的pipeline.json互相转换的,以前可能 ...
- std::unordered_map
map与unordered_map的区别 1.map: map内部实现了一个红黑树,该结构具有自动排序的功能,因此map内部的所有元素都是有序的,红黑树的每一个节点都代表着map的一个元素, 因此,对 ...
