react简书
开发项目之前的准备
https://www.chromefor.com/ 登录此网站 下载相关crx react插件 不然要FQ
下载 React Developer Tools 谷歌插件
下载 Redux DevTools 插件
npm install axios // 安装axios
npm install --save styled-components 安装 css.js
npm install react-transition-group --save 安装动画插件
npm install --save redux 安装redux
npm install --save react-redux 安装react-redux 方便在react中使用redux
npm install --save-dev redux-devtools-extension 增加Redux-DevTools调试
npm install immutable 用来辅助state的 不改变state的原始值
npm install redux-immutable 用来进阶辅助 不改变state的原始值
npm install redux-thunk 安装redux 中间件 用来发送请求
npm install --save react-router-dom 安装路由
npm install react-loadable --save 异步加载组件
安装 react 脚手架
npm install -g create-react-app
然后创建一个 目录
create-react-app '项目名称'
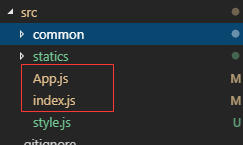
精简目录

在src下 创建store
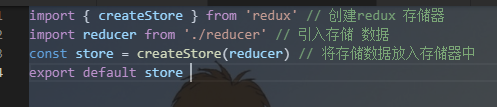
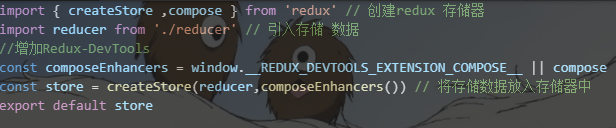
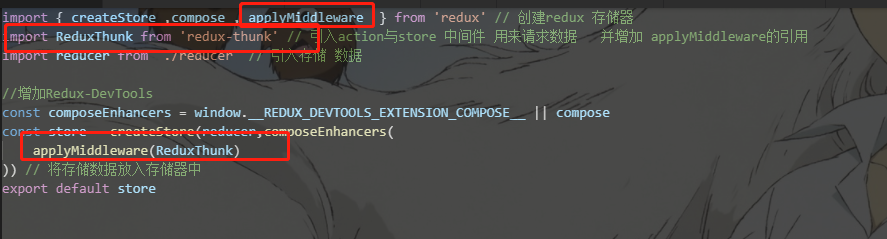
index.js中

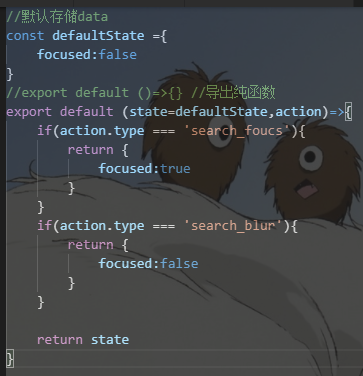
reducer.js中

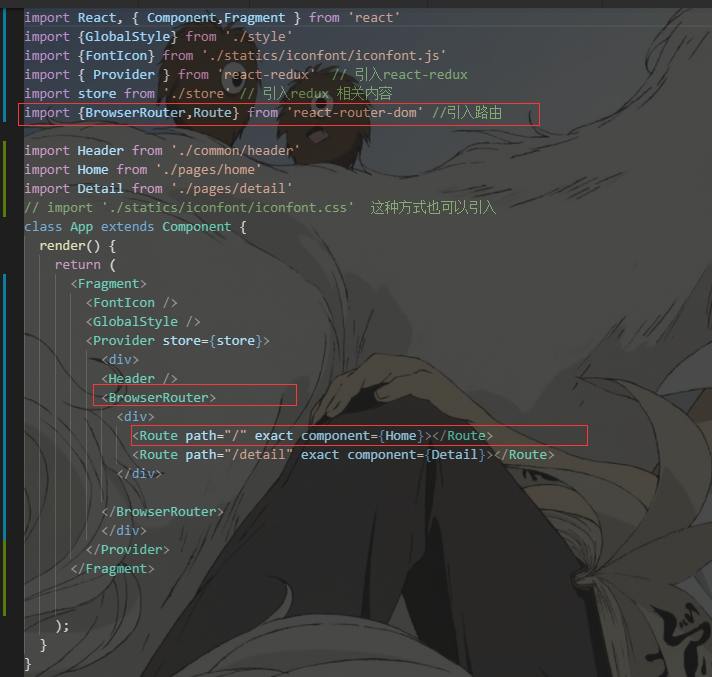
在App.js 中 将store 与所有组件进行关联 (
)

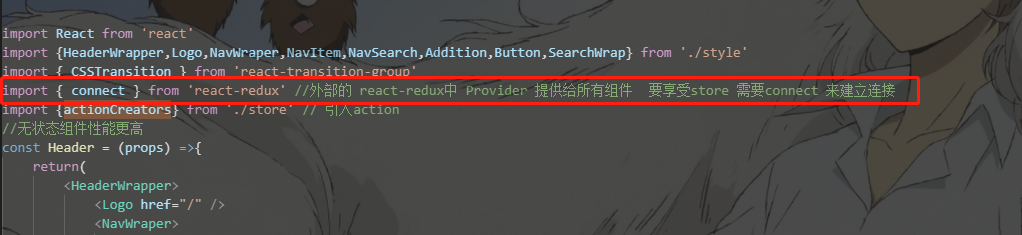
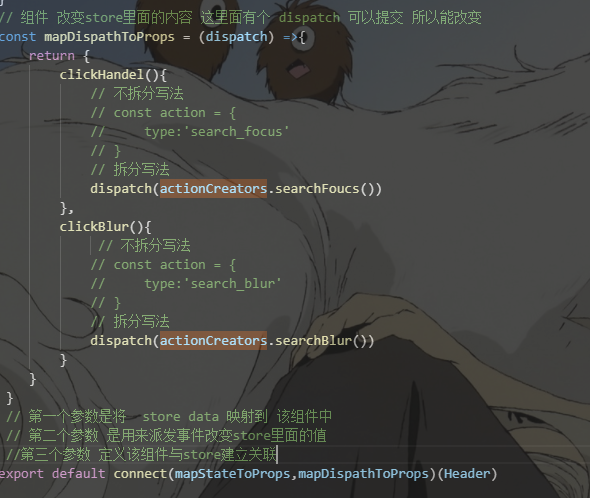
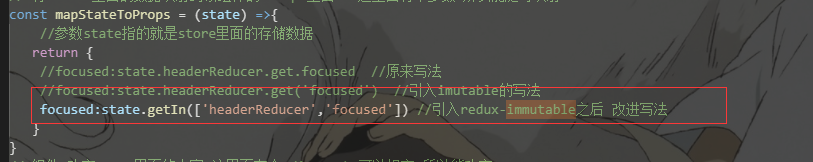
组件中如何连接


增加Redux-DevTools调试

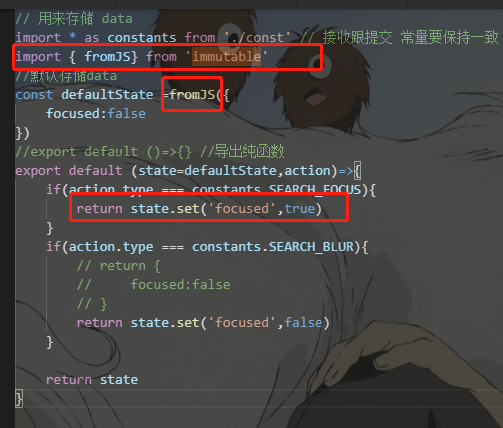
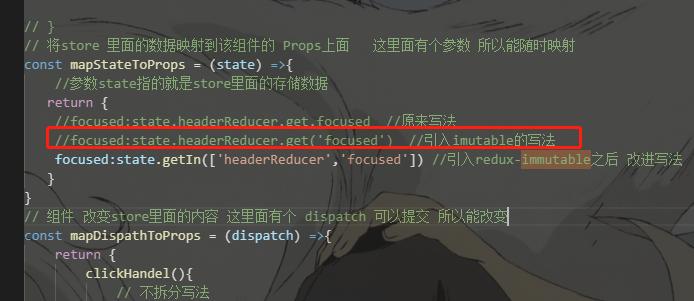
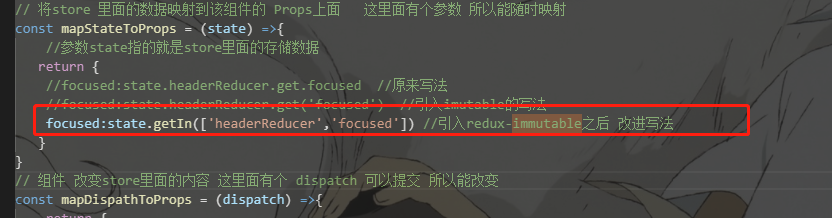
辅助不改变state的值


进阶state写法


然后就是 store的拆分.
大笔记本
index

reducer

各个小笔记本
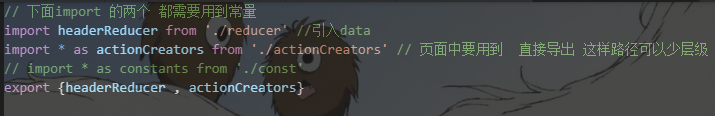
index

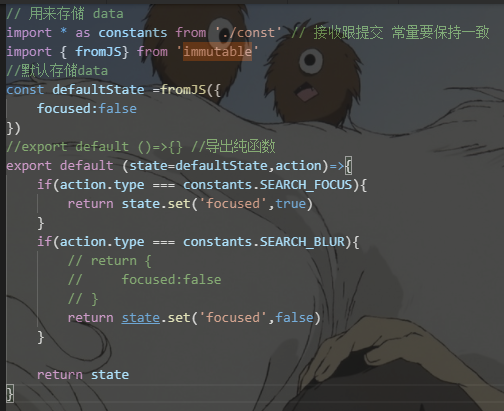
reducer

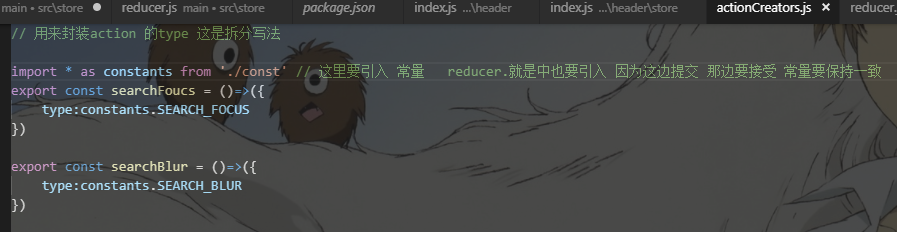
actionCreators

const

header页面


// 请求 axios 所以不能用无状态组件
先安装 redux-thunk
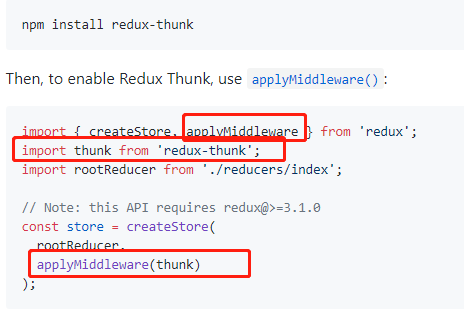
npm install redux-thunk
配置

下面是官网

引入路由



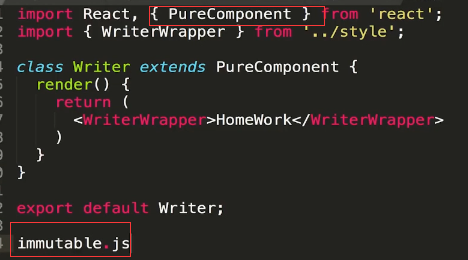
//性能调优 防止因redux改变 底部组件重复渲染 在用了 immutable的前提下没有坑 所有的Component都改成PureComponent

如果没有用的话 性能调优就需要用到
react简书的更多相关文章
- react 简书开发笔记
详见文章<React简书开发实战课程笔记>
- react简书笔记一 环境, git 和 项目 关联
1.. 建立git项目 ( 码云, github 都可以 ), 具体步骤: https://www.cnblogs.com/andy-lehhaxm/p/10720717.html 1.1 git ...
- React 简书
create-react-app jianshu yarn add styled-components -D 利用js写css样式 样式会更高效 https://github.com ...
- 2. react 简书 头部(header) 图标添加
1. 访问 iconfont 并注册 登陆 2. 进入 iconfont 头部 图标管理->我的项目 3. 点击右边的文件夹 + 号 图标 创建我的项目 输入项目名称即可 4.在 搜索框 搜索 ...
- 4 react 简书 引入 redux 的 combineReducers 对 redux 数据进行管理
1. src 下的 common 下的 header 创建 store 文件夹 下创建 reducer.js # src/common/header/store/reducer.js const st ...
- 3 react 简书 添加 头部搜索动态效果
1. 添加动态效果组件 yarn add react-transition-group 2. 修改 src/common/header/index.js import React, {Componen ...
- 2. react 简书 头部 (header) 样式编写
1. 在 src 下 创建 common 文件下 创建 header 文件夹下 创建 index.js #src/common/header/index.js import React, {Compo ...
- 1. react 简书 项目初始化
1. 创建 react 项目 npx create-react-app my-app 2. src 目录下删除 除了 index.js index.css app.js 的文件 3. 引入 style ...
- iOS离屏渲染简书
更详细地址https://zsisme.gitbooks.io/ios-/content/chapter15/offscreen-rendering.html(包含了核心动画) GPU渲染机制: CP ...
随机推荐
- 二维数组中的查找[by Python]
题目:在一个二维数组中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序.请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该整数. ...
- 正益工作能担起PaaS+SaaS的未来探索吗?
没有竞争,行业没有未来.不参与竞争,企业没有未来.中国企业的类型纷繁复杂,也决定了企业的多样化需求.云计算和移动化的双重叠加,企业管理需要重新梳理,企业业务创新日益频繁,个性化需求日益突出,软件服务商 ...
- [LeetCode] 3. 无重复字符的最长子串
题目链接:(https://leetcode-cn.com/problems/longest-substring-without-repeating-characters/) 题目描述: 给定一个字符 ...
- InheritedWidget
下面这个示例是InheritedWidgt的一个简单用法: class CounterProvider extends InheritedWidget{//数据之前必须加上final,下面这三个数据都 ...
- spring boot到底帮我们做了那些事?
一.前言 上一篇介绍了注解,也是为这一篇做铺垫,传统的都是通过配置文件来启动spring,那spring boot到底是做了什么能让我们快速开发昵? 二.启动原理 看下程序启动的入口, ...
- CGPoint、CGSize、CGRect、CGRectEdge的详细使用
http://blog.sina.com.cn/s/blog_953e22700101r7lz.html 在CGGeometry.h里的 CGPoint.CGSize.CGRect.CGRectEdg ...
- docker(三) 镜像和容器常用命令
一.镜像操作 1.搜索镜像 可以直接在Docker Hub 直接搜索镜像,当然也可以使用命令来搜索. docker search 名称 docker search tomcat 2.拉取镜像 dock ...
- Callable,Future和FutureTask详解
1.Callable和Runnable 看Callable接口: public interface Callable<V> { /** * Computes a result, or th ...
- IO复用,AIO,BIO,NIO,同步,异步,阻塞和非阻塞 区别参考
参考https://www.cnblogs.com/aspirant/p/6877350.html?utm_source=itdadao&utm_medium=referral IO复用,AI ...
- 前端获取checkbox复选框的值 通过数组形式传递
html代码: <form role="form" class="select_people"> <div style="displ ...
