CSS盒模型(Box Model)
阅读目录
在最初接触CSS的时候,对于CSS盒模型的不了解,撞了很多次的南墙呀。盒模型是网页布局的基础,它制定了元素如何在页面中显示,如果足够地掌握,那使用CSS布局那将会容易得多。
1. 什么是CSS盒模型
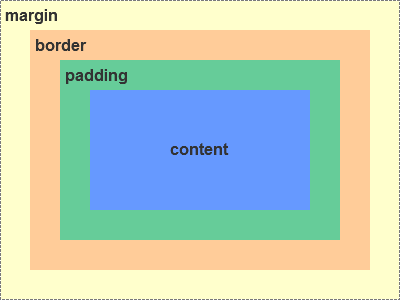
盒模型,顾名思义,就是一个盒子。生活中的盒子,有长宽高,盒子本身也有厚度,可以用来装东西。页面上的盒模型我们可以理解为,从盒子顶部俯视所得的一个平面图,盒子里装的东西,相当于盒模型的内容(content);东西与盒子之间的空隙,理解为盒模型的内边距(padding);盒子本身的厚度,就是盒模型的边框(border);盒子外与其他盒子之间的间隔,就是盒子的外边距(margin)。
元素的外边距(margin)、边框(border)、内边距(padding)、内容(content)就构成了CSS盒模型。

图1. 盒模型示意图
2. IE盒模型和W3C盒模型
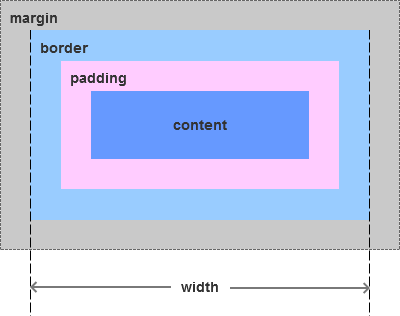
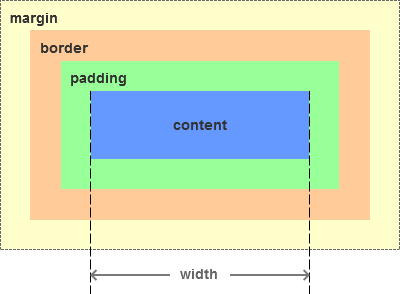
CSS盒模型分为IE盒模型(图2)和W3C盒模型(图3)。其实,IE盒模型是怪异模式(Quirks Mode)下的盒模型,而W3C盒模型是标准模式(Standards Mode)下的盒模型。
IE6及其更高的版本,还有现在所有标准的浏览器都遵循的是W3C盒模型,IE6以下版本的浏览器遵循的是IE盒模型。

图2. IE盒模型

图3. W3C盒模型
从上图直观的可以看出,IE盒模型的宽度或者高度计算方式为:width/height = content + padding + border,W3C盒模型的宽度或者高度计算方式为:width/height = content。
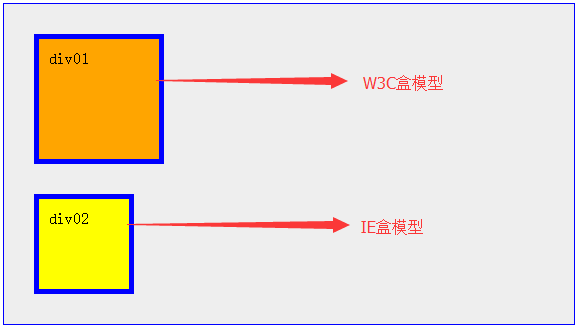
举一个简单的例子:一个div的宽度和高度为100px,内边距为10px,边框为5px,外边距为30px。图4为不同模型下显示的结果,W3C盒模型下显示的div所占的总宽度和总高度(包括外边距、边框、内边距、内容)为100 + 10 + 5 + 30 = 145px,IE盒模型下显示的div所占的总宽度和总高度(包括外边距、边框、内边距、内容)为100 + 30 = 130px。很明显的区别,如果元素的宽度(width)一定的情况下,W3C盒模型的宽度(width)不包括内边距和边框,IE盒模包括。
代码如下:
<style>
.content {background: #eee; height: auto;border: 1px solid blue;}
.div {width: 100px;height: 100px;margin: 30px;padding: 10px;border: 5px solid blue;}
.div-01 {background: orange;}
.div-02 {background: yellow;box-sizing: border-box;}
</style>
<div class="content">
<div class="div div-01">div01</div>
<div class="div div-02">div02</div>
</div>
页面效果如下:

图4. 区别
3. CSS3属性box-sizing
如果计算一个盒子的长宽高,我们一般都是盒子本身的厚度加上盒子里的空间大小,所在在IE盒模型和W3C盒模型,我们会觉得IE盒模型更符合逻辑。
不同的人有不同的习惯,所以CSS3新增了一个属性box-sizing: content-box | border-box | inherit,默认值为content-box。如果值为content-box,那元素遵循的是W3C盒模型;如果值为border-box,那元素遵循的是IE盒模型;如果值为inherit,该属性的值应该从父元素继承。
4. 关于盒模型的使用
有没有人和我一样,觉得属性box-sizing真是个好东西,只需设置所有元素的该属性为content-box或者border-box,满足自己的习惯。

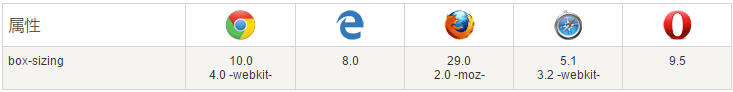
虽说现在的浏览器都兼容该属性(如上图),还是得以防万一,在属性前最好暂时加-webkit-和-moz-前缀。
* {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
在上图,我们看到IE兼容属性box-sizing必须是8或者更高的版本,其他浏览器都可以自动升级,兼容性不担心,那如果是IE7、IE6或者更低的版本,怎么办?还有,如果我们不用该属性,那浏览器该选择哪种盒模型呢?
其实,浏览器选择哪个盒模型,主要看浏览器处于标准模式(Standards Mode)还是怪异模式(Quirks Mode)。我们都记得<!DOCTYPE>声明吧,这是告诉浏览器选择哪个版本的HTML,<!DOCTYPE>后面一般有DTD的声明,如果有DTD的声明,浏览器就是处于标准模式;如果没有DTD声明或者HTML4一下的DTD声明,那浏览器按照自己的方式解析代码,处于怪异模式。
处于标准模式的浏览器(IE浏览器版本必须是6或者6以上),会选择W3C盒模型解析代码;处于怪异模式的浏览器,则会按照自己的方式去解析代码,IE6以下则会是选择IE盒模型,其他现代的浏览器都是采用W3C盒模型。
因为IE6以下版本的浏览器没有遵循Web标准,不论页面开头有没有DTD声明,它都是按照IE盒模型解析代码的。
CSS盒模型(Box Model)的更多相关文章
- css盒模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和 ...
- 盒模型Box Model(浮动)
一.标准盒模型的大小:border+padding+content(width) 怪异盒模型大小:padding+border 二.display inline 默认,且变为行由内 ...
- 教你吃透CSS的盒子模型(Box Model)
CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的H ...
- CSS盒模型的深度思考及BFC
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 题目:谈一谈你对CSS盒模型的认识 专业的面试,一定会问 CSS 盒模型 ...
- CSS盒模型详解(图文教程)
本文最初发表于博客园,并在GitHub上持续更新.以下是正文. 盒子模型 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并 ...
- css盒模型与bfc与布局与垂直水平居中与css设计模式等
一.css盒子与布局相关 盒子内部的布局 盒子之间的布局visual formatting 脱离正常流normal flow的盒子的布局 absolute布局上下文下的布局 float布局上下文下的布 ...
- CSS 盒模型、解决方案、BFC 原理讲解--摘抄
PS:内容比较基础,目的只是覆盖面试知识点,大佬可以 history.back(-1) W3C 标准盒模型 & IE 怪异盒模型 页面上显示的每个元素(包括内联元素)都可以看作一个盒子,即盒模 ...
- HTML和CSS的盒子模型(Box model)
本文作为属性篇的最后一篇文章, 将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css ...
- [k]css盒模型
box-sizing : content-box || border-box || inherit 1.content-box:此值为其默认值.元素的宽度/高度(width/height)等于元素边 ...
随机推荐
- loadrunner关联及web_reg_save_param方法浅析
一.什么是关联 关联(correlation):脚本回放过程中,客户端发出请求,通过关联函数所定义的左右边界值(也就是关联规则),在服务器所响应的内容中查找,得到相应的值,已变量的形式替换录制时的静态 ...
- element 关闭弹窗时清空表单信息
关闭弹窗时清空表单信息: // 弹框关闭时清空信息 closeDialog () { this.$nextTick(() => { this.$refs['createModelForm'].c ...
- Golang 入门系列(三)Go语言基础知识汇总
前面已经了 Go 环境的配置和初学Go时,容易遇到的坑,大家可以请查看前面的文章 https://www.cnblogs.com/zhangweizhong/category/1275863.html ...
- 爬虫之BS&Xpath
BeautifulSoup 一 简介 简单来说,Beautiful Soup是python的一个库,最主要的功能是从网页抓取数据.官方解释如下: ''' Beautiful Soup提供一些简单的.p ...
- EChars学习之路1
引入echarts.min.js或者使用CDN https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js 为ECharts准备一个具备大小(宽高 ...
- [系统软件]Ubuntu 18.04 LTS 安装 搜狗输入法,谷歌拼音
1. 讲什么 本文主要讲述在Ubuntu18.04 LTS版本中安装搜狗输入法.谷歌拼音输入法的过程. 2. 为什么讲 1. Ubuntu电脑自带Ibus输入法+拼音/五笔,但是用了一段时间之后发现经 ...
- mpvue-Vant Weapp踩坑记
微信开发者工具:开发.调试和模拟运行微信小程序的最核心的工具了,所以必须安装 # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 mpvue- ...
- tomcat发请求,查看各个环节的耗时时间
从一台机器给另一台机器tomcat发请求,查看各个环节的耗时时间 - 业精于勤,荒于嬉:行成于思,毁于随. - CSDN博客https://blog.csdn.net/YAOQINGGG/articl ...
- Laravel 框架结构 以及目录文件解读(学习笔记)
composer下载Laravel 5.4(由于PHP版本仅7.0,故未下载5.6) composer create-project laravel/laravel your-project-name ...
- 一、Redis-NoSQL数据库
转载:[https://blog.csdn.net/aaronthon/article/details/81714528 ] [https://www.cnblogs.com/StanleyBlogs ...
