styled-components 背后的魔法
styled-components
const Button = styled.button`
background-color: papayawhip;
border-radius: 3px;
color: palevioletred;
`
这个Button变量现在是一个React组件,可以像其他React组件一样渲染!那么它是如果实现的?
模板字符串
事实证明,这个奇怪的 styled.button`` 符号实际上是 ES6中引入的一种名为 Tagged Template Literal(模板字符串) 的新功能。
从本质上讲, styled.button``和styled.button()都是调用一个函数,但当你传入参数以后,就会发现 我们不一样、不一样、不一样 !
那么让我们创建一个简单的函数来看看哪里不一样:
const logArgs = (...args) => console.log(...args)
您可以在控制台中执行代码查看结果
logArgs('a', 'b')
// -> a b
logArgs``
// -> [""]
logArgs`I like pizza`
// -> ["I like pizza"]
显而易见,正常调用输出的是一个字符串,而以模板字符串的方式调用输出的是一个数组。
那当我们传入字符串插值以后会发生什么呢?
const favoriteFood = 'pizza'
logArgs(`I like ${favoriteFood}.`)
// -> I like pizza.
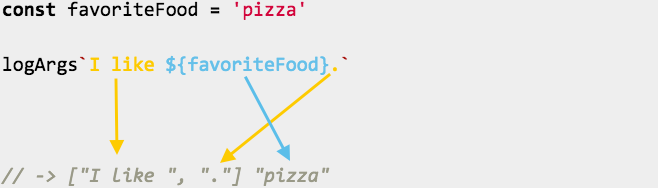
logArgs`I like ${favoriteFood}.`
// -> ["I like ", "."] "pizza"
Amazing,我们得到了一个数组和一个字符串,第一个参数是被插值分割而生成的数组,第二个参数就是插值

那当我们传入函数时,又会怎样?
logArgs(`Test ${() => console.log('test')}`)
// -> Test () => console.log('test')
logArgs`Test ${() => console.log('test')}`
// -> ["Test", ""] () => console.log('test')
你应该猜到了第二行输出的是一个字符串,第五行是一个数组和一个真正的函数。
我们来验证一下
const execFuncArgs = (...args) => args.forEach(arg => {
if (typeof arg === 'function') {
arg()
}
})
execFuncArgs('a', 'b')
// -> undefined
execFuncArgs(() => { console.log('this is a function') })
// -> "this is a function"
execFuncArgs('a', () => { console.log('another one') })
// -> "another one"
execFuncArgs(`Hi, ${() => { console.log('Executed!') }}`)
// -> undefined
execFuncArgs`Hi, ${() => { console.log('Executed!') }}`
// -> "Executed!"
应用场景
以 Button 大小为例
const Button = styled.button`
font-size: ${props => props.primary ? '2em' : '1em'};
` // font-size: 2em;
<Button primary /> // font-size: 1em;
<Button />
Refers
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/template_strings
- https://mxstbr.blog/2016/11/styled-components-magic-explained/
styled-components 背后的魔法的更多相关文章
- styled components草根中文版文档
1.styled components官网网址 https://www.styled-components.com/docs 以组件的形式来写样式. 1.1安装 yarn add styled-c ...
- 009_python魔法函数
11. (译)Python魔法方法指南 原文: http://www.rafekettler.com/magicmethods.html 原作者: Rafe Kettler 翻译: hit9 原版(英 ...
- python之魔法方法介绍
1.1. 简介 什么是魔法方法呢?它们在面向对象的Python的处处皆是.它们是一些可以让你对类添加“魔法”的特殊方法. 它们经常是两个下划线包围来命名的(比如 __init__ , __lt__ ) ...
- python_面向对象魔法方法指南
原文: http://www.rafekettler.com/magicmethods.html 原作者: Rafe Kettler 翻译: hit9 原版(英文版) Repo: https://gi ...
- (转)2019年 React 新手学习指南 – 从 React 学习线路图说开去
原文:https://www.html.cn/archives/10111 注:本文根据 React 开发者学习线路图(2018) 结构编写了很多新手如何学习 React 的建议.2019 年有标题党 ...
- 【转】组件化的Web王国
本文由 埃姆杰 翻译.未经许可,禁止转载!英文出处:Future Insights. 内容提要 使用许多独立组件构建应用程序的想法并不新鲜.Web Component的出现,是重新回顾基于组件的应用程 ...
- 6周学习计划,攻克JavaScript难关(React/Redux/ES6 etc.)
作者:余博伦链接:https://zhuanlan.zhihu.com/p/23412169来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 和大家一样,最近我也看了Jo ...
- 10 个 Redis 建议/技巧
转载于:http://www.itxuexiwang.com/a/shujukujishu/redis/2016/0216/145.html?1455790611 Redis 在当前的技术社区里是非常 ...
- 前端资讯周报 3.6 - 3.12: 对学习Javascript最有帮助的三本书,以及HTML标题的迷思
每周一我都会分享上一周我订阅的技术站点中,和解决问题的过程中阅读到的值得分享的文章. 毕竟个人的阅读量有限,也欢迎大家留言或者私信给我你们阅读到的,对你们前端技术有帮助的任何内容,题材不限,语言不限. ...
随机推荐
- PHP7.1 mcrypt_module_open() is deprecated
PHP7.1 mcrypt_module_open() is deprecated 一:函数前添加抑制符 @ mcrypt_module_open....;->@mcrypt_module_op ...
- 原生js开发,无依赖、轻量级的现代浏览器图片懒加载插件,适合在移动端开发使用
优势 1.原生js开发,不依赖任何框架或库 2.支持将各种宽高不一致的图片,自动剪切成默认图片的宽高 比如说你的默认图片是一张正方形的图片,则各种宽度高度不一样的图片,自动剪切成正方形. 完美解决移动 ...
- selenium span[contains]中使用变量
province = '湖南' driver.find_element_by_xpath('//span[contains(text(),"'+province+'").click ...
- elasticsearch搭建并通过go-mysql-elasticsearch同步db数据达到搜索引擎的目的
logstash-input-jdbc/elasticsearch-jdbc缺点:删除记录没有办法同步,只能两边执行自己的删除命令,版本16年后未更新. go-mysql-elasticsearch缺 ...
- day14带参装饰器,迭代器,可迭代对象 , 迭代器对象 ,for迭代器 , 枚举对象
复习 ''' 函数的嵌套定义:在函数内部定义另一个函数 闭包:被嵌套的函数 -- 1.外层通过形参给内层函数传参 -- 2.验证执行 开放封闭原则: 功能可以拓展,但源代码与调用方式都不可以改变 装饰 ...
- 20175312 2018-2019-2 《Java程序设计》第6周学习总结
20175312 2018-2019-2 <Java程序设计>第6周学习总结 教材学习内容总结 已依照蓝墨云班课的要求完成了第七.十章的学习,主要的学习渠道是PPT,和书的课后习题. 总结 ...
- flyway
flyway主要基于6种基本命令:migrate, clean, info, validate, baseline, repair flyway如何运作:https://flywaydb.org/ge ...
- Win10升级惹的祸,Oracle服务全没有了,怎么解决?
最近Win10自动升级,升级后各种服务全部没了,心已经凉了一半... 百度\Google了一大堆,无非就几种:卸载重装,还原到上一版Win10,甚至重装系统,对于正式使用的库来说,够崩溃的了.. 搜寻 ...
- ArcGIS Pro开发Web3D应用(1)——环境搭建与初始实例
1.搭建环境 1.1 ArcGIS Web3D软件环境 ArcGIS Pro 2.0(必须) ArcGIS for Enterprise 10.5.1 (从10.5开始称呼为Enterprise)包括 ...
- load data导txt文件进mysql中的数据
1.实验内容: 利用SQL语句“load data ”将“.txt”文本文件中的数据导入到mysql中 2.实验过程: 首先我创了一个txt(也可以是其他的),设置其编码为utf-8,在windows ...
