VUE-008-通过路由 router.push 传递 query 参数(路由 path 识别,请求链接显示参数传递)
在前端页面表单列表修改时,经常需要在页面切换的时候,传递需要修改的表单内容,通常可通过路由进行表单参数的传递。
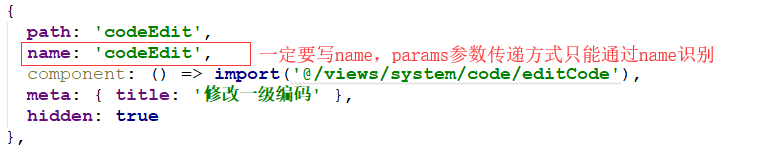
首先,配置页面跳转路由。在 router/index.js 中配置相应的页面跳转路由,如下所示:

其次,在相应页面的 index.vue 中的 methods 创建相应的方法,通过 $router.push 进行页面跳转及参数传递。如下所示:

通过 query 传递的参数信息在请求路径中,参数信息明文显示在请求 URL 上。通过当前的设置方式,若强制刷新页面,则表单内容也不会丢失。
再次,跳转页面接收参数设置。在 export default 可通过 $route.params 进行获取请求参数信息,并在页面初始化的时候,进行修改表单数据的绑定操作,如下所示:

通过如上设置,即可在页面跳转的时,通过路由进行表单参数的信息传递。
VUE-008-通过路由 router.push 传递 query 参数(路由 path 识别,请求链接显示参数传递)的更多相关文章
- VUE-007-通过路由 router.push 传递 query 参数(路由 name 识别,请求链接显示参数传递)
在前端页面表单列表修改时,经常需要在页面切换的时候,传递需要修改的表单内容,通常可通过路由进行表单参数的传递. 首先,配置页面跳转路由.在 router/index.js 中配置相应的页面跳转路由,如 ...
- VUE-006-通过路由 router.push 传递 params 参数(路由 name 识别,请求链接不显示)
在前端页面表单列表修改时,经常需要在页面切换的时候,传递需要修改的表单内容,通常可通过路由进行表单参数的传递. 首先,配置页面跳转路由.在 router/index.js 中配置相应的页面跳转路由,如 ...
- vue-router同路由$router.push不跳转一个简单解决方案
vue-router同路由$router.push不跳转一个简单解决方案 vue-router跳转一般是这么写: toCurrentPage: function(thisId){ this.$rout ...
- vue.js 中this.$router.push()的使用
在vue项目中,跳转可以用router-link直接跳到某个页面 因为有时候会需要做一些判断等情况,所以要用到 this.$router.push() 因为外链跳转根本就不在router的设计考虑范围 ...
- Vue页面跳转$router.push 的用法
vue2.0在使用的过程中, .vue文件之间的跳转,在template中的常见写法是: <router-link to="/miniCard/statement/horizon&qu ...
- 关于Vue中,$this.router.push到当前页面,只是传入参数不同,页面不刷新的问题解决
在页面的watch中,监听$router的变化 watch: { $route (to, from) { this.$router.go(0) } } 其中this.$router.go(0)为刷新页 ...
- vue 使用a+ router.push的形式跳转时,地址栏不显示参数
解决办法: a链接不要写href 属性
- Vue设置路由跳转的两种方法: <router-link :to="..."> 和router.push(...)
一.<router-link :to="..."> to里的值可以是一个字符串路径,或者一个描述地址的对象.例如: // 字符串 <router-link to= ...
- Vue-详解设置路由导航的两种方法: <router-link :to="..."> 和router.push(...)
一.<router-link :to="..."> to里的值可以是一个字符串路径,或者一个描述地址的对象.例如: // 字符串 <router-link to= ...
随机推荐
- selenium——鼠标事件
右键操作: 双击:
- windows端口并结束其进程
- P2866 [USACO06NOV]糟糕的一天Bad Hair Day--单调栈
P2866 [USACO06NOV]糟糕的一天Bad Hair Day 题意翻译 农夫约翰有N (N \leq 80000)N(N≤80000)头奶牛正在过乱头发节.每一头牛都站在同一排面朝东方,而且 ...
- Wine中中文显示为错误的解决方案
First u must download wqy-microhei.ttc font online (https://github.com/anthonyfok/fonts-wqy-microhei ...
- Codeforces Round #524 (Div. 2) F
题解: 首先这个东西因为强制在线区间查询 所以外面得套线段树了 然后考虑几条线段怎么判定 我们只需要按照右端点排序,然后查询的时候查找最右节点的前缀最大值就可以了 然后怎么合并子区间信息呢 (刚开始我 ...
- 4337: BJOI2015 树的同构
题解: 树的同构的判定 有根树从根开始进行树hash 先把儿子的f进行排序 $f[i]=\sum_{j=1}^{k} { f[j]*prime[j]} +num[i]$(我没有仔细想这样是不是树是唯一 ...
- Python学习(三十六)—— Cookie、Session和自定义分页
一.Django中操作Cookie 获取Cookie request.COOKIES['key'] request.get_signed_cookie(key, default=RAISE_ERROR ...
- web中cookie的使用
一:cookie在浏览器中什么地方查找写入成功 二:如何用js写 function addCookie(name,value,expireHours){ var cookieString=name+& ...
- Linux 解压命令tar
1. 参数说明: -c :建立一个打包文件: -x :解开一个打包文件: -t :查看 tar包里面的文件: (c/x/t仅能存在一个,不可同时存在,因为不可能同时压缩与解压缩.) -z :打包后用g ...
- 【C#】多数组间的取重取余
string[] arrRate = new string[] { "a", "b", "c", "d" };//A s ...
