前端 CSS语法
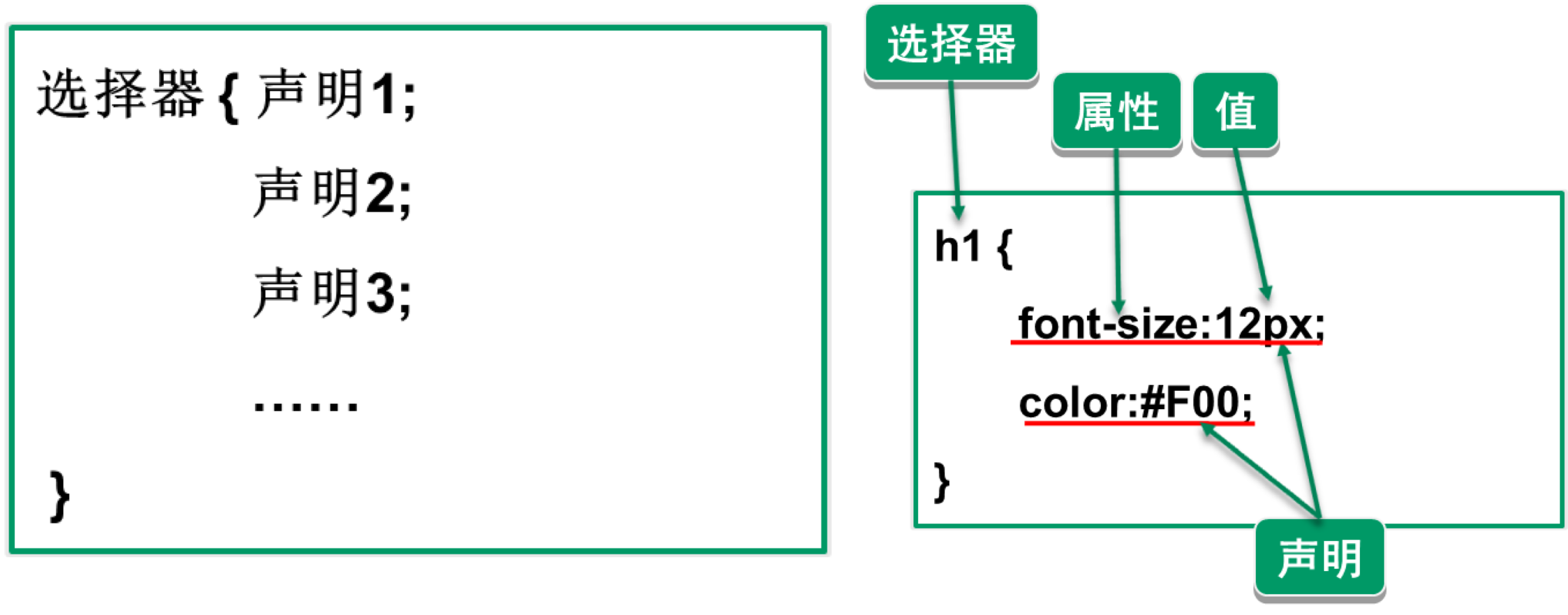
每个CSS样式由两个组成部分:
1.选择器
2.声明
声明由属性和值组成,每个声明之后用分号结束。
前端 CSS语法的更多相关文章
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- 前端 CSS 目录
前端 CSS 介绍 前端 CSS语法 前端 CSS 注释
- 前端知识之CSS(1)-css语法、css选择器(属性、伪类、伪元素、分组与嵌套)、css组合器
目录 前端基础之css 1.关于css的介绍 2.css语法 3.三种编写CSS的方式 3.1.style内部直接编写css代码 3.2.link标签引入外部css文件 3.3.标签内直接书写 4.c ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
- 前端之CSS语法及选择器
一.css语法: css由两大部分组成:选择符和声明,声明由属性和属性值两部分组成; 选择符{属性:属性值;属性:属性值;} 注: a) 属性和属性值之间用冒号连接: b)每条声明结束要加分号: 二. ...
- CSS语法与用法小字典
前言:这是上学时期对CSS学习的整理,一直没见过光,由于不是专门做前端开发的,难免写不到重点,但对于看懂CSS,和掌握一些基本的用法,熟悉里面的门路还是大有裨益的.由于是从word中贴过来的,排版和格 ...
- 前端 CSS预处理器Less
引文 Less是一种动态的样式语言.Less扩展了CSS的动态行为,比如说,设置变量(Variables).混合书写模式(Mixins).操作(Operations)和功能(Functions)等等, ...
- day 45 前端CSS
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式 ...
- 前端css框架SASS使用教程(转)
一.什么是SASS SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护. 本文总结了SASS的主要用法.我的目标是,有了这篇文章,日常的一 ...
随机推荐
- Source Code Review
1.berfore we talking abnout the Source Code review,here's what we want to know about the most popula ...
- 错误: Error creating bean with name 'studentController': Unsatisfied dependency expressed through field 'studentServiceImpl';
详细错误: 严重: Context initialization failed org.springframework.beans.factory.UnsatisfiedDependencyExcep ...
- python中关于变量名失效的案例
案例一:传参动态导入模块. selectModule = input("please input your module name") app_name = input(" ...
- 集腋成裘-09-ECharts -HelloECharts-02
上一篇我们讲了可视化数据分析的重要性以及ECharts的一些的特性,这一篇我们继续学习一下ECharts的简单Demo 一:5 分钟上手 ECharts <!DOCTYPE html> & ...
- jetbrains的JetBrains PyCharm 2018.3.1破解激活到2100年(最新亲测可用)
破解补丁激活 之前看了好多的其它的方法感觉都不是很靠谱还是这个本人亲试可以长期有效不仅能激活pycharm.jetbrains的JetBrains PyCharm 2018.3.1破解激活到2100年 ...
- 关于Idea模块化部署web项目,Web Resource Directories作用
问题由来:接到某个所谓“将web工程中部分代码抽出打包,但待打包部分代码还需要在现场部署时能做微调”的需求. 解决方法:将待打包部分代码作为一个module,让工程依赖该模块,满足抽离打包与现场可调试 ...
- Java List根据对象的某个属性合并list
package com.test; import java.util.ArrayList; import java.util.List; public class FileTest { public ...
- sql语句表连接删除
DELETE 表1,表2FROM 表1 LEFT JOIN 表2 ON 表1.id=表2.id WHERE 表1.id=需要删除的ID
- React(v16.8.4)生命周期详解
当前版本v16.8.4 装载过程(组件第一次在DOM树中渲染的过程): constructor(常用) -> getInitialState(v16.0已废弃) -> getDefault ...
- RxJAVA notes
注: 本文只适用于自我复习,初学者请移步 链接 常用模板 rxjava2+retrofit2 public static void main(String[] args) { String BASE_ ...
