创建一个vue项目()
1.打开cmd,选定路径

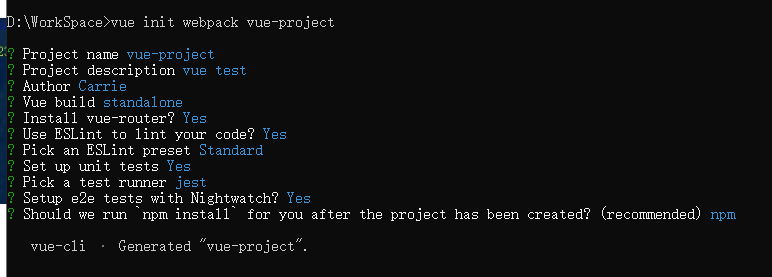
2. vue init webpack "项目名称“

3.在项目路径下,安装一下项目依赖 cnpm install

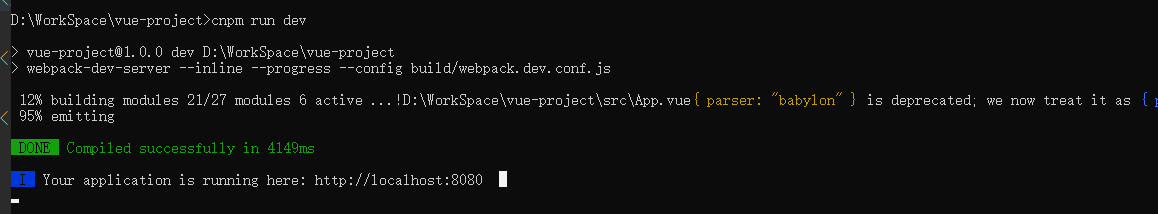
4.运行 cnpm run dev

5.在浏览器中运行

6.ok

创建一个vue项目()的更多相关文章
- 创建一个vue项目的过程
创建一个vue项目: 1.首先从UI手上拿到PSD设计图,然后看设计搞的内容,需要做个大概的页面布局 2.做vue之前不许安装node,因为做vue项目要和node结合使用 3.然后安装vue脚手架: ...
- 开始创建一个 Vue 项目
开始创建一个 Vue 项目 安装 nodejs 略 安装 npm 默认安装时自带了 npm 安装 cnpm 为了更快的下载组件,使用cnpm,cnpm 是淘宝前端的镜像. 使用 npm 安装 cnpm ...
- 使用命令行工具npm新创建一个vue项目
使用vue开发项目的前期工作可以参考前面写的: Vue环境搭建及node安装过程整理 Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用.该工具提供开箱即用的构建工具配置,带来现代化的 ...
- 使用vue-cli创建一个vue项目
安装vue-cli npm install -g @vue/cli 1, 使用vue创建一个项目 vue create luffy 2, 安装所需的插件 npm install vue-router ...
- 新手如何创建一个vue项目 ---vue---新手创建第一个项目
1.第一步安装node.js https://nodejs.org/en/ 前期可以下载软件包,后期熟练以后可以通过nvm进行 Node的版本切换以及升级 然后window+r 输入cmd 打开命令 ...
- 快速创建一个vue项目
vue脚手架 用来创建vue项目的工具包 创建项目: npm install -g vue-cli vue init webpack VueDemo 开发环境运行: cd VueDemo npm in ...
- 创建一个vue 项目 必备的几个插件
第一步npm安装 首先:先从nodejs.org中下载nodejs 打开控制命令行程序(CMD),node -v 检查是否正常 使用淘宝NPM 镜像 npm install -g cnpm - ...
- 创建一个vue项目,vue-cli,webpack
,换成淘宝源: npm config set registry https://registry.npm.taobao.org/ 检查是否修改成功 npm config get registry ,安 ...
- 使用VSCode创建一个Vue项目
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 安装vue-cli之前,需要先安装了vue和webpack · node -v //(版本低引起:bas ...
随机推荐
- remote connect to ubuntu unity
https://community.nxp.com/thread/220596 putty secure copy protocol can be used to transfer file amon ...
- C++实验一
2-28 #include <iostream> using namespace std; int main() {char x; cout<<"Menu: A(dd ...
- H5新特性之data-*
简单介绍:html5的data-*能够为标签添加一些自定义的属性和值,并且这种自定义的属性和值可以通过js来获取,十分的便捷 代码: //html<tr th:each="plan : ...
- xmind-HTTP协议
- Android - JSON Parser Tutorial
Android provides four different classes to manipulate JSON data. These classes are JSONArray,JSONObj ...
- pycharm中join的应用
学习python这几天发现jion的两种用法 li = "alexericrain" v = ["_".join(li)] print (v) #第一种输出结果 ...
- 在使用EF时,想要比较字符串类型的日期时
原文地址(https://blog.csdn.net/yangxinyue315/article/details/44960895) 在使用EF时,想要比较字符串类型的日期时 在使用EF时,想要比较字 ...
- c#堆与栈
一.在讲堆栈之前,我们先看看值类型和引用类型: 1,我们看看值类型与引用类型的存储方式: 引用类型:引用类型存储在堆中.类型实例化的时候,会在堆中开辟一部分空间存储类的实例.类对象的引用还是存储在栈中 ...
- python yield 和 yield from用法总结
#例1. 简单输出斐波那契數列前 N 个数#缺点:该函数可复用性较差,因为 fab 函数返回 None,其他函数无法获得该函数生成的数列#要提高 fab 函数的可复用性,最好不要直接打印出数列,而是返 ...
- Android的Launcher启动流程 “Launcher部分启动流程”
研究代码从:AndroidManifest.xml.自定义的Application.java开始. Android系统启动时,系统需要一个Home应用程序来负责将这些应用程序展示出来:也就是该应用的目 ...
