django——文本编辑器
在博客项目中,为了支持用户的在线编辑博客,我们选用了kindeditor这个强大的编辑器。
以下是对kindeditor的简介,以及在Django中引入这个编辑器的方法:)
1.KindEditor是什么?
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
主要特点
- 快速:体积小,加载速度快
- 开源:开放源代码,高水平,高品质
- 底层:内置自定义 DOM 类库,精确操作 DOM
- 扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
- 风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
- 兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera
2.Django中引入kindeditor
2.1 templates代码:
<div class="content form-group">
<label for="">内容(Kindeditor编辑器,不支持拖放/粘贴上传图片) </label>
<div>
<textarea name="content" id="article_content" cols="30" rows="10"></textarea>
</div>
</div>
<input type="submit" class="btn btn-default">
<script src="/static/js/jquery-3.3.1.min.js"></script>
<script charset="utf-8" src="/static/blog/kindeditor/kindeditor-all.js"></script>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#article_content',{
width:"100%",
height:"600",
resizeType:0,
uploadJson:"/upload/",
extraFileUploadParams:{
csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val()
},
filePostName:"upload_img"
});
});
</script>
上面的html代码中的textarea将是kindeditor引入的对象
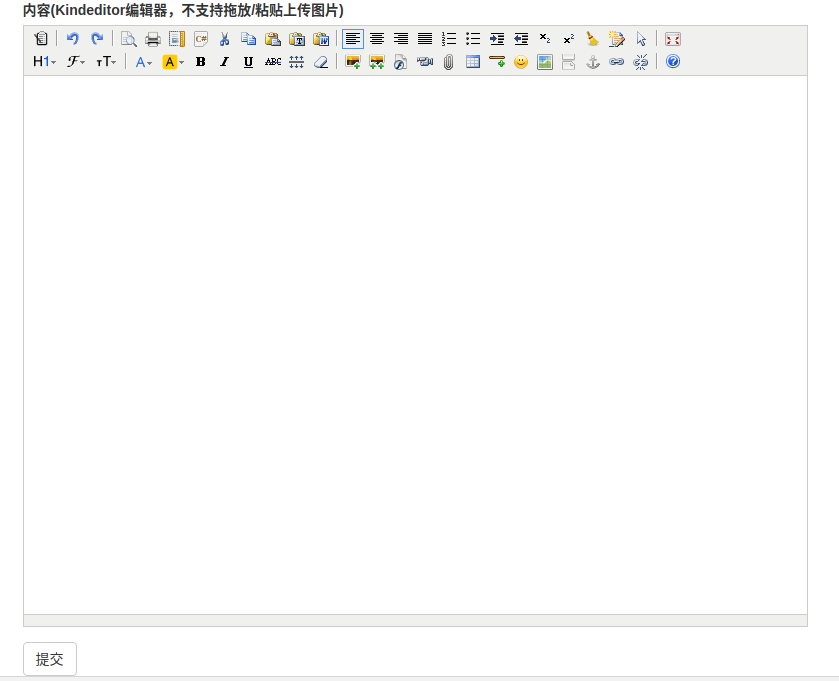
2.2 效果展示:

这样就完成了初步的在django中引入kindeditor编辑器的引入。
django——文本编辑器的更多相关文章
- django下的ckeditor 5.0 文本编辑器上传功能。
完整的后台界面怎么可以没有文本编辑器,但是django的admin界面很疑惑,没有自带文本编辑器,好在网上有不少成型的库可以用 我用的是ckeditor编辑器,安装和配置我引用别人的博客 这篇博客配置 ...
- django富文本编辑器
-------------------tinymce富文本编辑器1.下载安装 1.在网站pypi网站搜索并下载"django-tinymce-2.4.0" 2.解压:tar zxv ...
- django的admin或者应用中使用KindEditor富文本编辑器
由于django后台管理没有富文本编辑器,看着好丑,展示出来的页面不美观,无法做到所见即所得的编辑方式,所以我们需要引入第三方富文本编辑器. 之前找了好多文档已经博客才把这个功能做出来,有些博客虽然写 ...
- Django中使用富文本编辑器Uedit
Uedit是百度一款非常好用的富文本编辑器 一.安装及基本配置 官方GitHub(有详细的安装使用教程):https://github.com/zhangfisher/DjangoUeditor 1. ...
- Django配置富文本编辑器kindeditor
一.简介 django是一个容易快速上手的web框架,用它来创建内容驱动型的网站(比如独立博客)十分方便.遗憾的是,django并没有提供官方的富文本编辑器,而后者恰好是内容型网站后台管理中不可或缺的 ...
- Django添加ckeditor富文本编辑器
源码 https://github.com/django-ckeditor/django-ckeditor 通过pip安装. pip3 install django-ckeditor pip3 ins ...
- Django xadmin后台添加富文本编辑器UEditor的用法
效果图: 步骤: 1.利用命令:pip install DjangoUeditor,安装DjangoUeditor,但由于DjangoUeditor没有python3版本的,从的Github上把修改好 ...
- django—xadmin中集成富文本编辑器ueditor
一.安装 pip命令安装,由于ueditor为百度开发的一款富文本编辑框,现已停止维护,如果解释器为python2,则直接pip install djangoueditor 解压包安装,python3 ...
- Django 之 富文本编辑器-tinymce
这里的富文本编辑器以 tinymce 为例. 环境:ubuntu 16.04 + django 1.10 + python 2.7 ubuntu安装tinymce: python 2.7 $ sudo ...
随机推荐
- django系列6:模板
当前编辑的django页面,是默认的UI,如果想要改变页面展示,就需要用到模板. 模板的原理是这样的: 实际步骤: 1.编辑views.py,将template和content做好映射 from dj ...
- 使用mysqlbinlog对主库binlog进行同步
#!/bin/bash BASEDIR="/usr/local/mysql" BIN="$BASEDIR/bin" MYSQLBINLOG="$BIN ...
- 批量ping 检测linux主机是否可以通
批量ping 检测linux主机是否可以通 # 1.配置列表 [root@db137 liweiwie]# cat /home/dbatlbb/script/liweiwie/ping_ip.txt ...
- 统计iis日志第一例的次数
统计iis日志第一例(日期)出现的次数 IIS日志文件格式: #Software: Microsoft Internet Information Services 7.5 #Version: 1.0 ...
- SpringCloud笔记四:Ribbon
目录 什么是Ribbon? Ribbon的配置 Maven引入 开启注解 Ribbon负载均衡 新建provider8002和8003 Ribbon核心组件IRule Ribbon自定义 什么是Rib ...
- Maven 学习总结 (二) 之 生命周期与插件
五.生命周期与插件 1.Maven有三套独立的生命周期:clean.default和site. clean生命周期的目的是清理项目,default生命周期的目的是构建项目,site生命周期的目的是建立 ...
- C#设计模式(16)——中介者模式
1.中介者模式介绍 中介者模式,定义了一个中介对象来封装一系列对象之间的交互关系,中介者使各个对象之间不需要显式地相互引用,从而降低耦合性.在开发中我们会遇到各个对象相互引用的情况,每个对象都可以和多 ...
- Shiro 系列 - 基本知识
和 Spring Security 项目一样, Apache Shiro 也是一个被广泛使用安全框架, 它们都能完成认证.授权.会话管理等. 简单对比一下 Apache Shiro 和 Spring ...
- mysql数据库truncate表时间长处理
[环境介绍] 系统环境:Linux + mysql 5.7.18 + 主从复制架构 [背景描述] 客户反映用在mysql数据库上truncate一个innode引擎的list分区100G左右表时,耗时 ...
- 使用/dev/poll的str_cli函数
void str_cli(FILE *fp, int sockfd) { int stdineof; char buf[MAXLINE]; int n; int wfd; ]; struct dvpo ...
