表单组件 form fastadmin(生成表单元素)
Form组件
定义文件位置:
/extend/fast/Formphp
通用参数
- $name 通常为我们组件的名称(name属性值),我们在后台接收时可以通过这个名称来获取到它所对应的值
- $value 通常为我们数据库中的值(元素value值),在新增的时候通常为空,在修改的时候通常需要是数据库中对应字段的值
- $options 组件的扩展属性,通常为一一键值匹配并最终渲染在组件的属性中,通常我们使用的有data-rule/disabled/readonly/multiple等等,也常用于自定义组件属性。
前端展示:
方法1 php输出:
- //必须namespace fast\Form;
echo Form::text('id',123456789,[]);
form组件列表:
- //生成Token
- Form::token()
- //Label标签
- Form::label(string $name, string $value = null, array $options = [])
- //按类型生成文本框
- Form::input($type, $name, string $value = null, array $options = [])
- //普通文本框
- Form::text(string $name, string $value = null, array $options = [])
- //密码文本框
- Form::password(string $name, array $options = [])
- //隐藏文本框
- Form::hidden(string $name, string $value = null, array $options = [])
- //Email文本框
- Form::email(string $name, string $value = null, array $options = [])
- //URL文本框
- Form::url(string $name, string $value = null, array $options = [])
- //文件组件
- Form::file(string $name, array $options = [])
- //多行文本框
- Form::textarea(string $name, string $value = null, array $options = [])
- //富文本编辑器
- Form::editor(string $name, string $value = null, array $options = [])
- //下拉列表组件
- Form::select(string $name, array $list = [], string $selected = null, array $options = [])
- //下拉列表组件(多选)
- Form::selects(string $name, array $list = [], string $selected = null, array $options = [])
- //下拉列表组件(友好)
- Form::selectpicker(string $name, array $list = [], string $selected = null, array $options = [])
- //下拉列表组件(友好)(多选)
- Form::selectpickers(string $name, array $list = [], string $selected = null, array $options = [])
- //动态下拉列表组件
- Form::selectpage(string $name, string $value, string $url, string $field = null, string $primaryKey = null, array $options = [])
- //动态下拉列表组件(多选)
- Form::selectpages(string $name, string $value, string $url, string $field = null, string $primaryKey = null, array $options = [])
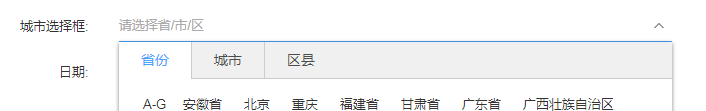
- //城市选择组件
- Form::citypicker(string $name, string $value, array $options = [])
- //开关组件
- Form::switcher(string $name, string $value, array $options = [])
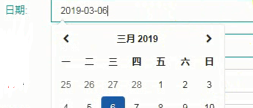
- //日期选择组件
- Form::datepicker(string $name, string $value, array $options = [])
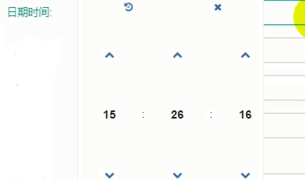
- //时间选择组件
- Form::timepicker(string $name, string $value, array $options = [])
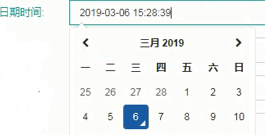
- //日期时间选择组件
- Form::datetimepicker(string $name, string $value, array $options = [])
- //日期区间组件
- Form::daterange(string $name, string $value, array $options = [])
- //时间区间组件
- Form::timerange(string $name, string $value, array $options = [])
- //日期时间区间组件
- Form::datetimerange(string $name, string $value, array $options = [])
- //字段列表组件
- Form::fieldlist(string $name, string $value, string $title = null, string $template = null, array $options = [])
- //联动组件
- Form::cxselect(string $url, array $names = [], array $values = [], array $options = [])
- //选择数字区间
- Form::selectRange(string $name, string $begin, string $end, string $selected = null, array $options = [])
- //选择年
- Form::selectYear(string $name, string $begin, string $end, string $selected = null, array $options = [])
- //选择月
- Form::selectMonth(string $name, string $selected = null, array $options = [], string $format = '%m')
- //单个复选框
- Form::checkbox(string $name, string $value = '1', string $checked = null, array $options = [])
- //一组复选框
- Form::checkboxs(string $name, array $list = [], string $checked = null, array $options = [])
- //单个单选框
- Form::radio(string $name, string $value = null, string $checked = null, array $options = []))
- //一组单选框
- Form::radios(string $name, array $list = [], string $checked = null, array $options = []))
- //上传图片组件
- Form::image(string $name = null, string $value, array $inputAttr = [], array $uploadAttr = [], array $chooseAttr = [], array $previewAttr = [])
- //上传图片组件(多图))
- Form::images(string $name = null, string $value, array $inputAttr = [], array $uploadAttr = [], array $chooseAttr = [], array $previewAttr = [])
- //上传文件组件
- Form::upload(string $name = null, string $value, array $inputAttr = [], array $uploadAttr = [], array $chooseAttr = [], array $previewAttr = [])
- //上传文件组件(多文件))
- Form::uploads(string $name = null, string $value, array $inputAttr = [], array $uploadAttr = [], array $chooseAttr = [], array $previewAttr = [])
- //表单button
- Form::button(string $value = null, array $options = [])
方法2 模板输出:
- {:Form::text('row[text]', '', ['data-rule'=>'required'])}
注意:form组件必须要依赖js的Form.api.bindevent("form[role=form]");进行组件初始化,否则部分组件会不生效
所以引用了这些代码的话就必须在相应的js里加上这段代码(它包含了几乎所以的表单事件)

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('文本框')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::text('row[text]', '', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('多行文本框')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::textarea('row[textarea]', '', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('富文本编辑器')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::editor('row[editor]', '', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('单选')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::radios('row[radio]', ['aa'=>'AA', 'bb'=>'BB'], 'aa', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('复选')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::checkboxs('row[checkbox]', ['aa'=>'AA', 'bb'=>'BB'], 'aa', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('下拉列表')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::select('row[select]', ['aa'=>'AA', 'bb'=>'BB'], 'aa', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('下拉列表(多选)')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::selects('row[select]', ['aa'=>'AA', 'bb'=>'BB'], 'aa', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('下拉列表(友好)')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::selectpicker('row[selectpicker]', ['aa'=>'AA', 'bb'=>'BB'], 'aa', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('下拉列表(友好)(多选)')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::selectpickers('row[selectpickers]', ['aa'=>'AA', 'bb'=>'BB'], 'aa', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('动态下拉列表')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::selectpage('row[select]', 2, 'category/selectpage', null, null, ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('日期')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::datepicker('row[datepicker]', '', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('时间')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::timepicker('row[timepicker]', '', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('日期时间')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::datetimepicker('row[timepicker]', '', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

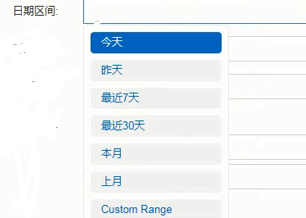
- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('日期区间')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::daterange('row[daterange]', '', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('时间区间')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::timerange('row[timerange]', '', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('日期时间区间')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::datetimerange('row[datetimerange]', '', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

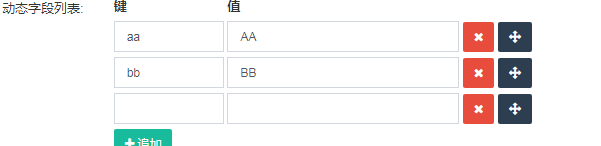
- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('动态字段列表')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::fieldlist('row[fieldlist]', ['aa'=>'AA', 'bb'=>'BB'], null, '', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

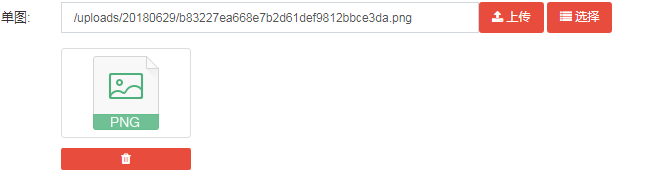
- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('单图')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::image('row[image]', '/uploads/20180629/b83227ea668e7b2d61def9812bbce3da.png', ['data-rule'=>'required'])}
- </div>
- </div>
或者:
- <div class="form-group">
- <label for="c-avatar" class="control-label col-xs-12 col-sm-2">头像:</label>
- <div class="col-xs-12 col-sm-8">
- <div class="input-group">
- <input id="c-avatar" data-rule="" class="form-control" size="50" name="avatar" type="text" value="img/101010.jpg">
- <div class="input-group-addon no-border no-padding">
- <span><button type="button" id="plupload-avatar" class="btn btn-danger plupload" data-input-id="c-avatar" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp" data-multiple="false" data-preview-id="p-avatar"><i class="fa fa-upload"></i> 上传</button></span>
- <span><button type="button" id="fachoose-avatar" class="btn btn-primary fachoose" data-input-id="c-avatar" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> 选择</button></span>
- </div>
- <span class="msg-box n-right" for="c-avatar"></span>
- </div>
- <ul class="row list-inline plupload-preview" id="p-avatar"></ul>
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('多图')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::images('row[images]', '', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('单文件')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::upload('row[upload]', '', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('多文件')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::uploads('row[uploads]', '', ['data-rule'=>'required'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('开关')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::switcher('row[switcher1]', '0', ['color'=>'success'])}
- {:Form::switcher('row[switcher2]', '1', ['color'=>'yellow', 'disabled'=>true])}
- {:Form::switcher('row[switcher3]', 'Y', ['color'=>'navy', 'yes'=>'Y', 'no'=>'N'])}
- {:Form::switcher('row[switcher4]', '1', ['color'=>'info'])}
- {:Form::switcher('row[switcher4]', '1', ['color'=>'danger', 'disabled'])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('联动选择')}:</label>
- <div class="col-xs-12 col-sm-8">
- {:Form::cxselect('ajax/area', ['province','city'], ['province'=>37, 'city'=>38])}
- </div>
- </div>
---------------------------------------------------------------------------------------------------------------------------------------------

- <div class="form-group layer-footer">
- <label class="control-label col-xs-12 col-sm-2"></label>
- <div class="col-xs-12 col-sm-8">
- <button type="submit" class="btn btn-success btn-embossed disabled">{:__('Submit')}</button>
- <button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
- </div>
- </div>
除了上面的表单组件可以快速生成表单元素,还有其他快速生成的方式:
如:图片上传:
- <div class="form-group">
- <label for="c-avatar" class="control-label col-xs-12 col-sm-2">头像:</label>
- <div class="col-xs-12 col-sm-8">
- <div class="input-group">
- <input id="c-avatar" data-rule="" class="form-control" size="50" name="avatar" type="text" value="img/101010.jpg">
- <div class="input-group-addon no-border no-padding">
- <span><button type="button" id="plupload-avatar" class="btn btn-danger plupload" data-input-id="c-avatar" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp" data-multiple="false" data-preview-id="p-avatar"><i class="fa fa-upload"></i> 上传</button></span>
- <span><button type="button" id="fachoose-avatar" class="btn btn-primary fachoose" data-input-id="c-avatar" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> 选择</button></span>
- </div>
- <span class="msg-box n-right" for="c-avatar"></span>
- </div>
- <ul class="row list-inline plupload-preview" id="p-avatar"></ul>
- </div>
- </div>
- //无需表单事件?
表单组件 form fastadmin(生成表单元素)的更多相关文章
- 表单生成器(Form Builder)之表单数据存储结构mongodb篇
从这篇笔记开始,记录一下表单生成器(Form Builder)相关的一些东西,网上关于他的介绍有很多,这里就不解释了. 开篇说一下如何存储Form Builder生成的数据.
- django 认证模块auth,表单组件form
django认证系统(auth): 1.首先我们在新窗口中打开一个django项目,之后点击,
- Django form表单 组件
目录 Django form表单 组件 Form 组件介绍 普通方式手写注册功能 使用form组件实现注册功能 Form 常用字段与插件 常用字段(必备) 字段参数(必备) 内置验证(必备) 自定义效 ...
- 封装Vue Element的form表单组件
前两天封装了一个基于vue和Element的table表格组件,阅读的人还是很多的,看来大家都是很认同组件化.高复用这种开发模式的,毕竟开发效率高,代码优雅,逼格高嘛.虽然这两天我的心情很糟糕,就像& ...
- vue自定义表单生成器,可根据json参数动态生成表单
介绍 form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成器.并且支持生成任何 Vue 组件.结合内置17种常用表单组件和自定义组件,再复杂的表单都可 ...
- 表单生成器(Form Builder)之伪造表单数据番外篇——随机车辆牌照
前几天记录了一下表单生成器(Form Builder)之表单数据存储结构mongodb篇,之后便想着伪造一些数据.为什么要伪造数据呢?说来惭愧,因为拖拉拽设计表单以及表单对应的列表的PC端和移动端该显 ...
- Flutter 基础组件:输入框和表单
前言 Material组件库中提供了输入框组件TextField和表单组件Form. 输入框TextField 接口描述 const TextField({ Key key, // 编辑框的控制器,通 ...
- 微信小程序组件form
表单组件form:官方文档 Demo Code: Page({ formSubmit: function(e) { console.log('form发生了submit事件,携带数据为:', e.de ...
- form表单组件
1.sweetalert 组件地址 form组件 form表单完成的事情,: 提供input可以提交数据, 对提交的数据进行校验,提供错误提示 定义form组件 from django impor ...
随机推荐
- Js中常用知识点(typeof、instanceof、动态属性、变量作用域)
1.Js中各类型的常量表示形式:Number:number String:string Object:objec 2.typeof运算符在Js中的使用:用于判断某一对象是何种类型,返回值 ...
- 关于FlexBox的布局
关于FlexBox的布局 基本要素 因为FlexBox是一整个模块并不是一个单独的属性,它涉及到很多东西包括它的所有设置属性.一些属性是需要被设置在容器(父级元素,称为『弹性容器』),而一些其他的属性 ...
- redis简单命令总结
1.连接到redis服务器:redis-cli -h 127.0.0.1 -p 6379 -a 密码 select index 切换 redis 数据库 flushdb 删除当前数据库所有的 key ...
- BZOJ2588 主席树 + 树上差分
https://www.lydsy.com/JudgeOnline/problem.php?id=2588 题意:强制在线的询问树链权值第K小(无修) 这种类似于第K小的题,一般容易想到主席树,但是树 ...
- Gaussian Process for Regression
python风控评分卡建模和风控常识(博客主亲自录制视频教程) https://study.163.com/course/introduction.htm?courseId=1005214003&am ...
- [译]Ocelot - Request Aggregation
原文 Aggregate ReRoutes用来组合多个ReRoutes,将它们的响应结果映射到一个响应中返回给客户端. 为了使用Aggregate ReRoutes,你必须像下面的ocelot.jso ...
- IIS--互联网信息服务
IIS--互联网信息服务 1.IIS是微软出品的一个服务器插件 2.IIS的功能:1)发布web网站 2)发布ftp站点 WEB服务器:1.监听TCP80端口 --- http://www.baidu ...
- 代码,java_web
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- FM(Factorization Machines)
摘自 https://www.jianshu.com/p/1687f8964a32 https://blog.csdn.net/google19890102/article/details/45532 ...
- 获取reporting services导出pdf的url的方法
public static string genRptUrl(string strRptServer, string strRptPath, string strRptName, ParameterV ...
