微信小程序--家庭记账本开发--04
界面的布局
在微信小程序开发过程中,界面的布局是十分重要的,无论是一个什么样的程序,界面的美观合理才能提供给客户一个较好的使用体验,就微信小程序布局自己看了许多小程序布局,自己将学习心得记录如下:
下面的图片是根据教学视频自己的一些学习进程。

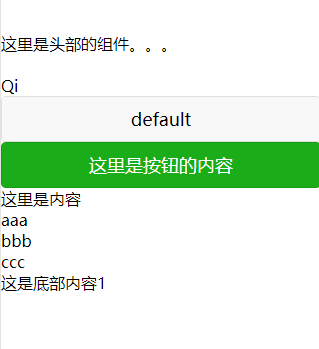
以下是微信小程序界面的头部尾部布局相关代码:
<include src="../templates/header" /> Qi
<button
type="default"
size="{{defaultSize}}"
loading="{{loading}}"
plain="{{plain}}"
disabled="{{disabled}}"
bindtap="default"
hover-class="other-button-hover"
>
default
</button>
<button
type="primary"
size="{{primarySize}}"
loading="{{loading}}"
plain="{{plain}}"
disabled="{{disabled}}"
bindtap="primary"
bindtap="btnclick"
>
{{btnText}}
</button> <view wx:if="{{show}}">{{text}}</view> <view wx:for="{{['aaa','bbb','ccc']}}">
{{item}}
</view> <import src="../templates/footer" />
<template is="footer1" />
该部分是界面布局的重要组成部分,用以首尾进行界面加工。

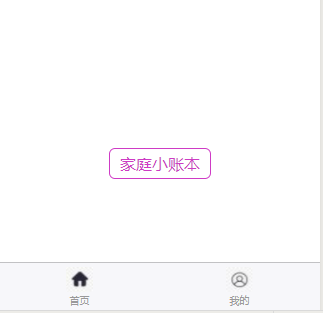
家庭小账本相关图是界面布局的一部分:
<view class="usermotto" bindtap="goIndex_1Tap">
<text class="user-motto" >家庭小账本</text>
</view> /**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
} .userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
} .userinfo-nickname {
color: #ce3bc5;
margin:20rpx;
} .usermotto {
border:1.2px solid #ce3bc5;
margin-top: 150px;
padding:4px 10px;
border-radius:6px;
} .user-motto{
color:#ce3bc5;
}
其中index.wxss文件是用来进行文字与边线的修饰以及图形位置的设定。
底部的图片是外界导入的,可以直接通过复制粘贴到文件目录下进行导入,方便快捷,但是要注意图片所占内存大小,不要太大,一般不超过几百KB。
微信小程序--家庭记账本开发--04的更多相关文章
- 微信小程序--家庭记账本开发--05
界面跳转 在微信小程序中,按钮也是<button></button>标签,它是通过bindtap属性来绑定点击事件: <view class="usermott ...
- 微信小程序--家庭记账本开发--03
组件.标签以及模板的使用 在一个微信小程序中,需要用到大量的组件,一些页面的设计也需要模板,在自己所学课程中,对于一些组件.标签模板的使用有了初步的了解. 1.组件 组件是数据和方法的简单封装,对于微 ...
- 微信小程序--家庭记账本开发--02
代码文件的了解 对于一个程序的开发,代码的了解的必须的,不同的后缀名文件有着不同的作用,通过学习,对于微信小程序开发中的文件有了自己的理解. 文件概述 一个微信小程序一般有有pages文件夹,util ...
- 微信小程序--家庭记账本开发--01
微信小程序的开发准备与开发工具的学习 在这次寒假伊始,临近春节,学习进程有所拉下,现在补上.寻找了好多网站的相关学习视频,包括微信公众平台关于小程序这方面也有好多相关资料供查阅. 1.开发准备: 首先 ...
- 微信小程序--家庭记账本开发--07
最终展示以及相关代码 1.最终效果展示 最终效果展示已经根据最初要求使用视频拍摄在抖音上,下面是相关页面展示图片: 2.相关代码 本次开发主要页面则是首页界面以及记账界面以及实现页面跳转,以及记账内容 ...
- 微信小程序--家庭记账本开发--06
重要部分学习——记账簿 本次项目开发的目的主要是记账本的开发,最初自己想法简单,把家里的纸质记账簿变成手机上的记账簿.最终自己程序可以实现的功能可以记录每天的账目信息,并形成叠加效果,并按1.2.3… ...
- 微信小程序--家庭记账小账本(三)
家庭记账小账本打算先通过微信小程序来实现,昨天就去注册了解了一下微信小程序,感觉比较复杂而且困难.如何将ecplise源代码与小程序连接,如何建立数据库等等都困扰了我.查阅网上的资料也没有很大的进展. ...
- 微信小程序--家庭记账小账本(五)
(源码已上传至github,https://github.com/xhj1074376195/CostBook_weixin) 今天,尝试弄了账单的表,发现还是弄不了,于是就把账单上的删除功能给去了, ...
- 微信小程序--家庭记账小账本(四)
今天的进展不太顺利,总的账单表,代码改了又改,最后决定用一个新的表,账单界面中弄了一天删除,发现都无法实现想要的效果,于是把账单界面的删除功能去了,就感觉大功告成的时候,发现收入和支出界面的删除也出现 ...
随机推荐
- MT【322】绝对值不等式
已知 $a,b,c\in\mathbb R$,求证:$|a|+|b|+|c|+|a+b+c|\geqslant |a+b|+|b+c|+|c+a|$ 分析:不妨设$c=\max\{a,b,c\},\d ...
- django-url的分发
1)url的分发: 1,首先在全局的url里面的路径中写好,你要分发的路径名. 2,并且在你要分发的路径下,创好新的url文件. 在分发的路径名里面,把全局url里面的代码,复制过来 3,最后在浏览器 ...
- 使用Vlc.DotNet打开摄像头并截图 C#
参考上一篇 使用vlc打开usb摄像头 理论上输入下面地址 "dshow:// :dshow-size=1600*1200:dshow-vdev=USB CAM2"C#就能打 ...
- Linux Centos7.x 安装部署Mysql5.7几种方式的操作手册
简述 Linux Centos7.x 操作系统版本下针对Mysql的安装和使用多少跟之前的Centos6之前版本有所不同的,下面介绍下在centos7.x环境里安装mysql5.7的几种方法: 一. ...
- JavaScript与jQuery关于鼠标点击事件
即实现鼠标点击其中一个菜单发生样式的改变,当点击下一个菜单时,当前菜单样式改变,其他菜单均变为之前样式. 用JavaScript,jQuery都可以实现,只是后者是封装的JavaScript库,具有s ...
- 统计iis日志第一例的次数
统计iis日志第一例(日期)出现的次数 IIS日志文件格式: #Software: Microsoft Internet Information Services 7.5 #Version: 1.0 ...
- [JDK8]读写锁的改进:StampedLock
StampedLock是Java8引入的一种新的锁机制,简单的理解,可以认为它是读写锁的一个改进版本,读写锁虽然分离了读和写的功能,使得读与读之间可以完全并发,但是读和写之间依然是冲突的,读锁会完全阻 ...
- JGUI源码:Accordion鼠标中键滚动和手机端滑动实现(2)
本文是抽屉组件在PC端滚动鼠标中键.手机端滑动时,滚动数据列表实现方法,没有使用iscroll等第三方插件,支持火狐,谷歌,IE8+等浏览器. 演示在:www.jgui.com Github地址:ht ...
- xls添加 序号列技巧
问题背景:在给xls添加一列序列时常碰到一个问题,用下拉很不科学(如果行数很多):用双击需要右边有一列不断开的数据列. 方法一:在A1 =row()回车,选择范围,快捷键 ctrl+d, 复制其文 ...
- 一张图让你懂Python安装第三方库
