bootstrap-editable实现bootstrap-table行内编辑
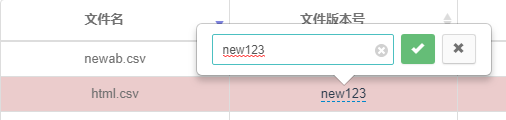
bootstrap-editable行内编辑效果如下:

需要引入插件
列初始化代码,为可编辑的列添加editable属性:
- columns = [
- {
- title: '文件名',
- field: 'Name',
- align: 'center',
- valign: 'middle',
- sortable: true,
- width: '20%'
- }, {
- title: '文件版本号',
- field: 'VerNum',
- align: 'center',
- valign: 'middle',
- sortable: true,
- width: '20%',
- editable:{
- emptytext: '-',
- }
- }, {
- title: '文件描述',
- field: 'Description',
- align: 'center',
- valign: 'middle',
- editable: {
- emptytext: '-'
- }
- }, {
- title: '文件ID',
- field: 'ObjectId',
- visible: false
- }
- ]
保存修改后台调用方法:
- function $onRowEditableSave(field, row, oldValue, $el) {
- $.ajax({
- type: "post",
- url: "../FilesDownload/Edit?type=FileInfo",
- data: { strJson: JSON.stringify(row) },
- success: function (data, status) {
- if (data == "1" && status == "success") {
- showTip('修改成功!', "success");
- refreshTable();
- $('#table .editable').editable('enable');
- $('#btn_offeditfile').hide();
- $('#btn_editfile').show();
- }
- else {
- showTip('修改失败!', "error");
- refreshTable();
- $('#table .editable').editable('enable');
- $('#btn_offeditfile').hide();
- $('#btn_editfile').show();
- }
- },
- error: function () {
- showTip('连接服务器超时!', "error");
- },
- complete: function () {
- }
- });
- }
通过js动态控制是否可编辑:
- $('#table .editable').editable('disable');
bootstrap-editable实现bootstrap-table行内编辑的更多相关文章
- element-ui table 行内编辑
EditRow.ts vue+element-ui+slot-scope原生实现可编辑表格 interface NoParamConstructor<T> { new(): T; } ex ...
- bootstrap editable 行内编辑
除了那些bootstrap/bootstrap table的js , css之外,要额外添加editable的文件: <link href="../assets/css/bootstr ...
- BootStrap行内编辑
Bootstrap行内编辑,这里下载了一个X-Editable的插件,在Nuget里面就可以搜到. 引用的js和css大致如下: @*.Jquery组件引用*@ <script src=&quo ...
- JS组件系列——BootstrapTable 行内编辑解决方案:x-editable
前言:之前介绍bootstrapTable组件的时候有提到它的行内编辑功能,只不过为了展示功能,将此一笔带过了,罪过罪过!最近项目里面还是打算将行内编辑用起来,于是再次研究了下x-editable组件 ...
- [转]JS组件系列——BootstrapTable 行内编辑解决方案:x-editable
本文转自:http://www.cnblogs.com/landeanfen/p/5821192.html 阅读目录 一.x-editable组件介绍 二.bootstrapTable行内编辑初始方案 ...
- js插件---JS表格组件BootstrapTable行内编辑解决方案x-editable
js插件---JS表格组件BootstrapTable行内编辑解决方案x-editable 一.总结 一句话总结:bootstrap能够做为最火的框架,绝对不仅仅只有我看到的位置,它应该还有很多位置可 ...
- Django项目:CRM(客户关系管理系统)--69--59PerfectCRM实现king_admin行内编辑
#base_admin.py # ————————24PerfectCRM实现King_admin自定义操作数据———————— from django.shortcuts import render ...
- datatables表格行内编辑的实现
Datatables是一款jquery表格插件,它是一个高度灵活的工具,灵活就意味着很多功能需要自己去实现,比如说行内编辑功能. Datatables自己是没有行内编辑功能的,最简单的是通过modal ...
- jQuery EasyUI 数据网格 - 启用行内编辑(转自http://www.runoob.com/jeasyui/jeasyui-datagrid-datagrid12.html)
可编辑的功能是最近添加到数据网格(datagrid)的.它可以使用户添加一个新行到数据网格(datagrid).用户也可以更新一个或多个行.本教程向您展示如何创建一个数据网格(datagrid)和内联 ...
随机推荐
- 【SparkStreaming学习之二】 SparkStreaming算子操作
环境 虚拟机:VMware 10 Linux版本:CentOS-6.5-x86_64 客户端:Xshell4 FTP:Xftp4 jdk1.8 scala-2.10.4(依赖jdk1.8) spark ...
- JavaScript 常用内置对象(字符串属性、Math对象、Array数组对象)
1.字符串属性 <script> var test_var = "I Iove you"; console.log(test_var.charAt(3)) // ...
- dos模式下切换电脑用户
启用管理员运行dos 然后输入net user adminstrator /active.yes 然后点击打开按钮 就可以切换电脑用户了
- [20180603]Python读写csv
原文:https://docs.python.org/3/library/csv.html 进入python官网后,选择document,然后选择library reference. 读取: impo ...
- MB SD Connect 5 vs 2017 FVDI2 Commander
Both MB SD C5 and FVDI II are diagnostic and Programmer tools for Mercedes Benz Cars & Trucks.Th ...
- Git抽取版本之间的差异,打包解压
patch.sh文件代码 #!/bin/bash MY_SAVEIFS=$IFS #IFS=$(echo -en "\n\b") IFS=$'\n' build_dir=" ...
- 搭建一个简单的Eureka程序
Eureka集群主要有三个部分Eureka服务器,服务提供者,服务调用者 简单的来说就是服务提供者将服务注册到Eureka服务器,服务调用者对其服务进行查找调用. Eureka服务程序的搭建可参考官方 ...
- 5.1JAVA基础复习——JAVA中的静态代码块、构造代码块、构造函数、局部代码块区别
构造代码块: 在类中定义可以给所有对象进行初始化.局部代码块: 在方法中定义属性的生命周期.静态代码块: 在类中定义用于给类调用时属性的初始化 构造函数与构造代码块的区别: 构造函数是给对应的对象进行 ...
- 3.键盘输入10个数,放到数组中,(1)去除该数组中大于10的数 (2)将该数组中的数字写入到本地文件number.txt中
package cn.it.text; import java.io.FileWriter; import java.io.IOException; import java.util.Scanner; ...
- js中创建对象的4种方法
1.直接创建,不可复用式创建var obj = new Object(); obj.name = ""; obj.id = ""; 2.使用工厂方法来创建对象, ...
