针对小程序for循环绑定数据,实现toggle切换效果(交流QQ群:604788754)
如有更好的方法实现,可以留言或加群交流学习。谢谢(交流QQ群:604788754)
WXML:
- <block wx:for="{{datanum}}" wx:for-index="idx" wx:for-item='item'>
- <view class="classname" id="{{idx}}" bindtap="curchange">
- <view class="boxs">{{item.datas}}</view>
- <view wx:if="{{item.toggle==true}}" class="boxs">{{idx}}</view>
- </view>
- </block>
WXSS:
- .classname{
- background-color: red;
- width: 200px;
- margin-top: 50px;
- }
- .boxs{
- width: 100px;
- height: 50px;
- background-color: #188eee;
- line-height: 50px;
- text-align: center;
- color: #fff;
- margin-bottom: 10px;
- }
JS:
- Page({
- data:{
- datanum:[
- { datas:11 },
- { datas: 22 },
- { datas: 333 }
- ]
- },
- onLoad:function(){
- var datanum=this.data.datanum;
- for (var i = 0; i < datanum.length; i++) {
- datanum[i]['toggle'] = false; //添加toggle 属性
- };
- this.setData({
- datanum: datanum
- });
- },
- curchange:function(event){
- var id = event.currentTarget.id;
- var toggle = this.data.datanum[id]['toggle'];
- if(toggle==false){
- this.data.datanum[id]['toggle'] = true;
- }else{
- this.data.datanum[id]['toggle'] = false;
- };
- this.setData({
- datanum: this.data.datanum
- });
- }
- });
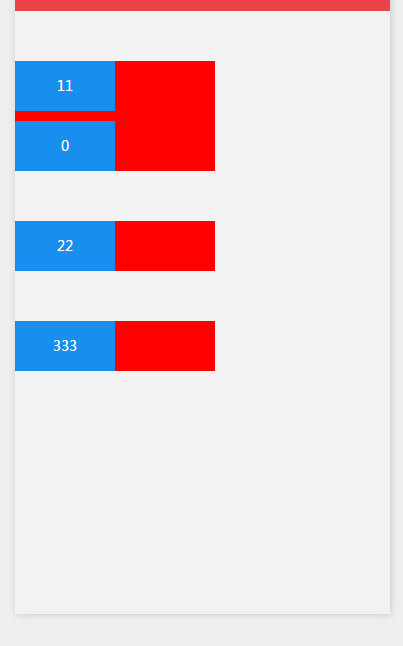
效果图如下:

针对小程序for循环绑定数据,实现toggle切换效果(交流QQ群:604788754)的更多相关文章
- 小程序中的bindtap和catchtap的区别(交流QQ群:604788754)
bindtap绑定的节点,如果他的父节点也有绑定事件,点击之后就会出现冒泡. catchtap绑定的节点,如果他的父节点也有绑定事件,点击之后不会出现冒泡.
- 小程序for循环绑定每组数据的id,并通过id获取里面某个数组的值的方法
WXML: <block wx:for="{{nums}}" wx:for-index='key' wx:for-item='item'> <view class ...
- 小程序数据绑定点赞效果切换(交流QQ群:604788754)
如果对本例有更好的意见和建议,希望给予留言或是加群跟群主联系,交流学习. WXML: <block wx:for="{{nums}}" wx:for-index='idx' ...
- 小程序中通过判断id来删除数据,当数据长度为0时,显示隐藏部分(交流QQ群:604788754)
欢迎加入小程序交流群:本群定期更新在工作种遇到的小知识(交流QQ群:604788754) WXML: <!--遍历循环的数据部分--> <block wx:for="{{d ...
- 在微信小程序页面间传递数据总结
在微信小程序页面间传递数据 原文链接:https://www.jianshu.com/p/dae1bac5fc75 在开发微信小程序过程之中,遇到这么一些需要在微信小程序页面之间进行数据的传递的情况, ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- 微信小程序前台的用户数据入库(后台Laravel)
首先 我们可以看到微信小程序官方 文档 wx.login api-login.jpg 通过此图 我们知道 前台要传 一个 code给后台,后台拿到code 并结合appid和appsecret请求 ...
- 最新小程序教学视频,欢迎加小程序交流群免费获取(微信小程序开发(交流QQ群:604788754)
本群会定期分享在工作中做的一些小程序页面,不懂之处也可以随时咨询,可以互相交流学习. 教学视频直接入群,在群公告中显示,优秀小程序代码在群文件中免费获取. 今日代码小程序首页欢迎页面,效果图如下.代码 ...
- Visual Studio 2017 - Windows应用程序打包成exe文件(2)- Advanced Installer 关于Newtonsoft.Json,LINQ to JSON的一个小demo mysql循环插入数据、生成随机数及CONCAT函数 .NET记录-获取外网IP以及判断该IP是属于网通还是电信 Guid的生成和数据修整(去除空格和小写字符)
Visual Studio 2017 - Windows应用程序打包成exe文件(2)- Advanced Installer Advanced Installer :Free for 30 da ...
随机推荐
- flask框架----整合Flask中的目录结构
一.SQLAlchemy-Utils 由于sqlalchemy中没有提供choice方法,所以借助SQLAlchemy-Utils组件提供的choice方法 import datetime from ...
- 02:安装 Kerberos
1.1 环境介绍 参考博客:https://www.cnblogs.com/xiaodf/p/5968178.html https://www.douban.com/note/701660289/ ...
- Python模块 3
time模块 在计算中时间共有三种方式: 1.时间戳: 通常来说,时间戳表示的是从1970年1月1日00:00:00开始按秒计算的偏移量.我们运行“type(time.time())”,返回的是flo ...
- windows cannot find powershell.exe windows 7
This can happen when the environment variables are missing an entry for Powershell. $env:path must i ...
- Spring之bean的生命周期
这篇博文是spring生命周期的详解,目前限于作者自身的水平对于一些内容可能只知其然不知其所以然,所以博文中如果出现错误欢迎各位指出,同时我也会逐步提升自己的水平,争取能够多发布一些能让大家获益的博文 ...
- Linux常用命令——文本编辑器Vim
Linux常用命令--文本编辑器Vim Linux Vim常用操作 插入命令 a 在光标所在字符后插入 A 在光标所在行尾插入 i 在光标所在字符前插入 I 在光标所在行首插入 o 在光标下插入新行 ...
- 牛客OI周赛9-提高组题目记录
牛客OI周赛9-提高组题目记录 昨天晚上做了这一套比赛,觉得题目质量挺高,而且有一些非常有趣而且非常清奇的脑回路在里边,于是记录在此. T1: 扫雷 题目链接 设 \(f_i\) 表示扫到第 \(i\ ...
- vue-cli3.0
vue-cli 都到 3.0.3 了,所以是时候玩转一下 vue-cli 3 的新特性. 1. vue-cli 3.0.3 vue cli 的包名称由 vue-cli 改成了 @vue/cli. 如果 ...
- 剑指offer 06:旋转数组的最小数字
题目描述把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转. 输入一个非减排序的数组的一个旋转,输出旋转数组的最小元素. 例如数组{3,4,5,1,2}为{1,2,3,4,5}的一个旋转 ...
- python-文字转语音-pyttsx3
pyttsx3 python 文字转语音库,支持英文,中文,可以调节语速.语调等. 安装 pip install pyttsx3 示例 import pyttsx3 teacher = pyttsx3 ...
