react .net core 发布 Access-Control-Allow-Origin Cors
本案例用IIS部署
1. 在react上先publish: npm run build
生成了build文件,在此文件里添加web.config,注意httpProtocol是用来跨域的。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="GET,PUT,POST,DELETE,OPTIONS" />
<add name="Access-Control-Allow-Headers" value="Content-Type" />
</customHeaders>
</httpProtocol>
<rewrite>
<rules>
<rule name="ReactRouter Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
<add input="{REQUEST_URI}" pattern="^/(docs)" negate="true" />
</conditions>
<action type="Rewrite" url="index.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
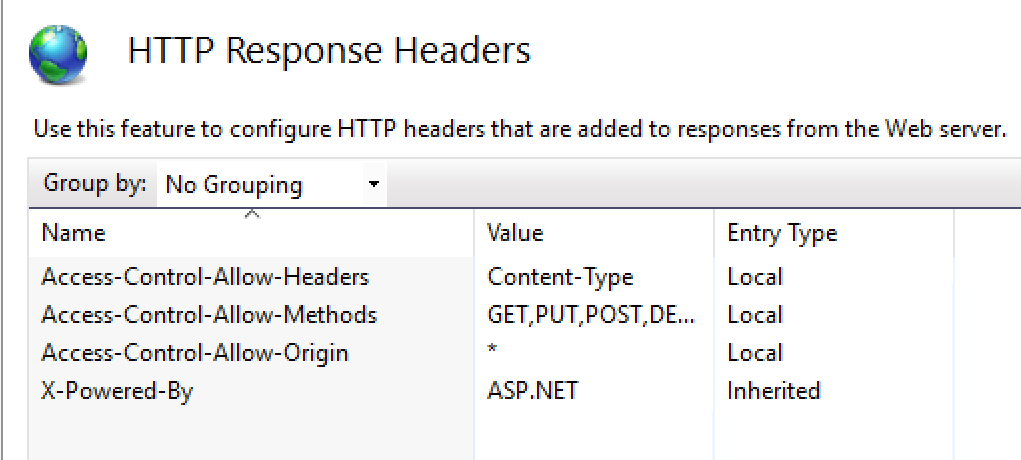
该文件添加完毕以后,可以在IIS上部署起来,基本都是默认配置,配置完以后可以去HTTP Response Headers里查看一下web.config的内容有没有。

2. publish .net core项目,此操作也需要修改publish完以后生成的web.config,生成以后放入IIS新的站点里。
值得注意的是,.net core 的cors也需要这么做:

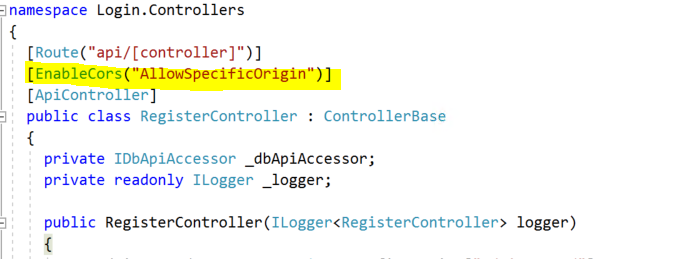
由于我们这次是API,所以controller这里这么用:

web.config里添加一下内容,我们没有额外添加Access-Control-Allow-origins是因为已经在code里用allowspecificorigon添加了。
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Headers" value="Content-Type" />
<add name="Access-Control-Allow-Methods" value="GET, POST, OPTIONS" />
</customHeaders>
</httpProtocol>
当然如果你需要部分跨域,可以在method这里加,我们因为全都需要,所以就在最开头加了。
希望对大家有帮助。
react .net core 发布 Access-Control-Allow-Origin Cors的更多相关文章
- Access control allow origin 简单请求和复杂请求
原文地址:http://blog.csdn.net/wangjun5159/article/details/49096445 错误信息: XMLHttpRequest cannot load http ...
- 解决js ajax跨越请求 Access control allow origin 异常
// 解决跨越请求的问题 response.setHeader("Access-Control-Allow-Origin", "*");
- .Net Core 处理跨域问题Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource
网页请求报错: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Or ...
- Browser security standards via access control
A computing system is operable to contain a security module within an operating system. This securit ...
- Server-Side Access Control
Firefox 3.5 implements the W3C Access Control specification. As a result, Firefox 3.5 sends specifi ...
- [认证授权] 6.Permission Based Access Control
在前面5篇博客中介绍了OAuth2和OIDC(OpenId Connect),其作用是授权和认证.那么当我们得到OAuth2的Access Token或者OIDC的Id Token之后,我们的资源服务 ...
- Enhancing network controls in mandatory access control computing environments
A Mandatory Access Control (MAC) aware firewall includes an extended rule set for MAC attributes, su ...
- Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' heade
XMLHttpRequest cannot load http://10.164.153.37:8050/WebService/WebService.asmx/wsGetStreetData. Res ...
- Windows Azure Virtual Network (10) 使用Azure Access Control List(ACL)设置客户端访问权限
<Windows Azure Platform 系列文章目录> 本文介绍的是国内由世纪互联运维的China Azure. 我们在创建完Windows Azure Virtual Machi ...
随机推荐
- 最新QT4.8+kernel_3.2.5+uboot_2010.06+tslib移植成功-问题小结
2012-02-19 21:34:13 都是从源码下载然后自己修改,使用与TQ2440,之前uboot其实已经完成了.但是yaffs2没带起来.现在回头看来是很简单的了.bootargs参数中我设置成 ...
- 【vue】清理代码
// 一次性将这个日期选择器附加到一个输入框上 // 它会被挂载到 DOM 上. mounted: function () { // Pikaday 是一个第三方日期选择器的库 this.picker ...
- Transparent PageRoute in Flutter for displaying a (semi-) transparent page
import 'package:flutter/widgets.dart'; class TransparentRoute extends PageRoute<void> { Transp ...
- postman的几个问题
最近使用postman写了几个web接口测试用例,工具使用比较简单,大概步骤如下: 1.new collections——>建文件夹,类似建一个测试合集,用于方便整理,例如可以把同一个接口各种参 ...
- JAVA监听器Listener
JAVA监听器Listener 一. 简介 监听器用于对web中内置对象的状态或者属性变化进行监听并做出相应响应的一种Servlet;在内置对象的生命周期中,产生.销毁等状态发生变化时,监听器就会进行 ...
- 对Activity的DecorView的包装(二)
看了下公司的系统代码对于根布局decor_layout.xml的修改, 有所获. 前些时候才开始做系统开发的时候, 总想改改系统的源码, 至于原因: 人总是想装装, 在踩过几个别人修改的坑后, 还是觉 ...
- 汇编笔记-DOSBox安装和使用(转载)
我自己安装使用在Windwos10下面. [DOSBox简介] 1. 官方网址:http://www.dosbox.com/. 2. debug功能在win7之后系统已经不自带了,即64位系统是不能直 ...
- 【做题】UOJ450 - 复读机——单位根反演
原文链接 https://www.cnblogs.com/cly-none/p/UOJ450.html 题意:请自行阅读. 考虑用生成函数来表示答案.因为秒之间是有序的,所以这应当是个指数生成函数.故 ...
- Python链接Oracle数据库
说明:以下所需安装的所有软件版本必须跟系统一致,即系统是64位,软件就得是64位,否则会出现各种链接报错的情况. 现以64位系统,python 3.6.5 64位为例: (一)安装cx_Oracle ...
- 源码分析之RequestContextHolder
先看源码 /* * Copyright 2002-2012 the original author or authors. * * Licensed under the Apache License, ...
