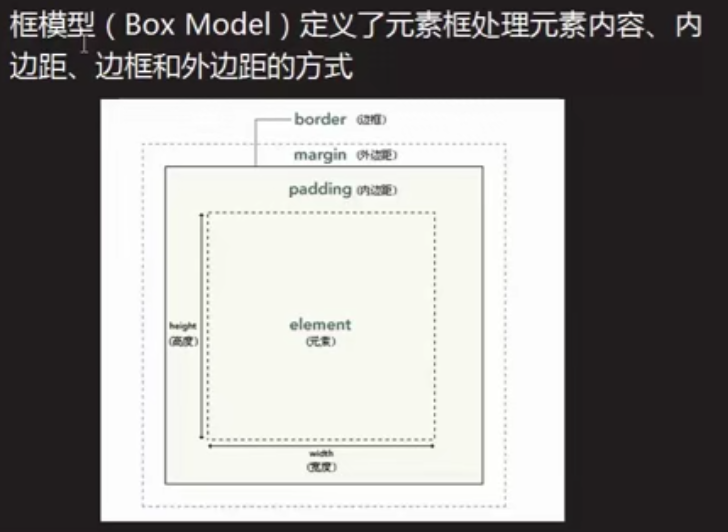
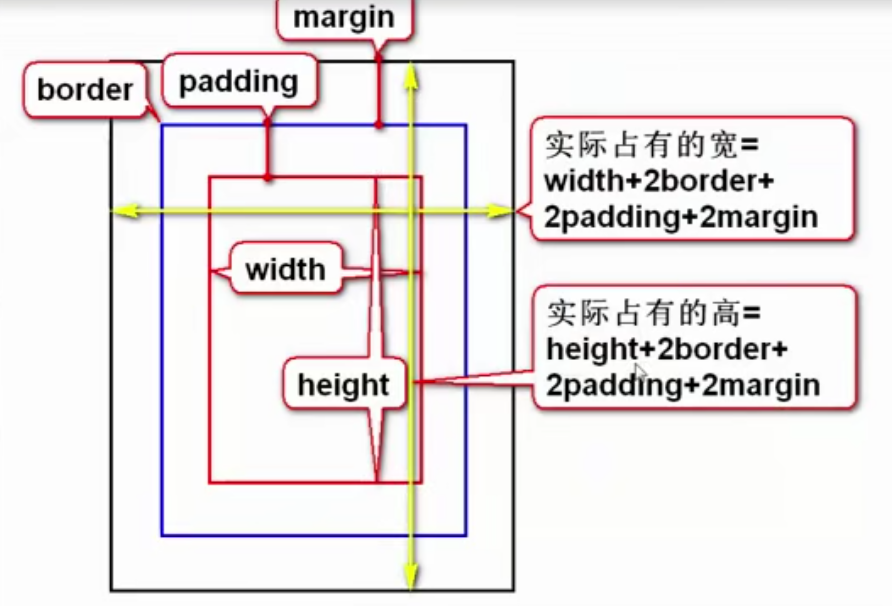
[04-05]box框模型(Box Model)定义了元素框处理元素内容、内边距、边框和外边距的方式


padding 简写属性在一个声明中设置所有填充属性。该属性可以有1到4个值。
设置一个P元素的填充:
p {
padding:10px 5px 15px 20px; /*上填充是 10px ,右填充是 5px ,下填充是 15px ,左填充是 20px*/
padding:10px 5px 15px; /*上填充是 10px ,右填充和左填充是 5px ,下填充是 15px */
padding:10px 5px; /* 上填充和下填充是 10px ,右填充和左填充是 5px */
padding:10px; /* 所有四个填充都是 10px */
}
border ,设置四个边框样式:
p
{
border:5px solid red;
}

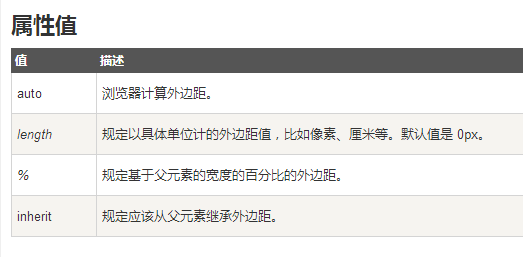
margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。
P{
margin:10px 5px 15px 20px;/*上边距是 10px ,右边距是 5px ,下边距是 15px ,左边距是 20px*/
margin:10px 5px 15px;/* 上边距是 10px ,右边距和左边距是 5px ,下边距是 15px */
margin:10px 5px; /* 上边距和下边距是 10px ,右边距和左边距是 5px */
margin:10px;/* 所有四个边距都是 10px */
}

[04-05]box框模型(Box Model)定义了元素框处理元素内容、内边距、边框和外边距的方式的更多相关文章
- CSS框模型(框模型概述、内边距、边框、外边距、外边距合并)
CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边距.边框 和 外边距 的方式. 元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景. ...
- CSS 框模型——规定了元素框处理元素内容、内边距、边框和外边距的方式
转自:http://www.w3school.com.cn/css/css_boxmodel.asp 要知道在父元素:float, rel, abs位置情况下,box模型的变换情况,请见:http:/ ...
- CSS 框模型( Box module )
框和布局 在 KB005: CSS 层叠 中已经介绍了 CSS 的重要之处.CSS 可以说是页面表现的基础, CSS 可以控制布局,控制元素的渲染. 布局是讲在电影画面构图中,对环境的布置.人物地位的 ...
- KB006: CSS 框模型( Box module )
框和布局 在 KB005: CSS 层叠 中已经介绍了 CSS 的重要之处.CSS 可以说是页面表现的基础, CSS 可以控制布局,控制元素的渲染. 布局是讲在电影画面构图中,对环境的布置.人物地位的 ...
- 2 CSS盒子模型&边框&轮廓&外边距&填充&分组嵌套&尺寸&display与visibility
盒子模型 Box Model 所有HTML元素可以看做盒子,CSS模型本质上是一个盒子,封装周围的HTML元素 包括:边距,边框,填充和实际内容 盒子模型允许我们在其他元素和周围元素边框之间的空间放 ...
- HTML 学习笔记 CSS样式(框模型)
CSS框模型( Box Model)规定了元素框处理元素的内容 内边距 边框 和 外边距的方式 CSS框模型概述 可以用下面的模型图概述
- 盒子模型(Box Model)
盒子模型(Box Model) ■ 盒子模型——概念 在网页设计中常用的属性名:内容(content),填充(padding),边框(border),边界(margin),CSS 盒子模式都具备这些属 ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
- CSS 框模型
CSS 框模型 CSS 框模型概述 CSS 内边距 CSS 边框 CSS 外边距 CSS 外边距合并 一,CSS 框模型 (Box Model) 规定元素框处理元素内容.内边距.边框 和 外边距 的方 ...
随机推荐
- mybatis LIKE动态参数 sql语句
@Select({ "select id, vedio_name, vedio_path,vedio_duration, vedio_classify_id, crt_user_id, cr ...
- 微信小程序传递参数(字符串、数组、对象)
[转自燕歆波]感谢! //通过提供的JSON.stingify方法,将对象转换成字符串后传递 click:function(e){ var model = JSON.stringify(e.curre ...
- vim配置(使用Vundle)
1.前言 Vim的配置文件位于~/.vimrc,文件使用VimScript语法来编写. 2. vim插件管理 Vundle是一个全自动的插件管理器,让我们通过维护插件列表的方式管理插件.它为安装.更新 ...
- 【原创】Linux基础之iptables
iptables 1.4.21 官方:https://www.netfilter.org/projects/iptables/index.html iptables is the userspace ...
- SSH和SSM对比总结
当下流行的两种企业开发MVC开源框架,是我们Java程序猿必备知识能力.MVC,即模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑.数据.界 ...
- verilog 仿真时读取txt文件
:]data; initial begin # clk =; clk = ~clk; end initial begin # rst=; # rst=; end :]data_sin[:]; //// ...
- 1、Filebeat概述
Filebeat是一个轻量级的日志托运工具,用于转发和集中日志数据. Filebeat作为代理安装在服务器上,监控指定的日志文件或目录,收集日志事件,并将它们转发到Elasticsearch或Logs ...
- Nginx Linux详细安装部署教程
一.Nginx简介 Nginx是一个web服务器也可以用来做负载均衡及反向代理使用,目前使用最多的就是负载均衡,具体简介我就不介绍了百度一下有很多,下面直接进入安装步骤 二.Nginx安装 1.下载N ...
- Ubuntu下 安装MiniGUI
1. 需要下载的组件 首先需要这些安装包,这些安装包可以在MiniGUI官网上下载. libminigui-gpl-3_0_12.tar.gzmg-samples-3_0_12.tar.gzfreet ...
- 枚举特性FlagsAttribute的用法
先看官方的解释:指示可以将枚举作为位域(即一组标志)处理. 看起来并不好理解,到底什么是作为位域处理? 其实说的通俗点就是用二进制的表示方式来处理数学集合概念中关于集合的或与非等运算方法. 有什么用 ...
