正则序RegExp
正则的理解
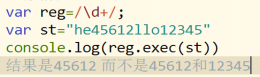
1.正则的懒惰性
每次在exec()中捕获的时候,只捕获第一次匹配的内容,而不往下不捕获了。我们把这叫正则的懒惰性,每一次捕获的开始位置都是从0开始

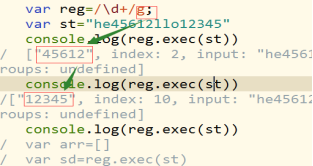
解决正则的懒惰性
修饰符g
正则的实例对象reg上有一个lastIndex属性 他是正则捕获的起始位置

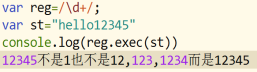
2. 正则的贪婪性
每一次匹配都是按照最长得出结果,我们把这种功能叫正则的贪婪性

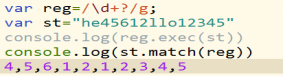
如何解决正则的贪婪性
在元字符量词后面加?

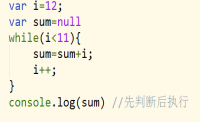
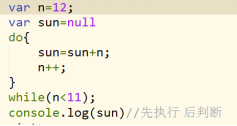
补充 循环语句 for for------in----- while do-------while ------、


二 分组捕获 正则带() 在数分组的个数时从左往右
var reg=/(a) (b)/
就相当于大正则里面带了两个小正则
第一组是(a) 第二组是(b)
分组捕获的作用
1.改变优先级
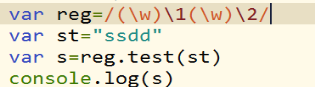
2.分组引用 \1, \2
\2代表和第二个分组出现一模一样的内容,\1代表和第二个分组出现一模一样内容

Reg中的规则是第一个是一个分组 且是一个单词字符 第二个是个分组引用要求和第一组一模一样,第三个是第二个分组且是一个单词字符,第四个是一个分组引用,要求和第二组一模一样。
3.分组捕获
分组的捕获前提是正则存在分组,不仅把大正则的内容捕获到,把小正则的内容也捕获到。

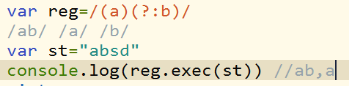
怎样解除分租中分组捕获呢,如果你不想捕获某一个分组中的内容,在这个分组的前面加上?:就可以了

1.分组捕获
正则捕获的时候不仅把大正则的内容捕获到,还把小正则捕获的内容捕获到

第一个是把大正则捕获的内容
第二,3个是第一个分组捕获的内容和第二个分组捕获的内容
在分组捕获当中不想捕获的分组前面加一个?:就行
正则序RegExp的更多相关文章
- JavaScript RegExp 基础详谈
前言: 正则对于一个码农来说是最基础的了,而且在博客园中,发表关于讲解正则表达式的技术文章,更是数不胜数,各有各的优点,但是就是这种很基础的东西,如果我们不去真正仔细研究.学习.掌握,而是抱着需要的时 ...
- javascript正则表达式(RegExp)简述
首先我们来思考以下两个个场景 我们使用window操作系统,有时候需要找一个文件,刚刚好这个文件我不知道放哪里去了,这个时候我们该怎么办呢? 我们使用word写论文的时候,不小心将"订价&q ...
- 正则-RegExp()构造函数
上次写了js正则的字面量声明,今天说说RegExp()构造函数声明: var p=/cat/g; //字面量声明var p=new RegExp('cat','g') //构造函数声明 它两所表达 ...
- REGEXP 正则的实现两个字符串组的匹配。(regexp)
主要懂3个mysql的方法:replace[替换] regexp[正则匹配] concat[连接] 由于某些原因,有时候我们没有按照范式的设计准则而把一些属性放到同一个字符串字段中.比如 ...
- 引用类型-RegExp类型
JavaScript高级程序设计(第三版)笔记-第五章-RegExp类型 定义正则表达式有两种方式 1.用字面量形式定义正则表达式: ver expression = /patterns/flags; ...
- 原生JS:RegExp对象详解
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- javascript类型系统——正则表达式RegExp类型
× 目录 [1]对象 [2]实例属性 [3]静态属性[4]实例方法 前面的话 前面已经介绍过javascript中正则表达式的基础语法.javascript的RegExp类表示正则表达式,String ...
- RegExp类型exec()方法的返回值说明
之前看别人写的插件经常会用到RegExp对象来验证输入,并且获取一些那时我并不晓得是什么东西的数组,来取值进行自定义的逻辑处理.今天学习了一下RegExp类型.终于有了一个初步的了解,至少不会看一会就 ...
- RegExp 对象 (JavaScript)
$1...$9 属性 (RegExp) (JavaScript) 返回在模式匹配期间找到的,所存储的最近的九个部分.只读. 语法 RegExp.$n 参数 RegExp 始终为 ...
随机推荐
- 我是怎么知道 PTHREAD_MUTEX_INITIALIZER 是什么鬼东西的 ??
很简单 写这么几句代码 1 #include <pthread.h> 2 3 PTHREAD_MUTEX_INITIALIZER cpp 一解析就出来了 1714 # 238 " ...
- [数学笔记Mathematical Notes]1-调和级数发散的一个简单证明
定理. 调和级数 $\dps{\vsm{n}\frac{1}{n}}$ 是发散的. 证明. 设 $$\bex a_n=\sum_{k=1}^n\frac{1}{k}, \eex$$ 则 $a_n$ 递 ...
- [再寄小读者之数学篇](2014-04-08 from 1297503521@qq.com $\sin x-x\cos x=0$ 的根的估计)
(2014-04-08 from 1297503521@qq.com) 设方程 $\sin x-x\cos x=0$ 在 $(0,+\infty)$ 中的第 $n$ 个解为 $x_n$. 证明: $$ ...
- 20175204 张湲祯 2018-2019-2《Java程序设计》第四周学习总结
20175204 张湲祯 2018-2019-2<Java程序设计>第四周学习总结 教材学习内容总结 -第五章子类与继承要点: -子类与父类: 1.通过使用关键字extends来定义一个类 ...
- Lua中的环境概念
[前言] Lua将其所有的全局变量保存在一个常规的table中,这个table称为“环境”.这种组织结构的优点在于,其一,不需要再为全局变量创造一种新的数据结构,因此简化了Lua的内部实现:另一个优点 ...
- ES--06
第51.初识搜索引擎_上机动手实战多搜索条件组合查询 课程大纲 GET /website/article/_search{ "query": { "bool": ...
- 用vue 写h5页面-摇一摇
vue配合其他ui框架除了开发一个完整的web项目外,也有不少的项目做一些h5的活动页面开发.你的页面现在需要模拟微信的摇一摇动作. 项目环境: vue-cli 完成的一个项目 准备插件(包):依赖的 ...
- sort algorithms
//todo #include<iostream> void swap(int *a, int *b){int temp = *a; *a = *b; *b = temp;} ; i &l ...
- Django-DRF-图书增删改查 !!!
自己封装的 class MyResponse(): def __init__(self): self.status = 100 self.msg = None @property def get_ ...
- liunx 下WebBench 安装与压力测试
安装: wget http://blog.zyan.cc/soft/linux/webbench/webbench-1.5.tar.gz tar zxvf webbench-1.5.tar.gz cd ...
