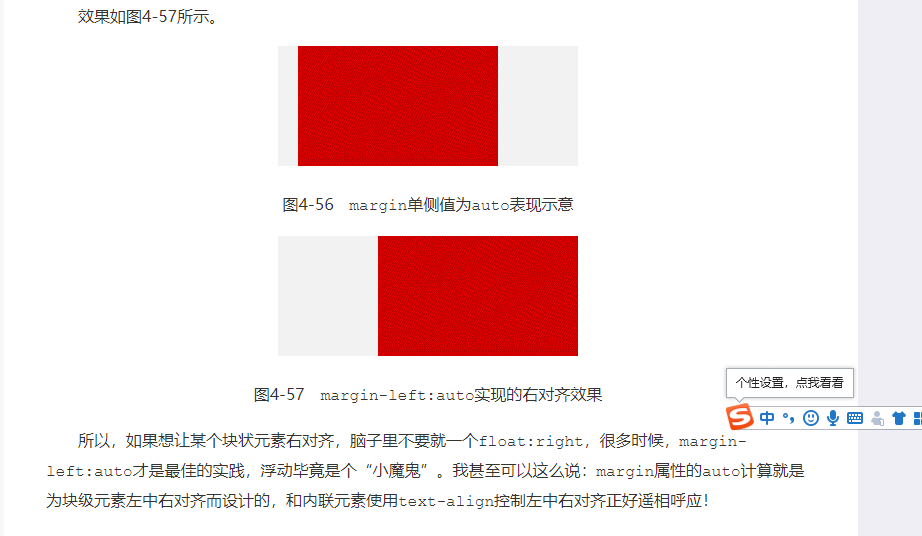
如果想让某个块状元素右对齐,脑子里不要就一个float:right,很多时候,margin-left:auto才是最佳的实践

如果想让某个块状元素右对齐,脑子里不要就一个float:right,很多时候,margin-left:auto才是最佳的实践的更多相关文章
- Flex布局如何实现最后一个元素右对齐,或者第一个元素左对齐
先来看看一个例子 在一个div我们把四个按钮全部放到右边去了,看下效果↓ 这个时候我们想把第一个按钮左对齐,其他保持不变 这时候我们来个第一个按钮样式上加上 :margin-right: auto; ...
- Flex布局如何实现最后一个元素右对齐(CSS)
在最后一项元素使用样式: margin-left: auto;
- 【CSS】定义元素的对齐方式
1.文本内容居中对齐:text-align.扩展用法:父元素嵌套子元素时,且子元素的宽度小于父元素宽度,使用text-align:center,可以实现子元素的居中对齐. <!DOCTYPE h ...
- 块状元素的text-align对齐属性
能够为块状元素(div,h1,h2,form等)内容设置位置text-align:center,left;right;
- CSS 块状元素和内联元素的详解
我们先来分析一下块级元素.内联级元素的定义和解析: 块元素(block element)一般是其他元素的容器元素,块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签'P&q ...
- 【HTML入门】Html中块状元素和内联元素解析
[HTML入门]Html中块状元素和内联元素解析 块元素(block element)一般是其他元素的容器元素,块元素一般都从新行开始,它可以容纳内联元素和其他块元素,内联元素(inline elem ...
- CSS中不定宽块状元素的水平居中显示
CSS中不定宽块状元素的水平居中显示 慕课网上的HTML/CSS教程 http://www.imooc.com/view/9 其中有三种方法 第一种是加入table标签 任务是实现div元素的水平居中 ...
- UICollectionView左对齐流水布局、右对齐流水布局
在平时使用的app中会经常碰到一些规格选择,筛选,标签等页面,这些页面的布局展示通常是左对齐流水布局.实现类似这样的左对齐流水布局有多种方式,如果选项少的话可以直接用UIButton实现.现在我们有一 ...
- html块状元素、内联元素
html块状元素.内联元素 原文在这 块级元素的分类 块级元素按照其应用于结构还是内容分为三种:结构化块状元素,终端块状元素,多目标块状元素. 一.结构化块状元素 这类元素用于构造文档的结构,一个好的 ...
随机推荐
- MySQL安装后无法用root用户访问的问题
今天在换了Ubuntu后装个本地的mysql,安装过程没什么好说的:sudo apt-get install mysql-server 安装好了之后我做了以下一系列常规动作: 1.$sudo mysq ...
- ELK日志系统:Elasticsearch+Logstash+Kibana+Filebeat搭建教程
ELK日志系统:Elasticsearch + Logstash + Kibana 搭建教程 系统架构 安装配置JDK环境 JDK安装(不能安装JRE) JDK下载地址:http://www.orac ...
- qcow2虚拟磁盘映像转化为vmdk
qcow2虚拟磁盘映像转化为vmdk yum install qemu-img –y qemu-img info source-name.vmdk 查看虚拟机信息 qemu-img convert - ...
- 【洛谷P3649】回文串
题目大意:给定一个长度为 N 的字符串,定义一个变量为该字符串的回文子串长度乘以该字串出现的次数,求这个变量的最大值是多少. 题解:学会了回文自动机. 回文自动机是两棵树组成的森林结构,并通过 fai ...
- 第二周博客作业<西北师范大学|李晓婷>
1.助教博客链接:https://home.cnblogs.com/u/lxt-/ 2.点评作业内容: https://www.cnblogs.com/dxd123/p/10494907.html#4 ...
- ELK 构建 MySQL 慢日志收集平台详解
ELK 介绍 ELK 最早是 Elasticsearch(以下简称ES).Logstash.Kibana 三款开源软件的简称,三款软件后来被同一公司收购,并加入了Xpark.Beats等组件,改名为E ...
- 树莓派的系统安装,并且利用网线直连 Mac 进行配置
最近单位给了我一个新的树莓派3B+让我自己玩.下面是我记录的我如何安装 Raspbian Stretch Lite 系统,然后如何成功不用独立显示屏而利用 MacBook 对其进行配置. 安装 Ras ...
- JSON循环遍历解析
使用递归方式遍历JSON,解析JSON用的是:net.sf.json, alibaba.fastjson测试可用 @Test public void test() { String json = &q ...
- Redis集群管理
1.简介 Redis在生产环境中一般是通过集群的方式进行运行,Redis集群包括主从复制集群和数据分片集群两种类型. *主从复制集群提供高可用性,而数据分片集群提供负载均衡. *数据分片集群中能实现主 ...
- 非阻塞connect:Web客户程序
一.web.h #include <stdio.h> #include <netdb.h> #include <errno.h> #include <fc ...
