CSS 实现滚动进度条效果
参考:https://www.w3cplus.com/css/pure-css-create-scroll-indicator.html
前言:细化总结。参考的文章作者已经写的很详细了。这里在从初学者 补充,也对自己的学习的过程补充记录(图片比较多)。
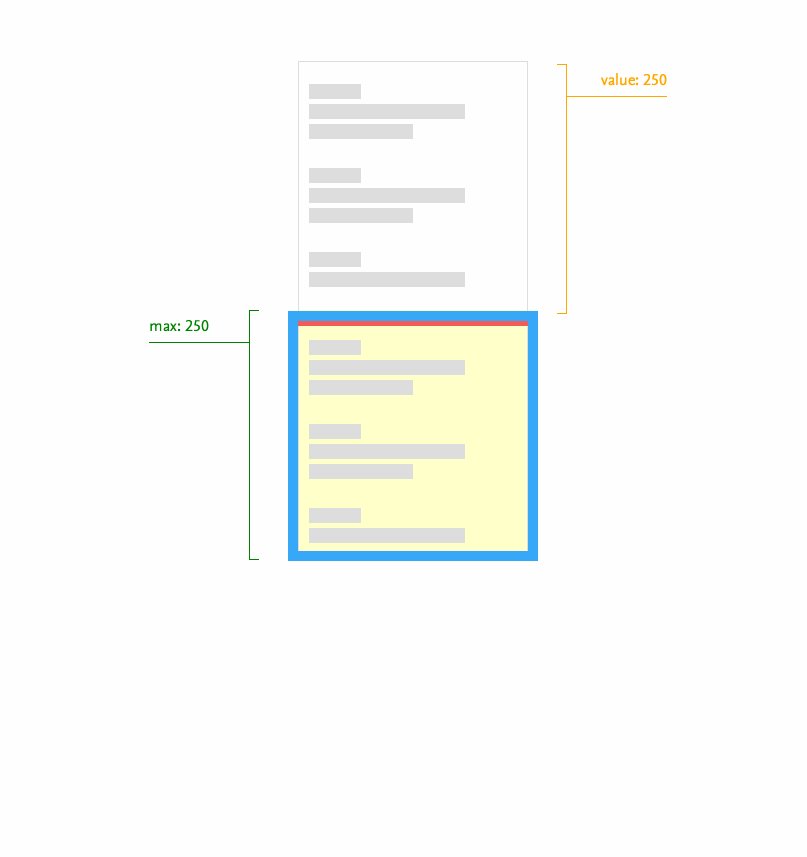
1:滚动条效 (图来源于第3方)。

第一眼看到这个 :都想起了JavaScript实现(或者插件)。 注册滚动事件onscroll 。动态改变上图 宽度。(width值从0%变化到100%),这一点都很好理解。
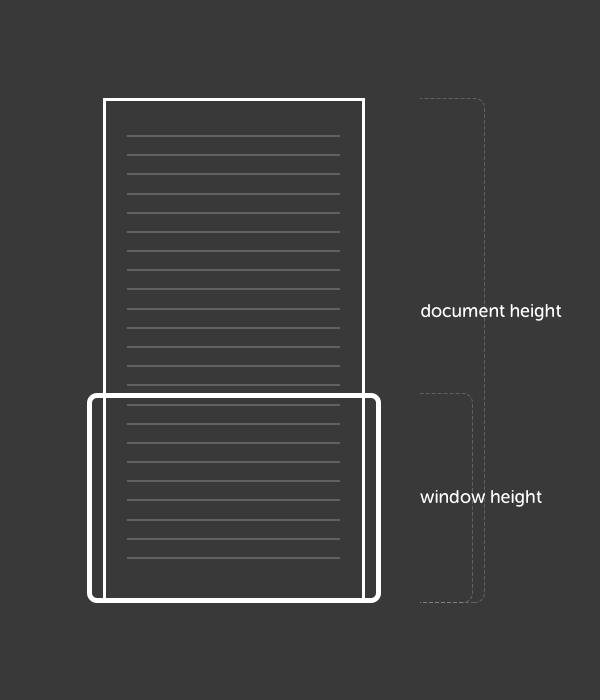
如何计算这个百分比呢?这里引出几个概念
document height:文档的高度$(document).height() 粗暴理解:页面总高度(包括了滚动条的高度)document 嘛 就是整个文档 所以的。window height: 视窗高度$(window).height() :视窗高度你眼睛看到的高度 body的高度 不包括 滚动条件- 记住 心里默认几遍 (死记硬背) ,这里有人不赞同 我们在结合实践出整理 (截图高度是934 控制台938 视窗高度 截图相差2px 忽略 )

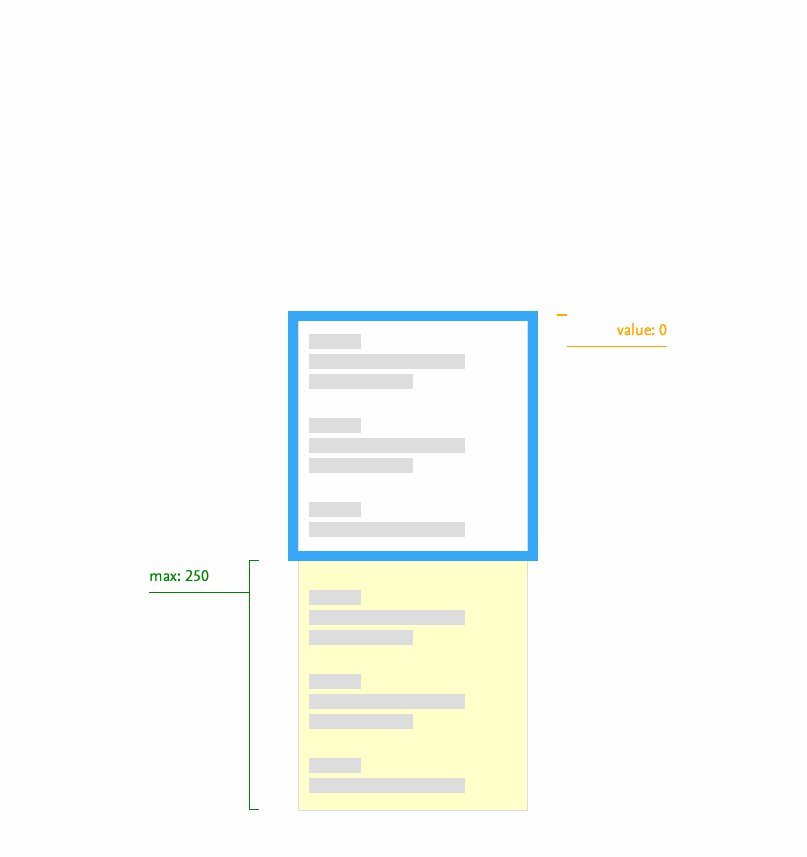
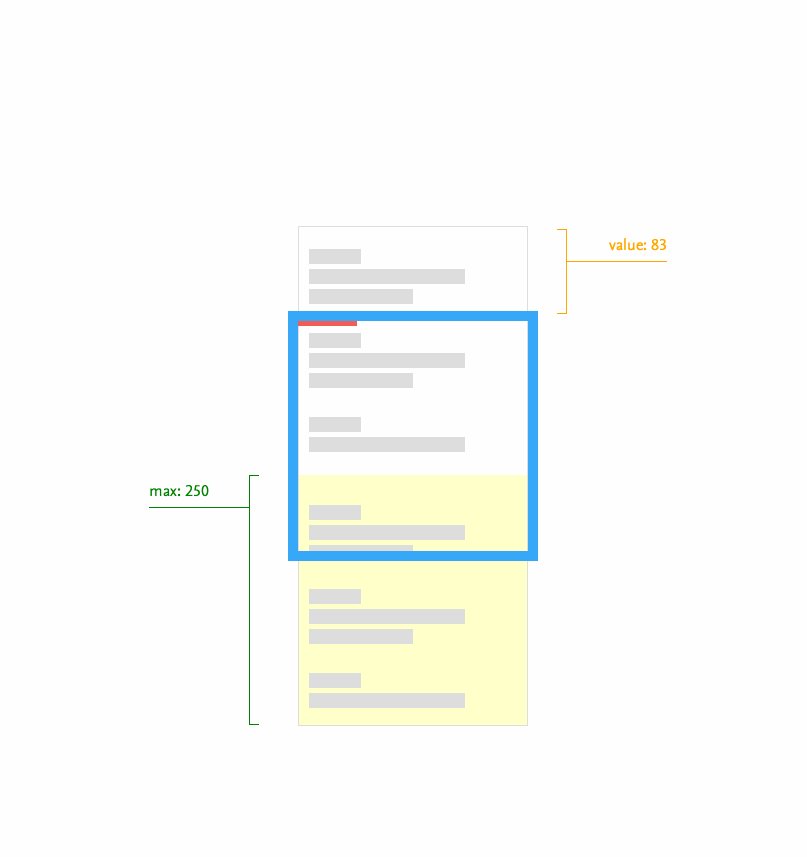
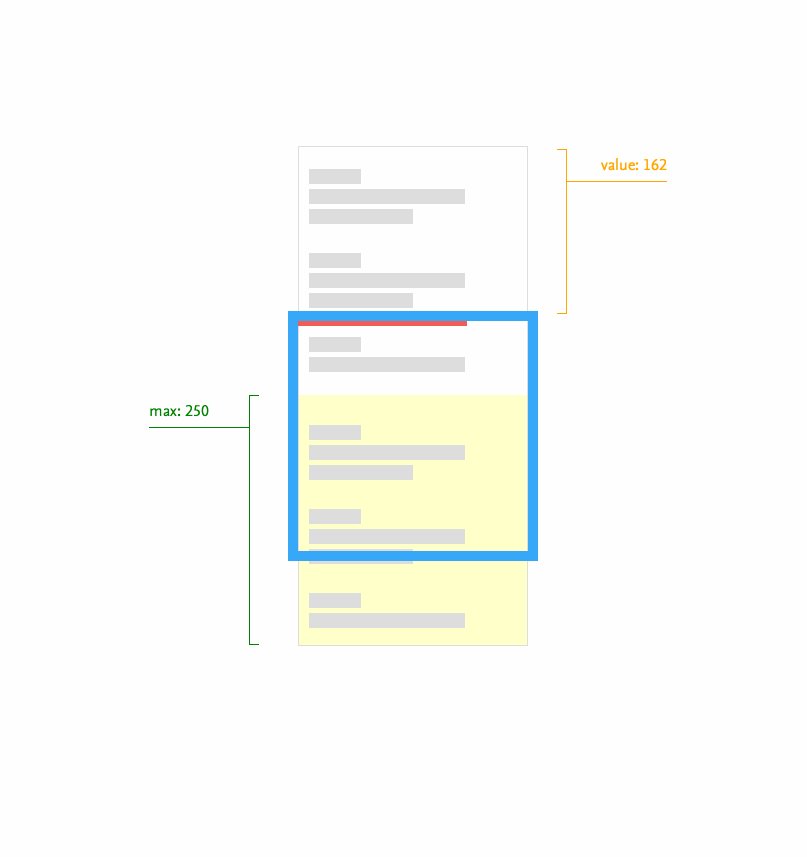
结合小学知识:当前高度(包括滚动条件)/(总高度-当前页面高度) 最后结果:
($(window).scrollTop() / ($(document).height() - $(window).height())) * 100%就知道进度条的当前值。结合图片:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ScrollIndicator</title>
<style type="text/css">
body {
/* 线性渐变 (默认是从上往下) 从左往右 同时 到顶部 (左下角 到右上角 对角线) */
background-image: linear-gradient(to right top, #0089f2 50%, #DDD 50%);
background-repeat: no-repeat;
/* 指定背景图像的大小: 宽度 100% 高度 : 100% -当前页面高度+body为元素 top 5px */
background-size: 100% calc(100% - 100vh + 5px); /*vh https://www.cnblogs.com/yanxinhua/p/6635871.html*/
} body::after {
content: "";
position: fixed;
top: 5px;
left: 0;
bottom: 0;
right: 0;
background: #fff;
z-index: -1;
} h1 {
font-size: 32px;
line-height: 60px;
} p {
font-size: 24px;
line-height: 30px;
margin-top: 30px;
}
</style>
</head>
<body>
<h1>CSS 实现滚动进度条效果</h1> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
<p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p>
</body>
</html>
最近恶补习了css3 animation, transition,transform 动画等 有人和我说 学习了这些有什么用的。我没有回答。至少我知道 看别人写的动画自己也能写些简单的动画特效 ,不在懵里懵懂了 也少了很多js。 css3 真的很强大。
CSS 实现滚动进度条效果的更多相关文章
- 不可思议的纯 CSS 滚动进度条效果
结论先行,如何使用 CSS 实现下述滚动条效果? 就是顶部黄色的滚动进度条,随着页面的滚动进度而变化长短. 在继续阅读下文之前,你可以先缓一缓.尝试思考一下上面的效果或者动手尝试一下,不借助 JS , ...
- 详解用CSS3制作圆形滚动进度条动画效果
主 题 今天手把手教大家用CSS3制作圆形滚动进度条动画,想不会都难!那么,到底是什么东东呢?先不急,之前我分享了一个css实现进度条效果的博客<CSS实现进度条和订单进度条>,但是呢, ...
- 纯css使用线性渐变实现滚动进度条(来自于微信前端早读课)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 一、纯css实现顶部进度条随滚动条滚动
一.效果图 二.直接复制粘贴 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- 纯css实现进度条效果
去年7月份做一个公司商城的微信页面(微信用的chrome内核)需要写一个提示返现进度的进度条效果. 一个完整的进度条效果其实可以拆分一下: 一段背景: 一小段的静态的斜纹进度条: 斜纹进度条用线性渐变 ...
- 创建一个jQuery UI的垂直进度条效果
日期:2013-9-24 来源:GBin1.com 在线演示 缺省的jQuery UI只有水平的进度条效果,没有垂直的进度条效果,仅仅重新定义JQuery UI的CSS不能解决这个问题. 这里我们扩 ...
- N 种仅仅使用 HTML/CSS 实现各类进度条的方式
本文将介绍如何使用 HTML/CSS 创建各种基础进度条及花式进度条及其动画的方式,通过本文,你可能可以学会: 通过 HTML 标签 <meter> 创建进度条 通过 HTML 标签 &l ...
- Javascript 及 CSS3 实现进度条效果
Javascript 及 CSS3 实现进度条效果 一:css2 属性clip实现网页进度条: 在实现之前,我们先来介绍一下clip属性,因为这个属性在css2.1中很少使用到,所以我们有必要来了解 ...
- Android -- 真正的 高仿微信 打开网页的进度条效果
(本博客为原创,http://www.cnblogs.com/linguanh/) 目录: 一,为什么说是真正的高仿? 二,为什么要搞缓慢效果? 三,我的实现思路 四,代码,内含注释 五,使用方法与截 ...
随机推荐
- 类LinkedList
LinkedList特点 java.util.LinkedList 集合数据存储的结构是链表结构.方便元素添加.删除的.LinkedList是List的子类,List中的方法LinkedList都是可 ...
- asp.net 文件分片上传
最近在研究文件上传,里面的门道还是挺多的,网上大多数文章比较杂乱,代码都是片段,对于新手小白来说难度较高,所以在此详细写一下今天看到的一个demo,关于文件分片上传的. <!DOCTYPE ht ...
- MySQL函数--(1)
/*函数与存储过程的区别1.存储过程:可以有0个返回值,可以有多个返回值函数:有且仅有一个返回值*/ #创建语法create FUNCTION 函数名(参数列表) return 返回类型BEGIN函数 ...
- NodeJs连接操作MongoDB数据库
NodeJs连接操作MongoDB数据库 一,介绍 MongoDB是一种文档导向数据库管理系统,由C++撰写而成.介绍如何使用 Node.js 来连接 MongoDB,并对数据库进行操作. Mongo ...
- 二、Redis安装
一.下载Redis: 下载地址:https://github.com/MSOpenTech/redis/releases. 由于redis并不支持window系统,而window版本的redis的是由 ...
- java 枚举2
package com.wsy.test; public enum Color { RED("红色",1),GREEN("绿色",2),BLUE("蓝 ...
- 使用pycharm进行远程开发部署调试设置 与 远程部署调试是否必须使用远程主机的解释器?
远程开发部署调试目的: 配置pycharm远程部署调试主要用于本地代码与远程服务器上的代码进行同步,使得本地代码经过修改后,可以很容易的同步到远程服务器上.同时设置pycharm的解释器为远程服务器的 ...
- Centos 6.5下mysql 8.0.11的rpm包的安装方式
1.系统版本及mysql下载地址 操作系统:Centos 6.5(Centos 7.4下载对应的mysql版本安装同理) mysql数据库版本:mysql8.0.11 mysql官方网站:http:/ ...
- 《玩转spring全家桶》学习笔记-------------丁雪丰
一.spring 课程介绍 1.初识spring 2.数据操作 3.web开发 4.spring boot 5.spring cloud 二.初识spring Spring Boot.Spring C ...
- MySQL架构备份之双机热备
M--S架构:实现双机热备(AB复制) 1.可以降低master读压力 2.可以对数据库做“热备”,热备只能解决硬件master硬件故障,软件故障等重大故障问题,但无法解决人为误操作导致的逻辑故障(列 ...
