使用 Appium 测试微信小程序 Webview
打开调试功能
通过微信打开debugx5.qq.com,或者直接扫下面二维码

勾选【打开TBS内核Inspector调试功能】

Chrome查看页面元素
手机连接电脑,查看是否连接成功。如下展示设备号则为连接成功

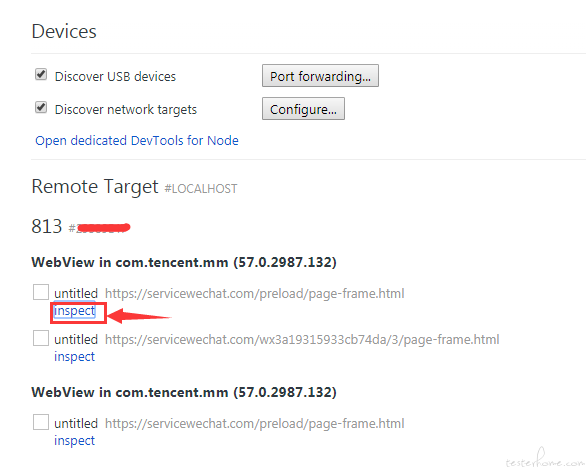
进入任意小程序,以【X东】为例,在Chrome浏览器访问chrome://inspect/#devices

点击inspact,即可查看页面元素

小程序的进程
微信有很多的进程,每一个小程序都运行在不同的进程中。
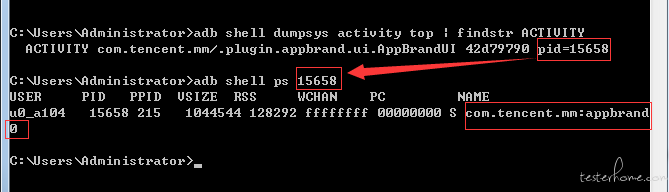
进入【X东】后,看下当前运行在哪个进程中

我们可以看到,当前的小程序运行在com.tencent.mm:appbrand0中,记住这个进程,记住啦
Appium编写测试用例
最关键的一点,需要添加androidProcess这一项,也就是我们上面的com.tencent.mm:appbrand0
我用python写一个简单的demo
desired_caps = {
'platformName': 'Android',
'fastReset': 'false',
'deviceName': 'XXXXXX',
'appPackage': 'com.tencent.mm',
'appActivity': '.ui.LauncherUI',
'fullReset': 'false',
'unicodeKeyboard': 'True',
'resetKeyboard': 'True',
'chromeOptions': {
'androidProcess': 'com.tencent.mm:appbrand0'
}
}
driver = webdriver.Remote('http://localhost:4723/wd/hub', desired_caps)
driver.find_element_by_name("发现").click()
driver.find_element_by_name("小程序").click()
driver.find_element_by_name("X东购物").click()
driver.switch_to.context('WEBVIEW_com.tencent.mm:appbrand0')
time.sleep(5)
print(driver.page_source)
切换Webview失败
我遇到过一种切换Webview失败的情况,下面贴上appium的报错日志。
> info: Chromedriver: Changed state to 'stopped'
> error: Chromedriver: Chromedriver exited unexpectedly with code null, signal SIGTERM
> warn: Chromedriver for context WEBVIEW_com.tencent.mm:appbrand1 stopped unexpectedly
> warn: Chromedriver quit unexpectedly, but it wasn't the active context, ignoring
> error: Chromedriver: Error: A new session could not be created. (Original error: session not created exception
> from unknown error: Runtime.executionContextCreated has invalid 'context': {"auxData":{"frameId":"32496.2","isDefault":true},"id":2,"name":"","origin":"https://servicewechat.com"}
> (Session info: chrome=57.0.2987.132)
> (Driver info: chromedriver=2.18.343845 (73dd713ba7fbfb73cbb514e62641d8c96a94682a),platform=Windows NT 6.1 SP1 x86_64))
> at JWProxy.command$ (lib/proxy.js:133:15)
> at tryCatch (D:\Appium\node_modules\appium\node_modules\appium-chromedriver\node_modules\appium-jsonwp-proxy\node_modules\babel-runtime\regenerator\runtime.js:67:40)
> at GeneratorFunctionPrototype.invoke [as _invoke] (D:\Appium\node_modules\appium\node_modules\appium-chromedriver\node_modules\appium-jsonwp-proxy\node_modules\babel-runtime\regenerator\runtime.js:315:22)
> at GeneratorFunctionPrototype.prototype.(anonymous function) [as next] (D:\Appium\node_modules\appium\node_modules\appium-chromedriver\node_modules\appium-jsonwp-proxy\node_modules\babel-runtime\regenerator\runtime.js:100:21)
> at GeneratorFunctionPrototype.invoke (D:\Appium\node_modules\appium\node_modules\appium-chromedriver\node_modules\appium-jsonwp-proxy\node_modules\babel-runtime\regenerator\runtime.js:136:37)
> at bound (domain.js:284:14)
> at GeneratorFunctionPrototype.runBound (domain.js:297:12)
> at run (D:\Appium\node_modules\appium\node_modules\appium-chromedriver\node_modules\appium-jsonwp-proxy\node_modules\babel-runtime\node_modules\core-js\library\modules\es6.promise.js:89:39)
> at D:\Appium\node_modules\appium\node_modules\appium-chromedriver\node_modules\appium-jsonwp-proxy\node_modules\babel-runtime\node_modules\core-js\library\modules\es6.promise.js:100:28
> at flush (D:\Appium\node_modules\appium\node_modules\appium-chromedriver\node_modules\appium-jsonwp-proxy\node_modules\babel-runtime\node_modules\core-js\library\modules\$.microtask.js:17:13)
> at process._tickDomainCallback (node.js:381:11)
> { [Error: A new session could not be created. (Original error: session not created exception
> from unknown error: Runtime.executionContextCreated has invalid 'context': {"auxData":{"frameId":"32496.2","isDefault":true},"id":2,"name":"","origin":"https://servicewechat.com"}
> (Session info: chrome=57.0.2987.132)
> (Driver info: chromedriver=2.18.343845 (73dd713ba7fbfb73cbb514e62641d8c96a94682a),platform=Windows NT 6.1 SP1 x86_64))]
> status: 33,
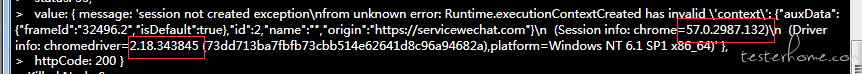
> value: { message: 'session not created exception\nfrom unknown error: Runtime.executionContextCreated has invalid \'context\': {"auxData":{"frameId":"32496.2","isDefault":true},"id":2,"name":"","origin":"https://servicewechat.com"}\n (Session info: chrome=57.0.2987.132)\n (Driver info: chromedriver=2.18.343845 (73dd713ba7fbfb73cbb514e62641d8c96a94682a),platform=Windows NT 6.1 SP1 x86_64)' },
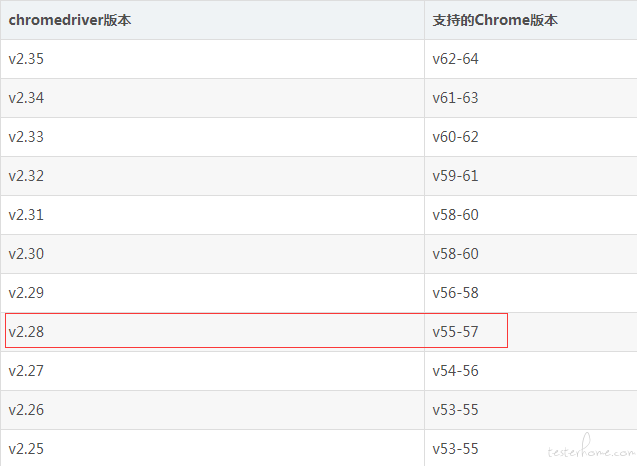
注意最后那一段的chrome和chromedriver的版本

查看对应表可知,两者版本不对应,需要替换chromedriver

将Appium的chromedriver替换为相应版本后,即可成功切换。
使用 Appium 测试微信小程序 Webview的更多相关文章
- Appium 测试微信小程序 Webview
通过微信打开debugx5.qq.com,或者直接扫下面二维码 勾选[打开TBS内核Inspector调试功能] Chrome查看页面元素 手机连接电脑,查看是否连接成功.如下展示设备号则为连 ...
- 使用Appium 测试微信小程序和微信公众号方法
由于腾讯系QQ.微信等都是基于腾讯自研X5内核,不是google原生webview,需要打开TBS内核Inspector调试功能才能用Chrome浏览器查看页面元素,并实现Appium自动化测试微信小 ...
- Appium之测试微信小程序
坚持原创输出,点击蓝字关注我吧 作者:清菡 博客:Oschina.云+社区.知乎等各大平台都有. 目录 一.往期回顾 二.测试微信小程序 1.准备工作 2.操作步骤 3.注意 4.强制设置安卓的进程 ...
- appium+python 微信小程序的自动化
sudo kill -9 $(lsof -i:8889 -t) mitmweb -p 8889 -s addons.py mitmdump -q -p 8889 -s addons.py http: ...
- 微信小程序web-view实例
微信小程序web-view实例 index.js //index.js //获取应用实例 const app = getApp() Page({ /** * 页面的初始数据 */ data: { }, ...
- 微信小程序web-view之wx.miniProgram.redirectTo
17年微信小程序官方提供了web-view组件. 官方描述:web-view组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面.个人类型与海外类型的小程序暂不支持使用. 这段时间研究了一下小程 ...
- 微信小程序web-view的简单思考和实践
微信小程序的组件web-view推出有一段时间了,这个组件的推出可以说是微信小程序开发的一个重要事件,让微信小程序不会只束缚在微信圈子里了,打开了一个口子,这个口子或许还比较小,但未来有无限可能. 简 ...
- 微信小程序 web-view 的 url 带参问题
在微信小程序开发过程中,会需要跳转到外部链接,微信提供了 <web-view>组件供我们使用. 为减少重复代码,一般会将这个功能单独抽取为一个页面供大家使用: <template&g ...
- 微信小程序web-view(webview) 嵌套H5页面 唤起微信支付的实现方案
场景:小程序页面有一个web-view组件,组件嵌套的H5页面,要唤起微信支付. 先讲一下我的项目,首先我是自己开发的一个H5触屏版的商城系统,里面含有购物车,订单支付等功能.然后刚开始,我们公众号里 ...
随机推荐
- Codeforces Round #549 (Div. 1)
今天试图用typora写题解 真开心 参考 你会发现有很多都是参考的..zblzbl Codeforces Round #549 (Div. 1) 最近脑子不行啦 需要cf来缓解一下 A. The B ...
- 关于pyx文件的修改
在项目中碰到了关于pyx文件的修改,记录一下,省的以后还得查 官网快速入门地址:https://cython.readthedocs.io/en/latest/src/tutorial/cython_ ...
- ElasticSearch常用操作
查看某个INDEX库某个TYPE表,某个字段的分词结果 GET /${index}/${type}/${id}/_termvectors?fields=${fields_name}http://19 ...
- Redisson分布式锁实现
转: Redisson分布式锁实现 2018年09月07日 15:30:32 校长我错了 阅读数:3303 转:分布式锁和Redisson实现 概述 分布式系统有一个著名的理论CAP,指在一个分布 ...
- Windows环境下Anaconda安装TensorFlow的避坑指南
最近群里聊天时经常会提到DL的东西,也有群友在学习mxnet,但听说坑比较多.为了赶上潮流顺便避坑,我果断选择了TensorFlow,然而谁知一上来就掉坑里了…… 我根据网上的安装教程,默认安装了最新 ...
- sed命令(二)
转自:https://www.cnblogs.com/maxincai/p/5146338.html sed命令用法 sed是一种流编辑器,它是文本处理中非常有用的工具,能够完美的配合正则表达式使用, ...
- #0 scrapy爬虫学习中遇到的坑记录
python 基础学习中对于scrapy的使用遇到了一些问题. 首先进行的是对Amazon.cn的检索结果页进行爬取,很顺利,无碍. 下一个目标是对baidu的搜索结果进行爬取 1,反爬虫 1.1 我 ...
- vue生命周期的理解
我从官网上下载了一张vue生命周期的图,接下来实际分析一波vue到底执行了什么东西. 1.我们在使用vue时必不可少的操作就是 var vm = new Vue({}),这样我们就创建了一个vue的实 ...
- vue 开发和生产的跨域问题
开发阶段 在开发环境与后端调试的时候难免会遇到跨域问题,在 vue 项目中常用的是 proxyTable,这个用起来很方便. 打开 config 文件夹下面的 index.js,找到 dev 开发模式 ...
- 开启Apache的server status监测
从httpd.conf 打开 status_module#LoadModule status_module modules/mod_status.so修改成LoadModule status_modu ...
