Docker----在Docker中部署Asp.net core2.1以及修改发布
本篇文章主要是如何在Docker容器中运行ASP.NET Core应用程序,以及修改系统之后,发布更新。本文章采用自定义的Docker文件
系统要求:
1.服务器或本地已经安装docker
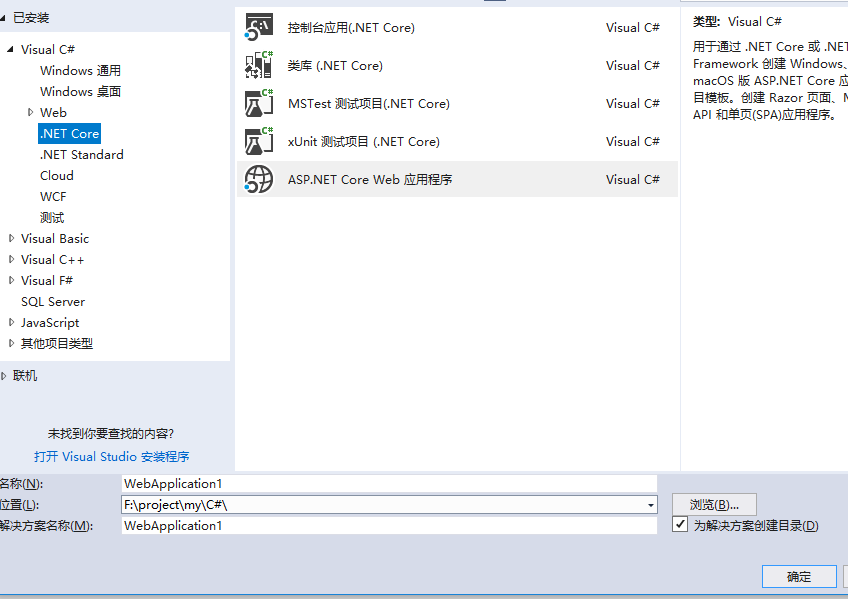
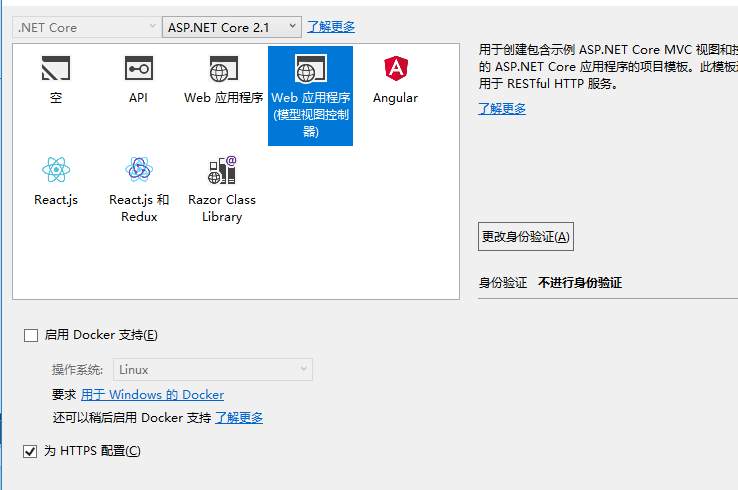
一、创建一个Asp.Net Core 2.1 Web应用(若可以熟练创建项目,可忽略此节)


注意这里没有勾选 “启动Docker支持”
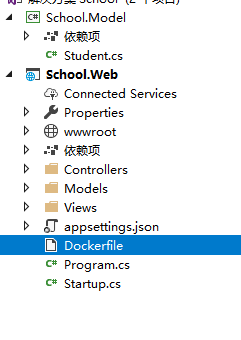
二、创建Docker文件
项目创建完成之后,在项目的根目录下,添加一个Dockerfile文件,注意文件名。

在Dockerfile文件中,添加如下内容
# 添加基础镜像
FROM microsoft/dotnet:2.1-aspnetcore-runtime
#容器中系统的工作空间
WORKDIR /app
#拷贝当前文件夹下的文件到容器中系统的工作空间
COPY . /app #设置Docker容器对外暴露的端口
EXPOSE 80
#容器中使用 ["dotnet","系统启动的dll"] 来运行应用程序
#使用ENTRYPOINT ["dotnet","系统启动的dll"]
#或使用 CMD ["dotnet","系统启动的dll"]
ENTRYPOINT ["dotnet", "School.Web.dll"]
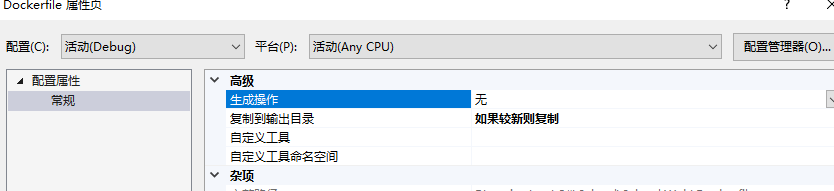
修改Dockerfile文件属性

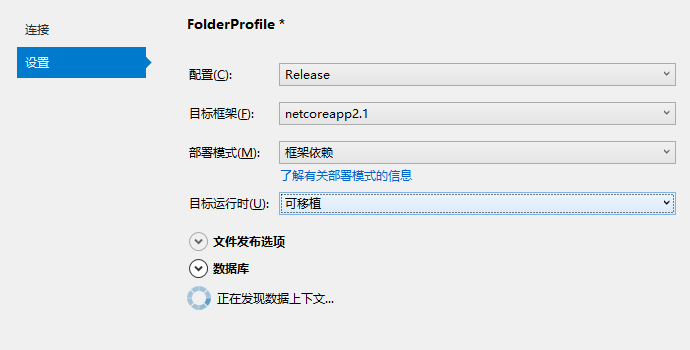
三、发布应用程序

注意在发布的设置,目标运行时为可移植,我曾经设置为winX64发现运行时启动不起来的问题
四、发布应用程序到服务器上
使用FTP或其他工具,将应用程序上传到服务器上。如,我使用FileZilla,将文件上传到/home/ubuntu/work/project/csharp/school文件夹下。
五、创建镜像
在应用程序的目录下:/home/ubuntu/work/project/csharp/school(根据自己情况而定,也就是服务器上Dockerfile所在目录),执行生成镜像命令。
docker build -t school:1.0.0 .
注意镜像名称后边的 . (school:1.0.0是标识镜像名称和版本信息)
此时将下载Asp.Net Core 2.1-aspnetcore-runtime 基础镜像,并运行Dockerfile中的后续指令
六、创建并启动容器
docker run --name=school -d -p 8000:80 -v /home/ubuntu/work/project/csharp/school:/app school:1.0.0
注意此处-v,将文件挂载到服务器宿主机上,便于后续更改时,可以直接重启生效
当成功执行之后,会输出school(容器名称),这时候可以通过 docker ps -a 查看容器是否启动正常。当容器状态显示为UP时,表示启动成功。
在本地输入服务器IP地址+8000端口,成功看到系统正常运行了。
七、应用程序更新及发布
项目正常启动之后,尝试修改项目的View页面或Controller,然后重新发布之后,将更新上传至服务器对应的项目文件夹(/home/ubuntu/work/project/csharp/school)。
执行命令,使项目更新:
docker restart school
浏览器中刷新页面查看更新
八、错误排查
1.当启动容器是发现容器状态为Exit时,通过命令: docker logs school 查看容器启动中的错误。
2.可对照上述过程中的各个注意点一一排查。
,
Docker----在Docker中部署Asp.net core2.1以及修改发布的更多相关文章
- 在Docker中部署Asp.net core2.1以及修改发布
https://blog.csdn.net/sd7o95o/article/details/80809734 本篇文章主要是如何在Docker容器中运行ASP.NET Core应用程序,以及修改系 ...
- Docker 在容器中部署静态网站
Docker 在容器中部署静态网站 在容器中部署静态网站 设置容器的端口映射 run -P``--publish-all=true|false:容器暴露的所有端口进行映射 -p``--publish= ...
- 深度理解IIS下部署ASP.NET Core2.1 Web应用拓扑图
原文:深度理解IIS下部署ASP.NET Core2.1 Web应用拓扑图 IIS部署ASP.NET Core2.1 应用拓扑图 我们看到相比Asp.Net, 出现了3个新的组件:ASP.NET Co ...
- 【续集】在 IIS 中部署 ASP.NET 5 应用程序遭遇的问题
dudu 的一篇博文:在 IIS 中部署 ASP.NET 5 应用程序遭遇的问题 针对 IIS 部署 ASP.NET 5 应用程序的问题,在上面博文中主要采用两种方式尝试: VS2015 的 Publ ...
- 如何在IIS6,7中部署ASP.NET网站
http://www.cnblogs.com/fish-li/archive/2012/02/26/2368989.html 阅读目录 开始 查看web.config文件 在IIS中创建网站 IIS6 ...
- 如何在IIS6,7中部署ASP.NET网站(转载)
查看web.config文件 web.config通常会放在网站的根目录,这个文件中包含了一最重要的网站运行参数.比如: connectionStrings,httpHandlers,httpModu ...
- 在IIS中部署Asp.Net网站
在IIS中部署Asp.Net网站 1.添加IIS或者删除IIS,在控制面板=>程序和功能=>打开或关闭功能 启动iis,右键计算机=>管理=>服务和应用程序=>Inter ...
- 在IIS6,7中部署ASP.NET网站[转]
阅读目录 开始 查看web.config文件 在IIS中创建网站 IIS6 添加扩展名映射 IIS6 无扩展名的映射 目录的写入权限 SQL SERVER的配置 在IIS7中部署ASP.NET程序 8 ...
- 在IIS6,7中部署ASP.NET网站
查看web.config文件 ASP.NET网站与一般的桌面程序不同,不是拷贝过来就能运行的(数据库连接除外). 要想运行它,通常需要一些配置过程.但是,我们到底需要配置什么呢?答案是:查看web.c ...
随机推荐
- Python——模块——linecache(对文本行的随机访问)
一.模块的作用 linecache模块允许它获取Python资源文件的任一行. 二.模块函数 (1)linecache. getline(filename, lineno, module_global ...
- access数据库转sql server中ID的问题
USE [Task] GO /****** Object: Table [dbo].[Task] Script Date: 04/16/2018 16:14:56 ******/ SET ANSI_N ...
- select2 3.5.3 二级下拉及搜索
select2 [3.5.3]版本 select2 插件地址 http://select2.github.io/select2/ 支持搜索: JS代码,如果Group不需要勾选,goup不加id就可以 ...
- magento 由于Httpd进程增多,导致CPU占用100%问题
由于Httpd进程增多,导致CPU占用100%问题 magento for version 2.2.3 前些天一直导致CPU无法控制的增多问题. 根据报错我设置了如下内容: [Mysql]mysql. ...
- 关于PWA ( Progressive web apps )
渐进式Web应用程序使用现代Web API以及传统的渐进式增强策略来创建跨平台Web应用程序.这些应用程序无处不在,并提供多种功能,使其具有与本机应用程序相同的用户体验优势.这套文档告诉您需要了解的所 ...
- CF802C Heidi and Library (hard)
题目描述 你有一个容量为k的空书架,现在共有n个请求,每个请求给定一本书ai,如果你的书架里没有这本书,你就必须以ci的价格购买这本书放入书架.当然,你可以在任何时候丢掉书架里的某本书.请求出完成这n ...
- ubuntu18.04搭建 kubernetes(k8s)集群
下面使用kubeadm来创建k8s cluster1. 所有主机节点上都需要安装docker # sudo apt-get update # sudo apt-get install \ apt-tr ...
- JavaEEspring整理
Spring框架—控制反转(IOC) 1 Spring框架概述 1.1 什么是Spring 1.2 S ...
- 【转】Redis学习笔记(四)如何用Redis实现分布式锁(1)—— 单机版
原文地址:http://bridgeforyou.cn/2018/09/01/Redis-Dsitributed-Lock-1/ 为什么要使用分布式锁 这个问题,可以分为两个问题来回答: 为什么要使用 ...
- 使用原生 python 造轮子搭建博客
这篇用来 记录一个 从零开始的 博客搭建,希望坚持下去,因为python 开发效率令人发指,所以会原生从零写 ORM ,Web 框架 前提是打好 异步 io 的基础, 使用异步,有一点要谨记,一旦开始 ...
