toFixed()精度丢失;复选框全选、取消
一、精度丢失和重写toFixed()函数
1、重写toFixed()
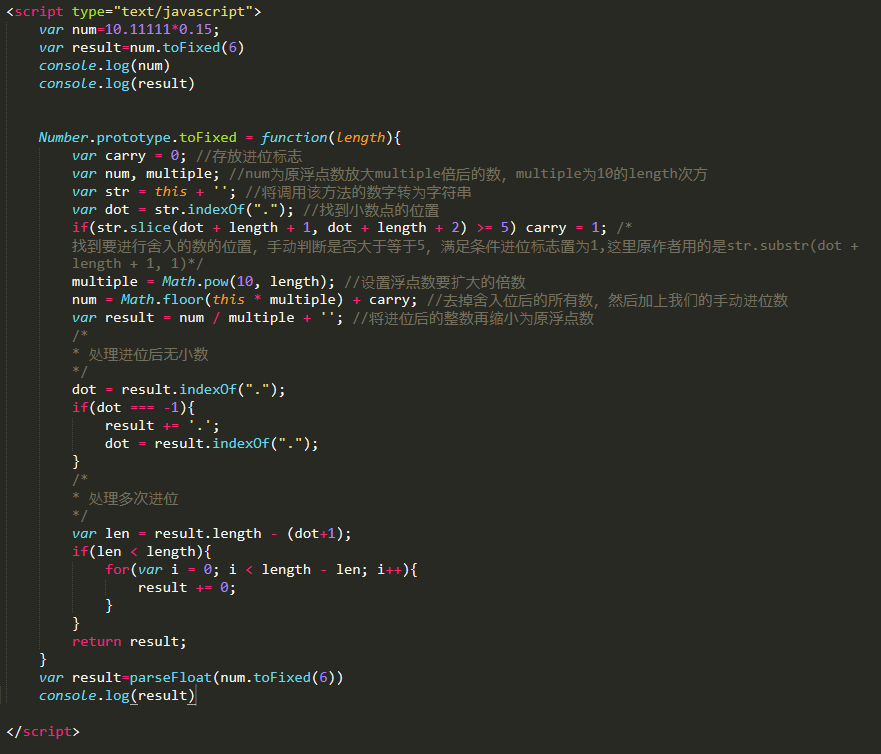
Number.prototype.toFixed = function(length){
var carry = 0; //存放进位标志
var num, multiple; //num为原浮点数放大multiple倍后的数,multiple为10的length次方
var str = this + ''; //将调用该方法的数字转为字符串
var dot = str.indexOf("."); //找到小数点的位置
if(str.slice(dot + length + 1, dot + length + 2) >= 5) carry = 1; /*找到要进行舍入的数的位置,手动判断是否大于等于5,满足条件进位标志置为1,这里原作者用的是str.substr(dot + length + 1, 1)*/
multiple = Math.pow(10, length); //设置浮点数要扩大的倍数
num = Math.floor(this * multiple) + carry; //去掉舍入位后的所有数,然后加上我们的手动进位数
var result = num / multiple + ''; //将进位后的整数再缩小为原浮点数
/*
* 处理进位后无小数
*/
dot = result.indexOf(".");
if(dot === -1){
result += '.';
dot = result.indexOf(".");
}
/*
* 处理多次进位
*/
var len = result.length - (dot+1);
if(len < length){
for(var i = 0; i < length - len; i++){
result += 0;
}
}
return result;
}
2、实战


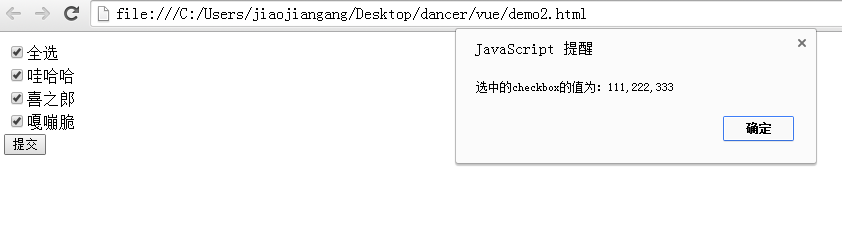
二、关于复选框全选


toFixed()精度丢失;复选框全选、取消的更多相关文章
- js 复选框 全选都选 如果某一个子复选框没选中 则全选按钮不选中
<!DOCTYPE HTML> <html> <head> <meta charset=UTF-8> <title>js 复选框 全选都选 ...
- JavaScript小例子:复选框全选
JavaScript小例子:复选框全选 这只是一个小例子,很简单,但是这个功能还是很常用的: 实现后效果如图: JavaScript代码: <script type="text/jav ...
- Jquery表格变色 复选框全选,反选
/*jquery静态表格变色*/ $(".tr2").mouseover(function(){ $(this).css("background"," ...
- 复选框全选、全不选和反选的效果实现VIEW:1592
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- html+css+js实现复选框全选与反选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- checkbox复选框全选批量删除
多选框全选实现批量删除 html代码 <body> <form action="" method="post" name="Form ...
- jQuery 复选框全选/取消全选/反选
jQuery实现的复选框全选/取消全选/反选及获得选择的值. 完整代码: <!DOCTYPE html> <html> <head> <script type ...
- js 判断 复选框全选、全不选、反选、必选一个
一个挺 使用的 js 代码片段, 判断 复选框全选.全不选.反选.必选一个 记录下, 搬来的 思路: 修改数据的 选中与否状态, 拿到所有的输入框,看是否有选中的状态 <html> & ...
- jQuery实现复选框 全选、反选、全不选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
随机推荐
- tensorflow(4)踩过的一些坑
版本问题 1.1 版本的一个BUG ValueError: Variable rnn/basic_lstm_cell/weights already exists, disallowed. 结合这个文 ...
- HTML学记笔记
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8&qu ...
- 2017-2018-2 20155228 《网络对抗技术》 实验五:MSF基础应用
2017-2018-2 20155228 <网络对抗技术> 实验五:MSF基础应用 1. 实践内容 本实践目标是掌握metasploit的基本应用方式,重点常用的三种攻击方式的思路.具体需 ...
- pickel加速caffe读图
64*64*3小图(12KB),batchSize=128,训练样本100万, 全部load进来内存受不了,load一次需要大半天 训练时读入一个batch,ali云服务器上每个batch读入时间1. ...
- svn基础了解
Apache Subversion 通常被缩写成 SVN,是一个开放源代码的版本控制系统 Subversion(SVN) 是一个开源的版本控制系統, 也就是说 Subversion 管理着随时间改变的 ...
- Windows Server 2012安装IIS 8.0
一.安装 1.鼠标右键[This PC]→[Manage] 2.选择[Add Roles and Features] 3.勾选[.Net Framewore 3.5] 和 [.Net Framewor ...
- php 防跨站表单提交
一种最优方式防跨站表单提交,用户限时token 就是生成一个随机且变换频繁加密字符串(可逆和不可逆).放在表单中,等到表单提交后检查. 这个随机字符串如果和当前用户身份相关联的话,那么攻击者伪造请求会 ...
- redis 在 php 中的应用(string篇)
本文为我阅读了 redis参考手册 之后结合 博友的博客 编写,注意 php_redis 和 redis-cli 的区别(主要是返回值类型和参数用法) 目录: string(字符串) SET SETN ...
- [最新]ABP ASP.NET Zero v5.5.2 破解
参考https://www.cnblogs.com/xajh/p/8428818.html后, 搞定了Abp.AspNetZeroCore.dll.Abp.AspNetZeroCore.Web.dll ...
- Git 版本还原命令
转载:https://blog.csdn.net/yxlshk/article/details/79944535 1.需求场景: 在利用github实现多人协作开发项目的过程中,有时会出现错误提交的情 ...
