浅谈Linux文件与目录权限
作为一个程序员,在工作的过程中或多或少都会接触都Linux,那么对于权限这块肯定有所了解,今天有空想谈谈觉得比较绕的权限问题,即文件权限与目录权限
1.文件权限,对于文件权限这个是比较简单的,也很容易令人理解,即读、写、执行,下面以一些图片来进行说明
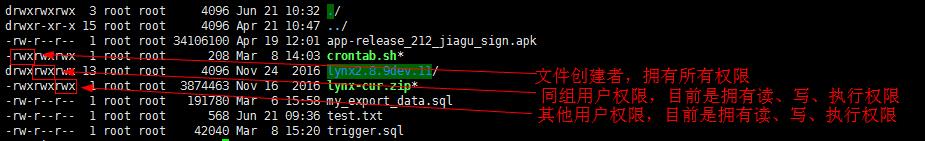
(一)首先,关于权限的Linux命令chmod、chown等,大家先去脑补下。用简单的语言描述,一般情况文件或目录的权限分组为文件创建者(u)、同组用户(g)、其他用户(0),他们都有读、写、执行的权限分配以及设置,具体如下图所示:

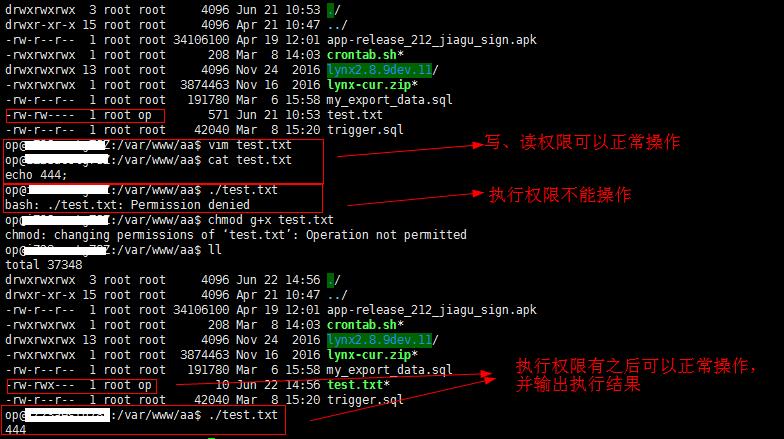
(二)下面是以op用户进行操作,在没有任何权限的情况下执行效果如下

(三)op用户拥有所有读、写、执行权限的执行效果

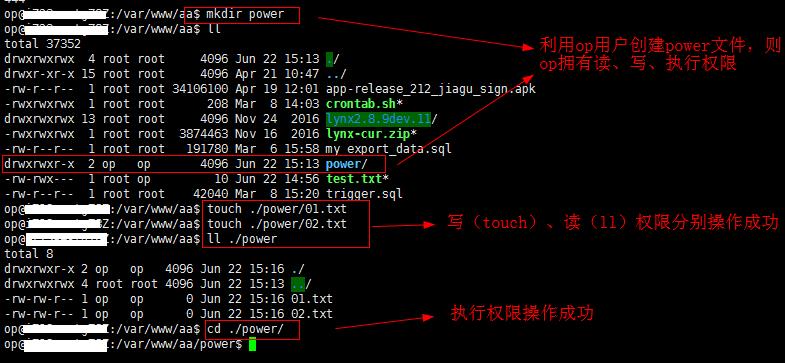
2、相对于文件的权限,目录的权限相对较为难理解点

读:表示读取一个目录下的子目录和文件的文件名。注意是只是文件名,不可读取文件的其他信息

写:表示可以在目录下创建、删除、编辑文件或目录。注意只有写而没有执行权限的情况下,写的权限不起作用,即必须用户执行权限写的权限才起效果


执行:可以简单理解,拥有执行权限才可以cd到改目录下进行其他操作

浅谈Linux文件与目录权限的更多相关文章
- Linux文件和目录权限详细讲解
转载请标明出处: http://www.cnblogs.com/why168888/p/5965180.html 本文出自:[Edwin博客园] Linux文件和目录权限解读 如何设置Linxu文件和 ...
- Linux学习之十四-Linux文件和目录权限
Linux文件和目录权限 在Linux中的每一个文件或目录都包含有访问权限,这些访问权限决定了谁能访问和如何访问这些文件和目录. 通过设定权限可以从以下三种访问方式限制访问权限:只允许用户自己访问:允 ...
- Linux文件和目录权限实战讲解
一 相关课程回顾1.1 linux文件类型当执行ls -l或ls -la 命令后显示的结果中最前面的第2~10个字符是用来表示文件权限 第一个字符一般用来区分文件和目录: d:表示是一个目录,事实上在 ...
- Linux文件及目录权限解析
Linux系统9位基础权限体系 文件权限 * r权限 可读 对文件具有读取及查看文件内容的全新啊 * w权限 可写 对文件具有新增.修改文件内容的权限 ...
- linux文件或目录权限修改后如何恢复(备份了权限就能恢复)
操作系统 RHEL5 如果你在linux上执行了如下操作chmod -R 777 / 或者 chmod -R 700 /那么恭喜你,你的系统即将崩溃,重启之后,你进不了图形界面,而且很多服务都起不来 ...
- linux文件和目录权限
linux系统文件和目录的权限说明 文件权限是Linux系统的第一道安全防线,基本的权限有读取(r).写入(w)和执行(x): 文件访问模式 读取:用户能够读取文件信息,查看文件内容. 写入:用户可以 ...
- Linux文件和目录的属性及权限总结
本文讲述的是文件或目录的属性及权限,比如索引节点inode.文件类型.文件权限及属主:还对setuid.setgid及粘贴位进行了相关的讲解.其中,对ln.chmod.chown.chgrp.umas ...
- Linux系统文件与目录权限管理
Linux文件目录权限管理 一.Linux文件属性及权限 1.Linux文件及目录权限及属性说明 (1)权限及属性说明 (2)文件权限说明 三种权限说明:r 读 read w 写 write x ...
- 浅谈Linux下/etc/passwd文件
浅谈Linux 下/etc/passwd文件 看过了很多渗透测试的文章,发现在很多文章中都会有/etc/passwd这个文件,那么,这个文件中到底有些什么内容呢?下面我们来详细的介绍一下. 在Linu ...
随机推荐
- React Component Lifecycle(生命周期)
生命周期 所谓生命周期,就是一个对象从开始生成到最后消亡所经历的状态,理解生命周期,是合理开发的关键.RN 组件的生命周期整理如下图: 如图,可以把组件生命周期大致分为三个阶段: 第一阶段:是组件第一 ...
- Visual GC提示"不受此JVM支持“解决方案(配置jstatd)
Visual GC提示"不受此JVM支持“,如果想使用这个插件,就需要配置jstatd连接方式,下面来看jstatd的配置: 1.配置安全策略文件路径$JAVA_HOME/jre/lib/s ...
- Linux中Buffer和Cache的区别
1. Cache:缓存区,是高速缓存,是位于CPU和主内存之间的容量较小但速度很快的存储器,因为CPU的速度远远高于主内存的速度,CPU从内存中读取数据需等待很长的时间,而 Cache保存着CPU刚 ...
- markdown改变字体颜色和大小
markdown中改变字体颜色与大小方法同html 先看例子 <font face="黑体">我是黑体字</font> 我是黑体字 <font fac ...
- css Margin-top塌陷,解决方法
在两个盒子嵌套时,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下: (1)外部盒子设置一个边框 (2)外部盒子设置overflow:h ...
- Chrome_断点调试(使用vue-resource进行数据交互)
一.使用vue-resource插件进行数据交互式,返回的并不是直接的json数据,其实还封装了一层. 如下代码:直接使用 res.result.list 取不到数据. methods:{ cartv ...
- 重构file_get_contents实现一个带超时POST传值函数
function wp_file_post_contents($url, $post = null) { $context = array(); if (is_array($post)) { ksor ...
- js图片预加载与延迟加载
图片预加载的机制原理:就是提前加载出图片来,给前端的服务器有一定的压力. 图片延迟加载的原理:为了缓解前端服务器的压力,延缓加载图片,符合条件的时候再加载图片,当然不符合的条件就不加载图片. 预加载 ...
- C#获取本周五日期字符串
using System; using System.Collections.Generic; using System.Globalization; using System.Linq; using ...
- querySelector与getElementBy的区别
1,querySelector() 方法返回匹配指定 CSS 选择器元素的第一个子元素 . 该方法只返回匹配指定选择器的第一个元素.如果要返回所有匹配元素,需要使用 querySelectorAll( ...
