springMVC 多文件上传前后台demo
只是个demo,需要数据校验,流程是通的
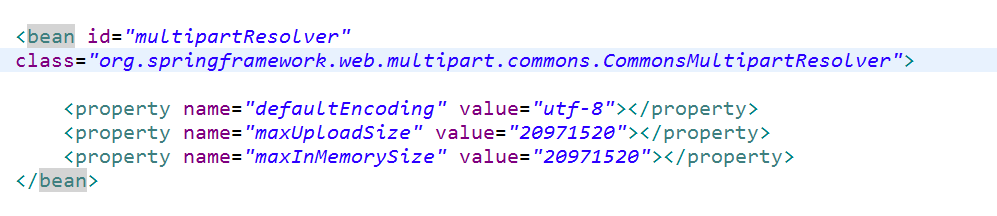
配置上传文件的解析器

前端代码;
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文件上传</title>
<style>
.img{
width:150px;
height:90px;
}
</style>
</head>
<body>
<form enctype="multipart/form-data" return:false;>
<input type="text" name='goodsName'>
<input type="file" id="loadfile" class="imgInput" name="upfile" value="上传" multiple="multiple"/><br>
<!--<img src="" class="img">
<img src="" class="img img1">-->
<div id="imgCont"></div>
</form>
<button id="sub">提交</button>
<script type="text/javascript" src="js/jquery.min.js" ></script>
<script>
var curFiles=[];
$(function(){
$(".imgInput").change(function(){
console.log($(this));
// console.log(URL.createObjectURL($(this)[0].files.length));
console.log(this.files.length);
var files=this.files;
if(files && files.length){
Array.prototype.push.apply(curFiles,files);
}
console.log(curFiles);
var len=this.files.length;
var html="";
for(var i=0;i<len;i++){
html+='<img src="'+URL.createObjectURL($(this)[0].files[i])+'"'+
'class="img"><span class="delImg" index="'+i+'">删除</span>'
}
$("#imgCont").html(html);
demo();
});
})
function demo(){
$(".delImg").click(function(){
var index=$(this).attr('index');
delete curFiles[index];
console.log(curFiles);
$(this).prev().remove();
$(this).remove();
})
}
</script>
<script>
$(function(){
$("#sub").click(function(){
var data = new FormData($('#form')[0]);
for(var i=0;i<curFiles.length;i++){
data.append('files',curFiles[i]);
}
console.log('woshidata'+data);
$.ajax({
url:'morePic',
method:'post',
data:data,
processData:false,
contentType:false,
success:function(data){
}
});
});
})
</script>
<br>
</body>
</html>
后台代码
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
@MultipartConfig
@Controller
public class TestController {
@ResponseBody
@RequestMapping("morePic")
public void morePic(MultipartFile[] files,HttpServletRequest request) {
int i=0;
for(MultipartFile file: files) {
i++;
String x=file.getOriginalFilename();
System.out.println(x);
}
System.out.println(i);
}
}
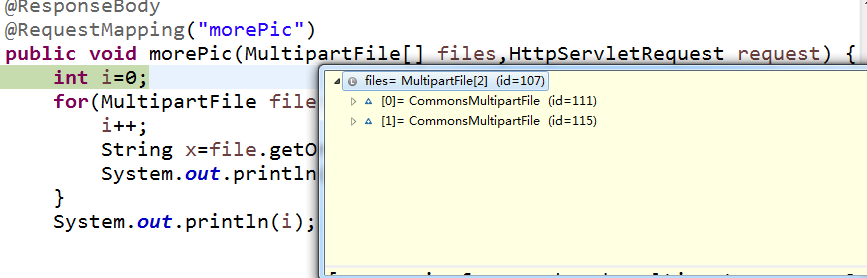
debug调试
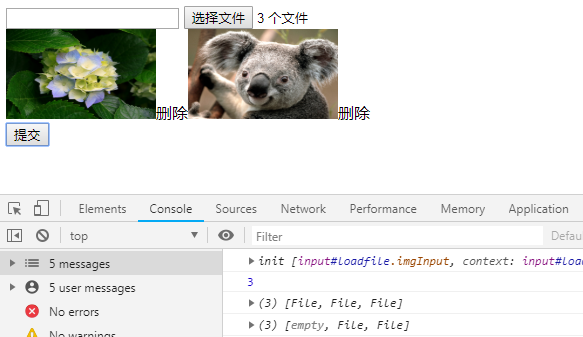
可以看到前端选了三个文件,我删除后再提交后台就只接收到了两个文件,于是关于ajax提交图片上传就成功了


springMVC 多文件上传前后台demo的更多相关文章
- SpringMVC之文件上传异常处理
一般情况下,对上传的文件会进行大小的限制.如果超过指定大小时会抛出异常,一般会对异常进行捕获并友好的显示出来.以下用SpringMVC之文件上传进行完善. 首先配置CommonsMultipartRe ...
- SpringMVC+ajax文件上传实例教程
原文地址:https://blog.csdn.net/weixin_41092717/article/details/81080152 文件上传文件上传是项目开发中最常见的功能.为了能上传文件,必须将 ...
- springmvc图片文件上传接口
springmvc图片文件上传 用MultipartFile文件方式传输 Controller package com.controller; import java.awt.image.Buffer ...
- SpringMVC学习--文件上传
简介 文件上传是web开发中常见的需求之一,springMVC将文件上传进行了集成,可以方便快捷的进行开发. springmvc中对多部件类型解析 在 页面form中提交enctype="m ...
- Spring +SpringMVC 实现文件上传功能。。。
要实现Spring +SpringMVC 实现文件上传功能. 第一步:下载 第二步: 新建一个web项目导入Spring 和SpringMVC的jar包(在MyEclipse里有自动生成spring ...
- springmvc实现文件上传
springmvc实现文件上传 多数文件上传都是通过表单形式提交给后台服务器的,因此,要实现文件上传功能,就需要提供一个文件上传的表单,而该表单就要满足以下3个条件 (1)form表彰的method属 ...
- 【SpringMVC】文件上传Expected MultipartHttpServletRequest: is a MultipartResolver错误解决
本文转载自:https://blog.csdn.net/lzgs_4/article/details/50465617 使用SpringMVC实现文件上传时,后台使用了 MultipartFile类, ...
- 关于SpringMVC的文件上传
关于文件的上传,之前写过2篇文章,基于Struts2框架,下面给出文章链接: <关于Struts2的文件上传>:http://www.cnblogs.com/lichenwei/p/392 ...
- 一起学SpringMVC之文件上传
概述 在Web系统开发过程中,文件上传是普遍的功能,本文主要以一个简单的小例子,讲解SpringMVC中文件上传的使用方法,仅供学习分享使用,如有不足之处,还请指正. 文件上传依赖包 如下所示,文件上 ...
随机推荐
- app开发中的经常遇到的问题
1.banner不显示: 原因:配置文件中的 域名写错了. img_path = https://www.beicaiduo.com/znbsite/static/tinymce/upload/ 解决 ...
- 常见的数据扩充(data augmentation)方法
G~L~M~R~S 一.data augmentation 常见的数据扩充(data augmentation)方法:文中图片均来自吴恩达教授的deeplearning.ai课程 1.Mirrorin ...
- windows 系统后台运行 jar 包
windows平台下 后台运行 jar 包 1.cmd 下执行方式:后台运行 start /min java -server -Xms1024m -Xmx20480m -jar $JAR_NAME. ...
- SVN clean失败解决方法
一.问题描述 1.svn 更新或者提交时,报错:svn cleanup failed–previous operation has not finished; run cleanup if it wa ...
- 了解vue里的Runtime Only和Runtime+Compiler
转自:了解vue里的Runtime Only和Runtime+Compiler 扩展文章:Vue 2.0如何仅使用Runtime-only Build构建项目? 可以看到有两种版本: Runtime ...
- my.ini的路径分隔符
又踩了个坑,今天安装mysql,路径为F:\test\mysql于是我配置my.ini如下 [mysqld] basedir=F:\test\mysql datadir=F:\test\mysql\d ...
- 吴恩达《机器学习》编程作业——machine-learning-ex1:线性回归
❄❄❄❄❄❄❄❄[回到目录]❄❄❄❄❄❄❄❄ 本次编程作业中,需要完成的代码有如下几部分: [⋆] warmUpExercise.m - Simple example function in Octa ...
- 泛型约束new()的使用
下面泛型约束代码,where字句后面有new()约束,T类型必须有公有的无参的构造函数. private T InternalCreate<T>() where T : IObjectWi ...
- APP测试中iOS和Android的区别
一.常识性区别 二.导航方式 iOS:Tab放在页面底部,不能通过滑动来切换,只能点击.也有放在上面的,也不能滑动,但有些Tab本身可以滑动,比如天猫的.还有新闻类的应用. Android:一般放在页 ...
- C语言的数组指针
数组(Array)是一系列具有相同类型的数据的集合,每一份数据叫做一个数组元素(Element).数组中的所有元素在内存中是连续排列的,整个数组占用的是一块内存.以int arr[] = { 99, ...
