Springboot中关于跨域问题的一种解决方法
前后端分离开发中,跨域问题是很常见的一种问题。本文主要是解决 springboot 项目跨域访问的一种方法,其他 javaweb 项目也可参考。
1.首先要了解什么是跨域
由于前后端分离开发中前端页面与后台在不同的服务器上,必定会出现跨区问题。关于更具体的信息,可以看这里:不要再问我跨域的问题了
2.springboot中通过配置Filter来解决跨域问题
2-1.首先看一下会出现跨域问题的代码:
前端代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/vendor/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function(){
$("a").click(function(){
var url = 'http://127.0.0.1:8080/example/testget';
var args = {"time" : new Date()};
//get请求
$.get(url, args, function(data){
alert(data);
});
//禁止页面跳转
return false;
});
});
</script>
</head>
<body>
<h1>Test</h1>
<li><a href="">click</a></li>
</body>
</html>
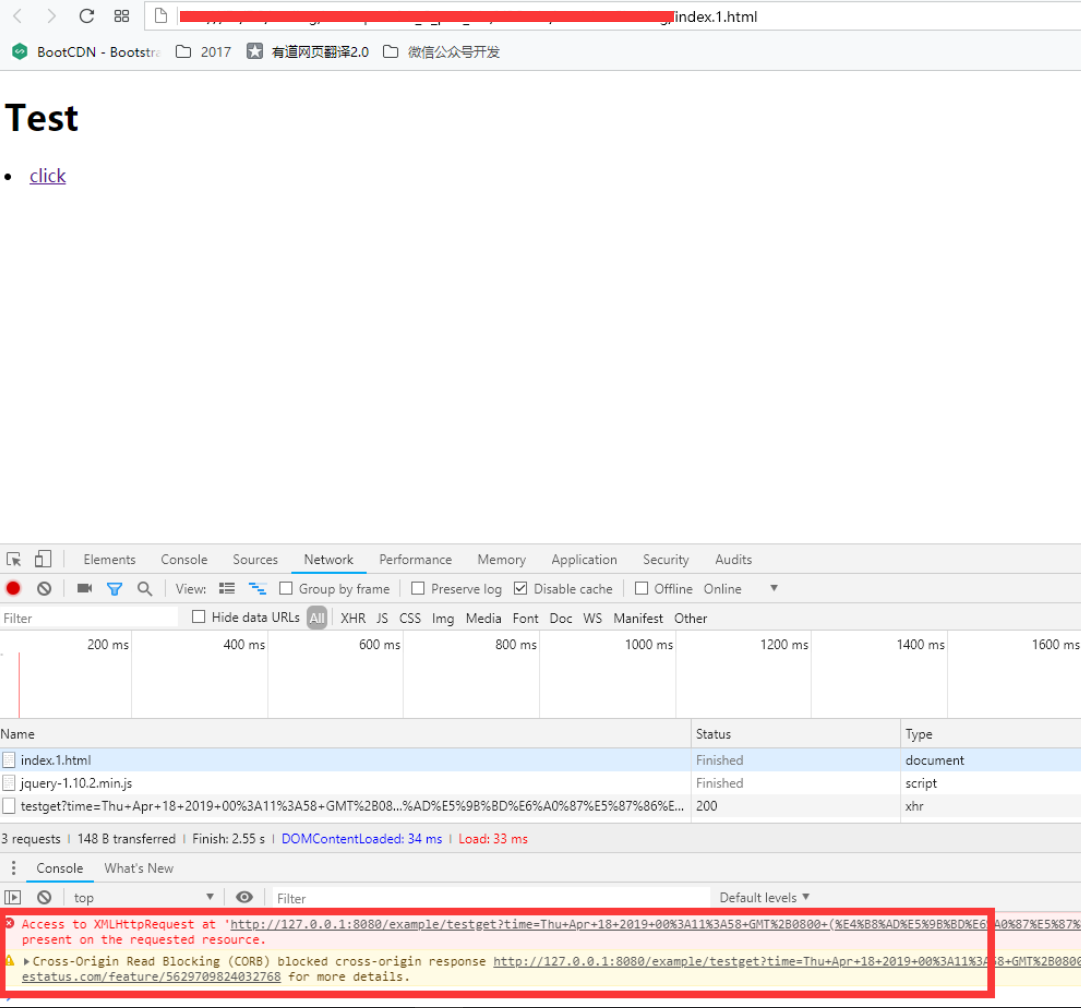
出现了跨域问题:

后端代码:
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.Map; @RestController
@RequestMapping(value = "/example")
public class CrosTestController { @GetMapping(value = "/testget")
public Map<String, String> testGet(){
Map<String, String> testMap = new HashMap<>();
testMap.put("name", "jack");
//用来打印验证后端代码确实执行了,即该接口确实被访问了
System.out.println("执行了!");
return testMap;
}
}
2-2.解决问题:
无需改动前端代码,在 springboot 项目中添加全局过滤器:
import com.example.filter.CrosFilter;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.web.servlet.FilterRegistrationBean;
import org.springframework.context.annotation.Bean; @SpringBootApplication
public class exampleApplication { public static void main(String[] args) {
SpringApplication.run(exampleApplication.class, args);
} /**
* 配置跨域访问的过滤器
* @return
*/
@Bean
public FilterRegistrationBean registerFilter(){
FilterRegistrationBean bean = new FilterRegistrationBean();
bean.addUrlPatterns("/*");
bean.setFilter(new CrosFilter());
return bean;
}
}
过滤器:
import javax.servlet.*;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException; public class CrosFilter implements javax.servlet.Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException { } @Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse res = (HttpServletResponse) servletResponse;
//*号表示对所有请求都允许跨域访问
res.addHeader("Access-Control-Allow-Origin", "*");
res.addHeader("Access-Control-Allow-Methods", "*");
filterChain.doFilter(servletRequest, servletResponse);
} @Override
public void destroy() { }
}
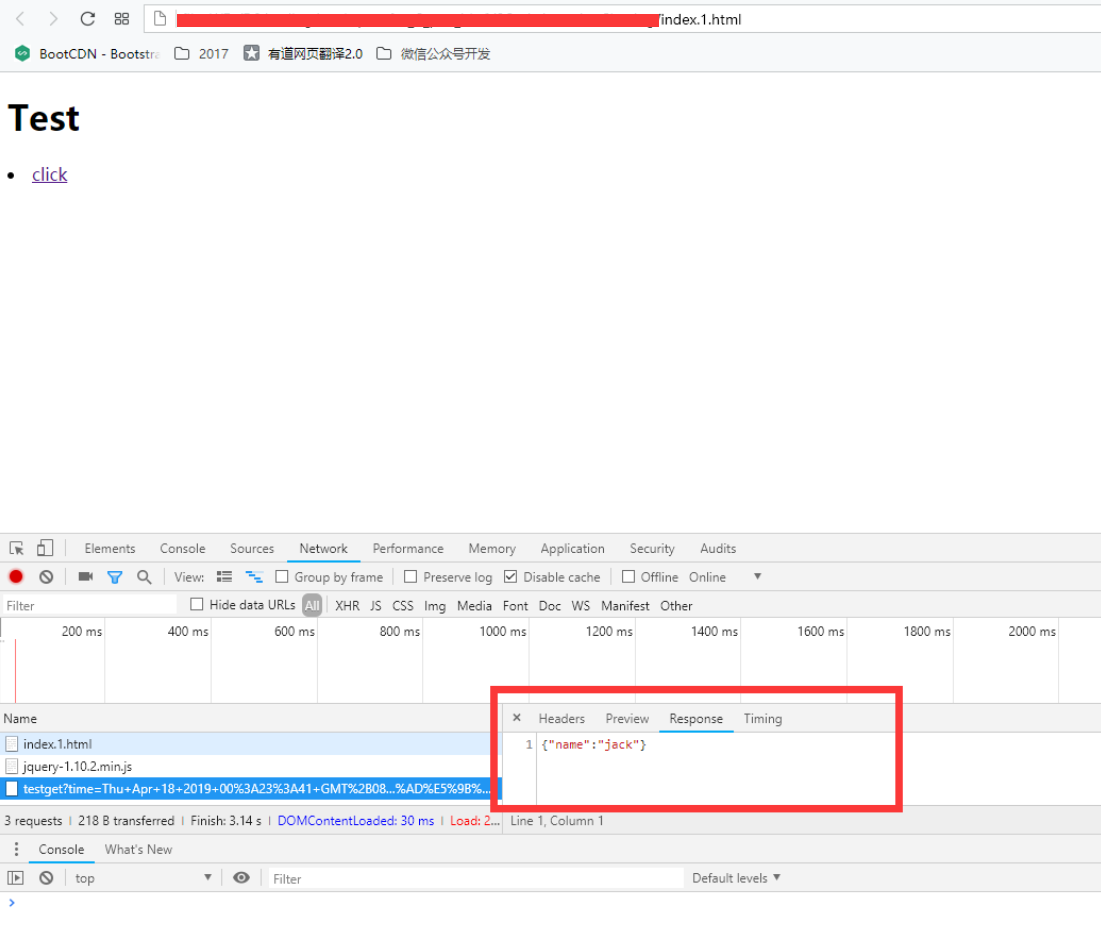
再看前端访问结果,已经可以正常访问了:

【补充】其实跨域问题还有其它的解决方法,这里有一个关于跨域问题的课程,把跨域及其处理方法讲的很清楚,学习链接:ajax跨域完全讲解。
Springboot中关于跨域问题的一种解决方法的更多相关文章
- Ajax跨域问题的两种解决方法
浏览器不允许Ajax跨站请求,所以存在Ajax跨域问题,目前主要有两种办法解决. 1.在请求页面上使用Access-Control-Allow-Origin标头. 使用如下标头可以接受全部网站请求: ...
- Javascript跨域请求的几种解决方法
什么情况下才会出现跨域? 假设域名是:http://www.example.com.cn/ 如果所请求的域名跟这个域名不致,这种情况就是跨域,由于跨域存在漏洞,所以一般来说正常的跨域请求方式是请求不到 ...
- vue 使用axios 出现跨域请求的两种解决方法
最近在使用vue axios发送请求,结果出现跨域问题,网上查了好多,发现有好几种结局方案. 1:服务器端设置跨域 header(“Access-Control-Allow-Origin:*”); h ...
- ArcGIS API for Silverlight 调用WebService出现跨域访问报错的解决方法
原文:ArcGIS API for Silverlight 调用WebService出现跨域访问报错的解决方法 群里好几个朋友都提到过这样的问题,说他们在Silverlight中调用了WebServi ...
- [1.6W字]浏览器跨域请求的原理, 以及解决方法(可以纯前端实现) #flight.Archives011
Title/ 浏览器跨域(CrossOrigin)请求的原理, 以及解决方案详细指南 #flight.Archives011 序: 最近看到又有一波新的创作活动了, 官方给出的话题中有一个" ...
- springboot中 后端跨域的实现配置
在springboot的启动文件中,添加此内容,可以允许跨域
- SpringBoot 中实现跨域的几种方式
一.为什么会出现跨域问题 出于浏览器的同源策略限制.同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响. ...
- WEX5中ajax跨域访问的几种方式
1.使用jsonp方式 使用jsonp访问的话,前端需要把回调函数名传递给后端,后端执行完后也需要把回调函数传回给前端,默认情况下ajax自动生成一个回调函数名,后端可以通过String callba ...
- jsonp 跨域Uncaught SyntaxError: Unexpected token :解决方法
[jQuery]Ajax实现跨域访问JSON Ajax跨域访问JSON 环境:.net4.0+jQuery+JSON.net 因为在跨域实现,所以这里新建网站,这个网站只需要Ashx文件 public ...
随机推荐
- SQLServer删除重复行
1.如果有ID字段,就是具有唯一性的字段 delect table where id not in ( select max(id) from table group by col1,col2,col ...
- LeetCode.接雨水
题外话:LeetCode上一个测试用例总是通不过(我在文章末贴出通不过的测试用例),给的原因是超出运行时间,我拿那个测试用例试了下2.037ms运行完.我自己强行给加了这句: && m ...
- C# 操作Session、Cookie,Url 编码解码工具类WebHelper
using System; using System.Collections.Generic; using System.IO; using System.Net; using System.Text ...
- jmeter生成html格式接口自动化测试报告
jmeter生成html格式接口自动化测试报告 jmeter自带执行结果查看的插件,但是需要在jmeter工具中才能查看,如果要向领导提交测试结果,不够方便直观. 笔者刚做了这方面的尝试,总结出来分享 ...
- Django之Orm的各种操作
1.一般操作 ***必知必会13条*** <1> all(): 查询所有结果 <2> filter(**kwargs): 它包含了与所给筛选条件相匹配的对象 models.Cu ...
- 使用token做认证
对当前用户,使用base64加密token,再解密token,但是不如JWT加密安全 import time import base64 import hmac def generate_token( ...
- 文本超出显示省略号/数字英文字母折行有关css 属性/显示两行,第二行省略号显示css方法
文本超出显示省略号: 定容器宽度 overflow: hidden; text-overflow: ellipsis; 文本超出显示省略号 white-space:nowrap; 强制文本不换行 折 ...
- python3+Robot Framework+PyCharm第一个WEB UI自动化用例
这里只是列举一个很简单的例子,简单介绍工具的使用,编写用例之前,做好WEB UI自动化的准备工作,下载好chrome驱动(这里以chrome为例,不同浏览器有对应的驱动),注意驱动和浏览器版本要对应, ...
- buildah---github简单记录
github里着重讲了buildah和podman的区别: buildah对标的是dockerfile的脚本化代替执行. podman对标的是docker命令的代替. gihub地址: https:/ ...
- PHP7.* AES的加密解密
之前写过一篇: PHP AES的加密解密-----[弃用] 使用的是php5.*之前的mcrypt_decrypt 函数,该函数已经在php7.1后弃用了,上马的是openssl的openssl_en ...
