前端代理----whistle
场景一:如何将本地的请求代理到服务器上(如果接口没有校验登陆的情况)
最简单的方法:在项目文件中找到webpack开发环境的配置文件,配置devServer对象
devServer: {
contentBase: './dist',
port: 8081,
hot: true,
open: true,
historyApiFallback: true,
host: '127.0.0.1',
disableHostCheck: true,
headers: {
'Access-Control-Allow-Origin': '*'
},
proxy: {
'/api/*': {
target: 'http://10.52.183.114:8000/fdi-fe',
changeOrigin: true,
secure: false
}
}
}
(注:主要配置target后面的路径,上面例子的/api下面的文件路径都代理到target地址,具体的其他配置以实际项目的需求为主)
场景二: 如何将服务器上的代码代理到本地环境(便于本地调试)(运用工具Whistle)
第一步: 安装并启动Whistle(确保已经安装了node, 如果没有的话,得先安装node)
安装-----------npm install -g whistle
启动-----------w2 start
访问whistle------127.0.0.1:8899
第二步:配置代理服务器
方法一:直接配置系统代理

方法二,浏览器代理,安装chrome插件----Proxy SwitchyOmega(可以进行代理的切换)
安装完Proxy SwitchyOmega之后,进入页面,在情景模式下面点击新建情景模式,然后进行如下配置(标红部分)

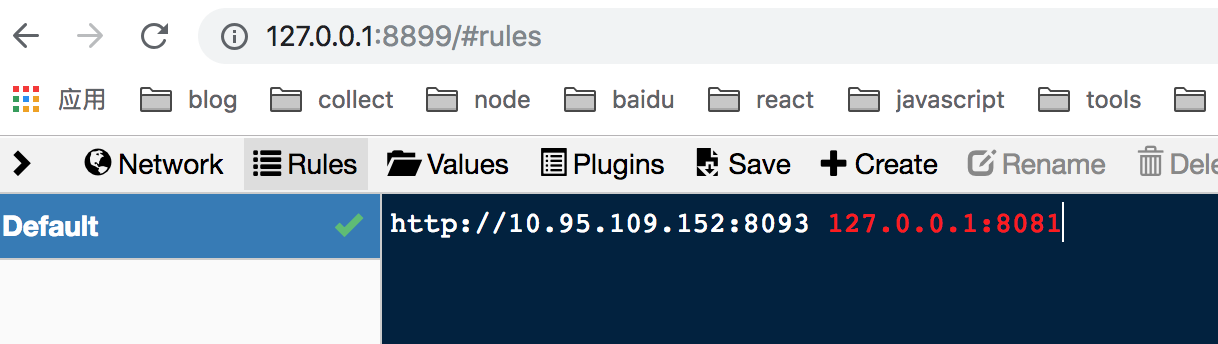
第三步,配置Whistle
网址中输入127.0.0.1:8899,进入Whistle页面

以上就完成了所有的配置,当你访问http://10.95.109.152:8093的时候,访问就是本地的127.0.0.1:8081的代码,接下来就可以愉快的在本地进行调试啦!
前端代理----whistle的更多相关文章
- 前端代理nproxy
一.场景/用途 前端代理的用途,相信大家都清楚.应用场景很多,如—— . 将线上的静态资源文件(JS.CSS.图片)替换为本地相应的文件,来调试线上(代码都被压缩过)的问题: . 本地开发过程,当后端 ...
- nginx配置前端代理
#user nobody;worker_processes 1; #error_log logs/error.log;#error_log logs/error.log notice;#error_l ...
- NGINX前端代理TOMCAT取真实客户端IP
nginx前端代理tomcat取真实客户端IP 使用Nginx作为反向代理时,Tomcat的日志记录的客户端IP就不在是真实的客户端IP,而是Nginx代理的IP.要解决这个问题可以在Nginx配置一 ...
- 一键前端代理,一行命令开启nginx容器,代理前端页面
我们在前端开发的过程中,在对接口时候,往往需要跨域请求,那么及其简便的方法就是使用nginx反向代理,但是存在几点缺点 1.在新的一个项目下,我们需要找到安装nginx目录的nginx.conf文件并 ...
- nginx 1.15.10 前端代理转发 将多个地址,代理转发到一个地址和端口 多系统公用一个cookie 统一token
nginx 1.15.10 前端代理转发 将多个地址,代理转发到一个地址和端口 多系统公用一个cookie 统一token 注意: proxy_pass http://192.168.40.54:22 ...
- 运用 node + express + http-proxy-middleware 实现前端代理跨域的 详细实例哦
一.你需要准备的知识储备 运用node的包管理工具npm 安装插件.中间件的基本知识: 2.express框架的一些基础知识,知道如何建立一个小的服务器:晓得如何快速的搭建一个express框架小应用 ...
- vue.config.js配置前端代理
// vue.config.js 配置说明 //官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#css-loaderoptions // 这 ...
- nginx 做前端代理时proxy参数配置
1.后台可登录: proxy_connect_timeout 300s; proxy_send_timeout ; proxy_read_timeout ; proxy_buffer_size 256 ...
- Apache代理Tomcat实现session共享构建网上商城系统
一.环境介绍 二.安装配置后端服务器 三.安装配置前端服务器 四.配置Tomcat服务器实现session共享 五.构建网上商城系统 一.环境介绍 系统版本:CentOS 6.4_x86_64 Mys ...
随机推荐
- Oracle Database 11g安装及报错处理(win7)
稍后会将安装过程上传.Oracle数据库安装先决条件检查失败解决方案: 1,检查失败信息中,预期值:N/A 实际值:N/A ,并未出现具体的值 查看 “详细信息” . 引起失败的原因是:无法在指 ...
- test--1
void(document.body.innerHTML.replace(/"return DeletePost\((\d+),([^"]+)\)"/g, functio ...
- [Leetcode 452] 最少需要射出多少支箭Minimum Number of Arrows to Burst Balloons 贪心 重载
[题目] There are a number of spherical balloons spread in two-dimensional space. For each balloon, pro ...
- No space left on device Linux系统磁盘空间已满
1. 删除系统日志等 删除生成 core,mbox等文件 #find / -name core|xargs rm –rf 删除日志 2.重起机器
- MarkdownPan2 简单使用指南
markdown 简单使用指南 一级标题 二级标题 三级标题加代码 四级标题 这里是加粗 这里是正文and English 888 这里有正文嵌入代码这种样式 这里是代码块 这种使用的代码块 还有引用 ...
- 关于react的分页
基于antdesign分页:表格属性pagination <Table pagination={{ total: this.state.totalNum, showSizeChanger: tr ...
- Python处理数据库
使用数据库驱动连接数据库 (Connection对象) 打开游标(Cursor对象),并通过它执行SQL语句(execute方法) 提交操作(commit()) 关闭连接(close()) ORM将表 ...
- 阶段02JavaWeb基础day04mysql
数据库--MySql 数据仓库.就与我们之前学过的纯文本,properties这些技术一样.用来保存数据.并提供对数据进行增删改查的操作.我们以后做项目时,项目中的数据都是保存在数据库中的.//--- ...
- 预热ASP.NET MVC 的View
ASP.NET MVC 的View 预设是Load on Demand(按需加载),也就是说View 第一次要Render 的时候才会去载入跟编译,这个就会造成一个现象,即使Web 应用程式已经完成启 ...
- SharePoint Framework 在web部件中使用已存在的JavaScript库 - 捆绑打包和外部引用
博客地址:http://blog.csdn.net/FoxDave 在构建SPFx客户端web部件时,你可以使用公网已有的JavaScript库来构建强大的解决方案.但是在使用的时候你需要考虑你引用的 ...
