easyui自定义皮肤及缺陷修改
引言:
一个商业项目的需要,又因为时间紧迫的关系,准备购买一套简洁,易用,可定制化强的UI,经过对国内外多家UI产品进行了对比,
包括:FineUI, EasyUI, EXT.NET, EXTJS, jQueryUI, jQuery MiniUI, ligerUI, kendo-ui, uikit, hplus, uimaker 。
最后选择了uimaker的一个模板。
Ⅰ 优点:
1)示例不依赖于.net,java, php等服务器平台,只需要电脑有一个浏览器即可进行示例浏览。
2)在easyui的基础上进行定制,使用方法与easyui具有100%的相似度。
3)已有多套ui皮肤,减少了皮肤定制的工作量。
经过UI的功能测试,性能测试,兼容性测试,发现有如下缺点:
Ⅱ 缺点:
1)js的语法错误。
2)个别页面,加载的数据太多,影响了软件的性能。
3)对bootstrap的部份不兼容性。
4)作者服务不到位,承诺的3月份更新,现在都6月10号了
对于一个10来年的程序员,这些问题都不是问题,唯一的问题,就是时间不够,不过这是商业项目,必须得解决。
Ⅲ 撸起袖子干:
1)修改js的语法错误。
2)修改部份逻辑,提高UI性能。
3)因为我的项目要与bootstrap兼容,所以对bootstrrap做了大量的兼容。
4)与font awesome图标,layer弹出框的兼容。
5)集成百度的上传控件webuploader,替换为百度的编辑器Ueditor 等控件的。
一些图片赏析:
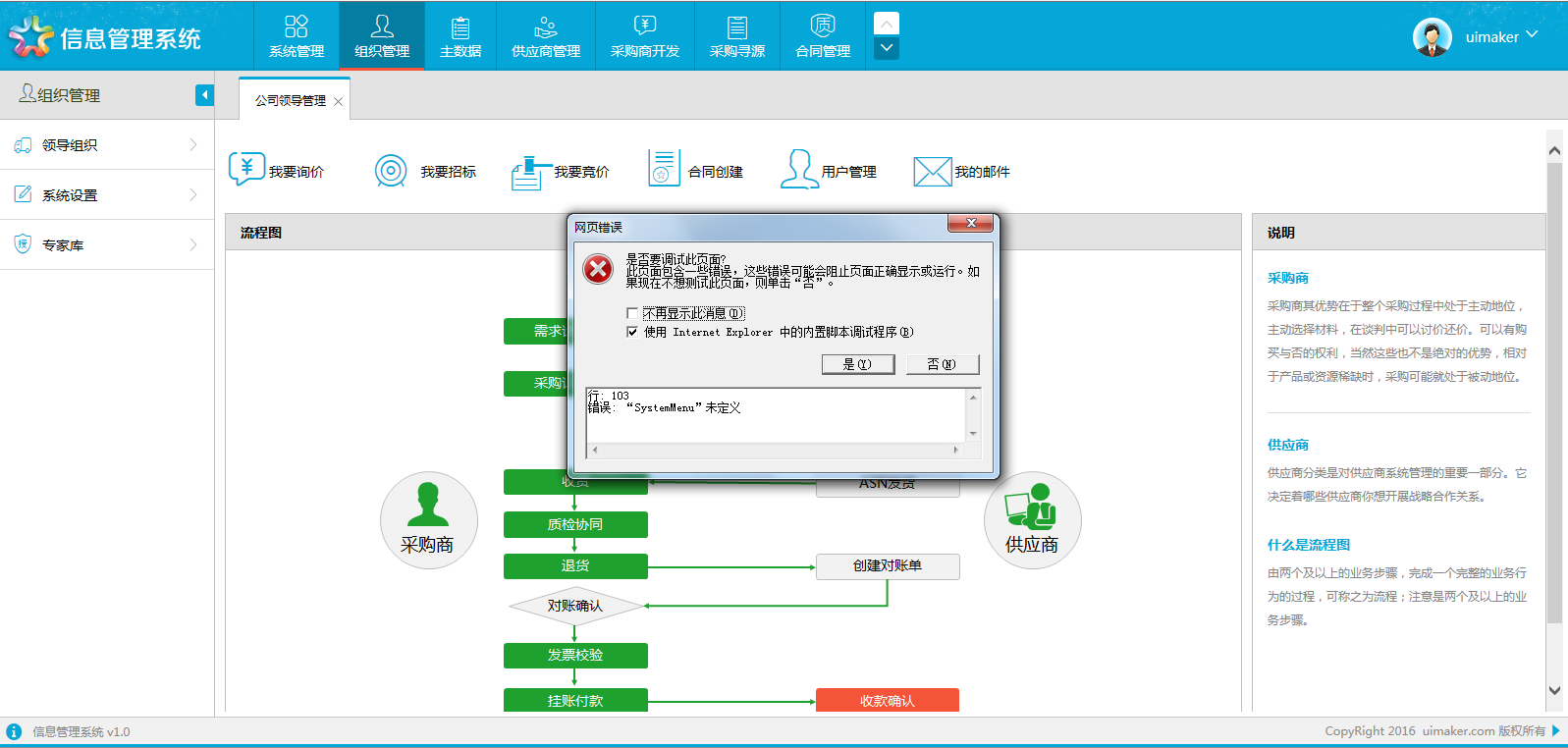
比如:未经过修改时的UI - Error 错误

一,在以前的基础上新增了7套皮肤,只需要动态切换一下皮肤路径即可。

二,简洁美观的登录页面。

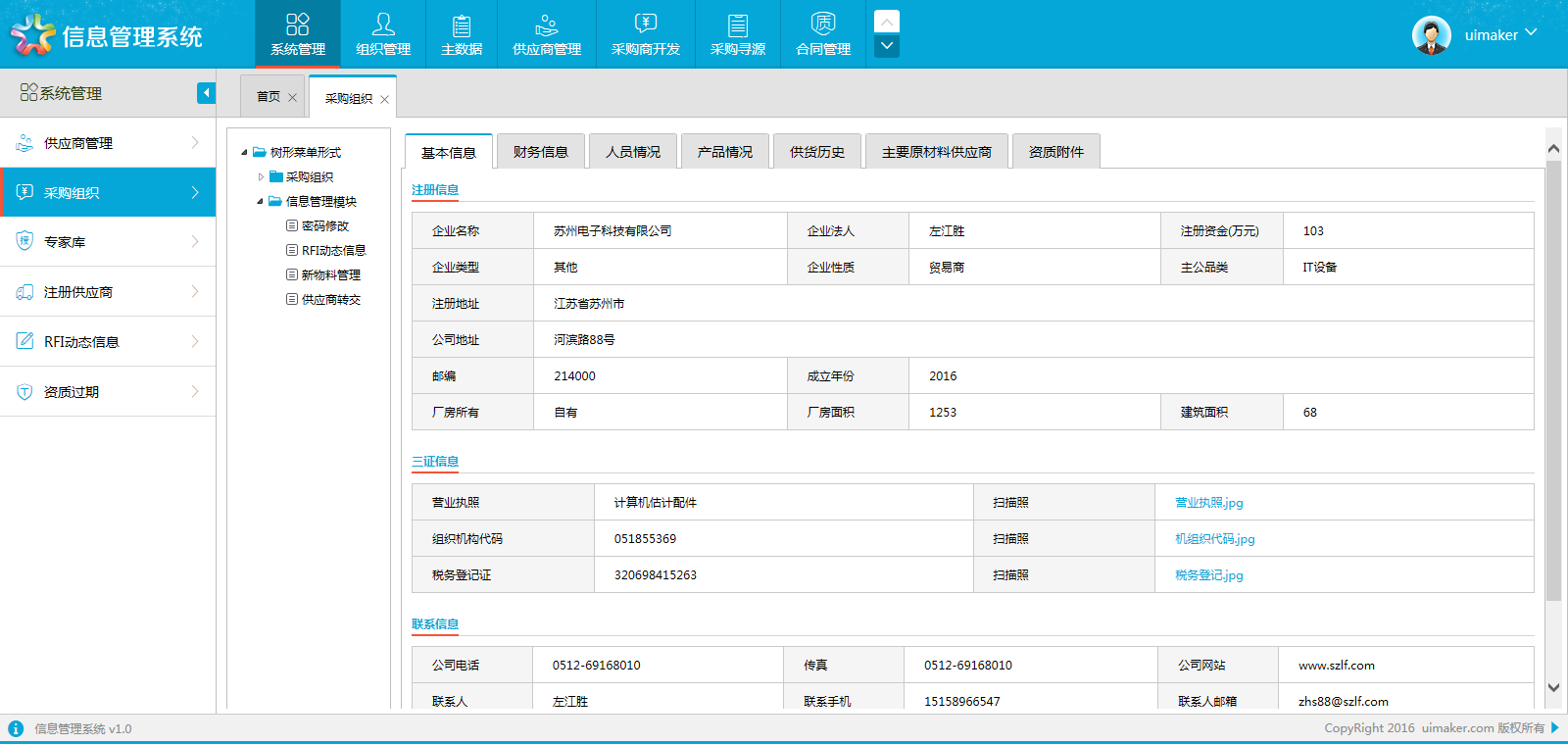
三,以图文并茂的方式显示系统的主要信息。

四,页面树形菜单,Tab的运用。

五,列表页的显示(异步加载)

六,导航菜单,以及弹出窗口的示例。

微信:xichji
easyui自定义皮肤及缺陷修改的更多相关文章
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十三)之附加功能-自定义皮肤
前言 本篇要讲的算是一个layim代码功能扩充.在原来的laim中已经有自带的换肤功能,而且在skin配置中,你可以添加自己想要的皮肤图片路径.这些内容在接下来都不会涉及,本篇要讲的是自定义皮肤功能, ...
- 如何使用XE2及更高版本中提供的自定义皮肤(样式)功能
源:如何使用XE2及更高版本中提供的自定义皮肤(样式)功能 1. 制作样式文件: 点击 XE2+ 的 IDE 菜单上的 Tools-->Bitmap Style Designer, 打开设计器. ...
- keycloak~OIDC&OAuth2&自定义皮肤
1 OpenID & OAuth2 & SAML 1.1 相关资料 https://github.com/keycloak/keycloak https://www.keycloak. ...
- 在WPS绿色版中增加自定义皮肤
在WPS绿色版中增加自定义皮肤小俊的博客:http://xiaojun911.com/WPS绿色版:http://xiaojun911.com/xiazai/469.html小俊精简的WPS2016 ...
- 把cnblogs变成简书 - cnblogs博客自定义皮肤css样式
吐槽 博客园cnblogs作为老牌的IT技术博客类网站,为广大的开发者提供了非常不错的学习交流平台. 虽然博客内容才是重点,但是如果有赏心悦目的页面不更好吗! cnblogs可以更换博客模板,并且提供 ...
- Jquery EasyUI远程校验,Jquery EasyUI多个自定义校验,EasyUI自定义校验
>>>>>>>>>>>>>>>>>>>>>>>>> ...
- Nginx 自定义添加Response Headers 修改server
之前说过如何隐藏Response Headers中 X-Powered-By 修改php.ini expose_php = Off service php-fpm reload 隐藏Nginx版本号 ...
- MBProgressHUD自定义视图大小的修改
MBProgressHUD 一款简单易用的弹窗,但是在使用中难免使用自定义view即customView,此时会发现HUD的弹窗大小和你image的大小是一样的无论你怎么修改frame也没有用,此时你 ...
- 更改 easyUI 的皮肤样式
我的版本是:jquery-easyui-1.3.2.根据官方提供的皮肤样式,——在theme 里面: 只需要在引入的 页面中 link样式的地址改变即可: <link rel="sty ...
随机推荐
- STM32F0使用LL库实现Modbus通讯
在本次项目中,限于空间要求我们选用了STM32F030F4作为控制芯片.这款MCU不但封装紧凑,而且自带的Flash空间也非常有限,所以我们选择了LL库实现.本篇将说明基于LL实现USART通讯. 1 ...
- 搭建jenkins实现自动化部署
搭建jenkins实现自动化部署 一.安装jenkins 1.添加yum repos,然后安装 sudo wget -O /etc/yum.repos.d/jenkins.repo https://p ...
- OpenStack—neutron组件介绍与安装
neutron介绍 Neutron 概述:传统的网络管理方式很大程度上依赖于管理员手工配置和维护各种网络硬件设备:而云环境下的网络已经变得非常复杂,特别是在多租户场景里,用户随时都可能需要创建.修改和 ...
- set操作
Set操作,Set集合就是不允许重复的列表 sadd(name,values) # name对应的集合中添加元素 scard(name) 获取name对应的集合中元素个数 sdiff(keys, *a ...
- Topshelf的使用
一.简介 Topshelf可用于创建和管理Windows服务.其优势在于不需要创建windows服务,创建控制台程序就可以.便于调试. 二.官方地址: 1.官网:http://topshelf-pro ...
- menuStrip1动态添加菜单及快捷键
public partial class FormMkTest : Form { public FormMkTest() { InitializeComponent(); } private void ...
- 为什么浏览器User Agent中都有个mozilla
你是否好奇标识浏览器身份的User-Agent,为什么每个浏览器都有Mozilla字样? Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 ...
- 022 包含min函数的栈
1.题目 定义栈的数据结构,请在该类型中实现一个能够得到栈中所含最小元素的min函数(时间复杂度应为O(1)). 2.分析 最初想法是定义一个成员变量min来存放最小元素,但是当最小元素弹出后,min ...
- redis对list进行的相关操作
redis对list类型进行的相关操作以及如何在python使用 redis对list类型操作的命令: 命令 语法 概述 返回值 Redis Blpop 命令 BLPOP key1 [key2 ] t ...
- 蓝桥杯 穿越雷区(bfs)
题目描述 X星的坦克战车很奇怪,它必须交替地穿越正能量辐射区和负能量辐射区才能保持正常运转,否则将报废.某坦克需要从A区到B区去(A,B区本身是安全区,没有正能量或负能量特征),怎样走才能路径最短? ...
