php $_FILES错误说明 以及图片前端图片上传失败。
我的另一个原文:https://blog.csdn.net/qq_36570464/article/details/80692241
今天被一个问题弄了好久,
先看代码:
前端:
<form method="post" action="upimage.php" enctype="multipart/form-data">
<input type="hidden" value="204800" name="MAX_FILE_SIZE"/>
File: <input type="file" name="file" />
<input type="submit" value="OK" name="submitbtn" style="width:100px;height:23px"/></center>
</form>
php:(部分)
$imgfile=$_FILES["file"];
$submitbtn=$_POST['submitbtn'];
var_dump($imgfile);
if($submitbtn=='OK' and is_array($imgfile)){ // is_array 检测变量是否是数组
$name=$imgfile['name']; //取得图片名称
$type=$imgfile['type']; //取得图片类型
$size=$imgfile['size']; //取得图片长度
$tmpfile=$imgfile['tmp_name']; //图片上传上来到临时文件的路径
// is_uploaded_file 判断文件是否是通过 HTTP POST 上传的
if($tmpfile and is_uploaded_file($tmpfile)){ //判断上传文件是否为空,文件是不是上传的文件
通过运行:
上传小一点图片没有问题,大一点的就不行了,自然而然会想到是文件限制的问题?
由于刚接触不太懂,中间走了不少弯路。
最后通过:
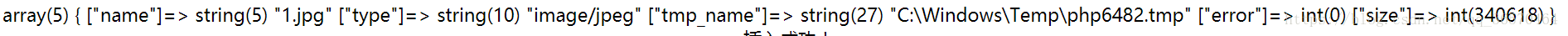
var_dump($imgfile);
添加var_dump();看看打印的是什么
如图,这是打印的结果,可以看见error 的值为2!!!关于
PHP $_FILES错误说明error 0,1,2,3,4,5,6,7
点击可查看:
我们发现是文件超出了大小。
经过网上查找,我只这么搜索的:“其值为 2,上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值。”
网上出现很多解决方法:好像没有一个符合的,都是讲什么php .ini 配置文件里 的upload_max_filesize 值改大什么的。
我试了,没用,好吧,这样来回折腾,几个小时过去了,最后
我删了
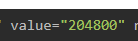
<input type="hidden" value="204800" name="MAX_FILE_SIZE"/>
然后再次上传,然后成功了,
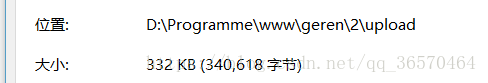
我又比对了文件。


可以发现,这里是文件的大小value 限制了,
完全不够,
所以,最根本的原因,就是value 大小太小了。我们的设置大一点,问题解决了。
value 的里面数值单位是字节
这里是重点,所以我们不要在把php.ini 里的配置混为已添加了。
---------------------
作者:bubbleTg
来源:CSDN
原文:https://blog.csdn.net/qq_36570464/article/details/80692241
版权声明:本文为博主原创文章,转载请附上博文链接!
php $_FILES错误说明 以及图片前端图片上传失败。的更多相关文章
- KindEditor文件上传成功前端显示上传失败
一.使用kindeditor 上传图片 ,根据kindeditor 要求返回了相应的数据, 但是kindeditor 插件显示上传失败!!! 解决方法: 各个版本位置可能不同!!! 1.修改kinde ...
- uniapp小程序图片前端压缩上传
目录 1,前言 2,实现代码 1,前言 这次项目中做了一个图片上传,要求是大于2MB的就压缩成2MB一下的再上传,我这边利用了uniapp的文件接口,使用canvas做了一个压缩上传的功能,目前已上线 ...
- asp.net 中 UEditor 图片和附件上传失败的处理方法
1.0 找到 net 文件夹下面的 web.config 配置文件,注释掉如下的两句: 2.0 Uploader文件默认属性为编译,将其属性改为内容以后重新运行程序,图片上传成功. 3.0 删除 im ...
- 【Web】前端裁剪图片,并上传到服务器(Jcrop+canvas)
web网站中常常有的功能:上传头像.上传封面等:一般图片都有一定的比例限制,所以需要前端在上传图片时,进行裁剪,并把裁剪后的图片进行上传. 本例采用Jcrop插件实现裁剪效果,canvas裁剪图片,并 ...
- antdv的Upload组件实现前端压缩图片并自定义上传功能
Ant Design of Vue的Upload组件有几个重要的api属性: beforeUpload: 上传文件之前的钩子函数,支持返回一个Promise对象. customRequest: 覆盖组 ...
- 对百度WebUploader的二次封装,精简前端代码之图片预览上传(两句代码搞定上传)
前言 本篇文章上一篇: 对百度WebUploader开源上传控件的二次封装,精简前端代码(两句代码搞定上传) 此篇是在上面的基础上扩展出来专门上传图片的控件封装. 首先我们看看效果: 正文 使用方式同 ...
- vue+element-ui中的图片获取与上传
vue+element-ui中的图片获取与上传 工作上接触了一下图片的处理,图片的格式是文件流, 记录如下. 请求图片 请求图片的时候,带上{ responseType: 'blob' }, 否则图片 ...
- Thinkphp5图片上传正常,音频和视频上传失败的原因及解决
Thinkphp5图片上传正常,音频和视频上传失败的原因及解决 一.总结 一句话总结:php中默认限制了上传文件的大小为2M,查找错误的时候百度,且根据错误提示来查找错误. 我的实际问题是: 我的表单 ...
- JSP+SpringMVC框架使用WebUploader插件实现注册时候头像图片的异步上传功能
一.去官网下载webuploader文件上传插件 https://fex.baidu.com/webuploader/ 下载好后把它放到Javaweb项目的文件夹中(我放到了webcontent下面的 ...
- 从web编辑器 UEditor 中单独提取图片上传,包含多图片单图片上传以及在线涂鸦功能
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.(抄的...) UEditor是非常好用的富文 ...
随机推荐
- PHP随机生成要求位数个字符(大小写字母+数字)
php随机生成要求位数个字符 /** * 随机生成要求位数个字符 * @param length 规定几位字符 */ function getRandChar($length){ $str = nul ...
- messageQ 消息队列
之后就是对MessageQ的打开,关闭, 消息的发送和接受. MessageQ_create(),MessageQ_delete(): 对消息的创建和删除. MessageQ_open(); Mess ...
- 原生js手动轮播图
手动轮播图,为轮播图中的一种,轮播图主要有无缝轮播,手动轮播,延迟轮播,切换轮播等等... 轮播图主要用于展现图片,新出商品,词条,又能美观网页.給网页中增加动态效果. 手动轮播,是小编认为最简单的一 ...
- cordova/phonegap/webapp性能优化方法
1.有条件可以自己做UI,不要用框架.用框架的话不要用jquery mobile,用sencha touch或者jqmobi(app framework) 2.不要在服务器生成UI,在本地生成. 3. ...
- SVN删除文件和恢复文件
SVN删除文件 一.本地删除SVN删除文件中的本地删除,指的是在客户端delete了一个文件,但还没有commit,使用revert来撤销删除. 二.服务器删除1.通过本地删除后提交服务器a)Upda ...
- 页面显示LCD液晶字体或者其他特殊字体
如果web项目中需要用到LCD液晶字体显示数值(如下图所示)该怎么办? 在这就需要用到@font-face(具体看一下语法) /* 定义 */ @font-face { font-family: 'M ...
- java -jar启动java项目时,引用不同配置文件命令
java -jar eureka-server.jar --spring.profiles.active=peer1
- from jobscrawler_qianchengwuyou.items import JobscrawlerQianchengwuyouItem
-- coding: utf-8 -- import scrapy from jobscrawler_qianchengwuyou.items import JobscrawlerQianchengw ...
- springboot-mybatis多数据源以及踩坑之旅
首先,springboot项目结构如下 springboot配置文件内容如下 动态数据源的配置类如下(必须保证能被ComponentScan扫描到): 1 package com.letzgo.con ...
- Main Steps to Setup an ODI data sync
0. Get ODI installed 1. Topo physical Architecture/new physical schema 2. New Logical schema 3. New ...
