calc()
什么是calc()?
学习calc()之前,我们有必要先知道calc()是什么?只有知道了他是个什么东东?在实际运用中更好的使用他。
calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
calc()能做什么?
calc()能让你给元素的做计算,你可以给一个div元素,使用百分比、em、px和rem单位值计算出其宽度或者高度,比如说“width:calc(50% + 2em)”,这样一来你就不用考虑元素DIV的宽度值到底是多少,而把这个烦人的任务交由浏览器去计算。
calc()语法
calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示:
.elm {
width: calc(expression);
}
其中"expression"是一个表达式,用来计算长度的表达式。
calc()的运算规则
calc()使用通用的数学运算规则,但是也提供更智能的功能:
- 使用“+”、“-”、“*” 和 “/”四则运算;
- 可以使用百分比、px、em、rem等单位;
- 可以混合使用各种单位进行计算;
- 表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
- 表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
浏览器的兼容性
浏览器对calc()的兼容性还算不错,在IE9+、FF4.0+、Chrome19+、Safari6+都得到较好支持,同样需要在其前面加上各浏览器厂商的识别符,不过可惜的是,移动端的浏览器还没仅有“firefox for android 14.0”支持,其他的全军覆没。
大家在实际使用时,同样需要添加浏览器的前缀
.elm {
/*Firefox*/
-moz-calc(expression);
/*chrome safari*/
-webkit-calc(expression);
/*Standard */
calc();
}
<div class="demo">
<div class="box"></div>
</div>
上面的结构很简单,就是一个div.demo的元素中包含了一个div.box的元素,接下来我们一步一步来看其中的变化。
第一步:添加普通样式:
.demo {
width: 300px;
background: #60f;
}
.box {
width: %;
background: #f60;
height: 50px;
}

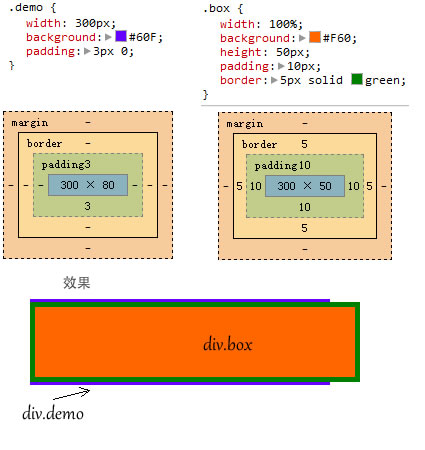
第二步,在div.box上添加border和padding
这一步很棘手的事情来了,在div.box上添加10px的内距padding,同时添加5px的border:
.demo {
width: 300px;
background: #60f;
}
.box {
width: %;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}
.demo {
width: 300px;
background: #60f;
padding: 3px ;
}
.box {
width: %;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}
这个时候大家不知道能否想到问题会发生在哪?其实很简单,这个时候div.box的宽度大于了其容器div.demo的总宽度,从而撑破容器伸出来了,如图所示:

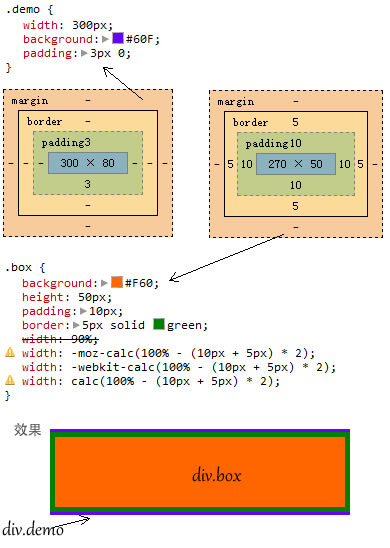
第三步,calc()的运用
为了解决撑破容器的问题,以前我们只能去计算div.box的宽度,用容器宽度减去padding和border的值,但有时候,我们苦于不知道元素的总宽度,比如说是自适应的布局,只知道一个百分值,但其他的值又是px之类的值,这就是难点,死卡住了。随着CSS3的出现,其中利用box-sizing来改变元素的盒模型类型实使实现效果,但今天我们学习的calc()方法更是方便。
知道总宽度是100%,在这个基础上减去boder的宽度(5px * 2 = 10px),在减去padding的宽度(10px * 2 = 20px),即"100% - (10px + 5px) * 2 = 30px" ,最终得到的值就是div.box的width值:
.demo {
width: 300px;
background: #60f;
padding: 3px ;
}
.box {
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
width: %;/*写给不支持calc()的浏览器*/
width:-moz-calc(% - (10px + 5px) * );
width:-webkit-calc(% - (10px + 5px) * );
width: calc(% - (10px + 5px) * );
}
这样一来,通过calc()计算后,div.box不在会超出其容器div.demo的宽度,如图所示:

calc()的更多相关文章
- BZOJ2506: calc
Description 给一个长度为n的非负整数序列A1,A2,…,An.现有m个询问,每次询问给出l,r,p,k,问满足l<=i<=r且Ai mod p = k的值 ...
- css绘制特殊图形,meida查询,display inline-box间隙问题以及calc()函数
本文同时发表于本人个人网站 www.yaoxiaowen.com 距离上一篇文章已经一个月了,相比于写代码,发现写文章的确是更需要坚持的事情.言归正传,梳理一下这一个月来,在写ife任务时,有必要记录 ...
- 利用calc计算宽度
width:calc(100% - 40px)可用 + - * / 进行计算(ie9+) 注:计算符号前后必须跟上空格.
- CSS3的calc()使用
CSS3的calc()使用 calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度.比如说,你可以使用calc()给元素的border.margin.pad ...
- 理解CSS中的数学表达式calc()
前面的话 数学表达式calc()是CSS中的函数,主要用于数学运算.使用calc()为页面元素布局提供了便利和新的思路.本文将介绍calc()的相关内容 定义 数学表达式calc()是calculat ...
- CSS3 calc()的使用
前言: 平时在制作页面的时候,总会碰到有的元素是100%的宽度.众所周知,如果元素宽度为100%时,其自身不带其他盒模型属性设置还好,要是有别的,那将导致盒子撑破.比如说,有一个边框,或者说有marg ...
- 关于使用rem单位,calc()进行自适应布局
关于css中的单位 大家都知道在css中的单位,一般都包括有px,%,em等单位,另外css3新增加一个单位rem. 其中px,%等单位平时在传统布局当中使用的比较频繁,大家也比较熟悉,不过px单位在 ...
- css3 calc()方法详解
calc()对大家来说,或许很陌生,不太会相信calc()是css中的部分.因为看其外表像个函数,既然是函数为何又出现在CSS中呢?这一点也让我百思不得其解,今天有一同事告诉我,说CSS3中有一个属性 ...
- 使用css3中calc()进行自适应布局
calc()能做什么? calc()可以通过计算得到元素的宽度或者高度,让我们很容易进行自适应布局. 你可以为一个div元素,使用百分比.em.px和rem单位值计算出其宽度或者高度,比如说“widt ...
- calc()问题
什么是calc()? 学习calc()之前,我们有必要先知道calc()是什么?只有知道了他是个什么东东?在实际运用中更好的使用他. calc() 从字面我们可以把他理解为一个函数function.其 ...
随机推荐
- MySQL常用语法命令及函数
#创建数据库# create database 数据库名; #查看数据库# show databases; #选择数据库# use 数据库名; #删除数据库# drop database 数据库名; ...
- 关于HttpClient上传中文乱码的解决办法
使用过HttpClient的人都知道可以通过addTextBody方法来添加要上传的文本信息,但是,如果要上传中文的话,或还有中文名称的文件会出现乱码的问题,解决办法其实很简单: 第一步:设置Mult ...
- IIS Service Unavailable HTTP Error 503. The service is unavailable.
IIS突然报了上图这样一个错误,很意外,这问题的来源百度上有多个版本,处理的办法几乎都是一样的,你可以通过下边这个链接去查看, https://www.cnblogs.com/fri-yu/p/407 ...
- 自动化扫描src漏洞
首先介绍一下常见的漏洞类型: 漏洞自动扫描思路: 常见的一些github上常用的漏洞采集工具,我们可以利用一款工具进行接口调用直接进行利用 自动化工具的雏形:
- 记录PHP的执行时间
网上不少误导信息,实际上这个答案在PHP源码中的Zend文件夹下bench.php是有的 在此纠正下网络上复制粘贴造成的错误.希望后来人少踩点坑. function getmicrotime() { ...
- python之路-模块初识
# sys模块 import sys #print (sys.path) #打印环境变量 print (sys.arge) print (sys.arge[2]) # os模块 import os # ...
- oracle新建表空间的四条语句
1.create user platform identified by intest; 2.create tablespace PLATFORM_DATA datafile 'c:\PLATFORM ...
- python识别图片中的代码。
在看并发编程网的时候,有些示例代码是以图片的形式出现的,要是此时自己想复制下来的话,只能对着图片敲了,很不爽,于是搜了一下识别图片的网站,有! 把图片上传上去解析,下来txt文本,打开一看,大部分能解 ...
- Spring Cloud分布式微服务云架构集成项目
Spring Cloud集成项目有很多,下面我们列举一下和Spring Cloud相关的优秀项目,我们的企业架构中用到了很多的优秀项目,说白了,也是站在巨人的肩膀上去整合的.在学习Spring Clo ...
- complex类的定义和实现
#include<iostream> #include<cmath> using namespace std; class complex { public: complex( ...
