JavaScript·cookie
1.什么是cookie
页面用来保存信息 ,比如自动登录、记住用户名
JS中使用cookie:docucment.cookie
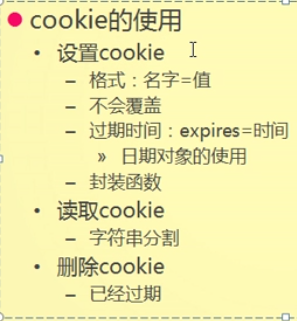
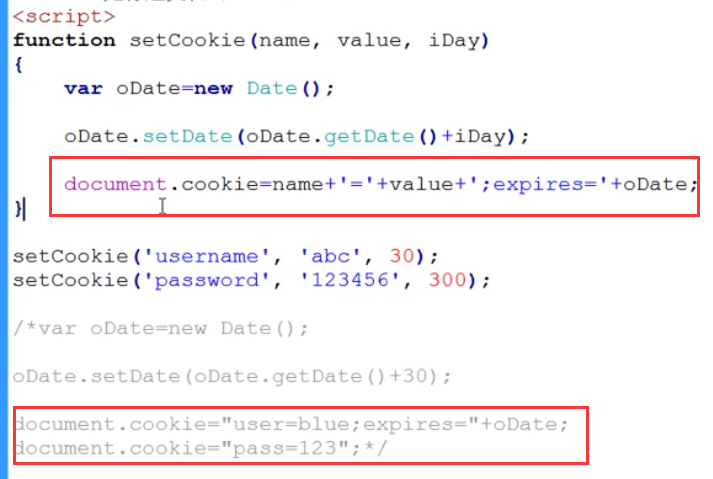
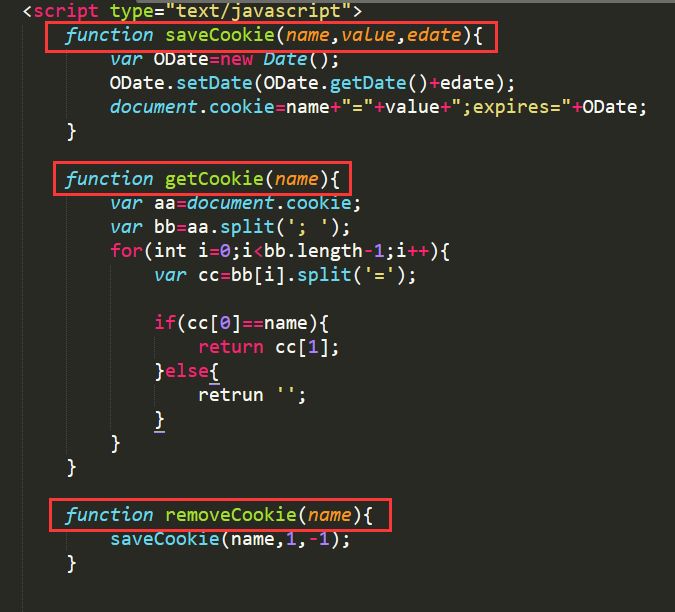
2.cookie的使用



JavaScript·cookie的更多相关文章
- javascript cookie 操作
<html> <head> <meta charset="utf-8"> <title>Javascript cookie</ ...
- [JavaScript] Cookie,localStorage,sessionStorage概述
Cookie Cookie 是一些数据, 存储于你电脑上的文本文件中,当 web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息.Cookie 的作用就是存储 web 页面 ...
- JavaScript cookie操作实现点赞功能
JavaScript cookie操作实现点赞功能 参考实现原理,但是代码不够简洁,简洁代码参考:js操作cookie 实现一个点赞功能十分简单,主要问题在于不能重复点赞. 若是一个有用户的网站,可 ...
- 创建一个欢迎 cookie 利用用户在提示框中输入的数据创建一个 JavaScript Cookie,当该用户再次访问该页面时,根据 cookie 中的信息发出欢迎信息。
创建一个欢迎 cookie 利用用户在提示框中输入的数据创建一个 JavaScript Cookie,当该用户再次访问该页面时,根据 cookie 中的信息发出欢迎信息. <html> & ...
- PHP javascript cookie
2015-07-30 16:54:58 ................................cao!!!! 汉字, 邮箱的@符号 容易出错 PHP setcookie 的时候, 不要url ...
- JavaScript——Cookie
JavaScript中的Cookie基础 页面用来保存信息的,比如登录.记住用户名. [cookie的特性] (1)同一个网站中所有页面共享一套cookie: (2)数量.大小有限: (3)有保质期, ...
- IE下javascript cookie path设置Bug
项目中设置完cookie,在Firefox下顺利测试通过.IE测试出现问题,经定位发现是Javascript设置 Cookie 时的 path 有问题.IE下Cookie设置在 /或者URL所在路径时 ...
- JavaScript Cookie常用设置
cookie是一种早期的客户端存储机制,起初是针对服务器端脚本设计使用的,只适合存储少量文本数据.从最底层来看,作为HTTP协议的一种扩展实现它.cookie数据会自动在Web浏览器和Web服务器之间 ...
- Javascript cookie和session
一.cookie: 在网站中,http请求是无状态的.也就是说即使第一次和服务器连接后并且登录成功后,第二次请求服务器依然不能知道当前请求是哪个用户.cookie的出现就是为了解决这个问题,第一次登录 ...
- JavaScript Cookie使用实例
# Session-Cookie // 利用Cookie防止在1分钟内多次提交: function SetCookie (name, value) { var Days = 30; var exp ...
随机推荐
- <a> 标签详解
一.<a> 标签的样式 在所有浏览器中,链接的默认外观是: 未被访问的链接带有下划线而且是蓝色的 已被访问的链接带有下划线而且是紫色的 活动链接带有下划线而且是红色的 我们可以使用CSS伪 ...
- Chrome的Copy Selector中带有\3
F12,右键copy selector就是这个结果. 查询到如下资料: https://stackoverflow.com/questions/20043347/css-css-coding-that ...
- idea函数被调用
打开一个复杂的程序或者项目进行分析的时候,我们就需要知道一个方法在哪里被调用,用于迅速厘清代码逻辑.操作如下:选中函数,右键,点击Find Usages. 如图: 操作简单,但右键还是没有快捷键方便. ...
- elasticsearch多字段搜索
https://blog.csdn.net/Ricky110/article/details/78888711 多字段搜索多字符串查询boost 参数 “最佳” 值,较为简单的方式就是不断试错,比较合 ...
- DBLookupCombobox实现下拉联动
这次用DBLookupCombobox实现省份-城市-地区的下拉联动,用以学习DBLookupCombobox的一些用法 效果图: 首先建立数据表(数据表形式可以多种多样:数据库表.文本.xml等,最 ...
- jsp页面<%@ page报错问题
eclipse中的web项目jsp页面<%@报错如下图所示: 解决办法: 在项目上右键→ Build Path → Configure Build Path... Libraries → add ...
- python之路-----MySql操作
一.概述 1.什么是数据库 数据库就是按照数据结构来组织.存储和管理数据的仓库.如我们创建的文件夹,就是一个数据库. 2.什么是mysql,oracle,access,sqlit等? 他们都是一款软件 ...
- flex布局-弹性布局
弹性布局当前应用的非常广泛,特别是移动端,记得第一次用reactNative 写代码的时候是最开始真正接触Flex布局.1.首先最外层的容器需要指定为display:flex;由于flex的兼容版本还 ...
- js 回调
function getTittleLableData(callback) { $.ajax({ type : 'POST', url : ctx + '/feeInf/getDataValue', ...
- JS中一些常用的兼容写法
1.滚动条到顶端的距离var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;2.滚动条到左端的距离 ...
