Git命令行管理代码、安装及使用
出处:https://www.cnblogs.com/ximiaomiao/p/7140456.html
Git安装和使用
目的:通过Git管理github托管项目代码
一、下载安装Git
1、下载Git 官方地址为:https://git-scm.com/download/win

2、下载完之后,双击安装

3、选择安装目录

4、选择组件

5、开始菜单目录名设置

6、选择使用命令行环境

7、以下三步默认,直接点击下一步



8、安装完成

9、检验是否安装成功
回到电脑桌面,鼠标右击如果看到有两个git单词则安装成功

二、Git基本工作流程
1、Git工作区域

2、向仓库中添加文件流程

三、Git初始化及仓库创建和操作
1、Git安装之后需要进行一些基本信息设置
a、设置用户名:git config -- global user.name '你再github上注册的用户名';
b、设置用户邮箱:git config -- global user.email '注册时候的邮箱';
注意:该配置会在github主页上显示谁提交了该文件
c、配置ok之后,我们用如下命令来看看是否配置成功
git config --list
注意:git config --global 参数,有了这个参数表示你这台机器上所有的git仓库都会使用这个配置,当然你也可以对某个仓库指定不同的用户名和邮箱
2、初始化一个新的git仓库
a、创建文件夹
方法一:可以鼠标右击-》点击新建文件夹test1
方法二:使用git新建:$ mkdir test1

b、在文件内初始化git(创建git仓库)
方法一:直接输入 $ cd test1
方法一:点击test1文件下进去之后-》鼠标右击选择Git Bash Here->输入$ git int

3、向仓库中添加文件
方法一:用打开编辑器新建index.html文件
方法二:使用git命令。$ touch '文件名',然后把文件通过$ git add '文件名'添加到暂存区,最后提交操作


4、修改仓库文件
方法一:用编辑器打开index.html进行修改
方法二:使用git命令。$ vi '文件名',然后在中间写内容,最后提交操作

5、删除仓库文件
方法一:在编辑器中直接把要删除的文件删除掉
方法二:使用git删除:$ git rm '文件名',然后提交操作

四、Git管理远程仓库
1、使用远程仓库的目的:备份、实现代码共享集中化管理
Git远程仓库实际上就是保持在服务器上的git仓库文件



五、Git克隆操作
目的:将远程仓库(github上对应的项目)复制到本地
1、代码:git clone 仓库地址
仓库地址由来如下:

2、克隆项目

3、将本地仓库同步到git远程仓库中:git push

期间出现错误的情况有:
a、出现提交错误

解决:这是通过Git GUI进行提交时发生的错误,由 .git 文件夹中的文件被设为“只读”所致,将 .git 文件夹下的所有文件、文件夹及其子文件的只读属性去掉即可。

b、如果出现无法同步或没有权限,解决方法如下:
用户名和密码一定要和github上的一致。

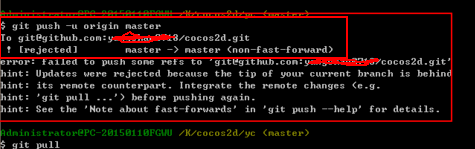
c、如何解决failed to push some refs to git
在使用git 对源代码进行push到gitHub时可能会出错,信息如下

出现错误的主要原因:github中的README.md文件不在本地代码目录中
解决办法:首先使用git pull拉取github上的内容、然后再使用git push即可
Git命令行管理代码、安装及使用的更多相关文章
- 如何通过Git命令行把代码提交到github上
1.http://www.cnblogs.com/leesf456/p/5169765.html 参考博客 背景:最近入手了mac,看见mac上的大神都是在用git命令行推代码,我很羡慕有木有,好 ...
- GIT命令行统计代码提交行数
项目中遇到写报告的时候要反馈某个人或者某个功能的代码量,又没有集成CI这些插件,可以简单的用GIT命令统计下代码提交量: --统计某个人的提交代码 git log --author="old ...
- Git命令行提交代码步骤
先进入对应的项目目录 1.拉取服务器代码,避免覆盖他人代码 git pull 2.查看当前项目中有哪些文件被修改过 git status 具体状态如下: 1:Untracked: 未跟踪,一般为新增文 ...
- Git利用命令行提交代码步骤
利用命令行提交代码步骤进入你的项目目录1:拉取服务器代码,避免覆盖他人代码git pull2:查看当前项目中有哪些文件被修改过git status具体状态如下:1:Untracked: 未跟踪,一般为 ...
- Git的基本使用方法和安装&心得体会(使用git命令行)
这是补发的,使用命令行操作的. (1)选择本地repository的路径 找到后点鼠标右键,选择git bash here. (2) clone到本地 在命令行输入 git clone ADDRESS ...
- 使用 Git 命令去管理项目的版本控制(一)
参考资料:参考 参考 声明本文是作者原创,是自己的学习笔记,仅供学习参考. 在 10.11.2Mac系统中,要显示隐藏的文件夹使用命令行: defaults write com.apple.find ...
- Git命令行(转用于学习和记录)
Git命令行介绍和使用说明(持续更新) 参见:<Git 中文简体教程> 一. 命令“git”或者“git help”查询常用命令 [add]: “git add”——不但是用来添加不在版本 ...
- JAE京东云引擎Git上传管理代码教程和京东云数据库导入导出管理
文章目录 Git管理准备工作 Git工具上传代码 发布代码装程序 mywebsql管理 京东云引擎小结 JAE京东云引擎是京东推出的支持Java.Ruby.Python.PHP.Node.js多语 ...
- git 命令行
在使用 git 命令行之前需要下载安装软件官方网站:https://git-scm.com/window 或者 mac 等其它版本自行下载 使用方法一:安装后在项目文件夹中右键菜单会有个 Git Ba ...
随机推荐
- 前端笔记之JavaScript(十)深入JavaScript节点&DOM&事件
一.DOM JavaScript语言核心.变量的定义.变量的类型.运算符.表达式.函数.if语句.for循环.算法等等.这些东西都属于语言核心,下次继续学习语言核心就是面向对象了.JavaScript ...
- Chapter 5 Blood Type——18
"The Red Cross is having a blood drive in Port Angeles next weekend, so I thought you should al ...
- logback配置信息
<?xml version="1.0" encoding="UTF-8"?> <configuration scan="true&q ...
- iframe跨域通信实战
"长时间不写文章,开头的方式总是那么出奇的相似",最近很忙,好久没写博客了啊(是不是?). 更换工作已经有三个月有余,这段三个月把过去三年没加过的班都加了一次.收获挺多,发现的问题 ...
- Linux之部署前后端分离项目
首先得看我前两个博客,把python3,虚拟环境,mariadb数据库,redis数据库,nginx安装好. 一.创建一个虚拟环境 1,创建虚拟环境 mkvirtualenv zijin #创建了一个 ...
- 【转载】ASP.NET中Server.MapPath方法获取网站根目录总结
在ASP.NET网站应用程序中,可以通过Server.MapPath方法来获取跟服务器有关的目录信息,如获取网站的根目录.获取当前代码文件所在的目录路径.获取当前代码所在路径的上级路径等.Server ...
- JQuery官方学习资料(译):遍历JQuery对象和非JQuery对象
JQuery提供了一个对象遍历的Utility方法$.each()和一个JQuery集合遍历方法.each(). $.each() $.each()是一个通用的方法用来遍历对象和数组, ...
- [android] 相对布局和单位简介
/**********************2016年4月23日 更新*******************************/ 知乎:为何Android的默认布局是RelativeLayou ...
- 关于guns开源框架单元测试问题
首先在test文件夹里面删除红框里面的两个文件 然后再在需要测试的类里面右键类名生成测试文件 生成的测试文件加上这两句话 @RunWith(SpringJUnit4ClassRunner.class) ...
- Vue中父组件传子组件
父组件代码: <template> <section :class="menuMode === 'vertical' ? 'vertical-sub-nav' : 'sub ...
