web框架开发-Ajax
Ajax简介
向服务器发送请求的4种方式
1、浏览器地址栏,默认get请求
2、form表单:
get请求
post请求
3、a标签,默认get请求4、Ajax
特点:
1 异步请求
2 局部刷新
方式:get
post
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
场景:

优点:
- AJAX使用Javascript技术向服务器发送异步请求
- AJAX无须刷新整个页面,局部刷新
基于jquery的Ajax实现
Ajax基本语法和参数
<button class="send_Ajax">send_Ajax</button>
<script> $(".send_Ajax").click(function(){ $.ajax({
url:"/handle_Ajax/", //请求URL,注意写法,写在两个反斜杠之间,如果不写,就是默认当前的IP地址和端口,和action一样
type:"POST", //请求方式
data:{username:"Yuan",password:123}, //请求数据
contentType: //格式
success:function(data){ //回调函数,data接受服务器返回的数据,和上面是两回事
console.log(data)
},
error: function (jqXHR, textStatus, err) {
console.log(arguments);
}, complete: function (jqXHR, textStatus) {
console.log(textStatus);
}, statusCode: {
'403': function (jqXHR, textStatus, err) {
console.log(arguments);
}, '400': function (jqXHR, textStatus, err) {
console.log(arguments);
}
} }) }) </script>
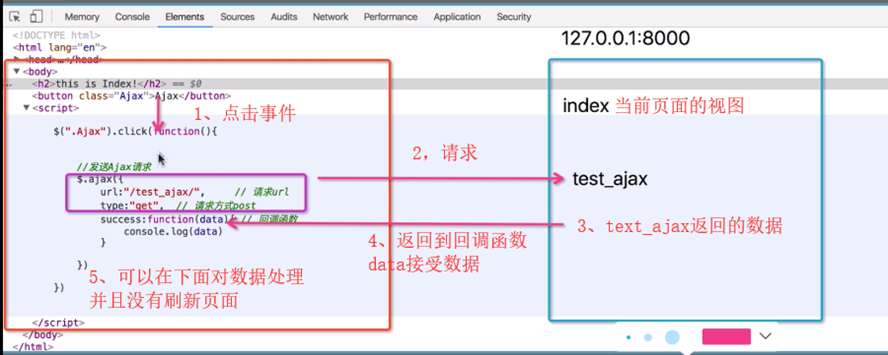
一个不带数据的Ajax请求流程图

注意:ajax的事件不能使用submit按钮
带数据Ajax请求
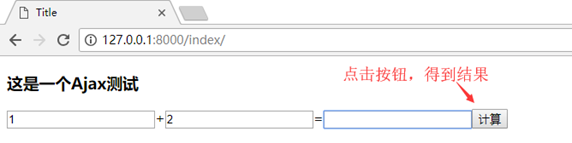
效果图

html模板文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<h3>这是一个Ajax测试</h3>
<input type="text" id="n1">+<input type="text" id="n2">=<input type="text" id="n3"><button class="btn">计算</button> </body>
<script>
$(".btn").click(function(){
$.ajax({
url:"/ajax_text/",
type: 'post',
data:{
'n1':$("#n1").val(),
'n2':$('#n2').val()
},
success:function (data) {
$('#n3').val(data)
}
}) })
</script>
</html>
视图函数文件
from django.shortcuts import render,HttpResponse # Create your views here.
def index(request): return render(request, 'index.html') def ajax_text(request):
n1=int(request.POST.get('n1'))
n2=int(request.POST.get('n2'))
ret=n1+n2
print(ret)
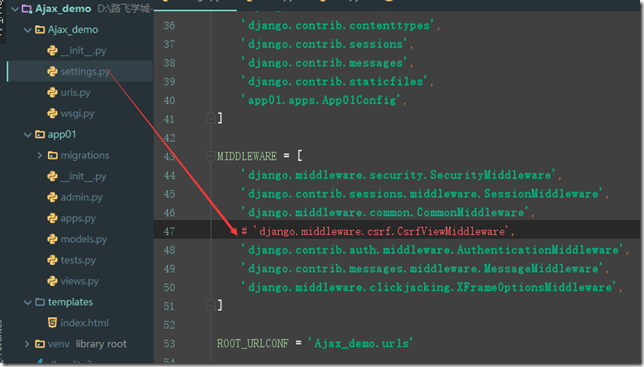
# 需要注释掉setting里面中间件的东西,虽然不明白,但是以后会讲
return HttpResponse(ret)
运行前,需要注释掉setting里面中间件的东西,虽然不明白,但是以后会讲

如果请求方法换成使用get方法 ,第一次失败了,why?
原因是,忘记在视图函数中,更改POST为GET,必须要视图函数中的方法也改为GET,对应上,才能接收到
基于Ajax的登录验证
实现用户输入用户名和密码之后,通过Ajax提交给服务端,服务端处理后返回响应信息,如果正确,跳转到其他页面,如果不正确,在输入框后显示“用户名或者密码错误”。
需要用到 json 来传递字符串。
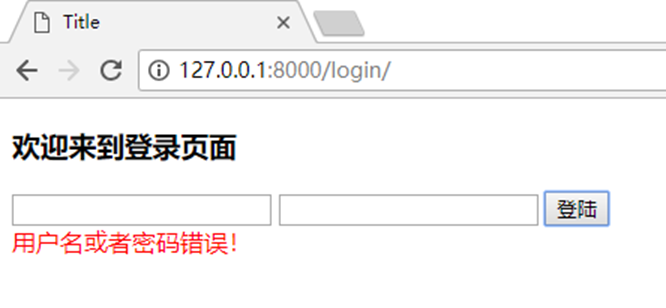
效果图

view视图代码
from django.shortcuts import render, HttpResponse
from app01.models import *
import json # 登陆首页
def login(request):
return render(request, 'login.html') # 登录验证
def verify(request):
# 获取浏览器输入的账号和密码
print(1)
user = request.GET.get('user')
pwd = request.GET.get('pwd')
# 查询数据库是不是存在该账号和对应的密码
user_ret = User.objects.filter(user=user, pwd=pwd)
# 定义响应信息
ret = {'user': None, ',msg': None}
if user_ret:
ret['user'] = user
else:
ret['msg'] = '用户名或者密码错误!'
ret = json.dumps(ret)
print(ret)
return HttpResponse(ret) # 因为HttpResponse 必须用字符串,所以要用JSON
login.html模板文件代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style>
</style>
</head>
<body>
<h3>欢迎来到登录页面</h3>
<div>
<form action="">
<input type="text" id="user">
<input type="text" id="pwd">
<input type="button" class="btn" value="登陆">
</form>
<span class="error" style="color: red"></span>
</div> </body>
<script>
$(".btn").click(function(){
$.ajax({
url:"/verify/",
type: 'get',
data:{
'user':$("#user").val(),
'pwd':$('#pwd').val()
},
success:function (data) {
{#前端反序列化#}
var ret=JSON.parse(data);
if(ret.user){
{#如果成功跳转到页面#}
location.href='https://www.cnblogs.com/yxiaodao/'
}
{#如果不正确,提示信息#}
else{
$('.error').text(ret.msg)
} }
})
})
</script>
</html>
文件上传
文件上传的两种方式
基于form表单的文件上传
基于Ajax的文件上传
请求头ContentType
ContentType指的是请求体的编码类型,常见的类型共有3种:
1、application/x-www-form-urlencoded
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。请求类似于下面这样(无关的请求头在本文中都省略掉了):
POST http://www.example.com HTTP/1.1
Content-Type: application/x-www-form-urlencoded;charset=utf-8 user=yuan&age=22
2、multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 <form> 表单的 enctype 等于 multipart/form-data。直接来看一个请求示例:
POST http://www.example.com HTTP/1.1
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA ------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="user" yuan
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
这个例子稍微复杂点。首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 multipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着是内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。关于 multipart/form-data 的详细定义,请前往 rfc1867 查看。
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 <form> 表单也只支持这两种方式(通过 <form> 元素的 enctype 属性指定,默认为 application/x-www-form-urlencoded。其实 enctype 还支持 text/plain,不过用得非常少)。
随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
3、application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。
基于form表单的文件上传
视图函数文件
def file_put(request):
# 点击之后form表单是post请求,加一个判断
if request.method=='POST':
print(request.POST)
print(request.FILES)
user=request.POST.get('user')
# # 文件对象的接受方式,没有放在post中,而是放在了FILES中
pic=request.FILES.get('pic')
print(type(pic))
# # 接收文件保存在本地,name是文件的一个属性,可以直接使用
with open(pic.name,'wb') as f:
for line in pic:
f.write(line)
return HttpResponse('OK')
return render(request,'file_put.html')
模板文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>基于form表单的文件上传</h3>
{# 上传文件一定要用multipart/form-data#}
<form action="" method="post" enctype="multipart/form-data">
用户名 <input type="text" name="user">
头像 <input type="file" name="pic">
{# <input type="submit">#}
<button type="submit">提交</button>
</form>
</body>
</html>
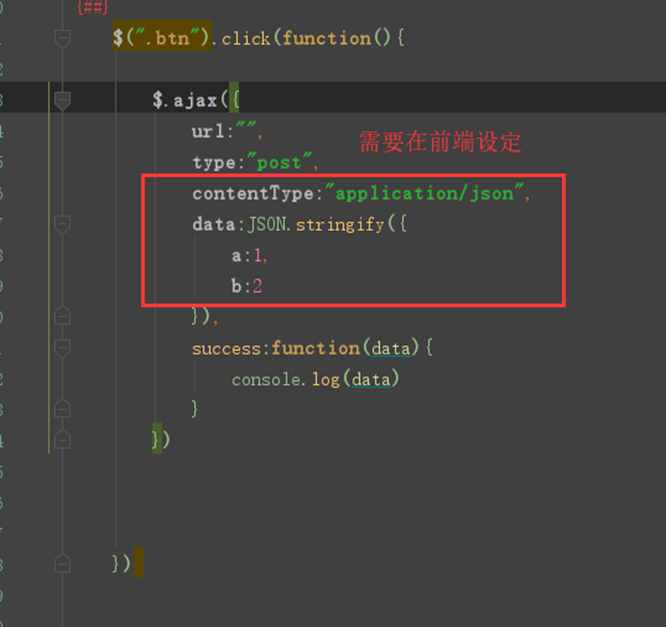
Ajax发送json数据
上面的例子演示过服务端发送json数据到浏览器端
下面是浏览器端发送json到服务端

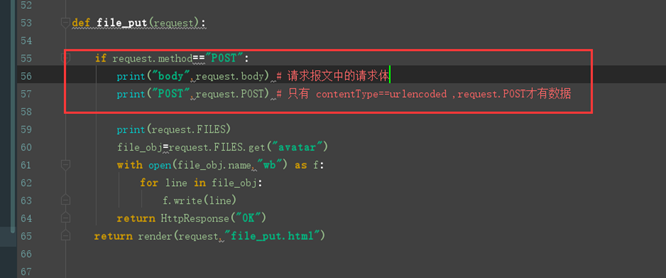
发送的json数据需要在request.body中提取
POST只能接受urlencodeed的数据
并且,无论发的是什么格式,我们都可以在body中提取到

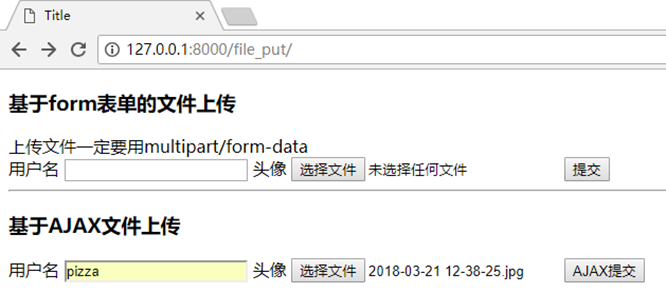
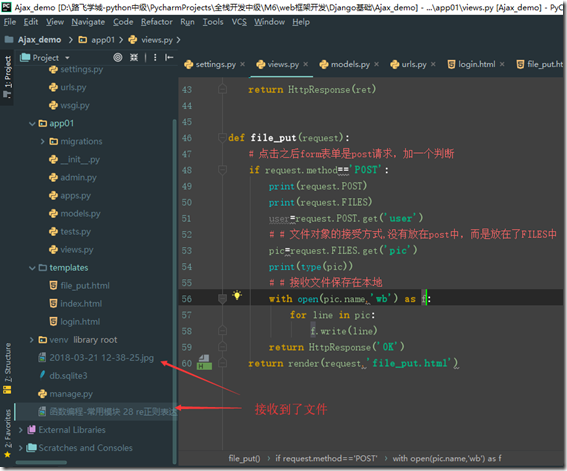
基于Ajax的文件上传
视图文件代码和上面用form表单一样
网页效果图片

服务端接收到文件

模板文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<h3>基于form表单的文件上传</h3>
上传文件一定要用multipart/form-data
<form action="" method="post" enctype="multipart/form-data">
用户名 <input type="text" name="user">
头像 <input type="file" name="pic">
<input type="submit">
{# <button type="submit">提交</button>#}
</form> <hr> <h3>基于AJAX文件上传</h3>
<form action="" method="post">
用户名 <input type="text" id="user">
头像 <input type="file" id="pic">
<input type="button" CLASS="ajbtn" value="AJAX提交">
</form> </body>
<script>
$('.ajbtn').click(function () {
{#创建FormData对象#}
console.log(123);
var formdata=new FormData();
formdata.append('user',$('#user').val());
{#取文件格式的固定方法#}
formdata.append('pic',$('#pic')[0].files[0]); $.ajax({
url:'',
type:'post',
contentType:false, //数据不做编码
processData:false, //数据不做预处理
data:formdata,
success:function (data) {
console.log(data)
}
})
})
</script>
</html>
咬注意的重点就是,需要定义一个新的FormData对象,然后发送FormData 需要,定义数据不做预处理和编码
web框架开发-Ajax的更多相关文章
- [Python web开发] Web框架开发基础 (一)
Python WEB框架 WSGI,WEB Server Gateway Interface,可以看做是一种底层协议,它规定了服务器程序和应用程序各自实现上面接口.Python的实现称为wsgiref ...
- 第六模块:WEB框架开发 第1章·Django框架开发1~50
01-Django基础介绍 02-Web应用程序1 03-Web应用程序2 04-http请求协议1 05-http请求协议2 06-http协议之响应协议 07-wsgire模块1 08-wsgir ...
- web前端开发——AJAX入门
什么是AJAX AJAX: A New Approach to Web Applications XML AJAX是老技术新思想. 它所包括的内容我们之前都接触过.例如以下: (1)使用XHTML和C ...
- Python web框架开发 - WSGI协议
浏览器进行http请求的时候,不单单会请求静态资源,还可能需要请求动态页面. 那么什么是静态资源,什么是动态页面呢? 静态资源 : 例如html文件.图片文件.css.js文件等,都可以算是静态资源 ...
- web框架开发-Django简介
MVC与MTV模型 MVC Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的.松耦合的方式连接在一起,模型负责业务 ...
- 第六模块:WEB框架开发 第1章·Django框架开发88~128
88-Ajax简介 89-Ajax的简单实现 90-基于Ajax的传递数据 91-基于Ajax的登录验证 92-基于Form表单的文件上传 93-请求头之contentType 94-Ajax传递js ...
- web框架开发-Django模型层(1)之ORM简介和单表操作
ORM简介 不需要使用pymysql的硬编码方式,在py文件中写sql语句,提供更简便,更上层的接口,数据迁移方便(有转换的引擎,方便迁移到不同的数据库平台)…(很多优点),缺点,因为多了转换环节,效 ...
- web框架开发-Django视图层
视图函数 一个视图函数,简称视图,是一个简单的Python 函数,它接受Web请求并且返回Web响应.响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片. . ...
- web框架开发-Django组件cookie与session
http协议的每一次都是无保存状态的请求,这会带来很多的不方便,比如,一刷新网页,或者进入该网页的其他页面,无法保存之前的登录状态.为了解决类似这样的问题,引入了会话跟踪 会话跟踪技术 1 什么是会话 ...
随机推荐
- SpringBoot入门教程(十九)@ControllerAdvice+@ExceptionHandler全局捕获Controller异常
在spring 3.2中,新增了@ControllerAdvice 注解,可以用于定义@ExceptionHandler.@InitBinder.@ModelAttribute,并应用到所有@Requ ...
- EF三种编程方式图文详解
Entity Framework4.1之前EF支持“Database First”和“Model First”编程方式,从EF4.1开始EF开始支持支持“Code First”编程方式,今天简单看一下 ...
- 翻译 Asp.Net Core 2.2.0-preview1已经发布
Asp.Net Core 2.2.0-preview1已经发布 原文地址 ASP.NET Core 2.2.0-preview1 now available 今天我们很高兴地宣布,现在可以试用ASP. ...
- ASP.NET Core多环境配置文件问题
前言 在我们开发的过程中,往往会有这几个环境,Dev.QA.Pre和Pro. 当然不同的环境可能大家的叫法会有点不一样. 最常遇到的问题,或许就是不同环境的配置文件问题! 一个环境一个配置文件是很常见 ...
- [转]koa-router使用指南
更多参考:https://www.npmjs.com/package/koa-router 本文转自:https://blog.csdn.net/luchuanqi67/article/details ...
- [LeetCode] 1. Two Sum 两数之和
Part 1. 题目描述 (easy) Given an array of integers, return indices of the two numbers such that they add ...
- JavaWeb - 模仿SpringMVC抽取 BaseServlet + 封装表单参数
模仿SpringMVC抽取一个BaseServlet,接收所有请求,然后自动封装表单参数和分发到对应的servlet执行,下面用一个页面表单提交,转发显示的项目做示例. 1)首先准备一个Entity, ...
- react 阻止事件冒泡
前言 在学习react阻止事件冒泡,需要先了解 合成事件 和 原生事件 合成事件:在jsx中直接绑定的事件,就是合成事件: 原生事件: 通过js原生代码绑定的事件,就是原生事件: react事件:re ...
- 转载: ssh连接上华为云Linux服务器,一会就自动断开
原文链接:https://www.cnblogs.com/mspeer/p/9907734.html 客户端向服务端发送心跳 依赖 ssh 客户端定时发送心跳,putty.SecureCRT.XShe ...
- Android音乐播放器的设计与实现
目录 应用开发技术及开发平台介绍 应用需求分析 应用功能设计及其描述 应用UI展示 一.应用开发技术及平台介绍 ①开发技术: 本系统是采用面向对象的软件开发方法,基于Android studio开发平 ...
