vue SSR : 原理(一)
前言:
由于vue 单页面对seo搜索引擎不支持,vue官网给了一个解决方案是ssr服务端渲染来解决seo这个问题,最近看了很多关于ssr的文章,
决定总结下:
技术栈
框架是vue(版本:2.5.16),node上使用express框架,通过webpack和gulp进行打包操作
- vue & vue-server-renderer 2.3.0+
- vue-router 2.5.0+
- vue-loader 12.0.0+ & vue-style-loader 3.0.0+
为什么使用服务端渲染SSR
与传统 SPA(Single-Page Application - 单页应用程序)相比,服务器端渲染(SSR)的优势主要在于:
- 更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。 请注意,截至目前,Google 和 Bing 可以很好对同步 JavaScript 应用程序进行索引。在这里,同步是关键。如果你的应用程序初始展示 loading 菊花图,然后通过 Ajax 获取内容,抓取工具并不会等待异步完成后再行抓取页面内容。也就是说,如果 SEO 对你的站点至关重要,而你的页面又是异步获取内容,则你可能需要服务器端渲染(SSR)解决此问题。
- 更快的内容到达时间(time-to-content),特别是对于缓慢的网络情况或运行缓慢的设备。无需等待所有的 JavaScript 都完成下载并执行,才显示服务器渲染的标记,所以你的用户将会更快速地看到完整渲染的页面。通常可以产生更好的用户体验,并且对于那些「内容到达时间(time-to-content)与转化率直接相关」的应用程序而言,服务器端渲染(SSR)至关重要。
使用服务器端渲染(SSR)时还需要有一些权衡之处:
- 开发条件所限。浏览器特定的代码,只能在某些生命周期钩子函数(lifecycle hook)中使用;一些外部扩展库(external library)可能需要特殊处理,才能在服务器渲染应用程序中运行。
- 涉及构建设置和部署的更多要求。与可以部署在任何静态文件服务器上的完全静态单页面应用程序(SPA)不同,服务器渲染应用程序,需要处于 Node.js server 运行环境。
- 更多的服务器端负载。在 Node.js 中渲染完整的应用程序,显然会比仅仅提供静态文件的 server 更加大量占用 CPU 资源(CPU-intensive - CPU 密集),因此如果你预料在高流量环境(high traffic)下使用,请准备相应的服务器负载,并明智地采用缓存策略。
- 在对你的应用程序使用服务器端渲染(SSR)之前,你应该问第一个问题是否真的需要它。这主要取决于内容到达时间(time-to-content)对应用程序的重要程度。例如,如果你正在构建一个内部仪表盘,初始加载时的额外几百毫秒并不重要,这种情况下去使用服务器端渲染(SSR)将是一个小题大作之举。然而,内容到达时间(time-to-content)要求是绝对关键的指标,在这种情况下,服务器端渲染(SSR)可以帮助你实现最佳的初始加载性能。
1.什么是服务器端渲染(SSR)?
Vue.js 是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM。
然而,也可以将同一个组件渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序。
服务器渲染的 Vue.js 应用程序也可以被认为是"同构"或"通用",因为应用程序的大部分代码都可以在服务器和客户端上运行。
对于这段话的理解,可以看看下面这个例子:
- 在项目一中,我们创建一个最原始的SSR项目,便于理解SSR的原理
首先创建一个文件夹ssr,然后进入ssr
$ cd ssr $ npm init
创建server.js文件
下载相应插件
$ npm i vue $ npm i express $ npm i vue-server-renderer
server.js文件的内容为:
/* server.js */
const Vue = require('vue')
const express = require('express')()
const renderer = require('vue-server-renderer').createRenderer()
// 创建Vue实例
const app= new Vue({
template: '<div>hello world</div>'
})
// 响应路由请求
express.get('/', (req, res) => {
renderer.renderToString(app, (err, html) => {
if (err) { return res.state(500).end('运行时错误') }
res.send(`
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue2.0 SSR渲染页面</title>
</head>
<body>
${html}
</body>
</html>
`)
})
})
// 服务器监听地址
express.listen(8086, () => {
console.log('服务器已启动!')
})
创建Vue实例只需要模板属性即可
ssr文件夹目录结构:
/* ssr目录结构 */ | - node_modules - package.json - package-lock.json - server.js
启动服务:

打开浏览器,地址栏输入:
localhost:8080
我们可以看到,页面加载成功:

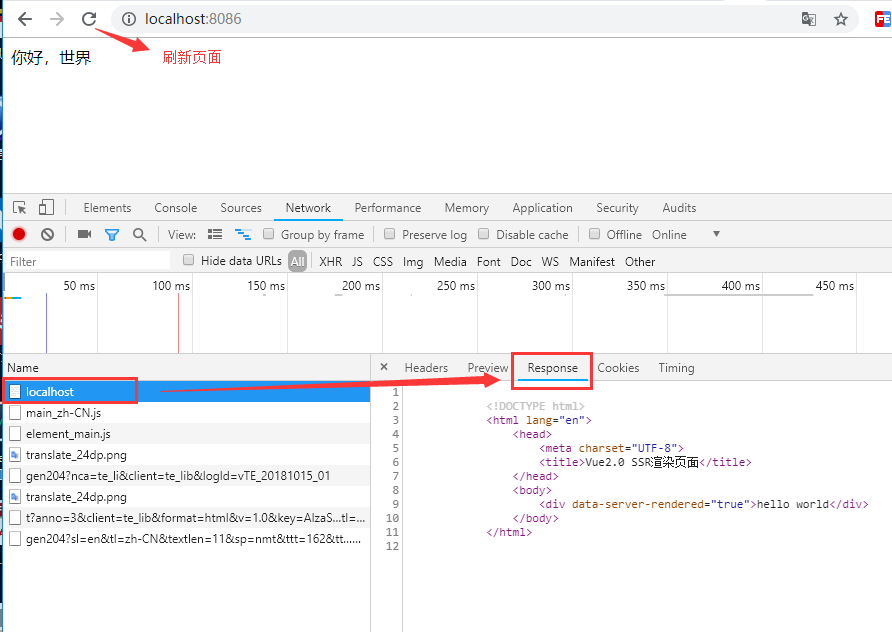
并且打开谷歌浏览器的开发者工具,查看Network => localhost => Response,
我们可以看到Vue实例中的模板已经被渲染到了html页面并返回到了客户端
服务端渲染的核心就在于:通过vue-server-renderer插件的renderToString()方法,将Vue实例转换为字符串插入到html文件

下一篇进一步讲解使用方法
vue SSR : 原理(一)的更多相关文章
- 理解vue ssr原理,自己搭建简单的ssr框架
前言 大多数Vue项目要支持SSR应该是为了SEO考虑,毕竟对于WEB应用来说,搜索引擎是一个很大的流量入口.Vue SSR现在已经比较成熟了,但是如果是把一个SPA应用改造成SSR应用,成本还是有些 ...
- 转载一篇好理解的vue ssr文章
转载:原文链接https://www.86886.wang/detail/5b8e6081f03d630ba8725892,谢谢作者的分享 前言 大多数Vue项目要支持SSR应该是为了SEO考虑,毕竟 ...
- Vue(SPA) WebPack模块化打包、SEO优化(Vue SSR服务端同构直出)、全浏览器兼容完整解决方案
白驹过隙,时光荏苒 大概去年这个时候写了angular 结合webpack的一套前端方案,今年此时祭出vue2结合webpack的一套前端方案. 明年的这个时候我又是在做什么... 读在最前面: 1. ...
- Vue SSR的渲染性能
一.前言 前端技术年年有新宠,Vue.js 2.0以其轻量级.渐进式.简洁的语法在MVVM框架中脱颖而出,一经推出便很受业界青睐. 为了提高首屏渲染速度 缓存+直出 是必不可少的.在Vue 1× 时代 ...
- Vue SSR不可不知的问题
Vue SSR不可不知的问题 本文主要介绍Vue SSR(vue服务端渲染)的应用场景,开发中容易遇到的一些问题,提升ssr性能的方法,以及ssr的安全性问题. ssr的应用场景 1.SEO需求 SE ...
- vue路由原理剖析
单页面应用(SPA)的核心之一是: 更新视图而不重新请求页面, 实现这一点主要是两种方式: 1.Hash: 通过改变hash值 2.History: 利用history对象新特性(详情可出门左拐见: ...
- Vue SSR 配合Java的Javascript引擎j2v8实现服务端渲染2创建Vue2+webpack4项目
前提 安装好nodejs并配置好环境变量,最好是 node10,https://nodejs.org/en/download/ 参考我之前的文章 debian安装nodejs Yarn &&a ...
- Vue SSR常见问题、异常处理以及优化方案
本文主要介绍Vue SSR(vue服务端渲染)的应用场景,开发中容易遇到的一些问题,提升ssr性能的方法,以及ssr的安全性问题. SSR的应用场景 1.SEO需求 SEO(Search Engine ...
- vue 编译原理 简介
来源 tinycompile 关于vue的内部原理其实有很多个重要的部分,变化侦测,模板编译,virtualDOM,整体运行流程等. 之前写过一篇<深入浅出 - vue变化侦测原理> 讲了 ...
随机推荐
- Service Fabric部署笔记
使用 x509 证书时报错 Thumbprint contains invalid characters 原因是在 windows 证书管理器复制指纹的时候,在指纹字符串开头有不显示的字符,粘贴到 j ...
- RabbitMQ消息队列(十三)-VirtualHost与权限管理
像mysql有数据库的概念并且可以指定用户对库和表等操作的权限.那RabbitMQ呢?RabbitMQ也有类似的权限管理.在RabbitMQ中可以虚拟消息服务器VirtualHost,每个Virtua ...
- 十一之买一台 vps搭建 玩玩
直接上大家都熟悉的banwangong的网址买一台最便宜的机器,毕竟是试着玩么,买了一个月的,如果直接买还是冲年费的吧. 第一步,注册会员么,结果就出问题了,显示图片不符合标准 ,我就很纳闷,我填几个 ...
- Markdown 语法详尽笔记大全 2019
目录 0.介绍 1.快捷键 2.基本语法 2.1 分级标题 # 写法1 # 写法2 上下文标题 2.2 字体设置斜体.粗体.删除线 _*~ 2.3 分割线 --- 或 *** 2.4 引 ...
- c#委托中的同步和异步方法即BeginInvoke和EndInvoke
学习多线程之前我们先了解一下电脑的一些概念,比如进程,线程,这个参考https://www.cnblogs.com/loverwangshan/p/10409755.html 这篇文章.今天我们接着来 ...
- VisualStudio,用C#写的一个开源移动APP,资产管理类项目SmoSec
继SmoOne之后,Smobiler团队又推出一款用C#开发的APP开源项目. 这款开源项目名为SmoSec,目前包含资产管理.耗材管理两大类. 并且,未来会不断迭代,持续增加盘点.标签打印和仓库管理 ...
- C# 爬虫----Cookies处理(Set-Cookie)
/// <summary> /// Cookie 助手 /// </summary> public class CookieHelper { /// <summary&g ...
- Mac下如何用SSH连接远程Linux服务器及Linux一些常用操作命令,更新中.....
1. 终端命令 a).打开Mac的命令终端,输入 sudo su 按回车 b).输入 ssh root@102.210.86.213 它会提示你输入密码,输入正确的密码之后,你就发现已经登陆成功了. ...
- Android开发——Drawable与Bitmap知识
从资源中获得drawable Drawable drawable = getResources().getDrawable(R.drawable.xxx); drawable转换bitmapdrawb ...
- js中函数表达式和自执行函数表达式的用法总结
立即调用函数表达式 给函数体加大括号,在有变量声明的情形下,没有任何区别 但是,如果只是[自动执行]的情形下,就会不同 因为,一个匿名函数,不赋值或函数体不加小括号,是不能自动执行的 //以下情形并无 ...
