vue+vux页面滚动定位(支持上下滑动)
接上篇文章:https://www.cnblogs.com/ligulalei/p/10622778.html
在上篇文章中实现了通过使用scrollIntoView()在使用vux的移动端实现了点击锚点进行页面dom定位,但是这个demo在ios中运行存在兼容性问题,滑动页面时使用position:absolute定位的dom会出现跳动现象,待有时间再解决这个bug。
好了,开始本篇内容部分:
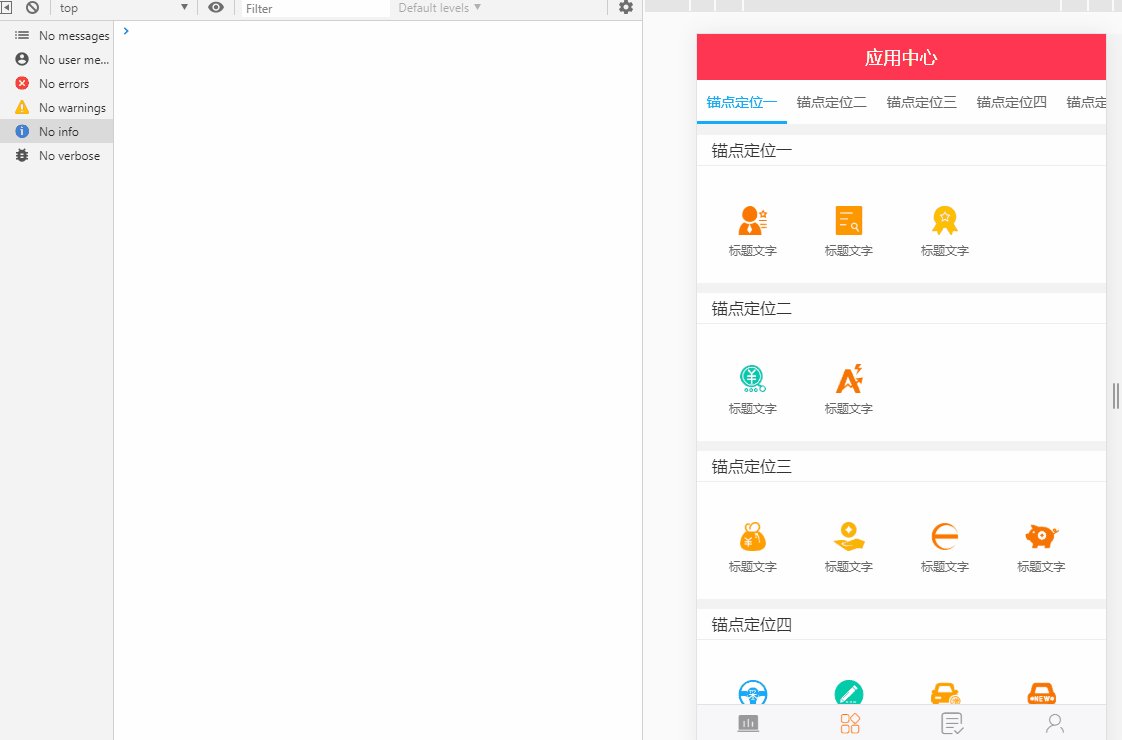
本篇内容是在上篇内容的基础上二次开发而来,实现了双向定位,当页面上下滑动到某个位置时,对应的锚点会出现高亮。看一下运行效果,还阔以吧~

为了把这个问题说清楚,我下面分4个小节分别介绍
1.找到定位坐标
在vue中使用scrollTop这个属性总是失败的很彻底,所以这次压根就不在考虑使用这个玩意儿。我首先在需要滑动的内容区域找到一个定位坐标,这个参考坐标需要满足两点要求:
①这个坐标需要可以在页面中上下滑动
这个坐标需要在滑动的内容区域
②这个坐标需要有个id
通过这个id,在滑动过程中可以实时监听到这个坐标滑动到的位置,当然也可以不是id,只要能得到这个dom就行
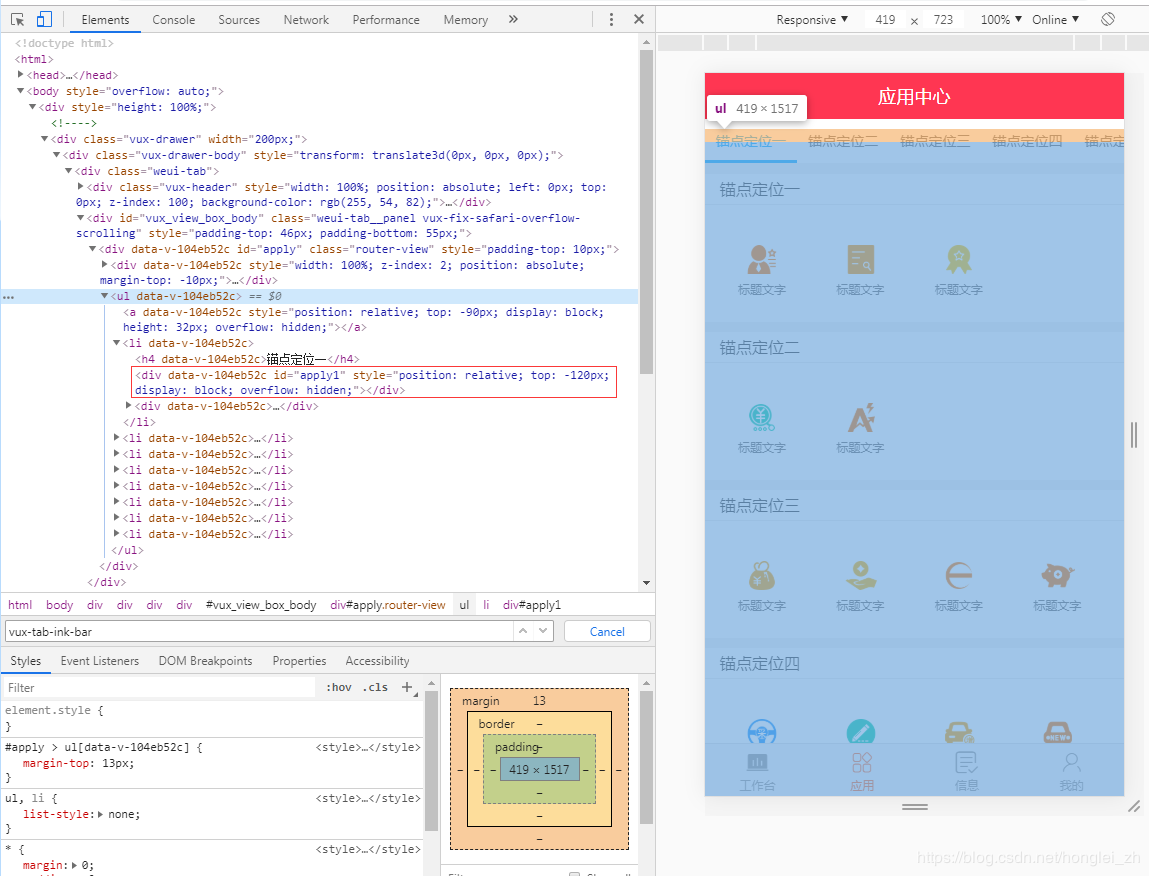
我在这个demo中选择的定位坐标是 id="apply1" 的div
<div
id="apply1"
style=" position: relative;top: -120px;display: block;height: 60;overflow: hidden;"
></div>

找到定位坐标,下面就开始监听页面滚动了,通过滚动页面我们看看这个定位坐标的变化值。
2.监听页面滚动
监听事件写在 mounted 中,至于为什么写在这里自行去了解
mounted() {
window.addEventListener("scroll", this.handleScroll, true);
},
这里触发了handleScroll()事件,这个事件定义在methods:中
methods: {
handleScroll(el) {
},
},
3.坐标位置计算
通过在页面滚动过程中,实时计算得到定位坐标点相对于可视屏幕顶部的高度值
代码如下:
handleScroll(el) {
let _pos = document.getElementById("apply1").getBoundingClientRect().top;
console.log('top',_pos);
},
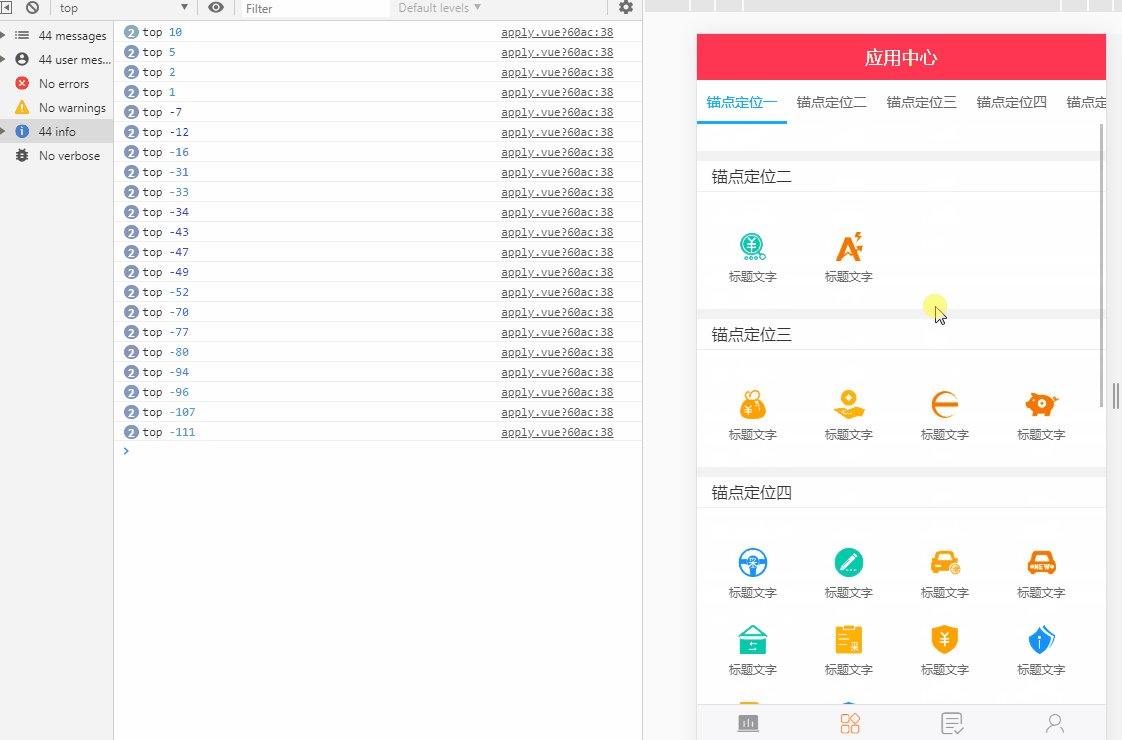
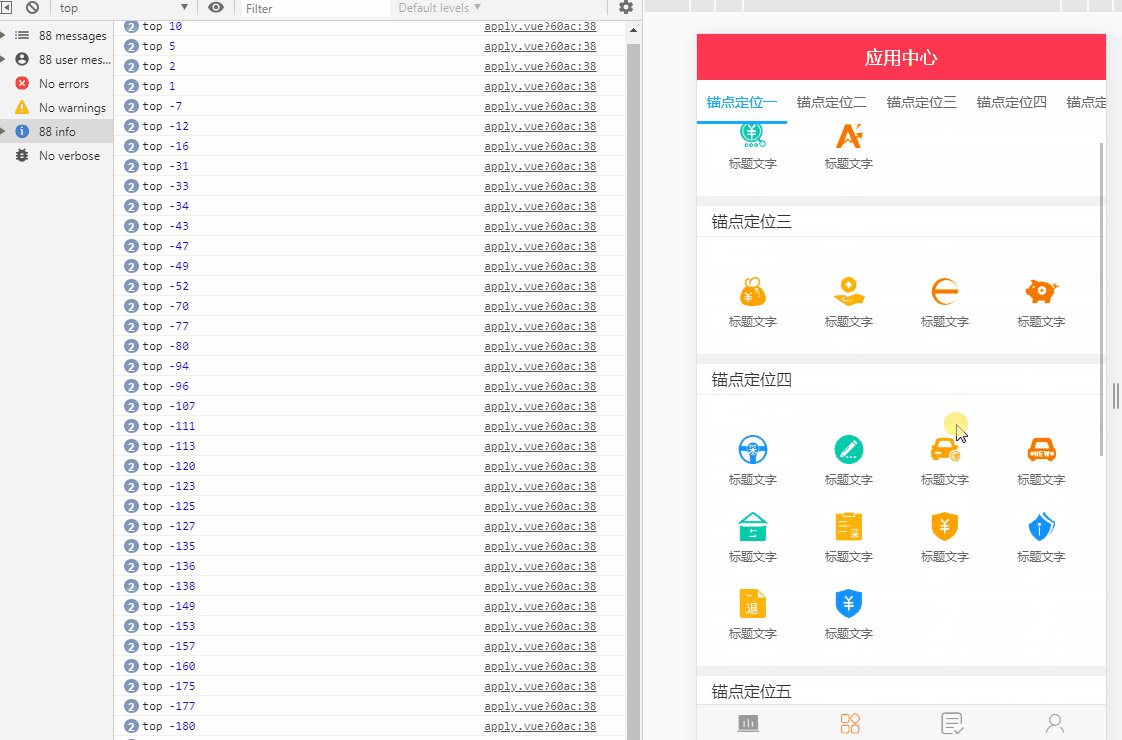
在浏览器中运行一下,看能不能正常得到这个值:

可以看到这个值根据页面的滚动在实时变化,ok~到这里就是万事俱备,只欠东风了。
我们只要的到这个值,通过计算值的区域范围就可以给锚点进行高亮显示了。
此外我还想再多说两句,在这里我用到了这个方法:getBoundingClientRect()
这个方法在这里做么子内?
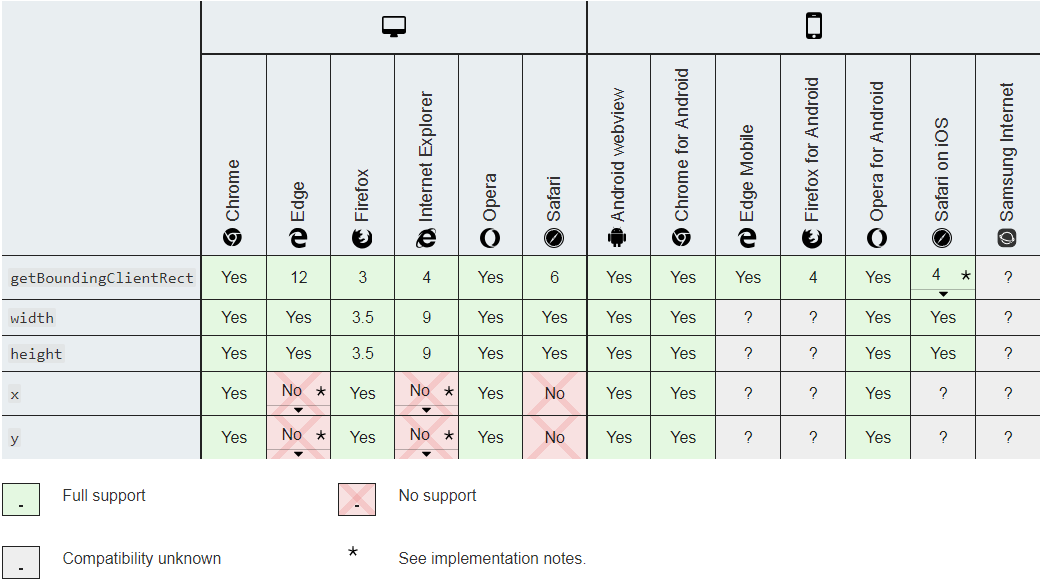
Element.getBoundingClientRect()方法返回元素的大小及其相对于视口的位置。
浏览器兼容行:

参考:https://developer.mozilla.org/zh-CN/docs/Web/API/Element/getBoundingClientRect
4.锚点高亮效果
通过得到的这个值,接下来怎么进行锚点高亮,我想你应该知道了吧。
下面是我这个demo中使用的高亮方法
methods: {
handleScroll(el) {
let _pos = document.getElementById("apply1").getBoundingClientRect().top;
if (-88 < _pos) {
this.appleNumber = 1;
}
if (_pos < -150) {
this.appleNumber = 2;
}
if (_pos < -300) {
this.appleNumber = 3;
}
if (_pos < -460) {
this.appleNumber = 4;
}
if (_pos < -780) {
this.appleNumber = 5;
}
if (_pos < -930) {
this.appleNumber = 6;
}
if (_pos < -1090) {
this.appleNumber = 7;
}
if (_pos < -1130) {
this.appleNumber = 8;
}
},
},
锚点html代码:
<div style=" width: 100%;z-index: 2; position: absolute;margin-top: -10px;">
<tab bar-active-color="#10aeff">
<tab-item :selected="1==appleNumber">
<a @click="jump(1)">锚点定位一</a>
</tab-item>
<tab-item :selected="2==appleNumber">
<a @click="jump(2)">锚点定位二</a>
</tab-item>
<tab-item :selected="3==appleNumber">
<a @click="jump(3)">锚点定位三</a>
</tab-item>
<tab-item :selected="4==appleNumber">
<a @click="jump(4)">锚点定位四</a>
</tab-item>
<tab-item :selected="5==appleNumber">
<a @click="jump(5)">锚点定位五</a>
</tab-item>
<tab-item :selected="6==appleNumber">
<a @click="jump(6)">锚点定位六</a>
</tab-item>
<tab-item :selected="7==appleNumber">
<a @click="jump(7)">锚点定位七</a>
</tab-item>
<tab-item :selected="8==appleNumber">
<a @click="jump(8)">锚点定位八</a>
</tab-item>
</tab>
</div>
划个重点:
1.选取定位坐标
2.监听页面滚动,获取定位坐标相对于屏幕顶部的高度值
3.高亮效果触发
vue+vux页面滚动定位(支持上下滑动)的更多相关文章
- Vue 事件监听实现导航栏吸顶效果(页面滚动后定位)
Vue 事件监听实现导航栏吸顶效果(页面滚动后定位) Howie126313 关注 2017.11.19 15:05* 字数 100 阅读 3154评论 0喜欢 0 所说的吸顶效果就是在页面没有滑动之 ...
- vue+vux scrollTop无法实现定位到具体dom
先看一下最终的运行效果. 项目背景介绍:技术栈: vue+vux+nodejs需求:对汽车品牌列表可以按照字母进行索引定位 在开发中实现这种需求,心想还不是小菜一碟,作为一个饱经bug的程序员,别的我 ...
- vue进入页面时不在顶部,检测滚动返回顶部按钮
这里是本小白使用时遇到的问题及个人使用的方法可能并不完美. 1.监测浏览器滚动条滚动事件及滚动距离 dmounted() { window.addEventListener("scroll& ...
- vue中监听页面滚动和监听某元素滚动
①监听页面滚动 在生命周期mounted中进行监听滚动: mounted () { window.addEventListener('scroll', this.scrollToTop) }, 在方法 ...
- scrollreveal(页面滚动显示动画插件支持手机)
scrollreveal.js是一款可以轻易实现桌面和移动浏览器元素随页面滚动产生动画的js插件.该插件通过配置可以在页面滚动,元素进入视口时产生炫酷的动画效果,同时还支持元素的3D效果,非常的实用. ...
- Javascript实现页面滚动时导航智能定位
遇到的问题: 在做官网的时候,需要滚动定位的区块的图片不确定,无法确定用户浏览区域对应的模块导航 之前的解决方案是: 通过定位滚动条的位置来判断用户浏览区域对应的模块导航,这种方法的弊端是,区块的高度 ...
- vue 中监听页面滚动
监听页面滚动 在methods中定义一个方法 handleScroll() { //获取滚动时的高度 let scrollTop = window.pageYOffset || document.do ...
- vue中判断页面滚动开始和结束
参考链接:https://www.jianshu.com/p/adad39705ced 和 https://blog.csdn.net/weixin_44309374/article/deta ...
- jquery页面滚动显示浮动菜单栏锚点定位效果
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
随机推荐
- dvi文件和将dvi文件转换成pdf格式
dvi文件和将dvi文件转换成pdf格式 Latex只能把tex文件编译成dvi文件, 在cmd 中: 使用xdvi查看dvi格式的文件 若用texstudio编辑tex文件,则可直接将已编译成功的. ...
- mysql关于排序值的问题,指定排序值
SELECT a.* FROM `catalog_eav_attribute` ea JOIN `eav_attribute` a ON ea.`attribute_id`=a.`attribute_ ...
- mybatis 分页插件
博客地址http://www.jianshu.com/nb/5226994 引言 对于使用Mybatis时,最头痛的就是写分页,需要先写一个查询count的select语句,然后再写一个真正分页查询的 ...
- Python 多线程和线程池
一,前言 进程:是程序,资源集合,进程控制块组成,是最小的资源单位 特点:就对Python而言,可以实现真正的并行效果 缺点:进程切换很容易消耗cpu资源,进程之间的通信相对线程来说比较麻烦 线程:是 ...
- 安装pwntools及对于解决问题方法搜索的经验总结
安装pwntools 按照网站(https://www.cnblogs.com/xiao3c/p/6799745.html) 中的教程进行安装 下载pwntools 输入命令 git clone ht ...
- 白话skynet第一篇
当你走过一个坐在自己店门前的杂货商面前.走过一个吸着烟斗的守门人面前,走过一个马车夫面前时,请你给我描绘一下这个杂货商.守门人和马车夫,他们的姿态,他们的外貌,要用画家那样的细节描绘出他们的精神本质, ...
- cocos 水果机,老Tiger虎机流水灯,博彩大转盘效果
原(http://www.cnblogs.com/zisou/p/cocos2d-xZhuanpan.html) 博彩大转盘,转盘抽奖的小系统,这是一个很有意思的游戏模块,游戏中增加这样一些趣味的小模 ...
- 请求http页面的相关过程
http请求从TCP建立三次握手后进行,客户端按照规定的格式向服务器发送http请求,服务器在接收到这个请求之后,首先要对其进行解析,发掘出客户端所需要的相关资源,然后经过相应的业务逻辑处理,找到这个 ...
- IDE中使用System.getProperty()获取一些属性
使用环境:一般在项目首页或者项目后端配置中会使用到一些属性获取: package com.liuyc.study.utils; /** * 获取当前操作系统中或者当前环境中的一些默认配置 * @aut ...
- 使用Configuration Extensions读取配置
使用Configuration Extensions读取配置 Configuration Extensions 是微软基于Configuration的扩展,能够很好的解析系统遇到各种配置文件,包括js ...
