javascript 之 第七章第一节(递归)
先举例:
function factorial(num)
{
if (num <= ) {
return num;
}
else {
return num * factorial(num-);
}
} //输出120 //进一步去思考
有名字的函数,且名字不会有变化的情况下,这样定义没有问题。
若名字有变化呢,这里就需要考虑到 需要 【消除】 这种 【紧密耦合】
function factorial(num)
{
if(num<=1)
{
return 1;
}
else{
return num * arguments.callee(num-1);
}
}
//使用 arguments.callee来解决 注释:argument是一个很大的对象,每次调用都需要重新创建 会影响浏览器的性能 还会影响 闭包
我们知道arguments.callee是一个指向正在执行的函数的指针 (若不理解arguments可以看下面的)
function factorial(num) {
if (num <= ) {
return ;
} else {
return num * arguments.callee(num - );
}
}
var trueFactorial = factorial;
alert(trueFactorial()); //120
//注释:可以在此处 中 的浏览器调试 看 factorial对象
factorial = function () {
return ;
}
//注释:可以在此处中 的浏览器调试 看 trueFactorial 和 factorial对象
alert(trueFactorial());// 120 如果没有使用arguments.callee,将返回0
function mm() {
alert(factorial()); //0
alert(trueFactorial());//120
}
思考:arguments.callee指向arguments对象的拥有函数引用,当把factorial函数的引用赋给trueFactorial后,arguments对象的拥有函数变成了tureFactorial
什么是arguments ?
arguments是类数组对象,和数组有很多共性。
function showargs(){
console.log(arguments)
}
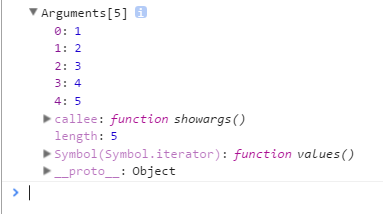
showargs(1,2,3,4);
//得到的结果如图
从图片来看
arguments对象的 ==proto==是指向的object,说明了是一个类数组对象

ES4添加了严格模式,在严格模式中禁止不使用var来直接声明一个全局变量,而且arguments也被禁用了
回到正题,上面讲述了递归时的解耦,通过使用arguments.callee来解决,但是在严格模式下是不能访问arguments.callee,那此时有没有解决方案呢?
//可以通过命名函数表达式来达成相同的结果
var factorial=(function f(num){
if(num<=){
return ;
}
else
{
return num* f(num-)
}
})
javascript 之 第七章第一节(递归)的更多相关文章
- Ionic 入门与实战之第二章第一节:Ionic 环境搭建之开发环境配置
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第二章第一节,主要对 Ionic 的开发环境配置做了简要的介绍,本文介绍的开发环境为 Mac 系统,Windows 系统基本类似,少许 ...
- 读《编写可维护的JavaScript》第七章总结
第七章 事件处理 7.1 典型用法 作者首先给了个我们一个处理事件的方法.看起来也没啥俩样,不过后来给出的优化方法很值得学习: // 不好的写法 function handleClick(even ...
- c语言第一章第一节 认识变量
声明:本人大一新生,闲着无聊..写写c语言教程..菜鸟一枚..大神勿喷!!! 接下来我们都用dev来进行编译..vc++太古老了,没提示功能,不好上手,并且老是出毛病..vs太大了,编个c不至于,运行 ...
- Zabbix简介(第一章第一节)
Alexei Vladishev创建了Zabbix项目,当前处于活跃开发状态,Zabbix SIA提供支持. Zabbix是一个企业级的.开源的.分布式的监控套件 Zabbix可以监控网络和服务的监控 ...
- 前端:CSS第四章第一节
块级元素一行只有一个,比如P标签 CSS层叠样式表,意思就是样式是可以叠加的,比如下面的代码 <style> .ok{ color: aqua; } .blue{ color: #5283 ...
- tensorflow2.0学习笔记第一章第一节
一.简单的神经网络实现过程 1.1张量的生成 # 创建一个张量 #tf.constant(张量内容,dtpye=数据类型(可选)) import tensorflow as tf import num ...
- 第七课第一节,T语言流程语句( 版本5.0)
流程语句 if语句 用if语句可以构成分支结构.它根据给定的条件进行判断,以决定执行某个分支程序段.TC综合开发工具的if语句有三种基本形式,并且每个语句的结尾都要有一个end (注:关键字,if,e ...
- 字典 -- 数据结构与算法的javascript描述 第七章
字典 字典是一种以键-值对形式存储数据的数据结构 最基本功能规划 add 添加数据到字典 remove 从字典中移除数据 get 从字典中取出数据 count 统计字典数据量 find 查找数据在字典 ...
- JAVAscript学习笔记 js事件 第一节 (原创) 参考js使用表
<!DOCTYPE html> <html lang="en" onUnload="ud()"> <head> <me ...
随机推荐
- c++11 强类型枚举 enum class
在标准C++中,枚举类型不是类型安全的.枚举类型被视为整数,这使得两种不同的枚举类型之间可以进行比较.C++03 唯一提供的安全机制是一个整数或一个枚举型值不能隐式转换到另一个枚举别型. 此外,枚举所 ...
- python练习题-day19
1.将字符串的时间"2017-10-10 23:40:00"转换为时间戳和时间元组 import time s="2017-10-10 23:40:00" st ...
- opencart精简checkout购物流程
最近在做一个商城项目,让外国朋友帮忙看看,他给我们一些建议了,其中他说Can You make more simple buying Button,3 step:Sign up :Shipping A ...
- Charles 的界面详解
后续补充.......... 一.主导航栏 1.File.Edit.View.Proxy.Tools.Window.Help 2.View栏 (1)structure视图是将网络请求按访问的域名分类: ...
- mvc framework ui component understand.
mvc: .htm是v, context和contex中的contextNode 是m, view controller, custom controller ,component contro ...
- Oracle 12C 补丁升级
升级步骤 Oracle 12.2.0.1升级至12.2.0.1.190115 1.阅读readme文件 2.检查更新opatch 3.备份程序 4.使用opatchauto工具进行数据库升级 5.打O ...
- virtual dom 简单了解
管理应用程序状态和用户界面的同步一直是前端UI开发复杂性的主要来源.目前出现了不同的方式来处理这个问题.本文简单讨论其中一种方式virtual dom. 文章概要: virtual dom 基本概念, ...
- vue-devtools的安装与使用
安装 vue.js devtools vue官方中文文档:http://www.uihtm.com/vue/v2/guide/index.html# 安装 vue.js devtools 前提是Goo ...
- [MSF]server/capture/http_javascript_keylogger键盘记录
server/capture/http_javascript_keylogger DEMO使用的官方的效果图: 使用方法: show options 看看 msf auxiliary(server/c ...
- Qt QDateEdit QDateTimeEdit
展示一个效果,然后附上一个“笑话~~”...回想起来都是搞笑的. 笑话来了,,,,几个月前,为了做出时间选择界面,我亲自“创造”了一个...今天发现了QDateEdit的属性CalendarPopup ...
