Django中使用geetest实现滑动验证
下载第三方模块
导入模块social-auth-app-django 和geetest 提前去官网下载gt.js或者引入http://static.geetest.com/static/tools/gt.js
pip install social-auth-app-django
pip install geetest
在django引用
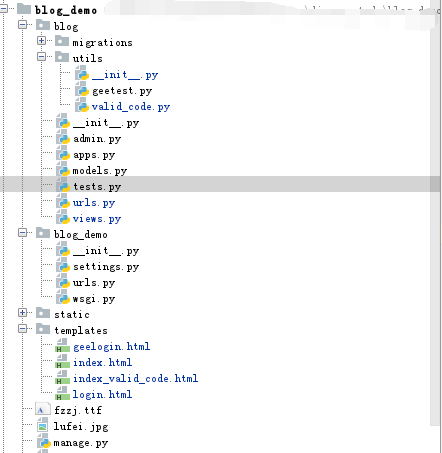
1.目录结构

2.html层
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
<style>
.error{
color: red;
}
</style>
</head>
<body>
<h3>登录</h3> <!-- 为使用方便,直接使用jquery.js库,如您代码中不需要,可以去掉 -->
<script type="text/javascript" src="/static/bootstrap/js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.js"></script>
<!-- 引入封装了failback的接口--initGeetest -->
<script src="http://static.geetest.com/static/tools/gt.js"></script> <div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-default login">
<div class="panel-heading">
<p class="h3">登录 博客账号</p>
<p>请在下面的输入框中输入您的用户名和密码</p>
</div>
<div class="panel-body">
<div>
{% csrf_token %}
<div class="form-group">
<input type="text" class="form-control input-lg" id="user" placeholder="用户名">
</div>
<div class="form-group">
<input type="password" class="form-control input-lg" id="pwd" placeholder="密码">
</div>
<div class="form-group popup-div">
<!-- 放置极验的滑动验证码 -->
<div id="popup-captcha"></div> </div>
<div class="form-group">
<button class="btn btn-block btn-primary btn-lg" id="login-button" >登录</button>
</div> <span id="error" class="pull-right"></span>
</div> </div>
</div>
</div>
</div> </div> <script>
//发送数据
var handlerPopup = function (captchaObj) {
// 成功的回调
captchaObj.onSuccess(function () {
var validate = captchaObj.getValidate();
var username = $("#user").val();
var password = $("#pwd").val();
$.ajax({
url: "/blog/geelogin/", // 进行二次验证
type: "post",
dataType: "json",
data: {
username: username,
password: password,
csrfmiddlewaretoken: $("[name='csrfmiddlewaretoken']").val(),
geetest_challenge: validate.geetest_challenge,
geetest_validate: validate.geetest_validate,
geetest_seccode: validate.geetest_seccode
},
success: function (data) {
if(data.status){ $('#error').text(data.msg).css({'margin-left':'10px','color':'red'})
}else{
location.href = data.msg;
}
}
});
}); //绑定事件显示滑动验证码
$("#login-button").click(function () {
captchaObj.show();
});
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#popup-captcha");
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
// 验证开始需要向网站主后台获取id,challenge,success(是否启用failback)
$.ajax({
url: "/blog/pc-geetest/register?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "popup", // 产品形式,包括:float,embed,popup。注意只对PC版验证码有效
offline: !data.success // 表示用户后台检测极验服务器是否宕机,一般不需要关注
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handlerPopup);
}
}); </script>
</body>
</html>
3.urls.py
from django.contrib import admin
from django.urls import path
from django.urls import re_path,include from blog import views urlpatterns = [
# path('admin/', admin.site.urls),
# re_path(r"blog/", include(('blog.urls', 'blog'))), # 分发
path('login/',views.login),
path('get_valid_img/',views.get_validCode_img),
path('index/',views.index),
path('geeindex/', views.geeindex),
re_path(r"^pc-geetest/register",views.get_geetest),
# re_path(r'^pc-geetest/validate$',views.pcvalidate),
# re_path(r'^pc-geetest/ajax_validate', views.pcajax_validate),
path('geelogin/',views.geelogin), ]
4.views.py
from django.shortcuts import render,HttpResponse # Create your views here.
from django.http import JsonResponse
from django.contrib import auth pc_geetest_id = "b46d1900d0a894591916ea94ea91bd2c"
pc_geetest_key = "36fc3fe98530eea08dfc6ce76e3d24c4" def geelogin(request):
"""
登录
:param request:
:return:
"""
if request.method == 'POST':
ret = {
'status': None,
'msg': '',
} username = request.POST.get("username")
password = request.POST.get("password") gt = GeetestLib(pc_geetest_id, pc_geetest_key)
challenge = request.POST.get(gt.FN_CHALLENGE, '')
validate = request.POST.get(gt.FN_VALIDATE, '')
seccode = request.POST.get(gt.FN_SECCODE, '')
status = request.session[gt.GT_STATUS_SESSION_KEY]
user_id = request.session["user_id"] if status:
result = gt.success_validate(challenge, validate, seccode, user_id)
else:
result = gt.failback_validate(challenge, validate, seccode) if result:
# 验证码正确 # 利用auth模块做用户名和密码的校验
user = auth.authenticate(username=username, password=password)
if user:
# 用户名密码正确
# 给用户做登录
auth.login(request, user) # 将登录用户赋值给 request.user
ret["msg"] = "/blog/index/"
else:
# 用户名密码错误
ret["status"] = 1
ret["msg"] = "用户名或密码错误!"
else:
ret["status"] = 1
ret["msg"] = "验证码错误" return JsonResponse(ret) else:
return render(request,'geelogin.html') def index(request):
return render(request, 'index.html') from geetest import GeetestLib # 处理极验 获取验证码的视图
def get_geetest(request):
user_id = 'test'
gt = GeetestLib(pc_geetest_id, pc_geetest_key)
status = gt.pre_process(user_id)
request.session[gt.GT_STATUS_SESSION_KEY] = status
request.session["user_id"] = user_id
response_str = gt.get_response_str()
return HttpResponse(response_str)
5.index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h3>首页{{ request.user }}</h3>
</body>
</html>
Django中使用geetest实现滑动验证的更多相关文章
- Django中使用geetest验证
一.geetest的使用方法 首先需要在setting中配置好文件 GEE_TEST = { "gee_test_access_id": "37ca5631edd1e88 ...
- Django中的Form表单验证
回忆一下Form表单验证的逻辑: 前端有若干个input输入框,将用户输入内容,以字典传递给后端. 后端预先存在一个Form表单验证的基类,封装了一个检测用户输入是否全部通过的方法.该方法会先定义好错 ...
- day 88 Vue学习之八geetest滑动验证
本节目录 一 geetest前端web中使用 二 xxx 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 geetest前端web中使用 下载gt文件,官网地址,下面我 ...
- day 86 Vue学习之八geetest滑动验证
Vue学习之八geetest滑动验证 本节目录 一 geetest前端web中使用 二 xxx 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 geetest前端web ...
- 滑动验证的设计与实现J2EE
滑动验证的设计与实现J2EE 注:本博文为博主原创,转载请注明出处. 项目源码地址:https://github.com/zhangxy1035/Verify 本篇博文的主要目录如下: 一.项目简介二 ...
- Django中使用极验Geetest滑动验证码
一,环境部署 1.创建一个django测试项目 此处省略... 二,文档部署 1.下载安装python对应的SDK 使用命令从Github导入完整项目:git clone https://github ...
- DRF 中使用 级验科技滑动验证
接口的login 登录 使用 Django 中的 auth 认证 因为之前合并了 django 的 用户表 创建的 用户 密码 会在内部进行加密 不知道加密方式所以要使用 authenticate 来 ...
- VUE中使用geetest滑动验证码
一,准备工作:服务端部署 下载文件gt.gs: https://github.com/GeeTeam/gt3-python-sdk 需要说明的是这里的gt.js文件,它用于加载对应的验证JS库. 1. ...
- Vue(7)- vue-cookies、极验滑动验证geetest、vue-router的导航守卫
一.vue-cookies 参考文档简书:https://www.jianshu.com/p/535b53989b39 参考文档npm:https://www.npmjs.com/package/vu ...
随机推荐
- Yii2 console执行定时脚本
为什么要做crontab脚本 我们的项目使用YII2开发,并不是很大的一个电商平台,pv.IP访问量并不是很高,但客户的数据是日积月累已经产生100万条数据了,之前更新订单等数据使用定时脚本直接访问内 ...
- C# dynamic类型序列化和反序列化之Newtonsoft.Json,动态解析远端返回的jSON数据
一.说明 1.Newtonsoft.Json 中的Linq To Json中提供了方便的json数据查询.修改等操作. 例如:JObject,JArray 2.在JObject.FromObject( ...
- 【HTTP】---HTTP状态码详解
https://en.wikipedia.org/wiki/List_of_HTTP_status_codes 1.百科名片 HTTP状态码(HTTP Status Code)是用以表示网页服务器HT ...
- C#代码总结02---使用泛型来获取Asp前台页面全部控件,并进行属性修改
该方法:主要用于对前台页面的不同类型(TextBox.DropDownList.等)或全部控件进行批量操作,用于批量修改其属性(如,Text.Enable). private void GetCont ...
- 网络克隆 主要是 PXE网卡启动 随笔
- MySQL数据库的定时备份
1. 创建shell脚本 vim backupdb.sh 创建脚本内容如下: #!/bin/sh db_user="root" db_passwd=" db_name=& ...
- javascript 数据类型 -- 分类
一.概念 Javascript 中有6中基本类型(也称 原始类型/原始值): number . sring . boolean . symbol . undefined 和 null ,和1种引用类型 ...
- 09-Python入门学习-函数基础与参数
一.函数基础 1.定义函数的三种形式 1.1 无参函数 def foo(): print('from foo') foo() 1.2 有参函数 def bar(x,y): print(x,y) bar ...
- Spark累加器(Accumulator)陷阱及解决办法
累加器(accumulator)是Spark中提供的一种分布式的变量机制,其原理类似于mapreduce,即分布式的改变,然后聚合这些改变.累加器的一个常见用途是在调试时对作业执行过程中的事件进行计数 ...
- 201771010126 王燕《面向对象程序设计(Java)》第十四周学习总结(测试程序11)
实验十四 Swing图形界面组件 理论部分: 不使用布局管理器 有时候可能不想使用任何布局管理器,而只 是想把组件放在一个固定的位置上.下面是将一 个组件定位到某个绝对定位的步骤: 1)将布局管理器 ...
