CSS盒模型深入理解
前言
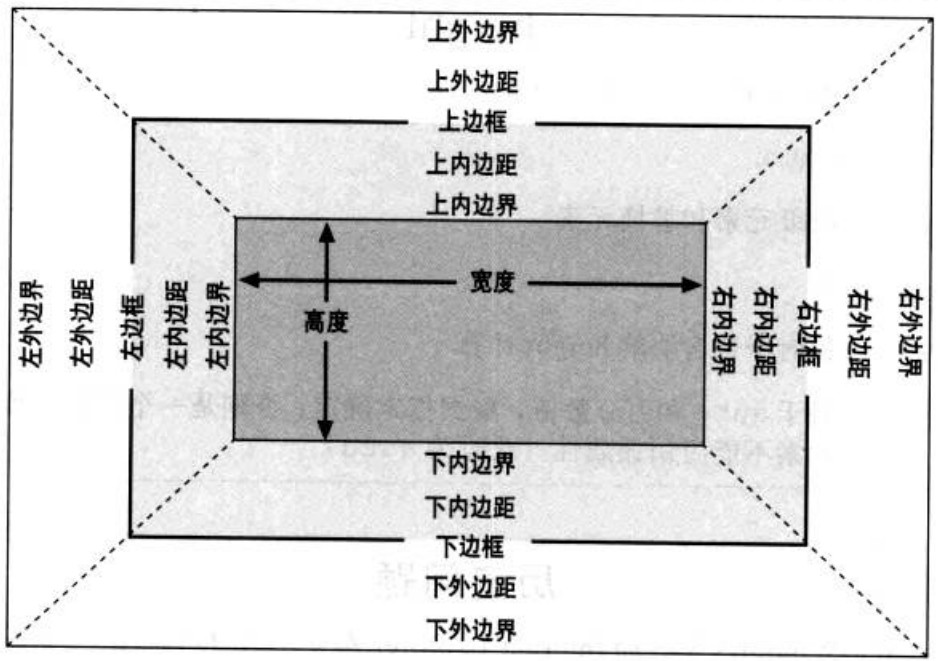
所有文档元素都生成一个矩形框,这称为元素框(element box),它描述了一个元素在文档布局中所占的空间大小。而且,每个框影响着其他元素框的位置和大小

宽高
宽度width被定义为从左内边界到右内边界的距离,高度height被定义为从上内边界到下内边界的距离
在CSS中,可以对任何块级元素设置显式高度。如果指定高度大于显示内容所需高度,多余的高度会产生一个视觉效果,就好像有额外的内边距一样;如果指定高度小于显示内容所需高度,则会向元素添加一个滚动条。如果元素内容的高度大于元素框的高度,浏览器的具体行为取决于overflow属性
[注意]宽度和高度无法应用到行内非替换元素,且不能为负
【auto】
宽高和margin可以设置auto。
对于块级元素来说,宽度设置为auto,则会尽可能的宽。
元素宽度=包含块宽度—元素水平外边距-元素水平边距宽度-元素水平内边距;
高度设置为auto,则会尽可能的窄。详细来说,元素高度=恰好足以包含其内联内容的高度
[注意]如果没有显式声明包含块的height,则元素的百分数高度会重置为auto
【怪异盒模型】
IE6-浏览器的宽高定义的是可见元素框的尺寸,而不是元素框的内容区尺寸
【最大最小宽高】
设置最大最小宽高的好处是可以相对安全地混合使用不同的单位。使用百分数大小的同时,也可以设置基于长度的限制
min-width | min-height
值: <length> | <percentage> | inherit
初始值: 0
应用于: 块级元素和替换元素
继承性: 无
百分数: 相对于包含块的宽度(高度)
max-width | max-height
值: <length> | <percentage> | inherit
初始值: none
应用于: 块级元素和替换元素
继承性: 无
百分数: 相对于包含块的宽度(高度)
[注意]IE6-浏览器不支持min-width | min-height | max-width | max-height
[注意]当最小宽度(高度)大于最大宽度(高度)时,以最小宽高的值为准
内边距
相比于盒模型的其他属性(如在定位中经常使用负值的margin,因为CSS3的到来重获光彩的border等),padding显得中规中矩了很多,没有什么兼容性,也没有一些特殊的问题
对于行内元素,左内边距应用到元素的开始处,右内边距应用到元素的结尾处,垂直内边距不影响行高,但会影响自身尺寸,加背景颜色可以看出
[注意]内边距不能是负值
padding
值:[<length> | <percentage>]{1,4} | inherit
初始值: 未定义
应用于: 所有元素
继承性: 无
百分数: 相对于包含块的width
【50%】
块级元素通过padding:50%可以实现正方形的效果,因为水平和垂直padding的百分比值都是相对于包含块的宽度决定的,常常用于移动端头图
如果是内联元素使用padding:50%,必须配合font-size:0,因为使用inline元素的垂直padding会出现"幽灵空白节点",也就是规范中"strut"。所以通过font-size:0使其尺寸为0
效果展示:
块元素
行内元素:选择font-size = 0; 去除“幽灵空白节点”
【表单】
1、所有浏览器input/textarea/button都内置padding
2、部分浏览器select下拉内置padding,firefox、IE8+可以设置padding
3、除IE10-以外的其他浏览器,radio/checkbox单选复选框无内置padding,且无法设置padding。IE10-浏览器的radio/checkbox单选复选框有内置padding,且可以设置padding
[注意]除IE10-以外的其他浏览器,radio/checkbox单选复选框无内置border,且无法设置border
【button兼容】
1、在firefox浏览器中,设置padding:0,按钮左右两侧依然有padding,这时需要使用firefox自有样式
button::-moz-focus-inner{padding:0;}
2、IE7-浏览器下文字越多,左右padding逐渐变大,设置overflow:visible可解决该问题
3、button按钮的padding与高度计算不兼容
button{line-height:20px;padding:10px;border:none;}//结果为:IE7: 45pxfirefox:42pxchrome/IE8+:40px
可以使用label标签来实现类似的效果,然后把按钮button进行可访问性隐藏即可
<button id="btn"></button><label for="btn">按钮</label>label{display:inline-block;line-height:20px;padding:10px;border:none;}//结果为:IE7: 40pxfirefox:40pxIE8+:40pxchrome:40px
外边距
设置外边距margin会在元素外创建额外的空白,空白通常指不能放其他元素的区域,而且在这个区域中可以看到父元素的背景
外边距可以应用到行内元素,上下外边距对行高没有任何影响。由于上下外边距实际上是透明的,所以这个声明没有任何视觉效果。左外边距应用到元素开始处;右外边距应用到元素结束处
margin
值:[<length> | <percentage> | auto]{1,4} | inherit
初始值: 未定义
应用于: 所有元素
继承性: 无
百分数: 相对于包含块的width
[注意]对于普通元素来说,包含块就是块级父级元素,对于定位元素来说,包含块是定位父级。所以,普通元素的margin百分比相对于块级父级元素的width,定位元素的margin百分比相对于定位父级的width
[注意]margin负值的作用非常大
边框
元素外边距内就是元素的边框border,元素的边框是围绕元素内容的内边距的一条或多条线。边框由粗细、样式和颜色三部分组成
对于行内元素来说,边框实际上画在各行之外的下一个像素上,由于各行紧挨着,所以其边框会重叠。无论为行内元素的边框设置怎样的宽度,不会对行高有任何影响;但左右边框会分别显示在元素的开始处和结尾处
.d1{width: 200px;border: 1px solid red;}.s1{border: 1px solid black;background-color: yellow;padding: 6px;margin: 6px;font-size: 30px;line-height: 50px;}<div class="d1"><span class="s1">测试文字测试文字测试文字</span></div>
.d1{
width: 200px;
border: 1px solid red;
}
.s1{
border: 1px solid black;
background-color: yellow;
padding: 6px;
margin: 6px;
font-size: 30px;
line-height: 50px;
}
box-sizing
在CSS中盒模型被分为两种,第一种是W3C的标准模型,第二种是IE怪异盒模型。
不同之处在于后者的宽高定义的是可见元素框的尺寸,而不是元素框的内容区尺寸。目前对于浏览器大多数元素都是基于W3C标准的盒模型,但对于表单form中的部分元素还是基于IE的怪异盒模型,如input里的radio、checkbox、button等元素,如果给其设置border和padding它们也只会往元素盒内延伸
在W3C的标准模型下,宽度和高度仅仅包含了内容宽度,除去了边框和内边距两个区域,这样为web设计师处理效果带来了不少麻烦。为了解决这个问题,CSS3新增了一个盒模型属性box-sizing,能够事先定义盒模型的尺寸解析方式
[注意]IE7-浏览器不支持
box-sizing
值: content-box | border-box | padding-box | inherit
初始值: content-box
应用于: 块级元素和替换元素
继承性: 无
[注意1]只有firefox浏览器支持padding-box属性值
[注意2]IE浏览器在getComputedStyle得到width/height是按照标准模式计算的,而不论box-sizing的取值
效果展示:
CSS盒模型深入理解的更多相关文章
- CSS盒模型重新理解篇
最近比较闲,思索着怎么提高下JS技术,于是找到了昵称为豪情的这哥们的一篇文章,应该是哥们吧,详细了解了下,发现其中的试题CSS部分有些做起来很吃力,于是乎各种google恶补盒模型,找到了这哥们的一文 ...
- 对css盒模型的理解
介绍一下标准css的盒子模型?低版本IE的盒子模型有什么不同的? 1.有两种:IE盒子模型(怪异模式).W3c盒子模型(标准模式). 2.盒模型组成:内容(content).内边距(padding). ...
- 深入理解CSS盒模型
如果你在面试的时候面试官让你谈谈对盒模型的理解,你是不是不知从何谈起.这种看似简单的题其实是最不好答的. 下面本文章将会从以下几个方面谈谈盒模型. 基本概念:标准模型 和IE模型 CSS如何设置这两种 ...
- css盒模型和块级、行内元素深入理解
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互.页面上的每个元素都被看成一个矩形框,这个框由元素的内容.内边距.边框和外边距组成,需要了解的朋友可以深入参考下 一.CSS盒模型 盒 ...
- CSS盒模型
CSS盒模型是CSS 可视化格式化系统的基石,它是理解样式表如何工作的核心概念.盒模型用于元素定位和页面布局.元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘 ...
- 【前端盲点】DOM事件流论证CSS盒模型是否具有厚度
前言 很久没有扯淡了,我们今天来扯淡吧. 我今天思考了一个问题,我们页面的dom树到底是如何渲染的,而CSS盒模型与javascript是否有联系,于是便想到一个问题: CSS的盒模型具有厚度么??? ...
- 尖刀出鞘的display常用属性及css盒模型深入研究
一:diplay:inline-block 含义:指元素创建了一个行级的块级元素,该元素内部(内容)被格式化成一个块级元素,同时元素本身则被格式化成一个行内元素.更简单的说就是说inline-bloc ...
- 前端--关于CSS盒模型
CSS样式规则的学习是很繁琐和枯燥的,因为它不像物理.数学或者其他编程语言一样有一些基本概念.有一些基本公理或者规则,其他所有的表现都是概念在这些公里或者规则之下的逻辑游戏,CSS是有一些基本概念,但 ...
- CSS盒模型和定位的类型
此文根据Steven Bradley的<How Well Do You Understand CSS Positioning?>所译,整个译文带有我自己的理解与思想,如果译得不好或不对之处 ...
随机推荐
- SQLServer之修改触发器
修改触发器规则 修改CREATE TRIGGER语句以前创建的 DML.DDL 或登录触发器的定义.触发器是通过使用CREATE TRIGGER创建的.这些触发器可以由Transact-SQL语句直接 ...
- SQLServer之CHECK约束
CHECK约束添加规则 1.CHECK 约束用于限制列中的值的范围. 2.Check约束通过逻辑表达式来判断数据的有效性,用来限制输入一列或多列的值的范围,在列中更新数据时,所要输入的内容必须满足Ch ...
- centos7配置静态ip地址
1.配置文件所在目录为 /etc/sysconfig/network-scripts cd /etc/sysconfig/network-scripts 2.打开配置文件进行修改,建议在修改之前先备份 ...
- audio
// media.cpp : 定义控制台应用程序的入口点. // https://wenku.baidu.com/view/e910c474c5da50e2524d7fb4.html https:// ...
- audio元素和video元素在ios和andriod中无法自动播放
原因: 因为各大浏览器都为了节省流量,做出了优化,在用户没有行为动作时(交互)不予许自动播放: /音频,写法一 <audio src="music/bg.mp3" autop ...
- 读书笔记---<<图解HTTP>>(一)
一.了解Web及网络基础 1. 网络基础TCP/IP 通常使用的网络包括互联网都是在TCP/IP协议族的基础上运作的,而HTTP属于它内部的一个子集. 1.1 TCP/IP协议族 像这样吧与互联网关联 ...
- 6-STM32物联网开发WIFI(ESP8266)+GPRS(Air202)系统方案升级篇-优化升级(安装Apache (Web服务器)软件,测试HTTP)
为了和SDK升级保持协议一致,花了两天时间实现了用LUA开发,MQTT+HTTP方式实现远程升级 安装Apache主要是为了实现通过HTTP下载资源 升级介绍: 0,用户点击检查更新时,APP首先通过 ...
- UOJ129 NOI2015 寿司晚宴 数论、状压DP
传送门 数论题\(n \leq 500\)肯定是什么暴力算法-- 注意到每一个数\(> \sqrt{n}\)的因子最多只有一个,这意味着\(> \sqrt{n}\)的因子之间是独立的,而只 ...
- iview inoput type=textarea 禁止拉伸
设置 :maxRows.minRows相同即可 <Input v-model="formValidate.remark" type="textarea" ...
- FJUTOJ-周赛2016-11-25
注:fjutoj基本每周都有一次周赛,欢迎大家都来参加! 网址:http://59.77.139.92/ 或 acm.fjut.edu.cn A题 题意:一年中,每个月有可能亏x 元,有可能赚y 元, ...
