Vue(小案例_vue+axios仿手机app)_上拉加载
---恢复内容开始---
一、前言
1、使用mint-ui实现上拉加载
2、出现的坑(当按住鼠标左键然后拖动,会进入一个检测机制)
二、主要内容
1、使用mint-ui实现上拉加载
(1)请求的数据格式
|
地址 |
/api/getgoods?pageindex=number |
|
作用描述 |
获取商品列表展示页面中的所有数据 |
|
请求方式 |
Get |
|
传入api的参数 |
pageindex: 页码 获取第一页数据写法:/api/getgoods?pageindex=1 |
|
返回数据格式 |
Json |
(2)在结构中定义到mt-loadmore结构
- <mt-loadmore :bottom-method="loadBottom" @bottom-status-change="handleBottomChange" :bottom-all-loaded="allLoaded" ref="loadmore">
- <ul>
- <li v-for="(goods, index) in goodslist">
- .....省略
- </li>
- </ul>
- </mt-loadmore>
(3)在script中定义上面的这些方法,如下:
- data(){
- return {
- page:this.$route.params.page,
- goodsList:[],
- allLoaded:false,//当你的数据加载完了之后,要将这里改成true,让他不要上拉加载了
- }
- },
- methods:{
- loadBottom(){
- console.log('上拉调用了');
- //通知状态改变
- this.$refs.loadmore.onBottomLoaded()//通知不要在上拉加载了
- },
- //状态改变
- handleBottomChange(status){
- console.log(status);//这里有三个状态--------------当用滚轮滑动的时候输出为pull, 向上拉的时候为drop, 加载的时候为loading
- }
- }
(5)当数据请求完成后需要给用户一个提示,并且不再进行上拉加载
- methods:{
- loadBottom(){
- console.log('上拉调用了');
- //通知状态改变
- // console.log(this);
- //上拉加载数据,调用数据加载方法
- this.loadGoodByPage()
- },
- //状态改变
- handleBottomChange(status){
- console.log(status);
- },
- //封装加载图片的方法
- loadGoodByPage(){
- /* this.$axios.get('api/index?type=top&key=79b64827a7a0f95504dfb2f7e903208d')*/
- this.$axios.get(`getgoods/?pageIndex=${this.page}`);
- .then(res=>{
- //如果这次请求请求到的数据小于10条了,提示给用户没有数据了
- if(res.data.result.data<10){
- this.$toast('没有数据了');
- //如果为true,表示所有的数据都加载完成了
- this.allLoaded=true;
- }
- if(this.page==1){
- this.goodsList = res.data.message;
- }else{
- this.goodsList = this.goodsList.concat(res.data.message);
- }
- this.page++;
- })
- .catch(err=>{
- console.log('请求的数据有误')
- })
- }
- },
- created(){
- //组件创建完成的时候调用,加载第一页数据
- loadGoodByPage()
- }
(4)测试如下

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
在上面看是已经实现了上拉加载的方法,但是还存在一些坑
当我们用鼠标左键按住向上推动的时候,会发现有很难推动的情况,而且我们稍微一推动,他就会提示没有数据了
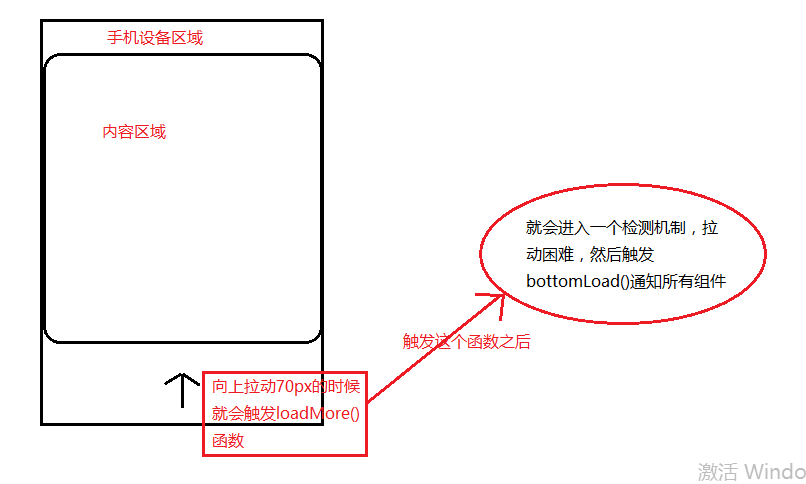
1、自动检测机制:
loadmore在初始化时会自动检测他的高度是否能够撑满器容器,如果不能则会调用bottom-method,知道撑满容器为止,如果不希望用这一机制,可以将auto-fill设为false
2、该现象产生的原因
(1)当用户按住鼠标左键的时候会触发 TouchBegin和TouchEnd 当这两个距离在一定的值的时候,就会进入一个检测机制。
(2)当内容区域距离设备底部有一定高度的时候就会触发loadmore()

(3)进入这个检测区域的条件是:卷起的高度 + 可视区(内容) = 设备总高度
3、解决方法
(1)不要让:推动的距离 + 可视区的距离 > 容器的高度
(2)参考官网的例子:在mounted()生命周期函数里面加入如下
- mounted() {
- this.wrapperHeight = document.documentElement.clientHeight - this.$refs.wrapper.getBoundingClientRect().top;
- //this.wrapperHeight可视区的高度
- // this.$refs.wrapper.getBoundingClientRect().top卷起的高度
- //设备的高度
- }
(3)定义结构如下
- <div class="page-loadmore-wrapper" ref="wrapper" :style="{ height: wrapperHeight + 'px' }">
- <mt-loadmore :bottom-method="loadBottom" @bottom-status-change="handleBottomChange" :bottom-all-loaded="allLoaded" ref="loadmore">
- .....省略
- </mt-loadmore>
- </div>
(4)在data中关掉这个检测机制
- data(){
- return {
- page:this.$route.params.page,
- goodsList:[],
- allLoaded:false,//当你的数据加载完了之后,要将这里改成true,让他不要上拉加载了
- autoFill:false
- }
- }
三、总结
官网实例:https://github.com/ElemeFE/mint-ui/blob/master/example/pages/pull-up.vue
官网文档:http://mint-ui.github.io/docs/#/en2/loadmore
mt-loadmore 中的属性
1.bottomload函数:通知全部组件
2.机制:bottomLoad: bottom-all-loaded 默认为false(可以上拉),true禁止上拉
3.auto-fill默认为true, 自动检测父容器,并调用bottomload直到撑满父容器
4.pull 上拉具体小于70px ,drop 上拉距离=70px, loading加载中
5.loadmore组件对象的onBottomLoaded()通知结束loading进入pull状态
6.在组件上谢ref在js中通过this.$refs.xxx获取组件对象
在普通表签上写ref获取的是dom对象
---恢复内容结束---
Vue(小案例_vue+axios仿手机app)_上拉加载的更多相关文章
- Vue(小案例_vue+axios仿手机app)_购物车(二模拟淘宝购物车页面,点击加减做出相应变化)
一.前言 在上篇购物车中,如果用户刷新了当前的页面,底部导航中的数据又会恢复为原来的: 1.解决刷新,购物车上数值不变 ...
- Vue(小案例_vue+axios仿手机app)_实现用户评论
一.前言 1.渲染评论列表 2.点击加载按钮,加载更多 3.提交评论 二.主要内容 1.评论列表一般是注册到一个全局的公共组件中 2.请求后台数据,渲染评论列表 (1)数据格式如下 地址 /ap ...
- Vue(小案例_vue+axios仿手机app)_图片列表操作
一.前言 1.让图片还没有被完全加载出来的时候给用户提示 2.图片查看器 二.主要内容 1.让图片还没有被完全加载出来的时候 ...
- Vue(小案例_vue+axios仿手机app)_图文列表实现
一.前言 1.导航滑动实现 2.渲染列表信息时让一开始加载的时候就请求数据 3.根据路由的改变,加载图文的改变(实现用户访问网站时可能执行的三个操作) 二.主要内容 1.导航滑动实现: (1)演示 ...
- Vue(小案例_vue+axios仿手机app)_购物车
一.前言 1.购物车 二.主要内容 1.效果演示如下,当我们选择商品数量改变的时候,也要让购物车里面的数据改变 2.具体实现 (1)小球从上面跳到下面的效果 (2)当点击上面的“加入购物车按钮”让小球 ...
- Vue(小案例_vue+axios仿手机app)_公共组件(路由组件传参)
一.前言 1.公共轮播图的实现 2.组件传参,公共组件的实现 二.主要内容 1.公共轮播图的实现 (1)分析:当渲染不同的轮 ...
- Vue(小案例_vue+axios仿手机app)_首页(底部导航栏+轮播图+九宫格)
---恢复内容开始--- 一.前言 1.底部导航(两种做法) 2.轮播图 ...
- Vue(小案例_vue+axios仿手机app)_购物车(计算商品总金额)
一.前言 1.计算总金额 2.点击删除按钮,删除对应的商品信息 3.当还没结算的时候,当用户跳到其他页面 ...
- Vue(小案例_vue+axios仿手机app)_Vuex优化购物车功能
一.前言 1.用vuex实现加入购物车操作 2.购物车详情页面 3.点击删除按钮,删除购物详情页面里的对应商品 二.主要内容 1.用vuex加入购物车 (1)在src ...
随机推荐
- angualr跨域访问配置
浏览器对于javascript的同源策略的限制,例如a.cn下面的js不能调用b.cn中的js,对象或数据(因为a.cn和b.cn是不同域),所以跨域就出现了: 简单的解释就是相同域名,端口相同,协议 ...
- 【重新发布,代码开源】FPGA设计千兆以太网MAC(1)——通过MDIO接口配置与检测PHY芯片
原创博客,转载请注明出处:[重新发布,代码开源]FPGA设计千兆以太网MAC(1)——通过MDIO接口配置与检测PHY芯片 - 没落骑士 - 博客园 https://www.cnblogs.com/m ...
- 为什么不使用github的wiki而是使用mkdocs做文档管理?
为什么不使用github的wiki而是使用mkdocs做文档管理? 目前 KSFramework 是使用mkdocs来做在线文档 而非使用github的wiki,这是为什么呢? 在windows下搭建 ...
- CSS--字体|垂直居中|background
一,字体的设置 二,垂直居中 2.1,单行文本垂直居中 2.2,多行文本垂直居中 2.3,绝对定位元素垂直居中 三.颜色的表示法 四.background ---------------------- ...
- C# 里面swith的或者
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- 在 Xshell 中 使用 hbase shell 进入后 无法删除
在 Xshell 中 使用 hbase shell 进入后 无法删除 问题: 在hbase shell下,误输入的指令不能使用backspace和delete删除,使用过的人都知道,这是有多坑,有多苦 ...
- 【转】Android中保持Service的存活
这几天一直在准备考试,总算有个半天时间可以休息下,写写博客. 如何让Service keep alive是一个很常见的问题. 在APP开发过程中,需要Service持续提供服务的应用场景太多了,比如闹 ...
- 在Fabric ChainCode中导入第三方包(以状态机为例)
在企业级应用开发中,经常会涉及到流程和状态,而有限状态机(FSM)则是对应的一种简单实现,如果复杂化,就上升到Workflow和BPM了.我们在Fabric ChainCode的开发过程中,也很可能涉 ...
- 哈希长度扩展攻击(Hash Length Extension Attack)利用工具hexpand安装使用方法
去年我写了一篇哈希长度扩展攻击的简介以及HashPump安装使用方法,本来已经足够了,但HashPump还不是很完善的哈希长度扩展攻击,HashPump在使用的时候必须提供original_data, ...
- BZOJ1000-1099板刷计划+一句话题解 73/100
1000-1009 1000A+B Problem 这个还要写??? 1001 狼抓兔子 平面图最小割转化为对偶图最短路 #include<bits/stdc++.h> #define i ...
