Angular路由——在路由时候传递数据
有3种方式
1、在查询参数中传递数据

2、在路由路径中传递数据
定义路由路径时就要指定参数名字,在实际路径中携带参数。

3、在路由配置中传递数据

一、在查询参数中传递数据
第一步:修改模版中商品详情链接,带一个指令queryParams
<a [routerLink]="['/product']" [queryParams]="{id:1}">商品详情</a>
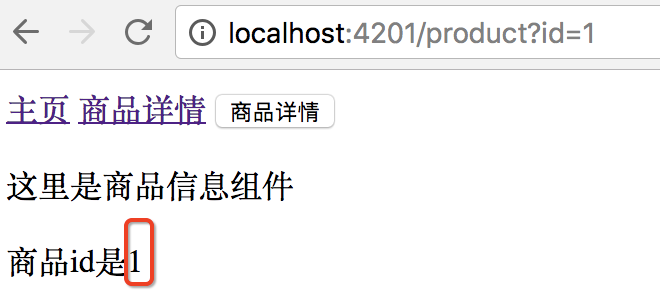
效果:点击链接会传一个商品id为1的参数过去。

第二步:在商品详情组件中接收参数
用ActivatedRoute接收id并赋值给productId显示在模版中。
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-product',
templateUrl: './product.component.html',
styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {
private productId: number;
constructor(private routeInfo: ActivatedRoute) { }
ngOnInit() {
this.productId = this.routeInfo.snapshot.queryParams["id"];
}
}
修改模版显示
<p>
这里是商品信息组件
</p>
<p>
商品id是{{productId}}
</p>

二、 在路由路径中传递数据
第一步:修改路由path属性使其可以携带数据
{ path: 'product/:id', component: ProductComponent },
第二步:修改路由链接的参数来传递数据
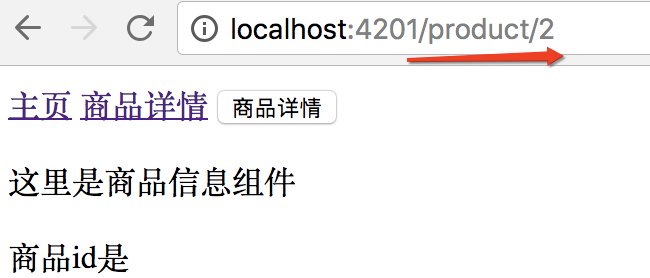
传一个2过去。
<a [routerLink]="['/product',2]">商品详情</a>
效果:

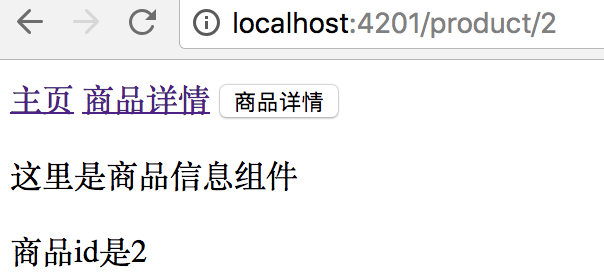
第三步,商品详情信息组件,从url中取id
this.productId = this.routeInfo.snapshot.params["id"];

三、参数快照和参数订阅
1、参数快照问题
参数快照就是从snapshot中获取参数。
this.productId = this.routeInfo.snapshot.params["id"];
修改:
商品详情按钮的响应函数,传递一个3过去。
toProductDetails(){
this.router.navigate(['/product',3]);
}

问题:
先点主页,再点商品详情链接正确跳转到商品详情组件,再点商品详情按钮,问题来来,url中id变为来3,内容显示中id没有变还是2。

原因:
从home组件路由到component组件,商品详情组件会被创建,它的constructor(),ngOnInit()会被调用一次。
但是从商品详情组件直接路由到商品详情,由于商品详情组件在点击商品详情按钮时已经被创建了,它不会再次被创建,ngOnInit()方法不会再次被创建。所以productId依然保存着第一次被创建时候的值。
解决办法:参数订阅。
2、参数订阅
rxjs的subscribe方法。
ngOnInit() {
this.routeInfo.params.subscribe((params: Params)=> this.productId=params["id"]);
}
问题得以解决。
获取路由参数时候:
确定一个组件不会从自身路由到自身,可以通过参数快照方式获取参数。
不确定,则用参数订阅方式获取。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/9006185.html 有问题欢迎与我讨论,共同进步。
Angular路由——在路由时候传递数据的更多相关文章
- angular input标签只能单向传递数据的问题
angularjs input标签只能单向传递数据的问题 <ion-view title = "{{roomName}}" style = "height:90%; ...
- Vue Router路由守卫妙用:异步获取数据成功后再进行路由跳转并传递数据,失败则不进行跳转
问题引入 试想这样一个业务场景: 在用户输入数据,点击提交按钮后,这时发起了ajax请求,如果请求成功, 则跳转到详情页面并展示详情数据,失败则不跳转到详情页面,只是在当前页面给出错误消息. 难点所在 ...
- Angular 4 路由时传递数据
路由时传递数据的方式有 1. 在查询参数中传递数据 2. 在路由路径中传递参数 3. 在路由配置中传递参数 一.在查询参数中传递数据 在前一节的基础上,我们增加路由数据传递 2. 接收参数的地方 3. ...
- vue_VueRouter 路由_路由器管理n个路由_并向路由组件传递数据_新标签路由_编程式路由导航
路由:就是一个 key 与 value 的映射关系.key 就是 pathh 前台路由的 value 是 Component 组件对象 后台路由的 value 是一个 回调函数 普通链接: 会发送请求 ...
- react之传递数据的几种方式props传值、路由传值、状态提升、redux、context
react之传递数据的几种方式 1.父子传值 父传值:<子的标签 value={'aaa'} index={'bbb'}></子的标签> 子接值:<li key={thi ...
- Vue总结第五天:vue-router (使用模块化(创建Vue组件)机制编程)、router-link 标签的属性、路由代码跳转、懒加载、路由嵌套(子路由)、路由传递数据、导航守卫)
Vue总结第五天:vue-router ✿ 路由(器)目录: □ vue中路由作用 □ vue-router基本使用 □ vue-router嵌套路由 □ vue-router参数传递 □ ...
- angular.js的路由和模板在asp.net mvc 中的使用
angular.js的路由和模板在asp.net mvc 中的使用 我们知道angular.js是基于mvc 的一款优秀js框架,它也有一套自己的路由机制,和asp.net mvc 路由不太一样.as ...
- Angular学习笔记—路由(转载)
创建路由 1.首先安装 Angular Router.你可以通过运行以下任一操作来执行此操作: yarn add @angular/router # OR npm i --save @angular/ ...
- angular 4 router传递数据三种方法
1.在查询参数中传递数据 <a [routerLink]="['/product']" [queryParams]="{id:1,name:'dongian'}& ...
随机推荐
- [模板] 区间mex && 区间元素种数
区间mex 问题 给定序列\({a_i}\), 每次询问给出\(l\), \(r\), 询问 \(\text{mex} \{a_i\}, i \in \{l, l+1, \cdots r\}\) 解法 ...
- rest framework 视图,路由
视图 在上面序列化的组件种已经用到了视图组件,即在视图函数部分进行逻辑操作. 但是很明显的弊端是,对每个表的增删改查加上 单条数据,需要用到 2个类 5个方法(增删改查,单数据查)才可以完整的实现,当 ...
- Mock7 moco框架重定向
新建一个startupWithRedirect.json [ { "description": "重定向到百度", "request": { ...
- (二叉树 递归) leetcode 144. Binary Tree Preorder Traversal
Given a binary tree, return the preorder traversal of its nodes' values. Example: Input: [1,null,2,3 ...
- 20175209 《Java程序设计》第五周学习总结
20175209 <Java程序设计>第五周学习总结 一.教材知识点总结 1.接口的定义 接口声明:关键字interface 接口体:public static final 修饰常量,pu ...
- Django_restframework+vue解决跨域问题
1. 安装 pip3 install django-cors-headers 2.在settings.py里设置 INSTALLED_APPS = ( ... 'corsheaders', ... ) ...
- ArcGis地理坐标系转投影坐标系问题的思考与处理
博主又不知道标题该咋写了,凑合看吧. 国庆前帮人处理了这样一个问题:Shapefile数据,加载到ArcMap后呈懵逼状态,缩放功能完蛋.求助者希望对数据进行投影,由CGCS2000的GCS坐标系投影 ...
- [物理学与PDEs]第1章第2节 预备知识 2.1 Coulomb 定律, 静电场的散度与旋度
1. Coulomb 定律, 电场强度 (1) 真空中 $P_1$ 处有电荷 $q_1$, $P$ 处有电荷 $q$, ${\bf r}_1=\vec{P_1P}$, 则 $q$ 所受的力为 $$\b ...
- [译]Ocelot - Claims Transformation
原文 用户授权后才能使用此功能. 用户获得授权后claims将被发送到claims transformation中间件.用户授权后,我们首先调用claims to headers middleware ...
- requests.session
# -*- coding: utf-8 -*- """requests.session~~~~~~~~~~~~~~~~ This module provides a Se ...
